
お弁当とデザイン
みなさん、こんにちは。
デザイナーの小野です。
ついこの前までお正月モードだと思ったら、気づいたらもう3月ですね。お正月は忘却の彼方になっている今日この頃だと思いますが、皆さんは年末年始はいかがお過ごしだったでしょうか?
わたしの年始年末は、ずっと前から読みたいと思っていたヨゼフ・ミューラー゠ブロックマンの「Grid systems in graphic design」とエミール・ルーダー「Typographie─A Manual of Design」を読んで過ごしておりました。
「Grid systems in graphic design」は、グリッドシステムの方法とその思想について、古代から現代へと至るヴィジュアルコミュニケーションの歴史を、豊富な具体例を織り交ぜて解説した本です。
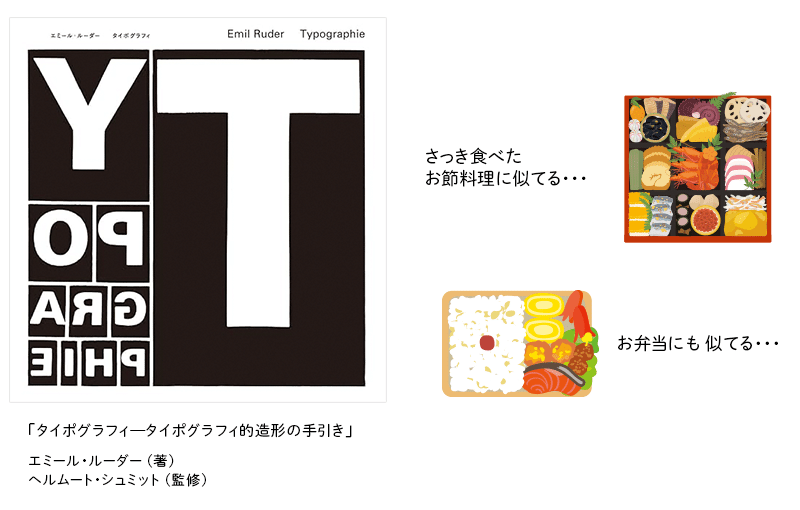
一方「Typographie─A Manual of Design」は、スイス・タイポグラフィの巨匠、エミール・ルーダーが教育と実践のなかで培った、創造的なタイポグラフィのための知見をまとめた本です。
両本とも世界中のデザイナーに大きな影響を与えた、タイポグラフィおよびグラフィックデザインの名著です。
デザイン歴史絵巻の時間旅行のような濃厚な体験でした。
この本、両方とも高額(ルーダーのタイポグラフィの方はなんと定価が税込9,350円。。ブロックマンのグリッドの方は定価税込7,150円だったと思うのですがamazonだと値段上がってますね。。)なので、ずっと読みたいなあと思いつつも、購入しようか迷ったままになっていたところ、家から遠い同県内のとある図書館に所蔵しているのを発見。速攻リクエストして年末に近所の図書館に届いたので、ホクホク顔で読んでおりました。
やっと読むことが出来て嬉しい。。。
両本とも、大判の本でとても存在感があるのです。
読了後、ルーダーのタイポグラフィの表紙デザイン良いなあ。。とレコードジャケットに近いサイズの大型本を、部屋に飾りながら眺めていたのですが、同時に何かに似ているなとも思いました。
しばらく考えていたところ、先ほど食べたお節料理のことを思い出しました。

ルーダーの本を見つめていると、だんだんお弁当にも見えてきました。。
そんなことを妄想しつつ、ブロックマンやルーダーの余韻に浸りつつ日々過ごしていたところ、とあるデザイン系の記事で「BENTO」という文字が目に入ってきました。。。
どうやらBENTO UIというものが、昨年あたりからデザイン界隈でひっそりとトレンドになっているようだ。
BENTO UIってなんだろうか?
そこで、今回はそのBENTO UI (お弁当UI) について掘り下げてみようと思う。
お弁当UIについて
bentoというキーワードでDribbbleを検索すると、美味しそうなお弁当が色々出てきました。
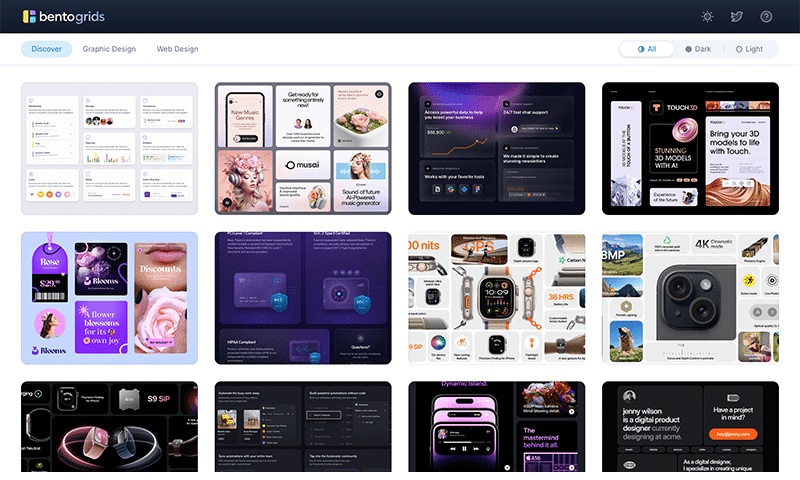
お弁当Gridsなるサイトもあるようです!

なんだかちょっと盛り上がっている感じがしますね。
こういったカードレイアウト的でダッシュボード的な見せ方は、以前からあったと思うのですが、また新しい切り口なのかな。
わたしは英語ができないので、ブラウザの翻訳機能を駆使しつつ、この辺の複数の記事を読み進めながら、自分の解釈を交えまとめると。。
「Web design trend: bento box」
「What is the Bento UI Trend, and How Can You Get Started?」
「What is the Bento UI Trend, and How Can You Get Started?」
※上記と同タイトル別記事です。
「UX/UI Design Trends Going Into 2024」
お弁当UIは、Dribbble や Behanceなどのプラットフォームでデザイナーたちが注目していて、1つのデザイントレンドになっているようです。
お弁当UIの「モジュラー」なデザインのコンセプトはWebサイトのダッシュボードから始まっていて、Appleが最初にお弁当グリッドを採用して、製品発表時のイベントスライドやプレゼンテーション、Webサイトで使用することで、一気にブームに火が点いたようです。
また、ある人はWindows PhoneとかWindows8などで採用されたマイクロソフトのModern UIが起源だと主張する方もいらっしゃるようですが、この辺の議論は不毛なので、横脇に置いておいておきますね。
Appleはシンプルでクールなフリして、絶妙なタイミングでインパクトあるデザインでプレゼンテーションするから、にくいですね。
一応補足ですが、お弁当UI(またはお弁当グリッド)を取り入れたAppleにしろMSのModern UIにしろ、当然その下地には大先輩のブロックマンのグリッドシステムやルーダーのタイポグラフィのメソッドや思想等があるということだけは、忘れてはならないですよね。
次に、このお弁当UIが他のUIデザインとどこが異なっているのか?について紐解いていきたいと思う。
お弁当の中身は?
お弁当UIの特徴については、
この記事「Bento Style & Compartmentalisation in UI Design」(UIデザインにおけるお弁当スタイルと区画化)にわかりやすく説明されておりました。
お弁当デザインスタイルの主な特徴
コンパートメント化(区画化)
明瞭さと組織
視覚的なバランス
一体性の中の多様性
1.コンパートメント化(区画化)
お弁当箱のように、ページをさまざまなセクションに分け、それぞれが特定のコンテンツや機能に特化したデザインになっている。
2.明瞭さと組織
レイアウトはすっきりと整理されており、ユーザーは探しているものを簡単に見つけることができる。
3.視覚的なバランス
お弁当UIは異なった要素の間で調和を保ち、快適なユーザー体験に貢献する。
4.一体性の中の多様性
各コンパートメントは異なるコンテンツを持つことができる一方で、全体的なデザインは統一感を維持している。
それぞれの区画の中では個性的で自由なのだけど、全体的にみると統一感のあるデザイン。。。
多様性と包摂性をデザインに実装していてなんだか素敵ですね!
でも、こんな素敵な感じのするデザインにも長所と短所があるようです。
長所
1.ユーザー体験の向上
コンテンツを明確に分けることで、ユーザービリティが向上し、インターフェースがより直感的になります。
2.美的アピール
お弁当デザインは視覚的に魅力的であることが多く、ユーザーのエンゲージメントを高めることができる。
3.柔軟性
さまざまなタイプのコンテンツに対応できるため、汎用性が高い。
短所
1.スペースの制限
区分けされているため、各セクションに表示できるコンテンツの量が制限される可能性がある。
2.デザインの複雑さ
特に複雑なウェブサイトの場合、バランスの取れたまとまりのある外観を実現するのは難しいかもしれない。
3.過度な分割が起こる可能性がある
やり過ぎると、ユーザー体験が分断されてしまう可能性がある。
なるほど。。。
なんでもやりすぎは禁物ですね。
時には、お弁当箱からはみ出しそうなボリュームたっぷりのお弁当を食べたい時もあるけど、お弁当箱の中のおかずはギュウギュウ詰めにはしない方が良さそうです。全体の栄養バランスを考えながらデザインしましょう。健康にも良いですしね。
それから、お弁当UIの特徴について、もう1点補足させていただくと、お弁当箱の中では、各モジュールごとそれぞれ別々のお仕事をしているので、個別のモジュール単体で見ても自律しているデザインだなと思いました。つまり自律分散型のデザインになっているという点です。わたしはそこが機能的な面でとても気になりました。

お弁当UIのおさらい
ここまで、お弁当UIについて、簡単ではありますが、特徴的な要点を見てきました。
おさらいしましょう。
お弁当UIは一つのお弁当箱(画面)の中に、多種多様で自律的なモジュールに分かれて配置されている。
お弁当箱の中には沢山の要素があるにも関わらず、カオスにはならず、とても整理されて組織化されています。
だからお目当てのお弁当のオカズも見つけやすい。
また俯瞰で引いた視点で見ても統一感があるので、全体で見ても美しいデザインになっている。ということがわかりました。
ここまで来た所で、わたしは、お弁当UIのデザインって何かの形に似てるなぁ。。なんて思ってしまいました。
なんとなくですが、わたしや皆さんの身体の中、そしてすべての生命体に備わっている細胞組織のシステムに、とても似ているんじゃないかなと思いました。
生命体って全体でみると一つですが、その中には非常に多くの細胞組織が存在していて、自律分散型で活動するというシステムです。
すなわち一即多、多即一の世界ですね。
そういえば最近は、組織作りの文脈でも分散型自律組織(DAO)という新しい考え方が出てきたりしていますね。
ちなみに、この分散型自律組織っていうのは、環境変化に対応するスピードや柔軟性を高めるために、一人ひとりが自律性を持って活動し、命令がなくても俊敏に、目的に向けて対応していく生命体のような組織だそうです。
また別の文脈になりますが、今、社会課題として多様性と包摂性のある社会を実現するにはどうすれば良いの?みたいな議論があったりします。
お弁当UIの中には、一つのお弁当箱の中に、多様性と包摂性を孕んでいますし、モジュール型のデザインは自律分散型でもありますので、このお弁当UIは、たまたま偶然で誕生しちゃったデザインというわけではなくて、実は不確実性の高いVUCA時代のここ最近の思想や思考のトレンドがあるが故の必然的なデザインなのかなとも思っています。
お弁当UIのデザインは、細胞組織のような自律分散型なので、突然の環境変化でも柔軟に対応が可能だったり、また多様性と包摂性のあるデザインでもあるので、ユーザーの異なるニーズや要望に対応することができます。
つまり、より多くの人々が利用しやすいデザインで、利用者体験を向上させることができる、ある意味とても理に適ったデザインなのかなと思いました。
あと1点、大切なことを言い忘れていました。
先ほど少し前に、わたしはお弁当UIの設計思想のベースには、ブロックマンのグリッドシステムやルーダーのタイポグラフィのメソッドや思想等が、当然下地にあると記述しました。
このブロックマンやルーダー達に深い関係があるスイス・スタイル(国際タイポグラフィー様式とも言われる)について、少し述べた方がより理解が深まると思いますので、少しお付き合いください。
このスイス・スタイルは1920年代にロシア、オランダ、ドイツで発祥し1950年代にスイスで発展したデザインスタイルです。
「清潔感」「可読性」「客観性」の3大原則のもとに、客観的な情報伝達を目指しておりました。
なぜこのようなスタイルが生まれたかというと、背景には多様性と包摂性の社会実装という所が大きいかなと思います。
スイスという国は、ドイツ語、フランス語、イタリア語など地方によって言語が違い、数カ国語が同時に記載される場合が多々ある多言語国家ですので、必然的に多様性と包摂性の対応を行わなければいけなかった。すなわち多様性と包摂性の問題解決をするデザインでもあるのかなと思います。
まとめ
お弁当UIは、このようなスイス・スタイルの遺伝子を受け継ぎ、今の時代性にアレンジ最適化した「自律分散型」「多様性と包摂性」のデザインなのだなと改めて感じました。
先日、Apple Vision Proがアメリカで発売され話題になりましたが、今後このような空間コンピューティングというものは、おそらく日常に浸透してゆくと思います。その際にモジュール型で明快な「お弁当UI」のようなデザインは、そういった世界観においても親和性があり、効力を発揮するのではないかなと思っております。
以上になります。
ご清覧いただきありがとうございます。
おまけ
最後にちょっと宣伝です。
昨年のお話になりますが、わたしは社内であるプロジェクトに携わりました。このことについて、少しお話ししたいなと思います。
サービスの名前は「AI論文検索(α版)」というものです。
わたしはデザイナーとして参画させていただきました。
この「AI論文検索(α版)」というサービスは、医師が臨床上で何か課題が発生したときに、クリニカルクエスチョンで質問をすると、生成AIが課題解決する為のエビデンス(論文)をリストアップしてくれたり、さらにその内容をわかりやすく要約をしてくれるというとても便利なサービスになります。
※クリニカルクエスチョン(clinical question;CQ):医療現場で感じた漠然とした疑問のこと。
これを利用することにより、主に臨床課題に対する論文検索や回答作成の手間や時間を減らすことが可能になります。
※医師専用コミュニティサイト「MedPeer(medpeer.jp )」に登録している医師会員のみご利用いただけます。
わたしがこの開発プロジェクトに関わって、特に興味深かったのは「開発のプロセス」でした。この開発が成功した理由の要の部分だと言っても良いかもしれません。
具体的にいうと、ユーザーのインサイトを丁寧に探索し、ユーザーリサーチを重視したこと。そしてそのリサーチを元にPoC的な手法で小さな規模でスピーディーに開発し徐々にブラッシュアップしていった点になります。それにより短い期間で、より良い形で製品をリリースすることができました。
「AI論文検索(α版)」については、こちらのプレスリリースにも詳しく記載しております。ぜひご覧ください。
あとこちらの動画ですが「AI論文検索(α版)」の開発の裏側についてプロジェクトリーダーがクールかつ熱く語っており、非常に興味深い内容になっております。
わたし自身、とても思い出深くて勉強になったプロジェクトになりました。
最初は、デザインの仕様も特にきっちりと決まってなくて手探り状態でした。ユーザー調査の結果を元に、プロジェクトリーダーと壁打ちしながらデザインを徐々に固めていく手法で、とてもライブ感のある制作工程で非常に楽しかったです。
メドピアでは一緒に働く仲間を募集しています。
お気軽にお問い合わせください!
この記事が気に入ったらサポートをしてみませんか?
