
【WEBデザイナー初心者向け】コンパクトデザインとは…?🤔
こんにちは。2年目のWebデザイナーのまるです。
「デザインをコンパクトしてください」と1年目のときアートディレクターさんがよく言われました。デザインをコンパクトするということは一旦、どういう意味なんだろう?と。コミュニケーションの障壁の影響と未経験の私が思ってしまいました💦
コンパクトデザインは何かを書く前に、余白について話していただきます。
ご存知だと思いますが、余白(ホワイトスペース)とは何も記されない白い空間のことです。このスペースを上手に使うと、魅力的で調和をとられる上で、要素のバランスを整え、デザインをまとめる力があります。他にもたくさんの重要な役割がありますが、今回は簡潔にしました。
では、コンパクトデザインはなんでしょう。
コンパクトは小型で内容をまとめることです。
デザインにするときはつまり、余白をいかしてグループ化を通じて読者を導く方法です。こちらは余白のもう一つの役割である。余白を活用するためでもあり、無駄なスペースにならないように意識すること。
近接の法則で述べられているように、近接性は情報を整理し、ユーザーがコンテンツをより効率的に理解するのに役立ちます。コンテンツを知り、それを応じて配置するのはデザイナーの仕事のひとつである。

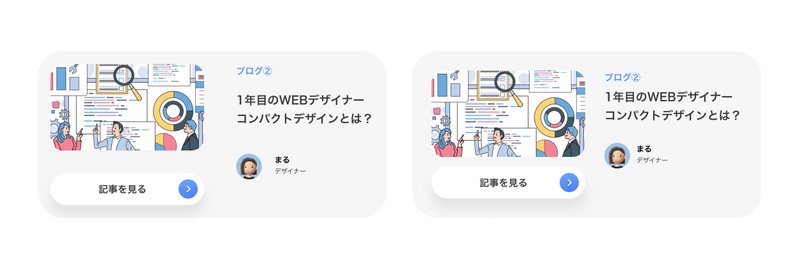
例)空白を考慮しながら要素を近づけることで、どのように情報を受け取りやすくなるかを右側の例は明らかにするのに役立つではないでしょうか。
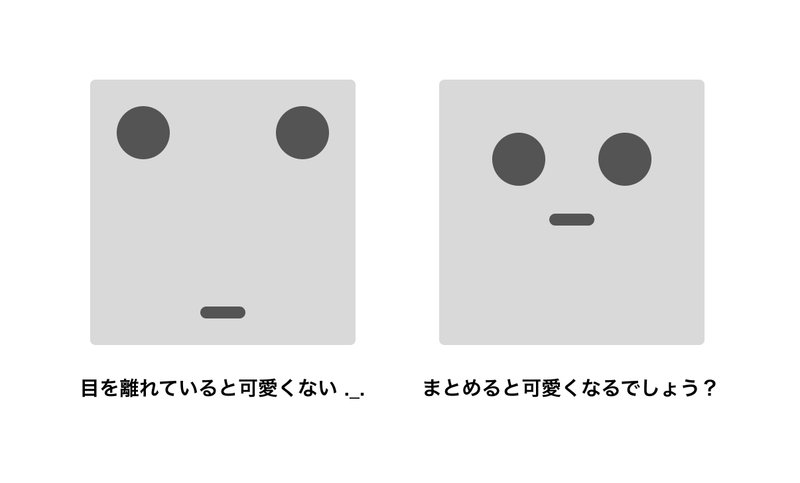
下記、コンパクトデザインをさらにわかりやすくするための図版でございます。


まとめ
コンパクトデザインとは余白をいかして、無駄なスペースにならないように意識する意味です。余白は非常に重要なデザイン要素であるため、余白とコンテンツのバランスを見つかるのは大切なことです。
バランスを見つけるのは難しいと思いますが、世の中にある素敵なサイトを探して参考にするのは練習としてもとても役に立つと思います。
コンパクトデザインについては以上。最後までお読みいただきありがとうございました!🙇🏻♀️
この記事が気に入ったらサポートをしてみませんか?
