
5年半分の引継ぎ業務をnotionを使って行ったはなし。
こんにちわ。
2015年の7月からペパボ のCSに移り、そこからグーペをずっと担当していたのですが2021年2月をもって他サービスを担当することになりました。
ペパボ ではCSの前にマーケのとして広告業務を行なっており、そこから異動をしているのですが、引き継ぎが比較的コンパクトだったので当時の記憶があまりありません。なんとなくGit hubのWikiに残したような気もするのですがあやふやです。
今回の引き継ぎはそこそこボリュームがあったのですがnotionを上手く使えたおかげで整理と進捗管理とマニュアル化が同時に上手くできたのでそのことを書いてみたいと思います。notionの使い方として特殊な何かを使ったわけではないのですが、notionだったから楽にマニュアル化ができたと思っているのでそんな話も含めて。
最初はリストアップから
最初はどんなことでもリストアップから。
今回notionを利用しリストアップしたのは
● グーペ CS業務を始めたらまずやってほしいこと
●引き継ぎしなくてはいけないことリスト
です。弊社CSで他のサービスはパートナーが増えることが多いので、まずやって欲しいことがテンプレートになっていたりします。
でもグーペ は人の出入りがかなり少なく、リストがそもそもない。よって、そこからまず始めました。

上はやって欲しいことリスト。ペパボジョインしたばかりのパートナーですと、作成していただかなくてはいけないものが沢山あるのですが、サービス間異動だったので新規の作成項目はさほど多くありませんでした。要は顧客管理であったりgitの権限だったり権限周りの追加ですね。他にMLだったりメンショングループ追加などもあるのですが最初の時点で頭から抜けてました。パートナーの出入りが多い部署だとしっかりこういうものはリスト化しておく必要があると思います。あとnotionはチェックリストにするのが泣けるほど簡単なのでメモはもう戻れない感があります。
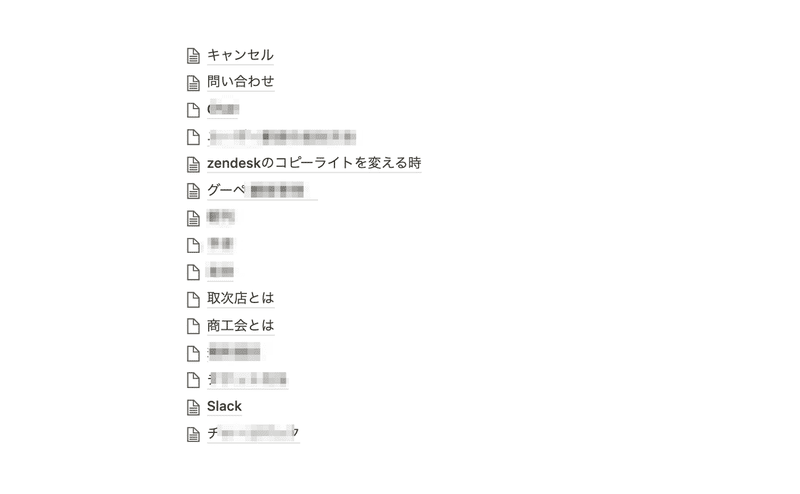
次に引き継ぎしなくてはいけないことリストを作ったのですが、これをnotionで作ったのがキモでした。
notionが最高なのは、リストアップしたテキストをPage機能を利用しそのままマニュアルページとして作成できることかと思います。notionが使い慣れていると当たり前になってしまうのですが、notionの何がすごいかってまさにこれなんですよね。ちょっと前までこんなこと考えられなかった(サービスは2018年からあるようですが私が使い始めたのは早くはなく2020年からです)

上は引き継ぎしなくてはいけないリストのイメージを再現したもの。ひたすらテキストで打ち、マニュアル化しました。notion使ってる方はわかるけどテキスト左のドキュメントアイコンにラインが入ってるのはページの内容が作られているものです。ラインがないものはタイトルのみ。
1週間ごとのスケジュールページを作った
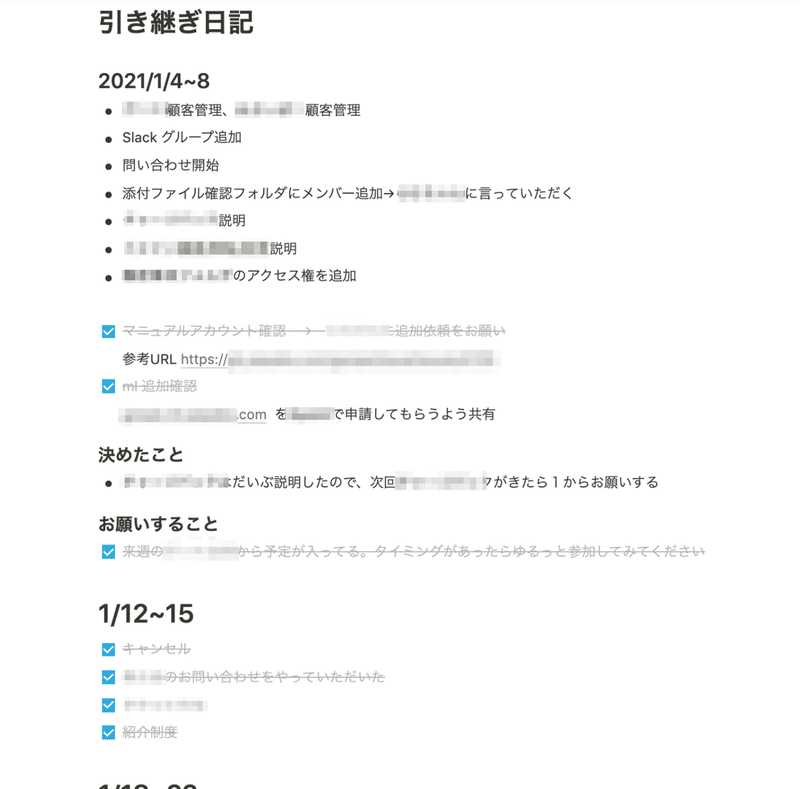
これは超簡単なページなのですが1ページ内に○月○日~○月○日と1週間ごとに区切り、1週間ごとにチェックリストを作りました。今見直したら「引き継ぎ日記」というタイトルをつけていました。
引き継ぎ完了までは2ヶ月と日程は決まっているのですが引き継ぎするスタッフのスケジュールもあり、最初に作ったリストから1週間に2〜3項目ずつ程度とわかっていたので引き継ぎ者の空き状況をみながら引き継ぎ項目を記載し、引き継ぎ日程を決めていきました。
引き継ぎ日記は以下になります。全てを貼るとかなり長くなるので一部貼ってみました。モザイクだらけだけど。

引き継ぎ期間は2021年1月から2月。週にすると8週ありました。リストアップした項目から大きめな項目についてはだいたい1週間に2~3個引き継いでいけば完了することがわかりました。
その中で、重めで一度で理解しきれないであろう項目については最初の方に座学を入れました。後から何度でも質問していただけるように先に説明しておく作戦です。
そういえば書きそびれていましたが非常事態宣言中のためどうしても必要なケースを除き、ペパボは在宅勤務なので全てmeetやSlackのトークで引き継ぎを行なってます。もうだいぶ慣れましたけどね。
今回引き継ぎがそこまでハードではなかったと思っているのですが、それは引き継ぎしたパートナーがこれまでECショップ作成サービスのカラーミーショップを担当されていことでした。
カラーミーショップもグーペ もサービスとして似ていて、デザインはサービスが用意しているテンプレートを適用し、用意しているコンテンツにテキストや画像を入力orアップロードしコンテンツを作っていくサービスだからです。カラーミーショップはそこにカートや決済を提供していますが、グーペ はその部分が基本的になく(Paypalかんたん決済はありますが、カート提供はPaypalに依存している)サービスとしてはカラーミーショップの方が明らかに複雑なのでサービスの習得は比較的容易でした。
ただし、ユーザーの目に触れない部分のCS側の手続きができるパートナーの人数がカラーミーショップと比べてグッと減るため全てを覚えていただかなくてはいけませんでした。
また、それぞれマニュアルがあるにはあったのですが、CS向けに作られたというよりサービス側のディレクター向けにGithubで作られているものを参照していたので、これをきっかけにnotionで軽く閲覧できるものを作りたい、という気持ちもありました。
引き継ぎをしながらリストを元にマニュアルを作っていく
ペパボ社では事業部やサービスごとにnotionのWorkspaceを持っているのですが、グーペ のページから分岐してCSページを持っていました。
それまで今ひとつ使いこなしきれていなかったのですがこれを機会にマニュアルと、プロジェクトをまとめるページとして作りました。
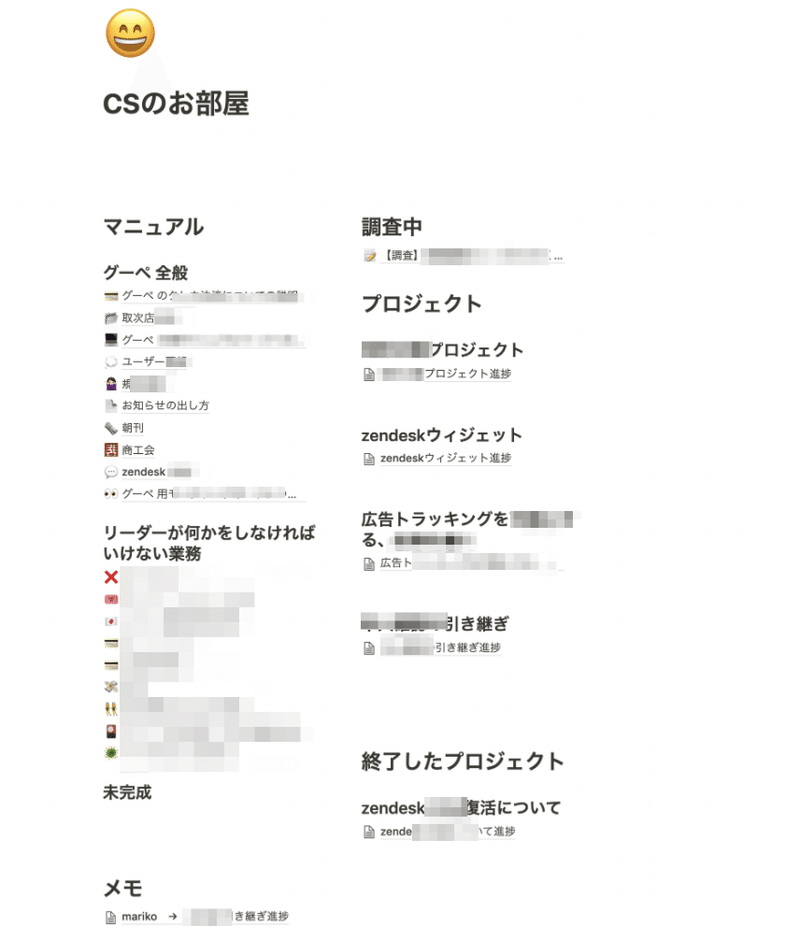
以下が現状です。左に今回作ったマニュアル、右にプロジェクトです。

マニュアルは、先に作ったリストをまず左の「未完成」の下にリストを起きました。そしてタイトルからマニュアルページを作り(タイトルからマニュアルページを作り、とかサラッと書いてますけどこれ本当にすごくないですか・・?これまでだったら考えられないし・・)「完成」(現在削除済み)にリスト=マニュアルを移動していきました。
同時進行でプロジェクトのページも作成。これまでどんなことをしてきたのか、GHEのURLやスケジュールを含めてページにし、プロジェクトごとに確認できるようにしました。
先述した引き継ぎ日記を利用し、1週間ごとに引き継ぎ予定の内容やプロジェクトをメモし、マニュアルとプロジェクトページ作成を繰り返し、予定通り最後の1週間は見守り時間として用意していましたが、そんな余裕を持ちながら予定通り2月いっぱいで引き継ぎが完了しました。
マニュアルなどの引き継ぎページ作りがnotionだから負担にならなかった
なんども繰り返してますが今回の引き継ぎページ作りはnotionで作る、と決めて一切Githubを使わないことにしたのが負担を感じなかった理由かと思います。私のようなCS職は普段あまりマークダウンを使わないため慣れが薄くいざとなると「マークダウン」とGoogle先生に聞きに行ってしまいがちで、私が作るGithub上のWikiは強弱が少なく見づらいなーとずっと思っていました。
誰でも(比較的)簡単に綺麗にわかりやすい多機能共有ページが作れるようになったのはテクノロジーの進歩を感じます。(褒めちぎり)
今回notionでマニュアルやチームページが作れた経験と、新パートナー受け入れ経験と引き継ぎ経験が積めたことで次のステップでも生かしていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
