
【case study】 導入企業ロゴのまとめ方
こんにちは。こんばんは🪻
株式会社トルクのデザイナー まるです。
ご存知の通り、多くのBtoBサイトではサービスの導入実績をアピールするため導入企業ロゴをTOPでまとめています。導入企業ロゴを並ばせるデザインを作成するには苦手な方はいませんか?(🙋🏻♀️)一緒です。どう綺麗にまとめるか?バランスどう整えるのか?たまに悩んでいて時間がかかってしまいます。
今回のブログで、苦手な自分のため 参考になれるサイトを探し、いくつかの導入企業ロゴの処理方法をまとめてみました。
3つ(+1)の導入企業ロゴまとめ方
もちろん、紹介する導入企業ロゴ数が多い大企業さんには「導入企業一覧」専用ページにまとめることが多いですが、今回紹介していきたいのはTOPページで導入企業を紹介したい場合の事例です。


それでは4つのまとめ方を紹介していこうと思います。
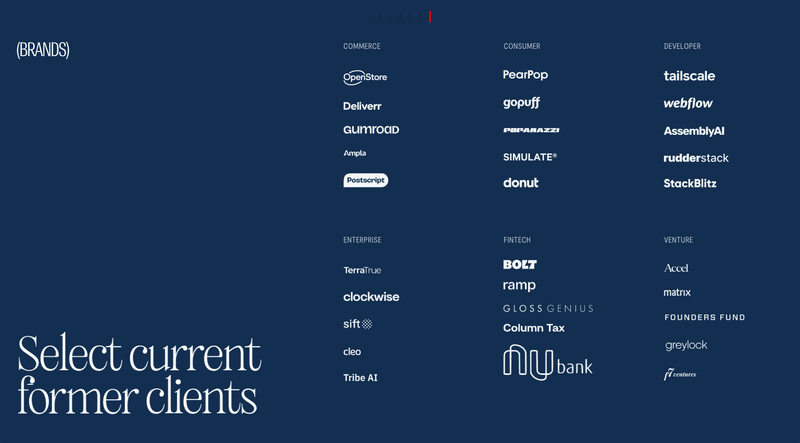
①リスト形
一般的のまとめ方だと思います。ロゴを列で並べる形になります。
当たり前の話になるかと思いますが、この形にするときはバランスをとれるように、目に見えない枠をつけると良いでしょう。
下記、参考になれるサイトを紹介します。
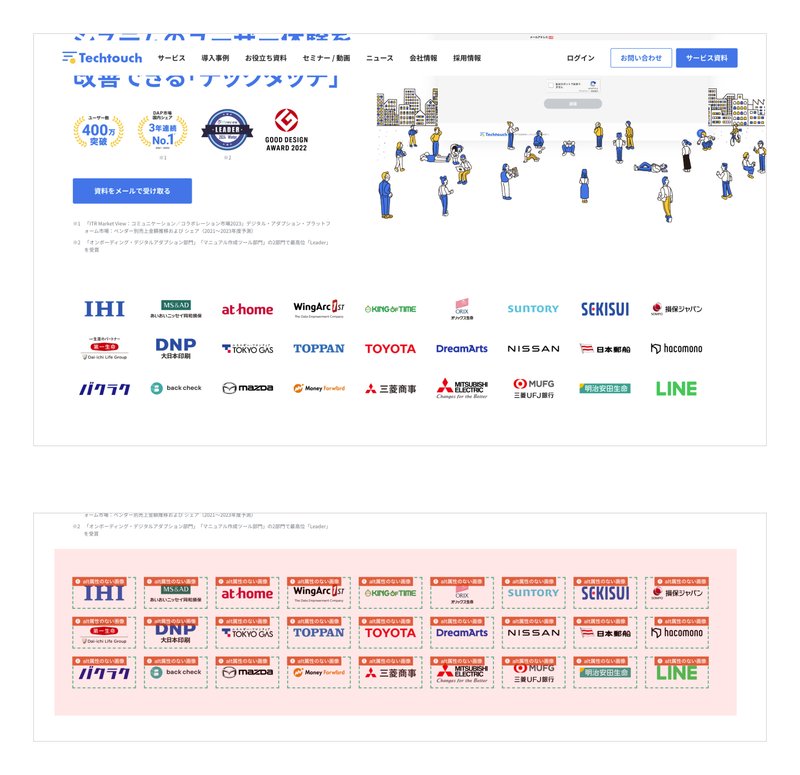
テックタッチ株式会社
検証モードで見るとバランスをキレイにとれるように並べるロゴたちは枠内におさめています。

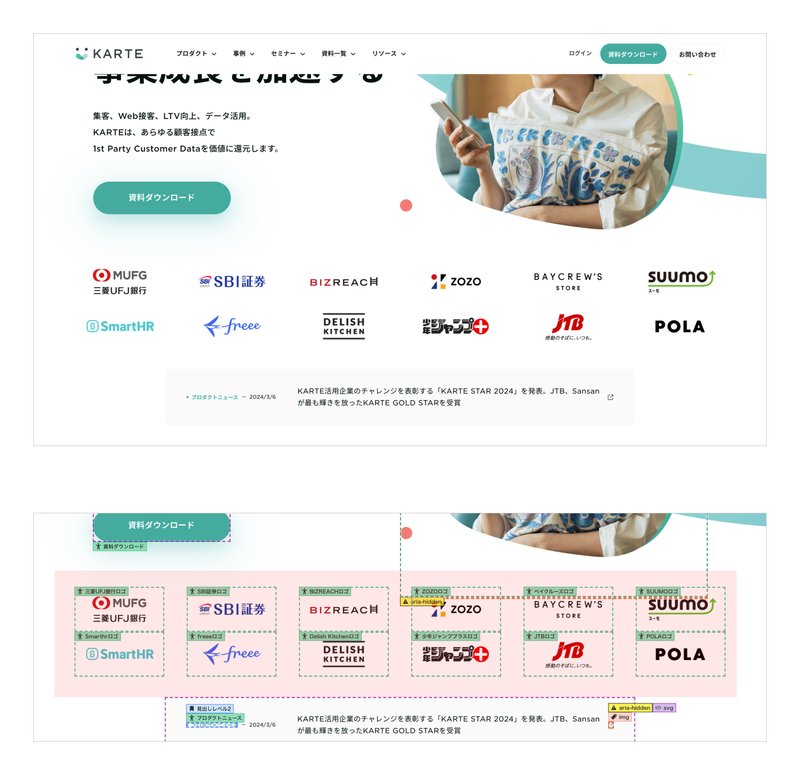
株式会社プレイド KARTE
アクセシビリティ配慮を忘れずに画像の情報、ALTを書きましょう〜

Six Eastern
こちらのサイトの場合は、横並びより、カラムに分けて縦並びにするリスト形です。あまりみたことないパターンで個人的に面白いなと思いましたので紹介させていただきます。

②流れる形
こちらのまとめ方も多いです。企業ロゴが多いのにすべてTOPに見せたいときによく使われているかと思います。リスト形よりはオシャレかもしれないのですが、基本的に動いているものはアクセシビリティ的に良くないので、一時停止ボタンを忘れないように⏸️ いくつかの参考サイトをみてみましょう〜
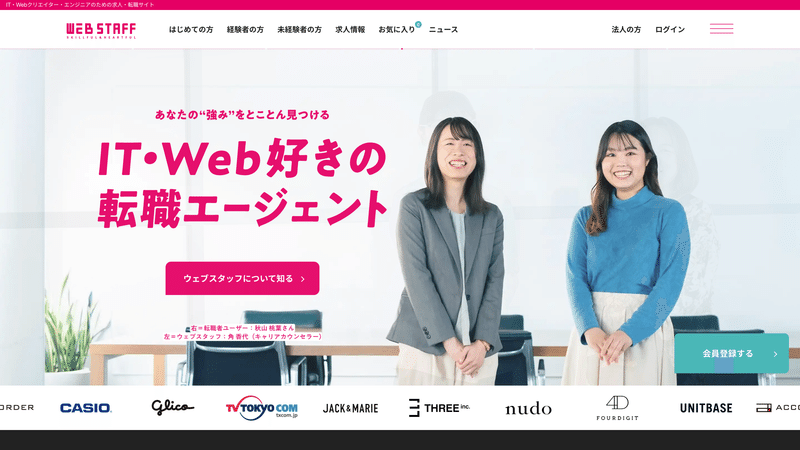
ウェブスタッフ株式会社
白い帯におさめて流される導入企業まとめ方になります。

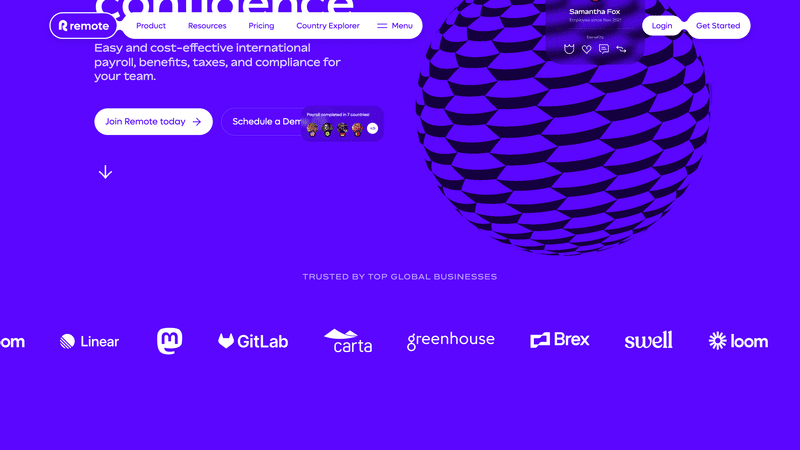
Remote
いろいろなところでかっこいいサイトなのでぜひ参考してみてください 。

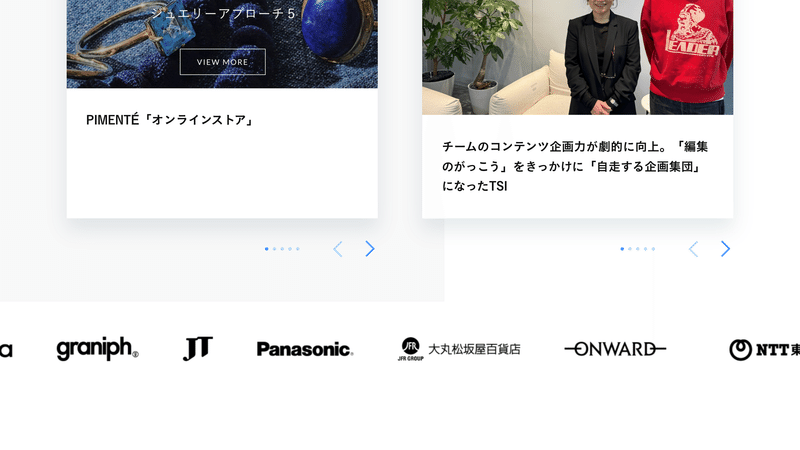
Pomalo株式会社
FVのすぐ下ではなく、事例の下にまとめている導入企業ロゴです。

③枠をつける
1番目に紹介したリスト形には「目に見えない枠」をつける形になるかと思いますが、こちらは目に見える枠をつけるパターンです。バランスをとりやすいではないかと思います。枠の形もデザインに合わせて角丸などをつけたら統一感を出せるでしょう。参考サイトはこちら:
due
同じ大きさのグレーベタのなかにおさめて流される導入企業ロゴ紹介。

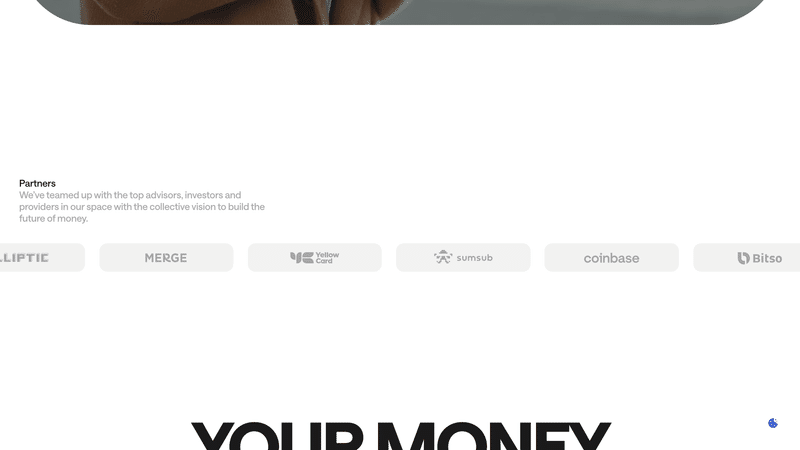
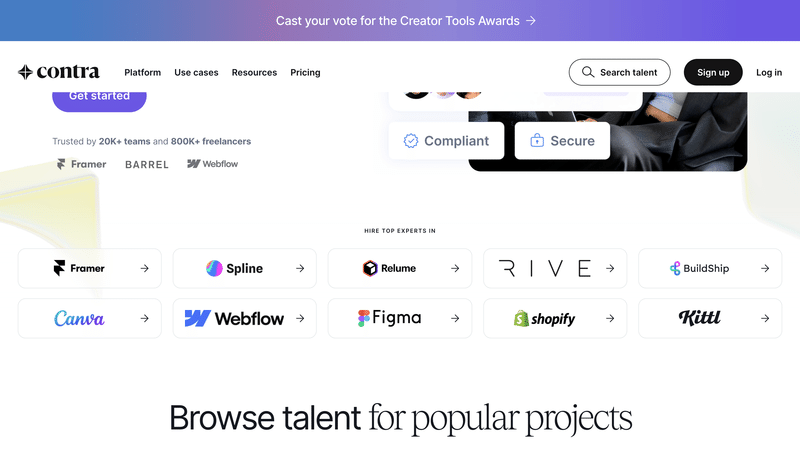
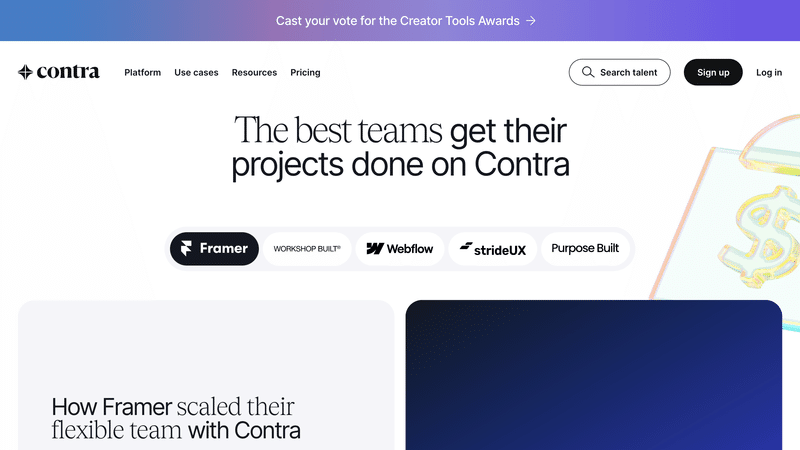
Contra
クリッカブル導入企業ボタンのまとめ方です。
枠の中に矢印をつけたり、形はボタンに揃えたりするとクリッカブルですよとすぐわかるまとめ方になります。


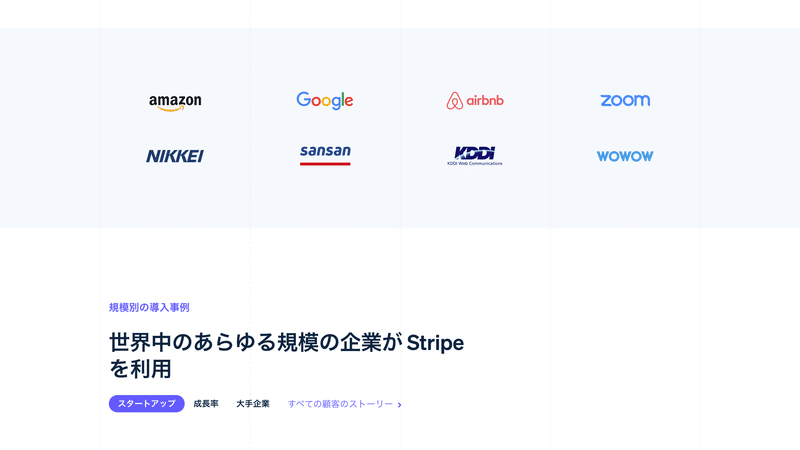
Stripe
Stripeの場合は枠よりグリッドに近いかと。こちらはリスト形に似ているまとめ方ですが、線で分けるのでまとまり感は枠をつけるまとめ方に近いかと思います。

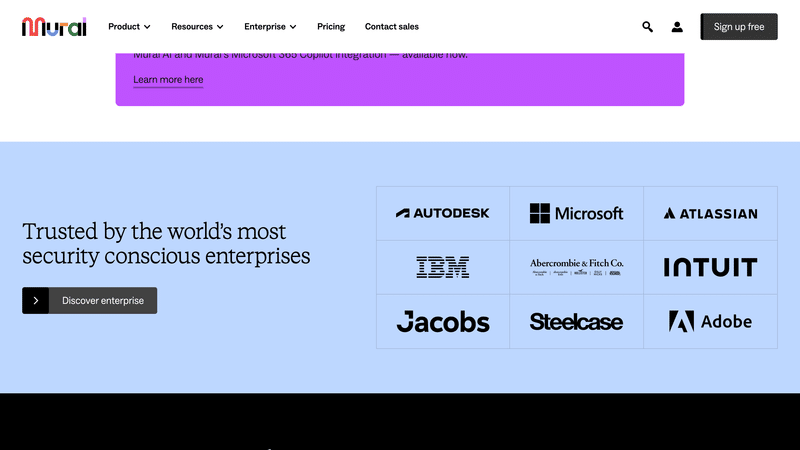
mural
枠線をつけて中におさめて綺麗なバランス。

3+1 ステップアップ
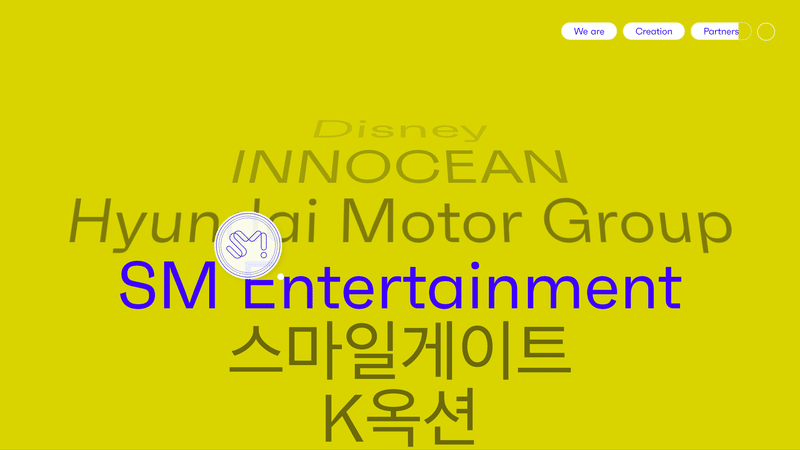
Bauer-lab
韓国の舞台・ビデオデザインスタジオです。スクロールできるリスト形になる導入企業紹介です。ホバーすると企業ロゴを見えるようになる演出になります。アニメーションごりごり動くサイトを作りたいときは良い参考になれるかと思います。

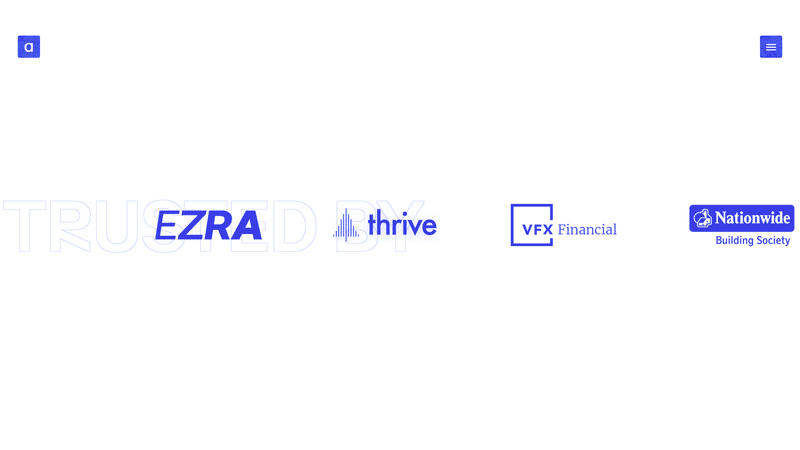
Abigail Phillips
スクロールできる横並びのリスト形です。サイトのキーカラーに合わせて単色にするロゴが並んで、スクロールするとすべてのロゴ紹介してから次のエリアを入ってくる処理です。自動で流れるより少しオシャレな形になるかと思います。

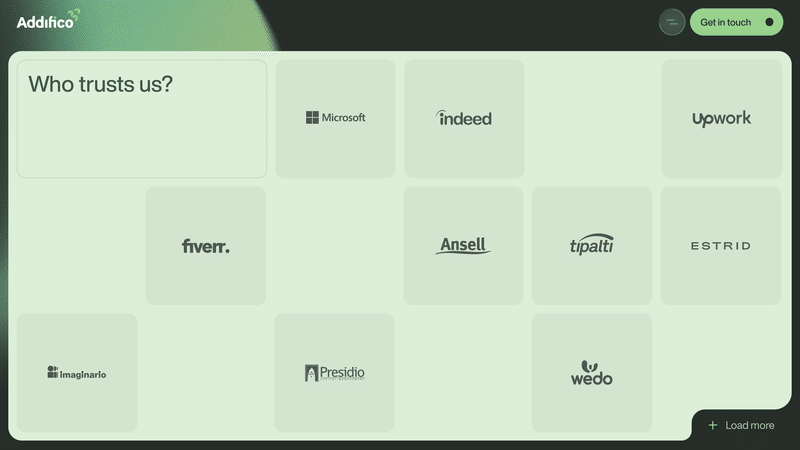
Addifico
最後に、枠形の処理になっています。枠の形はサイトのトンマナーに合わせてもっと見るボタンを右下につけるデザインになります。もっと見るをクリックするとランダム風に導入企業ロゴを見せる機能になります。

お役立ちTIPS🤝🏻
導入企業一覧だとアルファベット順に並ばせることが多いのですが、
TOPに紹介するにはアルファベット順にならないことも多いので、ロゴの大きさ・長さ・テキストロゴかロゴマークかを整理して一番良いバランスで並べても良いのでしょうデザインファイル上、フレームをつけてそのフレームの中にバランスを
調整する時間をかかってしまうより、エリアだけを先に用意してフッターまで作ってから最後に仕上げてもありかなと
モノクロ・単色にする
案件・クライアントによるモノクロ・単色にできない可能性もありますが、モノクロ・単色にするによって配色的にバランスをとりやすいことやクールな印象をとれるかと思います。
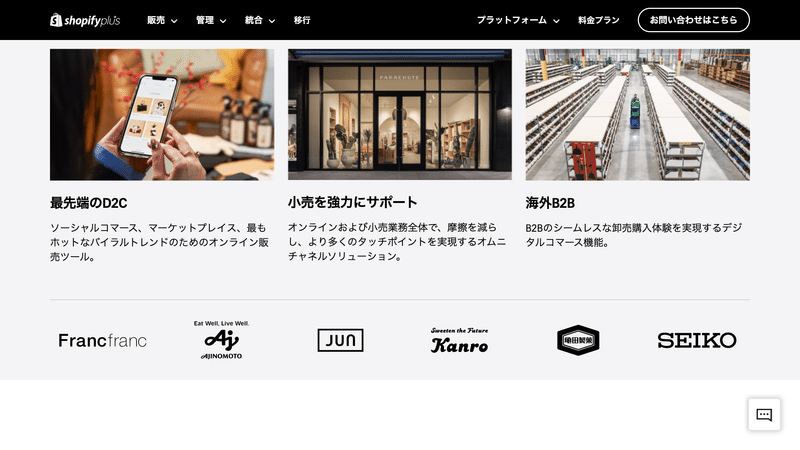
Shopify Inc.
黒抜きにすることにより全体的の統一感を出せるかと思います。

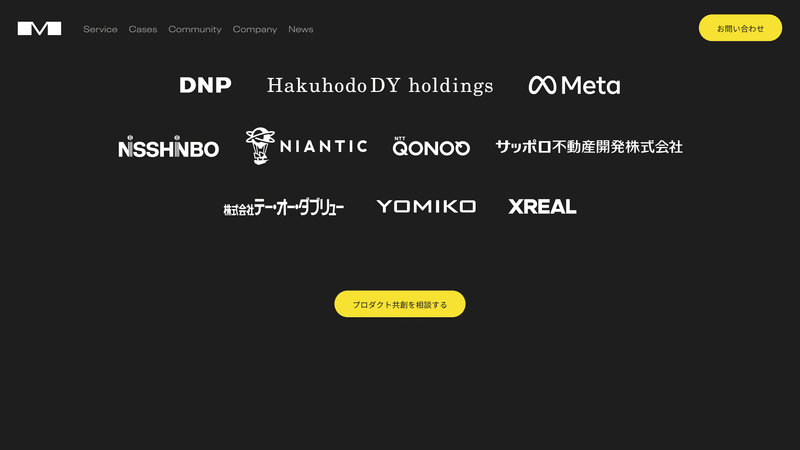
MESON, inc.
リスト形になるまとめ方です。黒い背景に白抜き導入企業ロゴを並ばせるとクールな印象になるかと思います。

最後に
世の中にあるサイトを参考に、3+1の導入企業ロゴのまとめ方をまとめてみました。
枠をつけたり、単色かモノクロにしたりする方法は様々ですが、やはりブランドガイドラインなどを参考してクライアントに相談することも必要なステップになります。一般的にリスト形や流れる形は最も安全安心な処理になるかと考えています。
自主学習用の軽めにまとめたブログでしたが、参考になれたら嬉しく思います🤓📚
それではまた✌🏻
この記事が気に入ったらサポートをしてみませんか?
