
7年愛用したphotoshopからFigmaへ乗り換え。webデザイナー視点でざっくり解説。
私は、7年愛用したphotoshopからfigmaに乗り換えます。その理由は、便利な共有機能とコミュニケーションツールとして優秀な点にあります。ただ、乗り換えると言っても、すべての作業をFigmaで完結させるわけではありません。このあたりはソフトの特徴を活かしうまく付き合う必要があります。
普段webデザインするときは、photoshopを使用しているのですが、趣味でFigmaも使って行く中で、便利な機能が多いことに気が付きました。webデザイナー視点でどういった点が便利なのかをざっくり解説していきたいと思います。
Figmaとは、ブラウザ上で簡単にデザインができるツールです。インターフェースのデザインを、場所を選ばずにブラウザさえ起動できれば使えるため、利便性が高くチーム体制での作業にも向いています。何よりフリープランがあり無料で利用できるので、誰にでも手軽に導入できることから、デザイナーではない人でもちょっとした用途に役立つでしょう。
https://ferret-plus.com/13195
Figma(フィグマ)とは?初心者でも分かるWebデザインツールの使い方|ferret
デザイン共有時のコミュニケーションが楽
これは、デザインを共有する側・される側にも大きなメリットです。実際に私が行っているphotoshopとFigmaのデータ共有の流れを比較してみましょう。※共有方法はいろいろあります
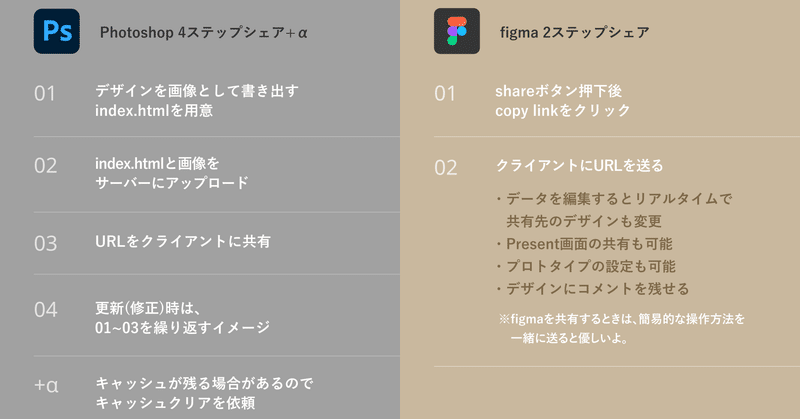
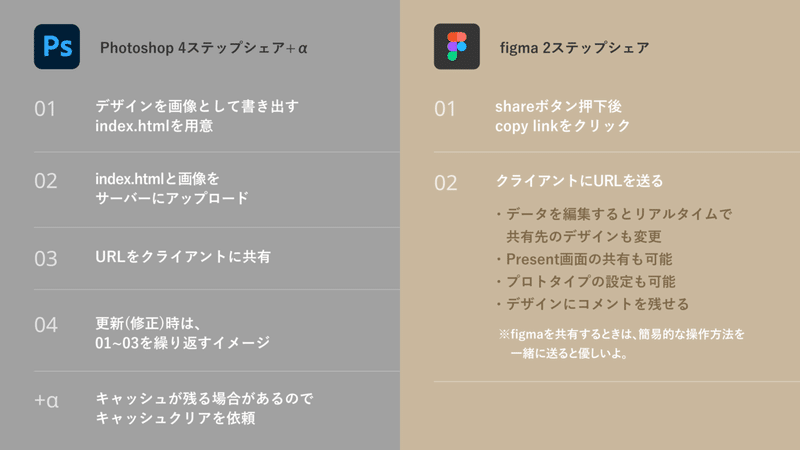
●Photoshop 4ステップシェア+α
01 / デザインを画像として書き出す、index.htmlを用意
02 / 画像とindex.htmlをサーバーにアップロード
03 / URLをクライアントに共有
04 / 更新(修正)時は、01~03を繰り返すイメージ
+α / キャッシュが残る場合があるのでキャッシュクリアを依頼
上記は、サーバーに画像とHTMLフアイルをアップロードして、そのURLを共有する方法です。更新するたびに画像書き出しとサーバーアップを行き来する必要があります。共有するページが5ページ以上になるとページURLの管理と更新作業が膨大になり、頭が混乱し始めます。
また、忘れてはいけないのが更新後のキャッシュクリア依頼です。サーバーにデータを上げているため、ブラウザにキャッシュが残る場合があります。そのため、デザイン確認時に毎回「キャッシュをクリアして確認ください」と伝える必要が出てきます。クライアントの負担はできるだけ無くしたいところです。
続いてfigmaの場合です。
●figma 2ステップシェア
01 / 右上のshareボタン押下後、copy linkをクリック
02 / クライアントにURLを送る
ものすごく簡単です。またデータが目視できるため管理もしやすいです。さらに、以下の大きなメリットがあります。
・データを編集するとリアルタイムで共有先のデザインも変更
・Present画面の共有も可能
・プロトタイプの設定も可能
・デザインにコメントを残せる
※共有するときは、簡易的な操作方法を一緒に送ると優しいです。
難しい設定もなく、2クリックで簡単に共有機能が使えます。ここまでのステップを比較してみましょう。

※画像クリックで拡大できます
どうでしょう。
共有する立場・される立場のことを考えてもFigmaを使ったほうがコミュニケーションが円滑に進むことが分かります。
データ共有がとにかく楽
Figmaはデザインツールとしても、コミュニケーションツールとしても優秀です。webサイト制作はデザイナーだけでは完結できません。デザイナー、コーダー、ライターなど複数の業種と一緒に作り上げるものです。
そんなとき、デザインデータを共有する必要があります。
photoshopの場合は、相手のPCにもphotoshopがインストールされていることが前提ですが、Figmaはその必要がありません。共有側がFigmaのアカウントを持っているだけで、すぐにデータを共有・編集することが出来ます。
データ共有のメリットをまとめると
・ブラウザで利用できる(ソフトも有り)
・重いpsdデータをダウンロードする必要がない
・他の業種とのコラボレーションが簡単
・編集するだけでデータが自動更新
こんなに便利で優秀なFigmaですが、なんと基本無料で使うことが出来ます。フリープランと有料プランの違いについては割愛させていただきます。
終わりに
Figmaへ乗り換える理由は他にも山程あります。
僕も操作になれるまで、すぐには切り替えることが出来ませんでした。なので最初は、photoshopで制作したデザインデータをFigmaを使って共有していました。慣れないうちは、小さなところから始めても良いかもしれません。
Figmaの導入方法や便利な使い方を親切に解説しているnoteです。良いな~と思った方はぜひトライしてみてください。
最後まで読んでくださりありがとうございます。
またね!
この記事が気に入ったらサポートをしてみませんか?
