
開発系UIデザイナーはコーディングできるべきか?
こんにちは。メグリア株式会社の的場です。
近年では、UIに重きをおくプロダクトが増え、UIデザイナーの人気が高まっています。開発系においても、良いシステムは作れるのは大前提、UI勝負みたいな風潮もあります。
メグリア社でも、他社と差別化の意味もあり、創設以来UIには注力してきました。開発のおまけではなく、専門部隊としてUIデザイナーを参画させています。
今回は、Web制作ではなく開発系UIデザイナー視点で、本題を記します。
答えは「YES」
WantedlyでUIデザイナーの求人を出したところ、応募者からは「UIデザイナーはコーディングできるべきか?」という問いを多くいただきました。メグリア社との答えは、YESです。
といっても、ゴリゴリコードを書けるべき、というわけではありません。
HTML, CSSが苦なく記述でき、ReactやVueといったJavaScriptライブラリの概念を理解しているぐらいでOKです。
(1) 優れたUIは開発しやすい
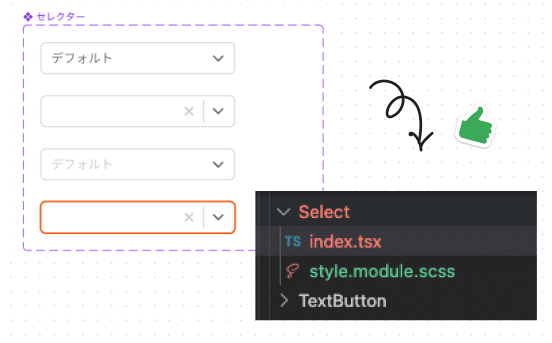
持論ですが、開発しやすいデザインはUIが優れているものが多いと感じています。WebアプリのUIでは、統一性、一貫性といったものを重視されます。それらは開発においてはコンポーネント指向に紐付きます。
逆に言えば、コーディングの経験値は、UIデザインに良い影響を与えやすいのです。

(2) 開発スピードが格段に上がる
=デザイナー自身の価値が上がる
デザイン完成後、開発フェーズに入るとデザイナーはエンジニア側に指示をします。場合によってはデザイン指示書を作成したりと、やりとりには意外と工数を要します。
デザイナーがフロントコーディングまでできる場合、この工数を大幅に削減できるため、開発スピードが格段に上がります。メグリア社でも、Reactのコンポーネント群のコーディングまではUIデザイナーが担当することが多く、開発を効率化させています。
デザイナー自身としての価値も上がるため、キャリアの幅を広げることができます。

(3) アイデアの幅が広がる
コーディングスキルを磨いていると、必然的に最新の技術をキャッチアップします。最新の技術はUIとして参考となるものも多く、アイデアの幅も広がります。

(4) UI検証を自分でできる
UIデザイナーはデザインだけなく、検証も必要となります。
自身でコードの調整や微修正ができると、都度開発側へ依頼する必要もありません。より効率的なUI検証を行えます。
気をつけたいこと
デザインが縛られてはいけない
コーディングスキルがあるがゆえに、コーディングが楽なUIデザインになってしまったりと無意識に縛られる危険性もあります。
常に最良のUIを追求していくことが大事です。
コーディングに多くの時間を費やす必要はない
本職はUIデザイナーであり、コーダーではありません。
コーディングに悩んで多くの時間を消費してはいけません。
エンジニア側に頼ることも大事です。
エンジニア側はしっかりとサポートを
デザイナーがコーディングを苦痛に思わないよう、エンジニア側はしっかりとサポートしてあげましょう。デザイナー側のコーディングスキルが上がると、巡り巡ってエンジニア側も恩恵を受けることになります。

UIデザイナーとしての将来像を想像する
UIデザイナーは今後さらに重要なポジションになっていくでしょう。
UIデザイナーとしてどういった活躍をしていくのか、キャリアを歩みたいのか、しっかりと想像しながら付加価値を付けていきましょう。
この記事が気に入ったらサポートをしてみませんか?
