
密かなトレンド"BENTOデザイン"について【海外記事メモ】
本日はこちらの記事を取り上げます。なお、画像も以下から引用します。
UIのトレンド系の記事に最近「BENTO(弁当)UI」という言葉を目にするようになりました。
年も明けるのでトレンド系の記事はまた取り上げようと思うのですが、今日は個人的に気になっているBENTO UIについての記事を少し読んでみたいと思います。
本日もよろしくお願いいたします。
BentoスタイルとUIデザインの区画分けについて
私が新年に田舎の叔母の家を訪れるときはいつも、ある記憶が思い出されます。
それは大抵新年の2日か3日、私が家に変える準備をしているときに起こります。私の叔母はいつも私や私の従兄弟に家で作った食事をパックして持ってくるように言います。私は自分の荷物を多くしたくないため、この余計な積荷を煩わしく感じていましたが、私の叔母は早朝に起きて、熱心に食べ物を整理して小さなバッグに詰め込みます。彼らはどうにかして、恐らく1週間分と思われる食事を小さなスペースに詰め込んでいます。
もしあなたが私の叔母のように完璧主義者であるなら、このことは普通なことかもしれません、しかし現在大人になって、私がこれについて考えたとき、彼らも知らず知らずのうちに私達のようにデザイナーだったのだと気づきました。
私はいつもパッキングのコンセプトに魅了されたり、とても物が収まりそうにない場所にきちんと食べ物が詰め込まれている姿に感銘を受けています。
テトリスで遊ぶことから自分の荷物を詰めるパッキングまで、全部のピースがきちんと正しい場所に収まった際には幸福な気持ちになることでしょう。
このパッキングの魅力は単にバッグにものを詰めるということだけではありません。これは意味のあるルールに基づいた整列であり、あらゆるものがその目的に合わせて配置されています。これはUIデザインの区画化の方法を反映させたものとも言うことができます。

区画化は単なる詰め込みではない!
UIにおいて、区画化は単に設計されたスペースの中に要素を詰め込むだけではありません。これはそれぞれの要素同士が見つけやすく、使いやすく、そして明確な目的をもとに配列されている必要があります。
私の叔母が注意深く食事をバッグのどこの区画へ入れるのかを選んでいたように、においが混ざらないようにであったり、崩れやすいものは工夫して入れたりするように、UX/UIデザイナーはウェブサイトの要素やアプリをユーザーの操作に最適化させて配置します。
UIは良い感じに詰め込みが行われたバッグのようだ
完璧な詰め込みがされたバッグとして、良くデザインされたアプリやウェブサイトについて考えましょう。
あなたがそれらを開いた際に、簡単に何がどこに配置されているのかを認識することができます。また、画面上をうろうろさまようことなく目的のものにたどり着けるでしょう。あらゆるものが直感的かつ自然と配列されています。これこそが良いUIデザインの区画化のエッセンスであり、直感的で簡単に感じるUXを生み出すものとなるのです。

UIにおけるBentoデザインは機能性と美しさを両立させている
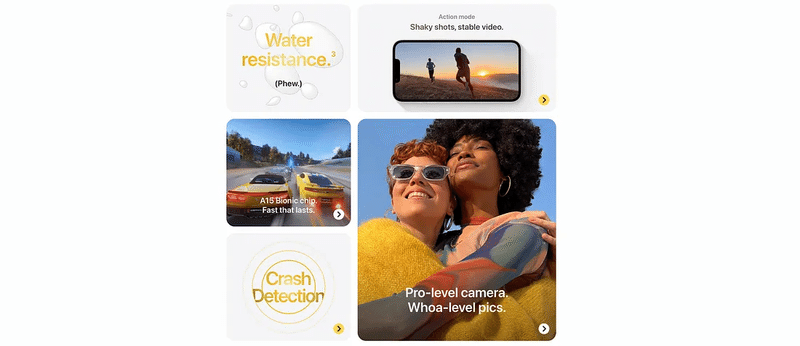
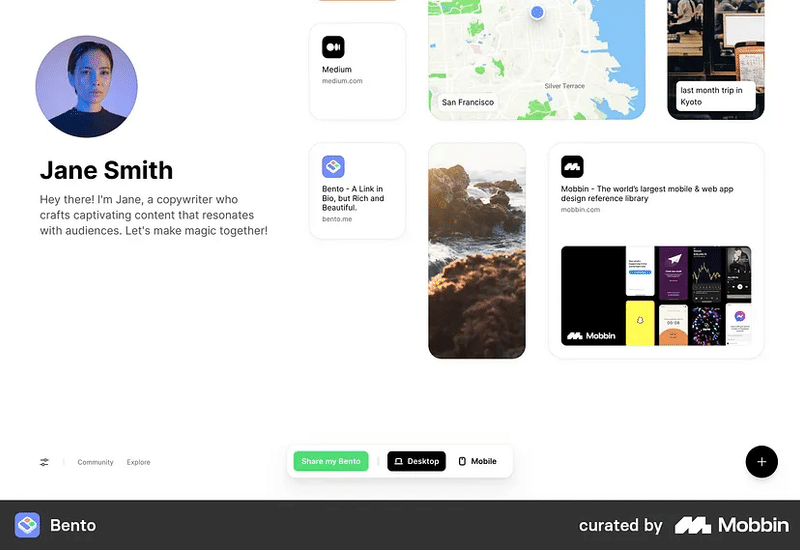
BentoデザインスタイルはWEBやUX/UIデザインにおけるカードデザインやグリッドレイアウトのことを示しており、区分けされたセクションやコンテナーによって明瞭に情報を表示させる手法です。
この構造化のアプローチは日本の弁当箱のコンセプトからインスパイアされたものとなっています。弁当箱は単一のボックスの中に様々な料理が格納されており、それら自身が区画化をされ、かつ食事の見た目のバランスも整えられています。
同様にBentoデザインスタイルのウェブサイトやアプリケーションのコンテンツや見た目はセクションや区画によって区分けされています。このスタイルは情報のグルーピングや情報の明瞭化、美的な訴求力を強める働きがあります。



BentoデザインスタイルがUIの中で生み出す効果は、明瞭な見た目と整列の中にある美しさを引き出す能力にあります。各要素が弁当箱の区切りのように、他と明確に区分け・区別がされています。
この区分けはユーザーを圧倒し、判断を阻害させるようなものでもありません。これらは明瞭さを表現し、ユーザーが探しているものへ直感的かつストレートにたどり着くUIとなっています。

なぜBentoデザインはUXを向上させる直感的なレイアウトなのか?
アプリを開いた際に散らかった画面が飛び出してきたときのことを想像してください。これはランチボックスを開いた際に、食べ物がぐちゃぐちゃになっているようなものです。
BentoデザインスタイルのUIはこの部分に美的な感覚を持ち込むものです。ユーザーが簡単にナビゲートされ、彼らが探しているものをすぐに見つけられるような直感性を生み出すことです。
各UIの区切りは弁当箱の中における食べ物ごとの区切りに似ており、独自性がありながらも全体としてのまとまりがあります。
Bentoデザインの特徴は次のようなものがあります。

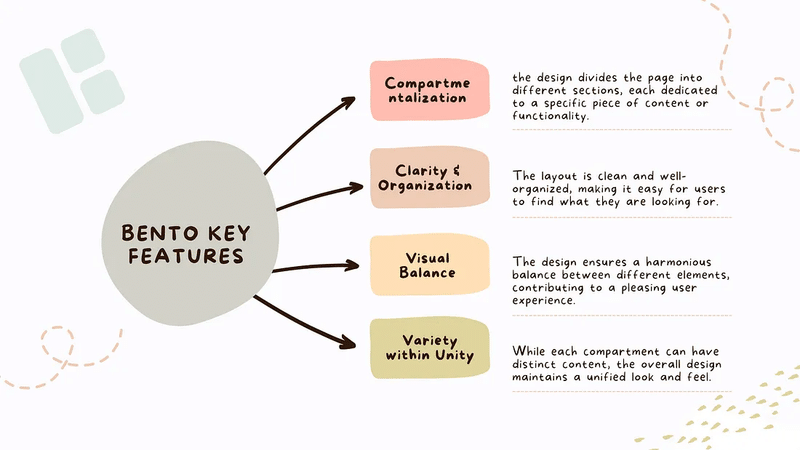
Bentoデザインスタイルの特徴
区画化:弁当箱のように、異なるセクションがページ内で区分けされてデザインされており、それぞれのセクションが特定のコンテンツや機能によって分けられています。
明確な組織化:レイアウトは整然としてうまくグルーピングされている必要があります。これによって、ユーザーは自分が探しているものを簡単に見つけることができるようになります。
見た目のバランス:Bentoデザインは異なる要素の間のバランスの中にハーモニーを生み出し、快適なUXを実現させています。
ユニットの多様性:それぞれの区画はコンテンツを分ける一方で、デザイン全体に統一感を与える見た目を維持するものです。
私は単にこのデザインスタイルが最高ということを言いたいわけではありません。あらゆるデザインには良い面と悪い面があります。

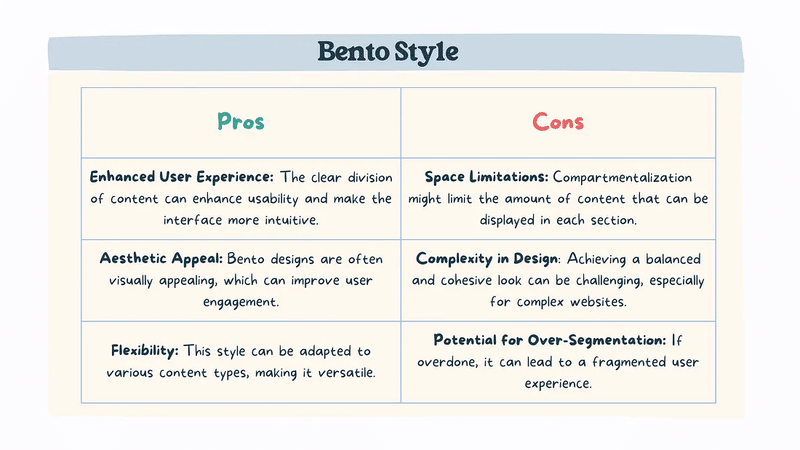
良い点
UXを向上させる:コンテンツの明確な区分けはユーザビリティを高め、インターフェイスをより直感的なものにします。
美しい見た目:Bentoデザインは見た目がキレイで、ユーザーのエンゲージメントを高めてくれるものです。
拡張性:このスタイルは様々なコンテンツや用途に適用できます。
悪い点
スペースの制限:区画化により、それぞれのセクションごとに表示されるコンテンツの量に制限がかかる場合があります。
複雑なデザイン:特に複雑なウェブサイトにおいてはバランスが取れてまとまりのある外観を実現するのは困難な場合があります。
セグメントが過剰になる危険性:もしやりすぎると、UXが断片化してしまうリスクがあります。
まとめ
新年に私の叔母の家に訪れたときの経験を思い出し、私は小さなバッグに1週間分の食事を詰め込むことは単なる愛情行為以上のものであるということに気づきました。これはデザインにおける効率化と高精度化へのレッスンだったのです。
UIにおけるBentoデザインスタイルは丁寧に要素を詰め込むデザインであるという以上に、私に小さな場所であってもあらゆるものを格納できる可能性があるということを教えてくれるものでした。
このスタイルは単に要素同士を詰め込むだけのものではありません。たとえ小さなスペースであっても、その目的に合わせてあらゆる要素を整頓して構成するスペースを生み出すものです。これはデザインを超えて、生活の中で、簡潔さや整理整頓は単に美しさを生み出すだけでなく、機能性ももたらすものであるという事実を思い出させてくれるものです。
感想:これは新しいもの?継続して理解が必要か
冒頭にも述べたように、これ以外のトレンド系の記事をパラ読みしていていもたまにこの「Bentoデザイン」が取り上げられていたりもしたため、なにか新しい概念なのかと思いながら読み進めたのですが、正直自分としては今まであったデザインとの差異が掴めませんでした。
Google Analyticsに代表されるようなダッシュボード系のUIだと昔からこのような考えをもとにデザインされていた気もするし、改めて新しい名前をつけた意味は何だったんだろう、、とちょっと考えながら読み進めたものの理解がしきれませんでした。
とはいえこの背景には何かしらの自分の理解力不足もあるような気がしているので、必要に応じて他の記事なども参照しながらこのあたりの知識を深めていきたいと感じました。とにもかくにも「弁当」という日本語がUI用語として海外で使われているのは単純に嬉しいですね。
目を向けてキャリア形成を考えていく必要があるように感じました。
個人的に気になった海外記事を週数本メモしていますので、よければフォローおねがいします
ポートフォリオ
X(お気軽にDMください)
https://twitter.com/yamashita_3
__________________________________________________________
#デザイナー #UIデザイン #UX #UXデザイン #UI #海外記事翻訳
恐縮です!お友達になってください!!
