
LIFULLのアクセシビリティデザインへの取り組み
こんにちは LIFULL サービスデザインユニットのかりのです。
すっかり春の気温で穏やかになり、私も中途入社から1年が過ぎて周りの変化や仕事にも少し慣れてきたこの頃です🍀
今回は元々アクセシビリティに詳しいとは言えない状態だった私が、LIFULLに入社してアクセシビリティデザインへの取り組みにどのように関わってきたかをお見せします!
WEBアクセシビリティとは
WEBアクセシビリティとは,障害の有無や年齢、利用環境に関わらず、誰もがサービスの情報や機能に支障なくアクセスできることを意味します。
インクルーシブデザインという言葉も一緒に使われることが多いと思いますが、インクルーシブデザインは今までデザインプロセスで排除されてきた人々と共同でデザインを行う思想や手法であり、
アクセシビリティデザインはその中に内包される形で、インクルーシブデザインを実現する上でも重要な要素になると言えます。

WEBアクセシビリティWGへの参加
今までデザイン制作を行う身としてアクセシビリティの重要性は感じつつも、どういったところから学べば良いかわからないまま、私は日々の業務に押し流されて深く学びを進めることができていませんでした・・・
入社してまもなく、上長とキャリアビジョンについて相談する機会があり、社内にあるWGに参加してみては?というアドバイスをもらいました。
LIFULLにはWG(ワーキンググループ)という制度があり、メインの業務とは別に、興味や関心のある分野に対して、有志で集まり改善を行う取り組みのことで、社内では複数のWGが活動をしています。
元々社内にはアクセシビリティ推進グループという社内プロダクトへのアクセシビリティ配慮を推進する組織が存在するのですが、そこに所属するメンバーを筆頭に5~10名がアクセシビリティWGに参加しており、日々アクセシビリティに関する探究や、社内へのアクセシビリティの思想・プロセスの普及など啓蒙活動を行なっています。
その活動の一部を下記でご紹介します。
WGの活動① アクセシビリティ研修の開催
WGの取り組みとして、新入社員やアクセシビリティに興味のある社員に向けて研修を実施しました。
この研修はfreeeのアクセシビリティ研修をベースにしているそうです。
私は受講者として参加したのですが、
For ALL、Basic、Advancedのレベル別に3回に分けて開催されており
アクセシビリティの考え方や必要性
社内での取り組み
実践できるアクセシビリティのノウハウ
が紹介されています。
色覚特性のある方の見え方のシミュレーションや、実際にスクリーンリーダーを用いたデモを行ったり、ものづくりをする際に具体的に留意するポイントや手法までを知ることができ、入門者としてより学びを深めるきっかけになりました。

WGの活動② LIFULLアクセシビリティガイドラインの作成
アクセシビリティのガイドラインとして、有名なものではWCAG (Web Content Accessibility Guidelines)というW3CというWeb技術の標準化を行う団体が勧告しているものがあります。
日本規格ではJIS X 8341-3:2016(Webアクセシビリティ基盤委員会による解説)が公示されています。
またfreeeやサイバーエージェントなど独自のガイドラインを作成している日本企業もあります。
しかしこれらのガイドラインをベースにLIFULLのプロダクトに反映させていくことは、社内状況やプロダクトサービスの特性を鑑みて達成ラインを調整したり、社内のフィードバックを活かしながら内容をブラッシュアップし社内に浸透させていくには不向きです。
そのため今回、LIFULL独自のアクセシビリティガイドラインを策定しました。
私はサイトのデザインを担当しています。
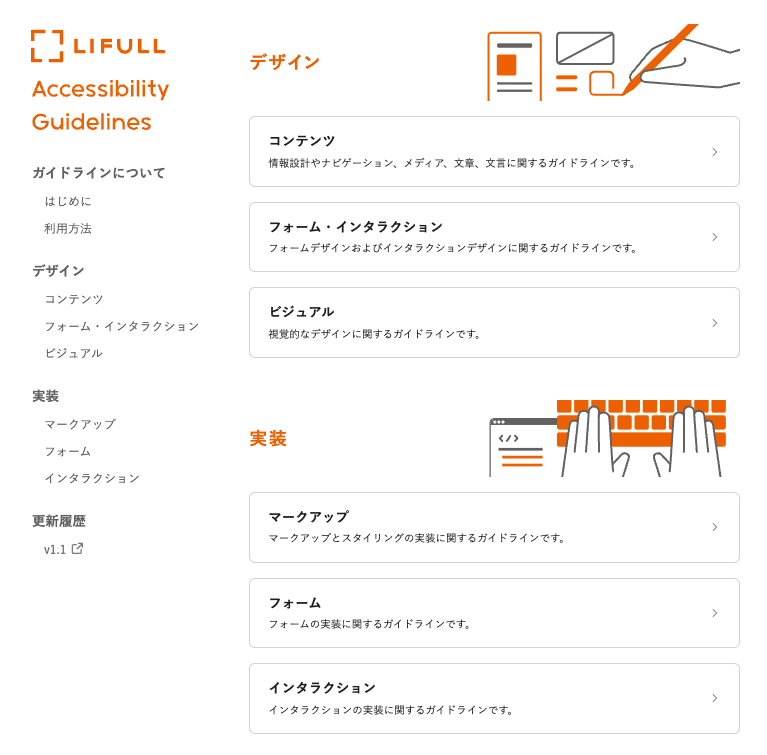
LIFULLアクセシビリティガイドラインでは、LIFULLのプロダクト(ウェブサービス・サイト・アプリケーション)に求められるアクセシビリティの基準をとりまとめており、社内外を問わず、プロダクト開発に関わる全員に守ってもらいたいものとして配布しています。

ライティングなどコンテンツ内容に関するもの
UIやイラストなどデザインに関するもの
コード実装方法などプログラミング開発に関するもの
をコンテンツ・デザイン制作をする企画・デザイナー、実装をするエンジニア、それぞれの職種の入り口にわけ、その中でレベル1〜3に振り分けて紹介しています。
レベルは、ガイドラインの重要度、コスト、LIFULLの制作事情を見て
レベル1 … 必ず達成
レベル2 … 可能な限り達成
レベル3 … できれば考慮
に設定されており、プロダクトやプロジェクトごとに目標を設定し、そのレベルに応じたガイドラインを満たすデザイン・実装ができるようになっています。
ガイドラインの構成はアクセシビリティ推進グループに所属するエンジニアの嶌田さんが筆頭に行われていて、より詳しい裏話やガイドラインへの思いなどは下記のブログからご覧いただけます!
デザインシステムとの連携
LIFULLのブランドデザインやLIFULL HOME'Sのデザインチームでは、現在デザインシステムの構築・運用を進めています。
私が所属するチームでも、色やフォントサイズ、各UIコンポーネントのスタイルガイドの制作をしていますが、その際にアクセシビリティの観点からはこちらのガイドラインを参照しています。
デザインシステムは組織全体のものからプロダクトにスケールしたものまで複数が内在していたり、開発やコンテンツ企画側のルールとの連携も今後はより進めていきたいところですが、このアクセシビリティのガイドラインもその中に組み込み、LIFULL組織としてさまざまな人が使いやすい理想の形になっていくと良いなと思っています。
LIFULLのデザイナーになって思うこと
私はLIFULL HOME'Sのデザインを担当していますが、LIFULL HOME'Sは不動産情報サイトとして、賃貸物件や売買物件、店舗、事務所などの情報を幅広く扱っているため、利用者も多岐にわたります。
サービスに携わり、UXリサーチでのインタビューやユーザーテストを見る中でも、老若男女さまざまな人が利用しているサービスだと実感することが多いです。
アクセシビリティは、そのコンテンツに関わらず全てのWEBサイトにおいて配慮されるべきものだと思いますが、LIFULL HOME'Sのような住宅・住生活の情報は、生活インフラであり、全ての人に公平に届けて欲しいものだと特に感じています。
私個人はまだまだ勉強不足ですが、今後もアクセシビリティに配慮したデザイン制作ができるよう、邁進していきたいと思います!
この記事を見てアクセシビリティガイドラインやLIFULL HOME'Sに関心を持っていただけた方は、ぜひサイトを見てみてくださいね。
この記事が気に入ったらサポートをしてみませんか?
