
分かりやすいボタンを作るためのマイルール
こんにちは。Meg Takanoです。
Daily UIやコンペ用にWEBページを作る際に、「『押せそう』『迷わず選べそう』と思うボタンってなんだろう」と考えることが多かったため、自分なりの考えをまとめたいと思います。
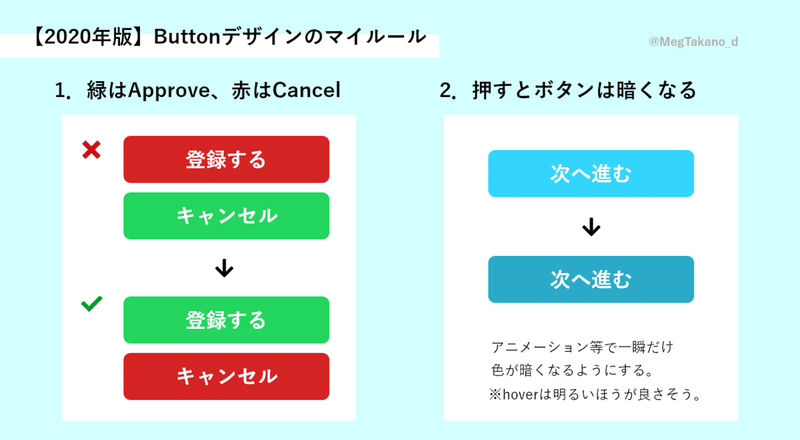
ルール1 緑は許可、赤はキャンセル

北米のWEBサービスやアプリを触っていると、テーマカラーとは別にボタンの色に意味をもたせているものを見かけます。「登録」「許可する」の緑や「キャンセル」「許可しない」の赤は特に多いです。
色が人に与える影響のような話は人間工学の分野にあたるそうです。日本工業規格(JIS)によると、赤は防火、禁止、停止、不可、危険、緊急を、緑は安全状態、進行を表すのだとか。信号などもこの規格に合わせて色を決めています。
そのため、赤と緑の組み合わせでボタンを作る際は色が持つ意味と逆の文字を組み合わせないほうが良いと思います。
ルール2 押すとボタンは暗くなる
人は行動を起こしたら何かしらのアクションを期待します。たとえそれがWEBサイトのボタンだとしても、クリックして何も反応が無いなら「あれ、今押したっけ?」「というかこれ押せるの?」と不安になってしまいます。
なので操作したら何かしらの反応をしてあげるとユーザーに優しいサイト・アプリになると思います。押すと一瞬だけ画面が暗くなるのもその一つ。iOSのセッティング画面など「押すとボタンが一瞬だけ暗くなる」動きはよく見かけます。
なお、カーソルを合わせると反応するhoverの場合は、明度が明るくなったり若干透過するものが多い気がします。
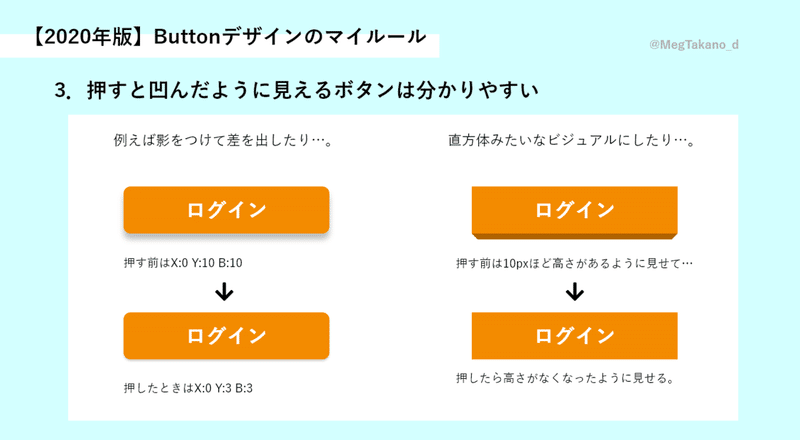
ルール3 押すと凹んだように見えるボタンは分かりやすい

ルール2とかぶるのですが、ユーザーが「押した!」と感じてもらうために、現実のボタンのように立体感のあるデザインにしたり影をつけて浮いているような表現もよく見かけます。
余談ですが、影の表現はあまり濃くはっきりとつけてしまうとデザイン初心者っぽく見えてしまうので、25~30%くらいに透過させてかつぼかしをちゃんと出してあげると自然な影が作れます。
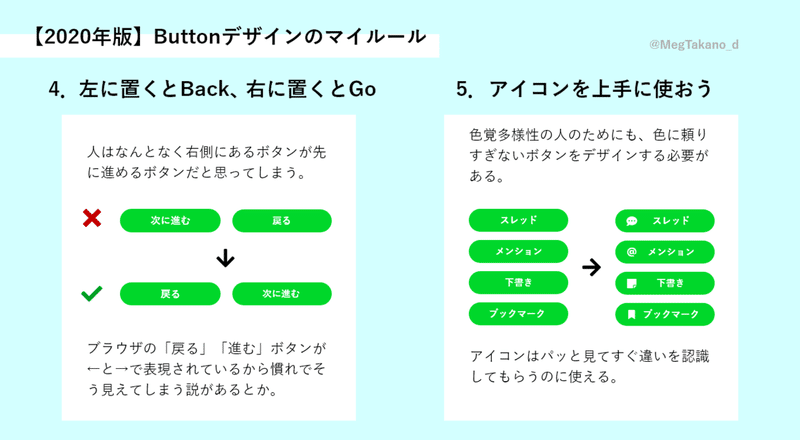
ルール4 左に置くと戻る、右に置くと進む

なんとなく右側にあるボタンを「先にすすめるボタンだ」と思うことはありませんか?
以下の記事によると、すべてのボタンがどんな意味を持つのか確認しないと人はボタンを押そうと思わないため、視線はZの形に動くことを考えてOKボタンを右に設置したほうがいいそうです。
※この他にも色々理由を上げられているので、気になる方は下記の記事を読んでみてください。
ルール5 アイコンを上手に使おう
色覚多様性の人が使いやすいように色のトーンを気にするなどの方法もありますが、アイコンを使ってボタンの違いを表現するのも分かりやすくておすすめです。
色の見え方に問題がない人にとっても、ひと目でどのボタンが自分の目的にあったものなのか分かるので、3個以上ボタンが並ぶときはアイコンを使ってみるといいかもしれません。
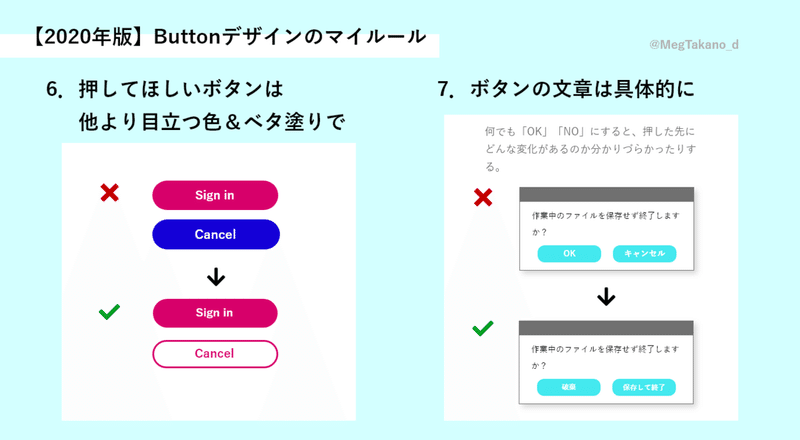
ルール6 押してほしいボタンは他より目立つ色&ベタ塗りで

ランディングページのCTA(Call to action)を考える際に「どういうボタンだったら押してもらいやすいかな?」と思い色んなサイトを見ていましたが、大体塗りがしっかりしているものが多かったんですよね。
広告ページだったら画像をつけたり装飾を派手にしても良いと思いますが、普段使いのアプリだと毎日見たいと思えるおしゃれさも大事です。
なので、周りの色とのコントラストがはっきりした色を選び、ベタ塗りで色を目立たせてあげることを最低限しておけばシンプルなボタンでも目立たせせることができます。
ルール7 ボタンの文章は具体的に
「ドキュメントを保存せずに終了しますか?」というポップアップに「はい」「キャンセル」の二択しかなかったら混乱する人が出てくると思います。
「はい」だと保存せずに終了できるかもしれないと想像できるけど、「キャンセル」は保存しないことに同意しているのかどうか分かりづらい。
ボタンを押した先の挙動が推測できないのです。
少しでもユーザーに負担がかからないように、ボタンに入れる文章は具体的に次のアクションが分かるような内容にしたほうが良いと思います。
まとめ
以上、私がボタンをデザインする際に意識しているマイルールを紹介しました。
他社のアプリを使った時に感じた違和感やUIデザイン関連の記事から身につけた知識をもとにまとめているので、ベテランのUIデザイナーからしたら疑問に思われるところがあるかもしれません。
ぜひコメント欄やTwitterのDMなどでご教授いただけると嬉しいです。
おまけ
ボタンデザインを考える際に参考にした記事です。
いただいたサポートは日々の勉強代に当てさせていただきます。よろしくお願いします!
