
★ポスト画像( ツイート画像 )にURLをリンクさせる方法★最新版★
方法は2つあります。
ポスト画像( ツイート画像 )にURLをリンクさせるメリットはズバリ!
誘導先の流入が飛躍的に向上することです。
弊社での計測では、
文章中にURLだけ書き込んでいる場合と画像にURLがリンクしたものとでは、
最大6倍のクリック率に差が出ています。
使う価値あり!ですので、
ちょっと面倒ですが、実装していきましょう!
【 現状 】
X(旧Twitter)にポストする際に、
リンク(URL)を文中に貼りつけても、
サムネイルを引き込んで画像をクリックするとページに飛ぶようには、
自動的にはなりません。
You-Tubeやnote、Shoppifyなど、
利用者が多いドメインは、
Facebook投稿のように、
自動でサムネとURLをリンクさせて表示させてくれます。
つまり、
独自ドメインを使っておられる場合には、
自動的にはサムネイル画像を引っぱってきてURLをリンクさせる仕様にはなっていないのです。
このあたり、
昔からずっとそうなのですが、
改善されるといいんですけど…
X(旧Twitter)社にとって、
「画像とURLをリンクさせて表示させる」機能は、
広告機能の一部として用意されていて、
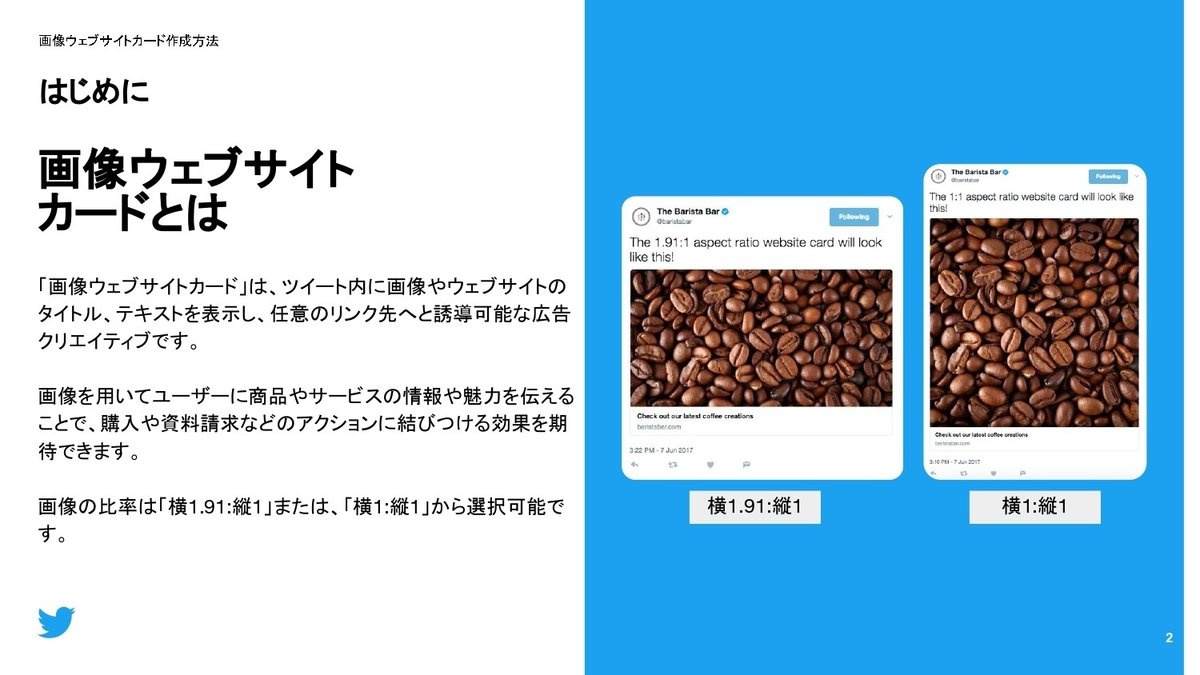
「ウェブサイトカード(旧Twitterカード)」と呼ばれています。
この「ウェブサイトカード(旧Twitterカード)」には、
「large」と「small」の2種類があり、
You-Tubeなど自動で反映されるものは基本的に「small」となっています。
では、
私たちが広告を出さずに、
「ウェブサイトカード(旧Twitterカード)」の「large」を使う方法をこれから解説していきます。
2つあります。
① ノーコードでできる方法と、
② 一部コードをコピペして実現する方法があります。
※ ② は有料記事で紹介しています。割引(0円)購入もできますので、最後までお読みいただけると嬉しいです。
【 方法1.ノーコードで作成する 】
ノーコードで作成したい場合は、
まず、①X(旧Twitter)で広告アカウントを作成する必要があります。
この広告アカウント作成には、実際に広告を出すわけではなくても、
広告出稿を前提とした各種設定や請求先(支払クレジットカード)情報の登録が求められます。
広告アカウントの作成
https://business.twitter.com/ja/help/account-setup/ads-account-creation.html
次に、「広告クリエイティブ」機能を使って、
実際に画像広告という仕様を使って「ウェブサイトカード(旧Twitterカード)」を作成していきます。
広告クリエイティブの仕様
https://business.twitter.com/ja/help/campaign-setup/creative-ad-specifications.html
実際には、
②広告マネージャーから以下の作業を行います。










上記資料は以下より引用しました。
引用元ページでは画像広告仕様のほか、動画広告仕様の説明もされています。
ウェブサイトカードを活用しましょう
https://business.twitter.com/ja/blog/website-card.html
ノーコードは気楽ですが、作業量は決して少なくありません。
「広告を出す訳じゃないのに…」とか「勝手に広告開始されないか不安…」とか思われる方も少なくありません。
このもやもやした気持ちを持たずに、
「ポスト画像にURLをリンク」させるには、
次に解説する「一部コードをコピペする」方法を使います。
個人的には、こちらをおススメしています。
【 方法2.一部コードをコピペして作成する 】
ここから先は
この記事が気に入ったらサポートをしてみませんか?
