
Live2Dを使ってアニメーションスタンプを作ろう!
こんにちは、Live2D Cubism Editorチームです!
ところでみなさん、アニメーションスタンプを使ったことはありますか?アニメーションスタンプは、LINEやTwitch、Discordなどでコミュニケーションをより楽しいものにしてくれます。Live2Dはイラストを動かすことができる技術なので、アニメーションスタンプを作るのにピッタリです。この記事では、Live2Dを使って滑らかに動く自分だけのアニメーションスタンプを作る方法を紹介します!

このようなアニメーションスタンプを作ります。
必要なツール
・Live2D Cubism Editor
無料で使えるFREE版があります。作成するモデルのボリュームによってはPRO版が必要になります。今回はFREE版でも収まる内容です。
PRO版とFREE版の機能比較
・ペイントソフト
イラストを書くためのツールです。Cubism EditorへはPSDファイルでインポートすることになるので、PSDファイルで保存できると良いです。(例:Photoshop、CLIP STUDIO PAINT)
原画イラストと素材分け
まずはペイントソフトで原画となるイラストを書き、素材分けしていきます。
この記事では、Twitch用のアニメーションスタンプを作る想定で進めます。
Twitchのアニメーションスタンプの要件はこちらのページで確認できます。
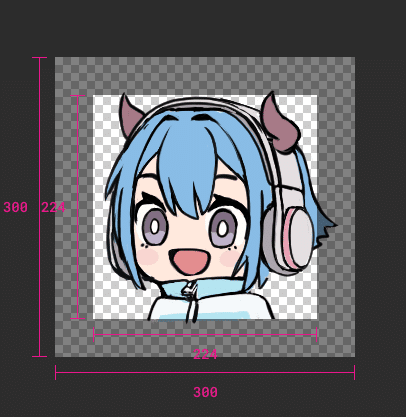
最終的な書き出しのサイズは大きくても112x112pxなので、これを基準にキャンバスサイズを決めます。

今回はキャンバスサイズを300x300pxとしました。112 x 112 pxの倍のサイズ、224x224pxがすっぽり収まって余白ができる程度という想定です。
作りたいエモートごとの差分を描いて、清書していきます。

3種類のエモートを作ることにします。サイリウムを振る「応援」、鉛筆でメモ書きする「メモ」、頭をなでられる「よしよし」です。

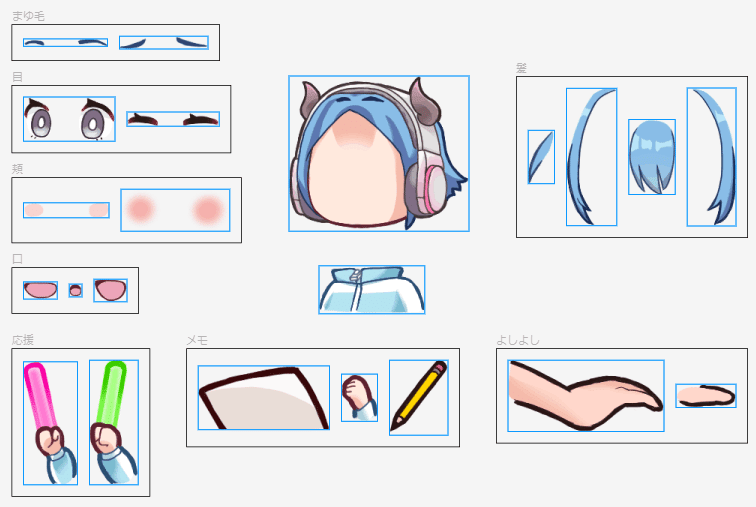
清書の次は素材分けです。今回は手軽さを重視してこのように素材分けをしました。
まゆ毛、目、頬、口の表情差分は、不透明度による切り替えで対応する予定なので、細かく分離していません。
髪の毛は前髪と横髪を分離して揺れを作れるようにしました。後ろ髪は揺らさない想定なのでそのまま頭とくっついています。
あとは線と塗りなどのレイヤーを統合して、Cubism Editorへのインポート用PSDを作ります。
Cubism Editorでモデリング
PSDをインポートしてからメッシュの自動生成
PSDをインポートしたらサクッとメッシュの自動生成を行います。

頂点を境界に近づけたかったので、境界のマージン(外側)と(内側)を8にしました。この辺りはお好みで良いと思います。
パラメータとキーフォームを作成
今回作成する動きは以下の通りです。それぞれのパラメータと動きについて見ていきます。
汎用的な動き:
表情差分の表示切替
角度YとZの動き
髪の揺れ
各エモートの動き:
応援
メモ
よしよし
表情差分の表示切替

表情の部位ごとにパラメータを用意して、アートメッシュの不透明度を変化させて切り替えられるように作りました。
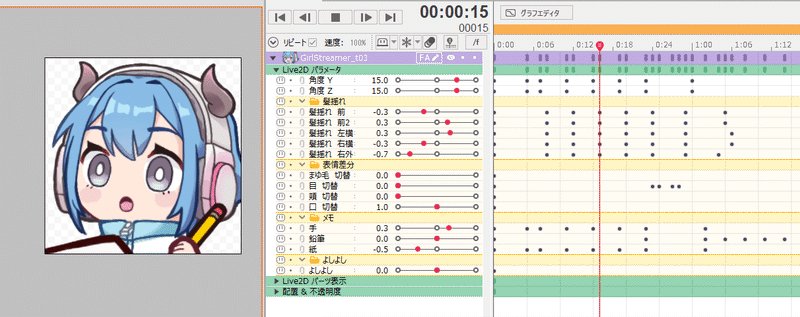
角度YとZの動き

キャラクターの動きは、上下に頭を動かす動きと、左右に回転する動きだけを付けることにしました。
「角度 Y」はキャラクターの絵全体を1つのワープデフォーマに入れて思い切りよく動かすようにしています。
「角度 Z」も単純に回転デフォーマを使って全体を左右15度ずつ回転するように作りました。
髪の揺れ

前髪はパタパタと前後に動くようにしたかったので、パラメータを2つ用意して、左右の動きと前後の動きを付けています。他の横髪は、左右に動くようにそれぞれパラメータを1つずつ用意しました。
応援

「角度 Y」の上下の動きにあわせてサイリウムを振ります。キーフォームを角度 Yに付けています。

手の部分のコントロールポイントを「折れ線」にしておくとサイリウムと腕を分けて変形しやすいです。
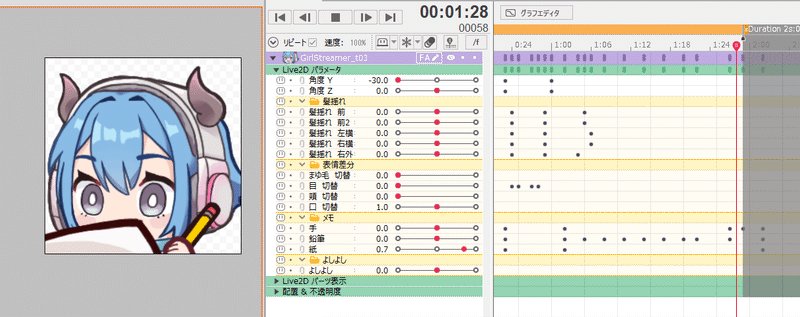
メモ

メモは、手の移動と、ペンの回転で書いているような動きを作ります。
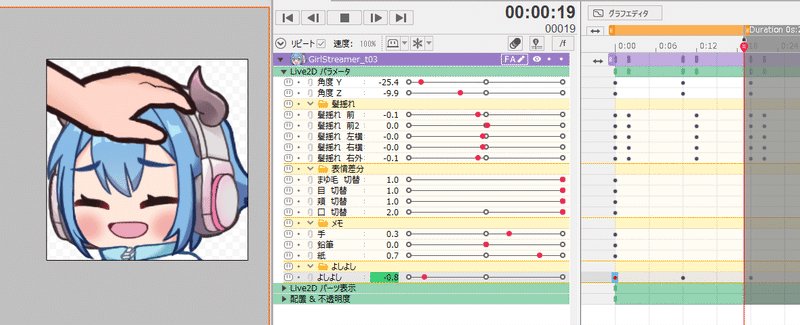
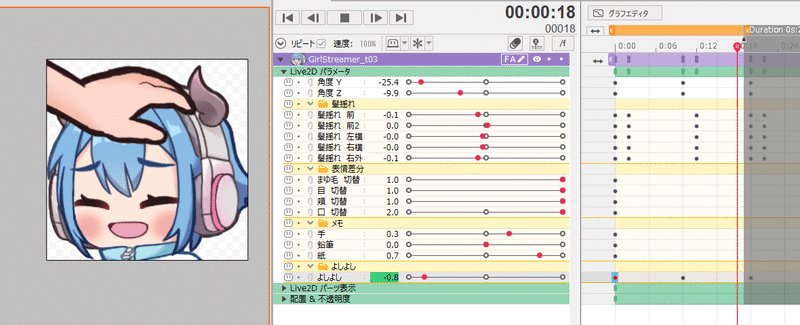
よしよし

「よしよし」の動きは「角度 Y」の動きと分けることで、別々に調整できるようにしました。
いよいよアニメーション!
モデリングで作ったパラメータを使って、それぞれのエモートの動きを作っていきます。
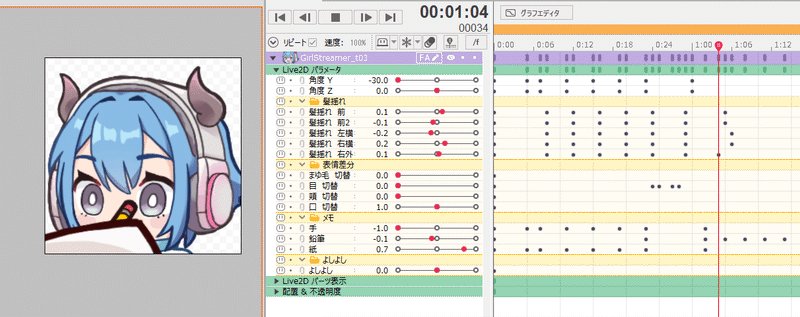
応援

「角度 Y」と髪揺れの動きをつけて、短い時間でループするように作ります。
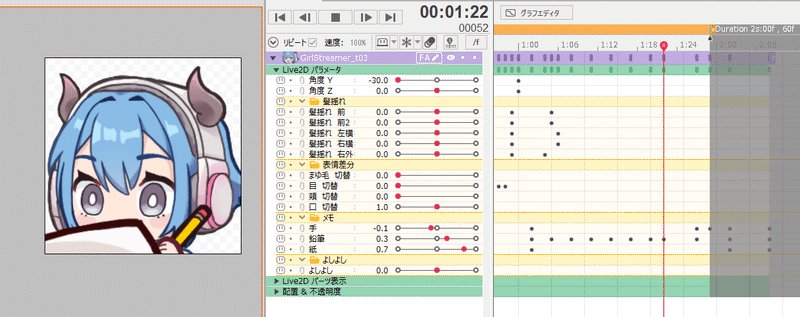
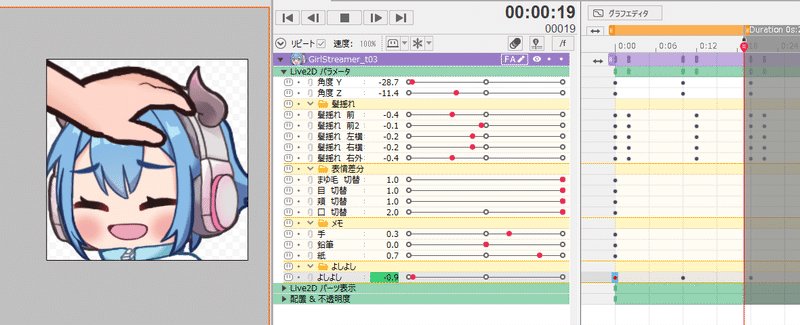
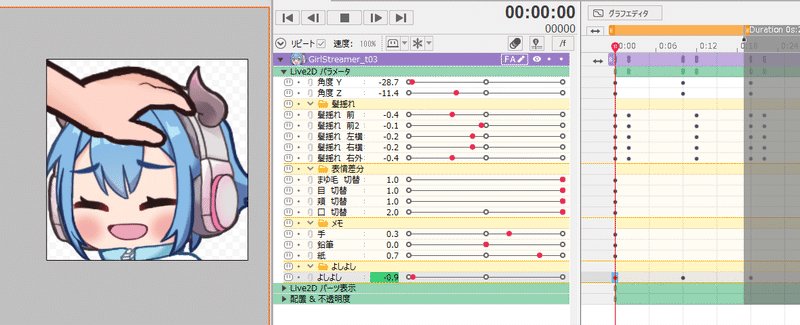
同様に、メモとよしよしのアニメーションを作っていきます。

頷く動きとメモする動きを作っていきます。頷きには「角度 Z」の動きも使っています。

こちらも「角度 Z」も使って全体を大きく動かしています。
アニメーションができたらGIFアニメに書き出します。
書き出しはメニューバーの、ファイル > 画像/動画書き出し > GIFアニメ で行えます。

「ループ」と「背景を透明化」にチェックを入れておきましょう。

書き出したものがこちらです!

28pxサイズでも書き出してみました。こうして並べてみると雰囲気がでますね!
最後に、Twitchにスタンプをアップロード!といきたいところですが、アニメーションスタンプを試せるチャンネルを持ち合わせていないので、今回の記事ではここまでとなります。
いかがだったでしょうか?意外と簡単に作れそうだから作ってみよう!と思ってくだされば幸いです。
今回のようなアニメーションスタンプはVTuber用のモデルと比べると小規模ですが、創造性を発揮できるとても楽しい制作です。
ぜひCubism Editorをダウンロードして作ってみてください!
この記事が気に入ったらサポートをしてみませんか?
