
メルカリUXデザイナーのインターン1期生を卒業しました!
はじめまして!@rakko(Ohira Sakurako)です🦦🌸
都内の総合大学に通う大学4年生です。
2024年2月からの2ヶ月半、初のメルカリUXデザイナーインターン生として働かせてもらいました。

つまづくこと・上手く出来ないことが見つかり続けた2ヶ月半でしたが、沢山悩みながら作り続けることが楽しかったです。
そして何よりも、あたたかくて心から尊敬できるデザイナーさんで溢れるデザイナーチームで働けたことが、本当に嬉しいです🌸
今回は、そんなメルカリUXデザインインターンでの記録を書き留めようと思います。UX/UIデザインに興味がある学生さんや、メルカリでのUXデザインについて興味がある社会人の方にも、是非読んでいただけると嬉しいです。
はじめに
入社したきっかけ
大学3年の秋、UI/UXデザイナーで就活したいなと考えていた私は、Redesigner for student (My Profile)というポートフォリオサイトに登録していました。メルカリでインターン生の募集をしているタイミングに、人事の方が私のポートフォリオを見てくださり、UXデザイナーインターンへお声がけしてくれました。私自身メルカリのアプリを好きで使っていたし、ユーザー数の多いtoCサービスのデザインインターンの募集なんて今しかない!と思ったことから、すぐに応募。その後、課題選考やデザインチームの方々との面接を経て、運よくインターンへ参加できることになりました。
⭐️ 選考過程で一番印象的だったことが、面接で『メルカリのどこが好きですか?』という質問に、デザイナーさんがとても楽しそうに答えてくださったこと。サービスとチームの好きなところを沢山教えてくれました!
私は就活中、色々な企業でこの質問をしていたのですが『すぐには答えが出てこない…』と言われることも多かったです。なので、私の想像以上にメルカリ愛を語ってくれたことに衝撃を受けたし、そこまで社員を好きにさせるメルカリってめっちゃ良さそう!とわくわくした気持ちになりました。
インターンシップの環境
メルカリグループには、メルカリ/メルペイ/メルコイン/メルカリハロなど、色々な部門ごとにデザインチームがあります。その中でも、私はメルカリのUXデザインチームで働かさせていただきました。
⭐️ メルカリのUXデザインチームには現在25名程度のデザイナー/リサーチャーの方が在籍しており、インターンの受け入れは私1人。トップレベルの方々に囲まれながら働くことに対して、最初はかなり緊張していました。振り返ると、あまりにも贅沢な環境…!
私の通っている大学ではUX/UIの講義は殆どないので、お手本にすべき&頼れるデザイナーさんの働きを身近で学べたことは、本当に貴重でした。
また、インターン期間中には、なんとメンターさんが3人もついてくださりました。業務や困りごとをフルサポートしてくれるメンターチームのおかげで、余計な不安を感じることなく業務に取り組むことが出来ました。特に、メインメンターのToshiさんとは毎日1on1で進捗確認をしてもらったり、他のチームメンバーと仲良くなれるようにカフェタイムを設定してもらったりと、様々な場面でお世話になりました🌸
インターンでやったこと
インターンでは、主にいくつかの実務案件と独自の課題研究に取り組みました。
実務案件
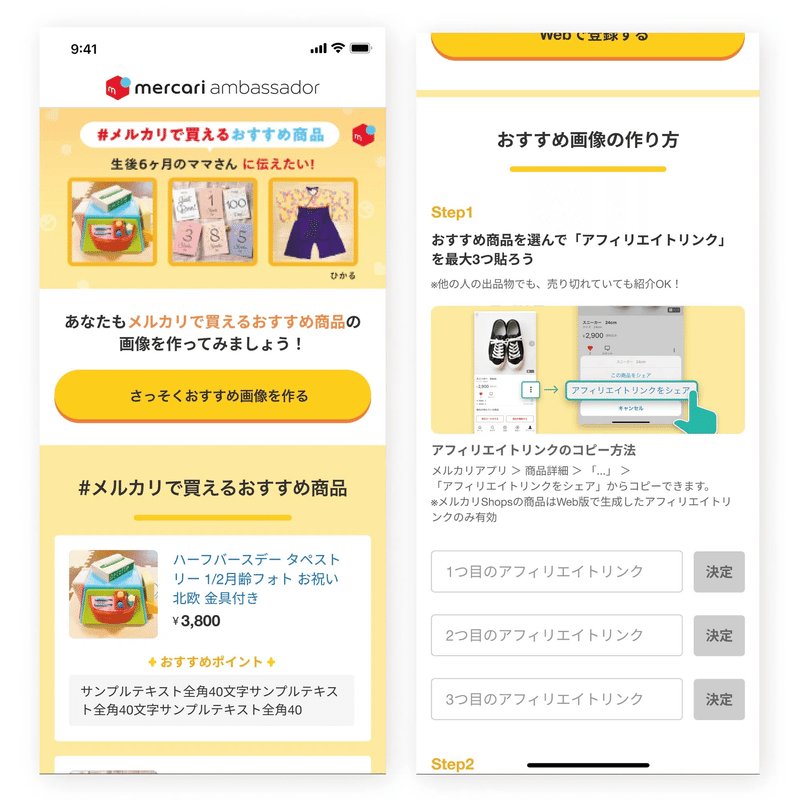
● メルカリアンバサダー 画像生成ジェネレーターページの制作
● シェア画面のUIアップデート
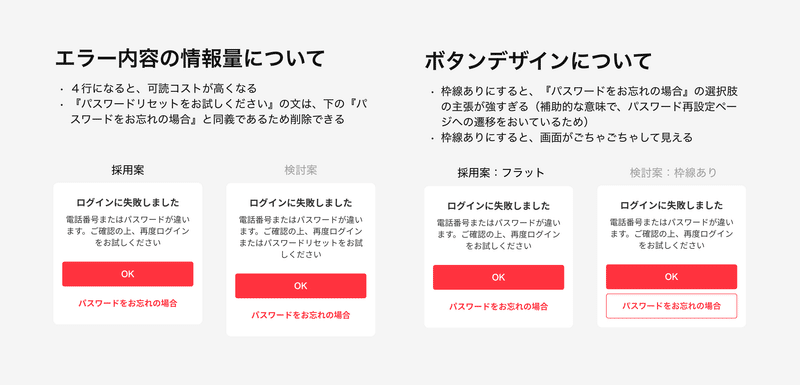
● エラーポップアップのUX/UIアップデート
課題研究
● Z世代の検索体験に関するリサーチ
● メルカリアンバサダー - 画像生成ジェネレーターページの制作

デザインシステムを用いつつ、LPっぽい画面にすることが求められていたのですが、なかなかいい塩梅のデザインが生み出せず、自分の引き出しのなさに絶望した記憶があります。また、ページ数以上に、エラー時や入力時挙動のUIを作る必要があり、どういう画面がどれだけ必要か?を最初に把握しないとスケジュールが伸びていくことも学びました。
● シェア画面のUIアップデート
デザイン案の引き出しが足りないことは前の施策で実感していたのですが、ベンチマークすら上手く探せないことにかなりショックを受けました。
結局、メンターのMisakiさんがこっそりベンチマーク探しをお手伝いしてくださったのですが、その量・幅広さに圧倒された覚えがあります。ベンチマーク探しのお手本を見る機会なんて滅多にないので、とても有り難く勉強になりました。
近日、公開予定です!
● エラーダイアログのUX/UIアップデート

これは、エラーダイアログの一部を変更する、というとても小さな改善です。画面の遷移がどうなっているのか、きちんと整理して可視化することで、全体のお客さま体験が良くなっているか、他の画面との表記揺れはないか?など細かい点も確認することができると学びました。
また、最新版のデータを探すことに苦労した経験から、「次、このエラーダイアログに関わるデザイナーさんのために最新データを遷移含め綺麗に整理しよう…!」とも思っていました。
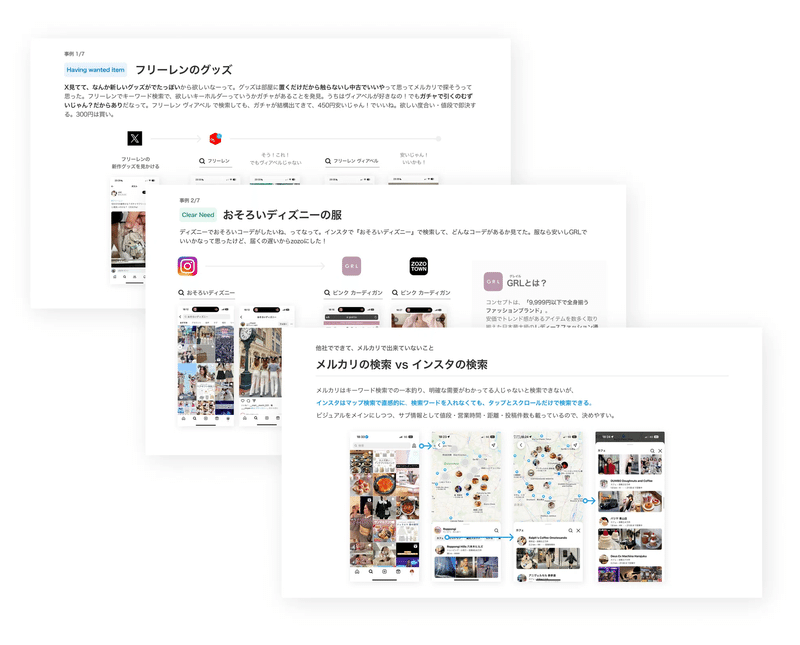
● Z世代の検索体験に関するリサーチ
中途が多いメルカリにおいては、Z世代の知見があまりないそうです。そこで、Z世代のインターン生ならではの知見を活かそうと、検索体験に絞ってリサーチを行いました。

Z世代の友人5人へのインタビューの際には、他のUXRの資料を見ながら時間配分や聞くことをまとめたインタビューシートを作ったり、リサーチャーの方に聞くポイントやアドバイスを貰ったり、少し丁寧に事前準備を行いました。そうして迎えた実際のインタビューでは、話を広げる・深ぼるをどう自然に切り替えるかの難しさや、自分にはない視点での検索体験を発見する面白さを実感しました。
また、これらのリサーチのまとめとして、出勤最終日のデザインチームの総会でメンバーにリサーチ結果を共有させていただきました。Z世代の自分では当たり前なことに驚く姿を見て、チームに新しい視点を共有することが自分のバリューであり、だからこそ意見の正しさに限らず、もっと積極的に自分の視点で発言すれば良かった…と思いました。
インターンでの学び
【デザイン編】
❶ 俯瞰して全体のUXを考える、その後最適なUIを模索する
どんな施策でも、たった1つの画面のUI変更でも、議論の中心となるのは「前後のお客さま体験がどう変わるか」という部分でした。そのため一連のお客さま体験の流れを可視化する必要があり、大量の遷移画面を用意し、フローを頭に入れ、他の人がみてもわかる形にまとめる作業はなかなかハードなものでした。
今まで、恥ずかしながらUI/UXデザインというものはUIを変えたからUXが変わる!と思っていたのですが、正しくは、UXを変えるためにUIを変える!のだと、身をもって知ることができました。
❷ 長期的にサービスをどう成長させるか?を考えて、UIを作ることが大事
メルカリデザインチームのレビュー会で沢山聞いた言葉が、「将来的にメルカリはこうしたいよね、だから今作るならこういうUIがいいかも」という言葉です。アイコンを一個追加する変更でも、このアイコンは今後のリニューアルに使いたいから残したい…!など、戦略的に考えているデザイナーさんたちの姿をみました。
このように、今のベストなUIだけではなく、長期的にみてもベストなUIを模索する必要があることは、自分にとって新しい発見でした。
その点において、メルカリはCXOのMihoさんが長期的にメルカリをどうしたいか?を、Opendoorと呼ばれるレビュー会やその他のミーティングできちんと共有してくださります。メンバー単位まで、サービスの進む方向性がきちんと伝わっている透明性の高さは、メルカリデザインチームの強みでもあると思いました。
❸ フィードバックはなんでも受け入れたらいい訳ではない、ちゃんと自分でも考える
メルカリでは、制作物に対してフィードバックをいただける場面がとても多いです。
具体的には、プロジェクトチーム内でのレビュー、Opendoorと呼ばれるデザインチーム内でのUXレビュー会、デザインチームメンバー内の2人がランダムにレビュワーに選ばれ細かい部分をチェックするUIレビューなどがあります。色々な方から沢山フィードバックしてもらった話を、メンターのShizukaさんとしている際に『Rakkoさんはこのフィードバックどう思うの?』と聞かれる場面がありました。その時、プロフェッショナルな方々からのフィードバック=絶対に正しいという先入観が強すぎて、フィードバックをもらった点について、自分で考えるという工程が抜けていたことに気づきました。
今後は、フィードバックを頂いたらすぐ直すという、今までの自分の姿勢も大事にしつつ、一旦自分の中でフィードバックを解釈して考えてから、どこを直すか丁寧に検討していこうと思いました。
❹ プロジェクトの目的や背景知識は、単に理解するだけじゃなくて説明できるレベルに深く理解する
インターン中の実務案件は、キックオフの際にPMの方がプロジェクトの目的や背景知識を説明して下さり、それに伴うデザイン業務を行うパターンが多かったです。PMの方の説明がとても上手なので、その場でプロジェクトが何のためにするものか、理解できないことはありませんでした。でも、いざ制作を始めてデザイナー間で話をしていると「その指標って今回どれぐらい大事にしてるんだっけ?」など、疑問が湧いてきました。
こうした事態を防ぐには、キックオフミーティングの際に、PMの方の考えを深いところまで丁寧に聞いておくことが大事だと思いました。また、プロジェクト全体の説明についてもPM任せにせず、自分が自信を持って説明できるか?を基準に、きちんと理解することが大切だと思うようになりました。
【生活 / コミュニケーション編】
❶ 失敗する、間違えまくる環境は貴重だし、成長できるチャンス
2.5ヶ月の間、正直うまく出来たことよりも、圧倒的にうまく出来なかったことが多かったです。
特に1ヶ月目は、「どういう粒度で進捗報告したらいいか分からない」「メルカリのデザインシステムが攻略できない」「作ってみたけど求められているものが作れていない」など、出勤すればするほど出来ないことが見つかる状態でした。とてもつらい。これ以上失敗したくないと常々思っていました…。
当時の自分は、必要以上に失敗を恐れていました。なぜかというと、最近失敗する環境にいなかったからだと思います。大学4年生になって、大学という枠においては出来ないことが意外と少なくなり、要領が分かってしまい、できることの中で完結させる課題が多かったように感じます。失敗する、間違えまくる環境というのは、その時は本当につらいだけなのですが、そういう環境にそもそも身を置けることが貴重だし、乗り越えたら自分をパワーアップさせることができると改めて気づくことが出来ました。メルカリのバリューでもある、Go Boldを今後の生活でも大事にしていきたいです🔥
❷ うまくチームに馴染むコツは、「分からない!」と「できた!」をちゃんと伝えること(かも)
今のメルカリUXデザインチームは、ほとんどのメンバーがオンラインでお仕事しています。そのため、直接交流できるチャンスは多くありません。そのような体制において、どうやってチームに入っていけば良いのかが分からず、チームでの関係性構築に関して、メンターの皆さんを沢山頼ってしまいました。ではどうしたら良かったのか、振り返ってみると2つ反省点があります。
「分からないことがあった時、きちんと声をあげること。」
インターン期間中「分からないけど一旦自分で考えよう」と判断する場面がありました。でも結局、考えても悩むだけだったので、slackで分かんないです と1メッセージ送れば良かったです。自分から声をあげる勇気があれば、適度な交流が出来たのでは…と反省しています。
「できた報告をきちんとすること。」
これは、メンバーの方がやっていた方法です。フィードバックのおかげで、アイディアが良くなりました!というslackに、温かいスタンプが沢山ついていました。レビューを貰ってただ作り直すだけではなく、「おかげさまで出来ました!」という報告をすることで、チームとしてのつながりやコミュニケーションが良くなるのだなあ…と学びを得ました。
❸ レスポンスが速い人には、ちょっとした相談もしやすい
メルカリのUXデザインチームのメンバーは、皆さん基本的にレスポンスがとっても早いです。その中でも、メンターのShizukaさんの速さは、今まで出会ったどの社員さんよりも速いです👟(本当にすごい速さです…!)最初は、本当に仕事が出来るすごいお方だ…!とだけ思っていたのですが、徐々に「ちょっとしたことを誰かに聞きたい」時、Shizukaさんなら答えてくれそう!と思い始めていることに気づきました。
スムーズなコミュニケーションのためだけではなく、相談のハードルを下げることにも、レスポンスの速さは影響するのだと学びました。
⭐️ ちなみに、最近Shizukaさんの真似をして、サークルの後輩の相談に即レスで返していたら、ちょっと気になったんですけど…!とLINEしてくれるようになりました。即レスは偉大なようです。
働いて思った、メルカリの好きなところ
インターン前、なんでそんなにメルカリの好きなところがスラスラ言えるんだろう…?と思ってた私ですが、結局のところ、インターンを終えてメルカリというサービス / チームがだいすきになりました。もっと沢山書きたいところなのですが、今回は3点ピックアップして紹介します。
❶ お客さま体験を良くしたい人が集まっているところ
職種問わず、メルカリの社員である人たち全員、根本的にお客さまの体験を良くしたいという気持ちがあると感じました。
個人的に、体験を考えるのはデザイナーで、その他の職種はそれぞれの目標達成(利益率/期限内の実装など)を優先して働くんだろううな、と思っていました。なので、PJを進める際に『お客さまにとって良いか』という軸が、デザイナー以外からも出ることには驚きました。チーム内で、デザイナーがお客さま体験の重要性を説く必要がなく、当たり前のようにお客さま体験を議論できる環境は、とても素敵だと思ったしUXデザイナーとしても働きやすいと感じました。また、このように他職種の理解があるからこそ、自分もビジネス目標や実装しやすさも大事にデザインしよう!という気持ちが自然と大きくなりました。
❷ UX/UI改善に対して積極的で、リリースまでちゃんとするところ
ユーザー数が多く、すでに沢山の人に愛されているサービスでは、色々な制約やリスクでなかなかUX/UIが改善できないケースもあると思います。でもメルカリでは、お客さま体験が良くなる可能性があるなら、まずはA/Bテストで反応を見つつやっていこう!と変更に対してポジティブなことが多いです。また、企画段階でとどまらず、リリースまでスピーディーに物事が進むところも、本当にすごいです。このように、実際にお客さまの体験を変更できてしまうからこそ、変更のメリットをお客さまも実感できるようにしよう・変更前後での違和感がないようにしようと責任感を持って働けると思いました。また、自分の関わった部分がリリースされてお客さまの反応を見れる機会が多い というのは、働く上でのモチベーションにもつながると感じました。
❸ デザインチームが、やさしさで溢れているところ
入社前は、バリバリ働くカリスマ系の人たちが集まっていそうだし、ちょっと競争性高いチームなのかな…と思っていました。(偏見です)実際に関わってみて、チームの雰囲気は思った以上に柔らかくてびっくりしました。入社時期や役職に関わらず、誰でもフラットに意見が言いやすい環境であると思います。各々のメンバーについても、プロフェッショナルでレベルの高い仕事をする人達ではありつつ、お互いのメンバーを大事にしていて、協力しよう・助け合おうという思いやりに溢れた、やさしい社員さんばかりでした。
各々仕事はちゃんとしつつも、雰囲気は柔らかく支え合える環境というのは、私にとって本当に理想的だったし、他ではなくこのメルカリデザインチームでインターンできて良かった!と思う最大の理由です。
● 体調不良を伝えるslackには、take careスタンプが溢れること🍵
● このデータが見つからない!誰か助けて!というslackを見かけた時には、もう誰かしらが解決していること
● やさしい英語 / 日本語を使ったり、スタンプを多用したりすることで、言語の壁を越えようとがんばること
● 入社初日、メンバーの名前と顔を覚えやすいよう組織図をプレゼントしてくださったこと
● こうするといいよ!とこっそりfigmaにコメントしてくださること
さいごに
2ヶ月半のインターンを終えて、もう少し先ではなく、今もっと頑張らなきゃいけないなあと感じています。それは、メルカリのインターンにおいて以下の2点に気づけたからです。
● 社会において、いかに自分がポンコツであるかわかったこと
● そんなポンコツでも学生/新卒/入りたて という肩書は最強で、色んな人から沢山教えてもらえる、ビッグチャンスにいるということ
これは、インターン生向けの特別プログラムではなく、本当に実務を実践できる環境であったことや、スキルフルで優しい中途メンバーのチームに入れたことが大きいと思っています。本当に環境に恵まれました…!だから、これからは沢山スキルを身につけるチャンスを逃さず頑張って、少しでも良いデザイナーになりたいです。メルカリで沢山お世話になった方々や、今まで自分に良くしてくれた人に少しでもパワーアップした姿をお見せしたいと思っているし、それが今、一番のモチベーションです🔥
ちょうどインターン生の募集があって、偶然見つけていただけて、運よく受からせていただけて、だいすきなチームで働けたこと、尊敬できる、目指したいと思えるデザイナーさんに出会えたことが、最高の体験でした。お世話になったメンターさん&チームの方々、関わってくださった社員の皆様、本当にありがとうございました!

現在、メルカリデザインチームでは、以下のポジションで募集を行っているようなので、興味のある方は是非応募してみてください!
