
「FlutterFlow」 TextFieldの高さを変更する方法
みなさんこんにちは!Taiyoと申します!今回は、TextFieldの高さの変更について解説していきます!
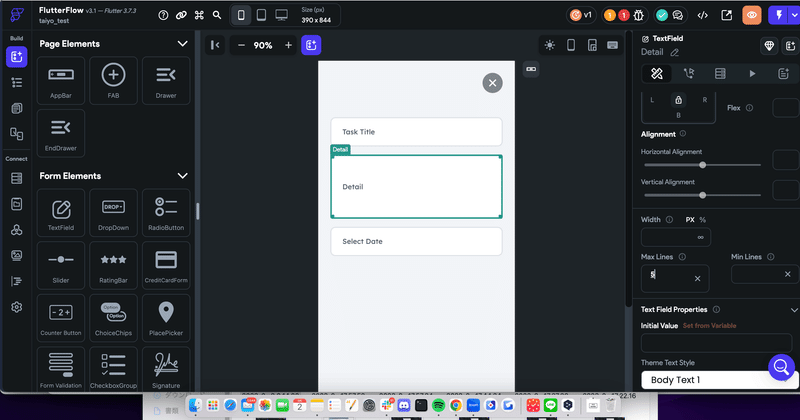
Max LinesとMin Lines
FlutterFlowでアプリを作っている途中、ある違和感に気がつきました。あれ、TextFieldだけ高さの設定ができないぞと😇

これでは、大きめのインプットを作成することができません!でもご心配なく!Google大先生に聞いたところ解決策がありました!
それは、MaxLines と MinLinesです!

使い方としては、MinLines を 1 に設定すると、TextField は通常どおり表示され、MaxLines を 5 に設定すると、TextField の 5 行目まで高さが増加します。
Text Fieldの応用編として自動拡張と、垂直スクロールバーの表示についても解説します!!
Text Fieldの自動拡張
TextFieldの自動拡張をするには、MaxLinesの値を削除し、MinLinesを1に設定します。

垂直スクロールバーの表示
Text Fieldを数行まで自動拡張し垂直スクロールバーを表示してメッセージ全体を表示するには、最大行数をメッセージ全体を表示する値 (4 など) に設定し、最小行数を1に設定することで実装することができます!

みなさま良いFlutter Flowライフをお過ごしください〜!!ではまた〜🌞
この記事が気に入ったらサポートをしてみませんか?
