
作業効率爆上げ!初心者必見Figmaの裏技4選
はじめまして!webデザイナーの藤井と申します。
note初投稿ということで、まずは自己紹介をさせていただきます。\(^o^)/
13年ほど雑誌編集に携わり、取材・撮影・編集・デザイン(グラフィックメイン)など様々な経験を積ませていただきました。
その後、現在勤めているweb制作会社へ転職し、メインデザイナーとして2年目を迎えております。
ここ最近はデザインのみならずコーディングの勉強も、ちょっとずつ始めました(*_*){難しい。。
趣味はゴルフとバスケ(意外と体育会系!)
noteではデザインにまつわるアレコレ、時々暮らしにまつわること等をアウトプットしていければと思っています(*^^*)
前置きが長くなりましたが、今回は「Figma」に関する記事を投稿していこうと思います。今までwebデザインを行う際、一番最初はIllustratorから始まりXDへ移行し、昨年末からFigmaへ移行。色々試しつつ現在はFigmaをメインで使用しています。
正直XDはとても使いやすかったのですが、PDFを書き出す際の不具合や開発中止などなど、これから先のことを考えるとFigmaに移行していたほうが良いという判断からメインツールとして使用しています。
使い始めてまだ2ヶ月くらいですが、これを知っておいたほうが作業効率上がる!という個人的にオススメの裏技があるので、ご紹介させていただければと思います。
01.感覚的にできる画像のはめこみ方法
Figmaを使い始める際にYoutubeで色々な操作方法動画を見て勉強したのですが、どれも「画像/動画を配置」ツールからの挿入を紹介していました。

使い始めた頃は「写真をいっぺんに選択できてオブジェクトにはめこんでいけるの、めちゃくちゃ便利じゃん!」と思っていましたが、実務で使い始めるととても不便。。何が不便かというと、写真データが大量にある場合、フォルダからはめ込みたい写真を選択するのが大変。プレビュー画面小さいし見えん!(1枚づつ拡大できるけど面倒)
XDみたいにオブジェクトに、ぽ〜んとはめれないもんかね。。と思っていました。
つい最近感覚的に写真をはめ込む方法を発見!
「コピー&ペースト」でいけるんです!
まずは、はめこみたい写真を選択しコピペ。そして写真を貼り付けたいオブジェクトを選択してペースト。たったこれだけ!簡単!!
すごく苦労していたのでもっと早く知りたかった。。
02.複数のフレームを1枚ずつのPDFで書き出す方法
今の勤め先ではWebデザインを行う際はページごとでフレームを作成し、ページごとにPDFに書き出してクライアントに提出しています。
つまり10ページあればPDFも10枚あるという状況。
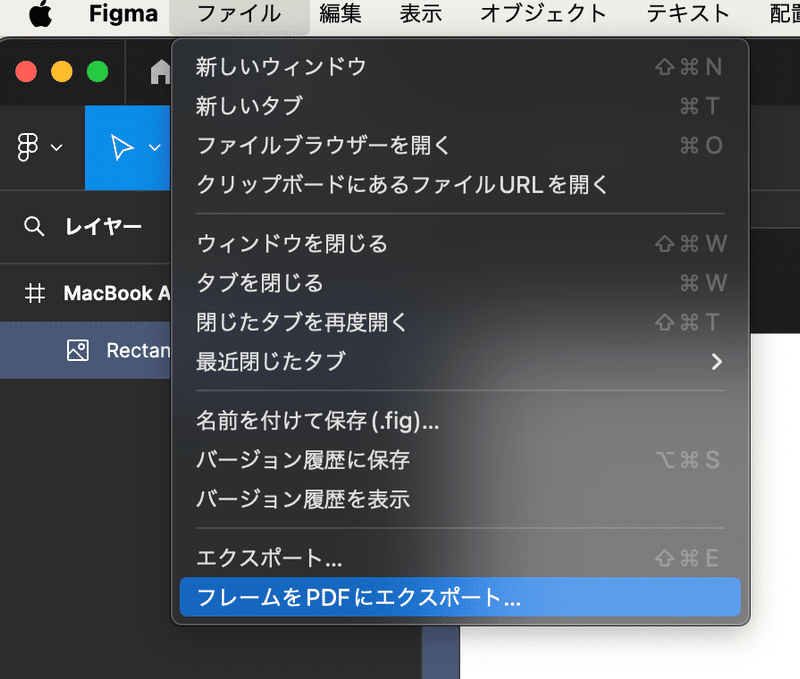
XDでPDFを書き出す際は、単独か複数かで選択することができたので便利でしたが、Figmaにはそれがない!と思っていました。なぜなら下記画像の「ファイル→フレームをPDFにエクスポート」を選択していたからです。

ここからPDFを書き出すと必ず1つのPDFにまとめられるんです。なので書き出されたPDFをAdobe Acrobatで開きいちいちページを分割して保存し直していました。(地味に面倒くさい)
しかし、違う場所からエクスポートすれば、1枚ずつのPDFに書き出すことができるんです!
それが「右側のタブにあるエクスポート」からの書き出す方法。(赤枠で囲んでいる部分)

エクスポートしたいフレームを選択してボタンを押すだけ!(めちゃ簡単)
1枚ずつ書き出したい人は「タブのエクスポート」から
すべてまとまったPDFを書き出したい方は「ファイル→フレームをPDFにエクスポート」から
使い分けて使用できます。これ謎なのがXDみたいに選択できる形式にすれば、ややこしくなくていいのでは?と思うのは私だけ??
03.メインコンポーネントより長い文章が入った時、うまく整列されない問題を解決
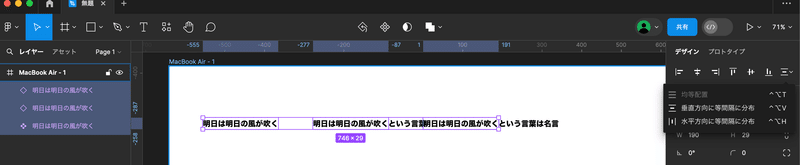
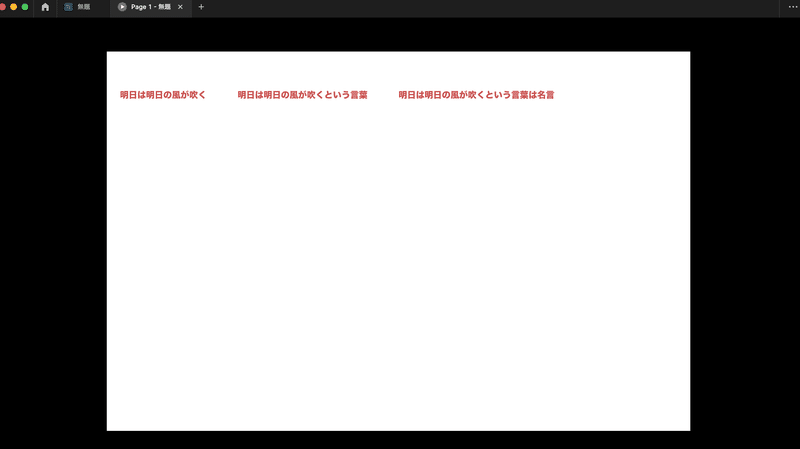
例えば、下記画像のように「明日は明日の風が吹く」というテキストをメインコンポーネントにしたとします。

メインコンポーネントを複製したインスタンスの方が文章が長かった場合

均等整列させようとする際、なぜかうまく整列できない(文字がだだ被りですやん)

この解決策がわからず、仕方無しにインスタンスを切り離し整列させていました。(修正が入った場合地獄)
しかし最近その解決策がわかったのです!
それは「フレーム化」の活用です。
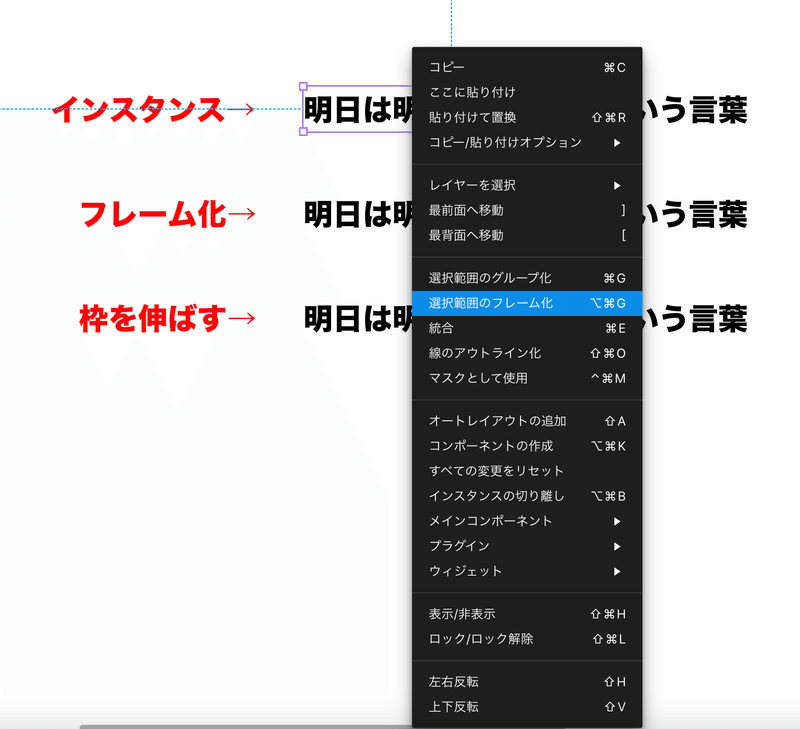
まずインスタンスを選択→右クリックをしたら出てくるタブから「選択範囲のフレーム化」→文字の青色の選択範囲を伸ばす
↓下記画像のようなイメージ


するとどうでしょう、均等に整列することができました!
しかもインスタンスを切り離したわけではないので、メインコンポーネントの修正も反映されるんです!(最高!)
リストや選択項目などを作る際、等間隔で配置したいときは、非常に使える技なのでぜひお試しあれ!
04.プロトタイプがデバイスの画像で表示される問題を解決
例えばフレームを「MacBook Air」にした場合、プロトタイプの表示がデフォルトだとMacBook Airの画像になります。

イメージが湧きやすくてありがたいんですが、等倍ではなくて見にくい。。
プレビューであれば等倍でみれますが、クライアントに共有する際はプレビューは共有できないので不便。。
解決策は簡単。
プロトタイプ→デバイス→カスタムサイズを選択


すると自由に表示サイズを入力することができます!

こうすれば等倍サイズでクライアントにも共有できるので安心です(*^^*)
いかがでしたでしょうか?
Figmaを使い始めた方、これから使おうと思っている方のご参考になれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
