
デザインで指摘されたこと(まとめ)
こんにちわ。koshiです。
Webデザイナーを目指して日々奮闘中です。
※2024/3 Webデザイナーになれました。
正解の無いデザインに四苦八苦しています。
ここではデザインで指摘されたことをまとめます。
世にあるデザイン本でよく言われる
「近接・整列・強弱・反復・余白」以外で、
自分に響いたことをまとめていきます。
※これからもどんどんこの記事に更新する予定です。
響くコピーを考えているか?
実務をする上で、「キャッチコピー」の大事さを感じます。
デザインがどれだけカッコよくても、書いてる文字がよくなかったら何も意味がない。


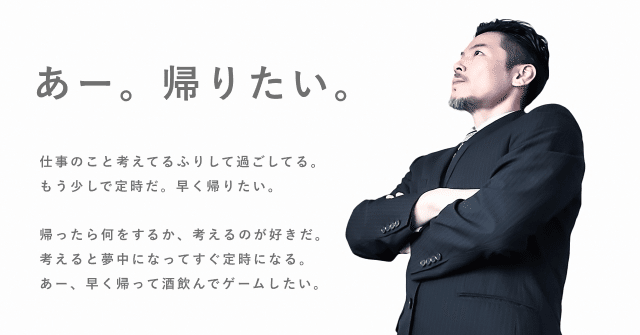
めちゃくちゃ極端な例ですが、
「コピーが違うだけで印象が全く変わる」が言いたかったことです。
良いデザインよりも、良いコピーの案の方が通るのは当たり前です。
だって、デザイナーじゃなければ、そこまでデザイン気にしないもの。
もっと言葉を操れるデザイナーになりたい。
服装と配色合っている?
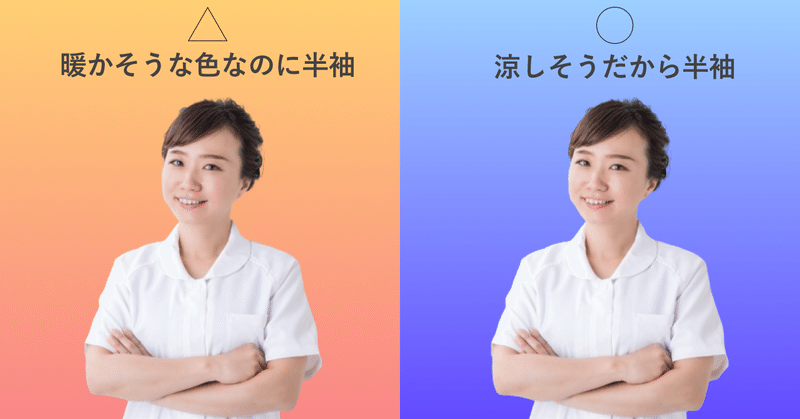
これ、全然意識してなかったというか、指摘されてびっくりしました。

意見分かれそうなのでなんとも言えないですが、
確かに、暖かそうな色の場合は長袖の方が雰囲気が合っている気がします。
自分の鈍さが露呈された瞬間でした。
ボタンの矢印は小さめに
これは、デジLIGの直伝講座で口酸っぱく言われたことです。もう、ほんと、見た目全然変わりますよね。

左は古い感じする。右はオシャレな感じする。
根本的には「余白」が関連しているのだろうけど。
文字間・行間・フォントの大事さ
この3つが持つ影響力は計り知れないです。
自分もまだまだですが、何も知らなかった頃は酷かった。


自分の中間課題をあえて変えてみた。
全然変わりますね。。
「健やかで、余裕ある生活」をイメージさせるのは確実に下の方だと思います。
5行以上の文章は中央揃えNG
一般的に、長文になる時は中央揃えは良くないとのことです。
言われてみると当たり前ですが、課題でやっちゃった例です。

上の文章は力のある2行なので中央揃えで問題ないですが、下の読ませる文章は中央揃えで終わると少し不安定な感じがします。
写真のトーンを揃えること
なんとなく今まで見ていたものが、
全て調整されているんだと実感しました。


正直これは好みが分かれそうな気がするのだけど。。
自分的には、上の左は暗め、右が彩度高めな感じで若干合ってないし、パキッとしすぎて一人旅のゆらゆら感が出てないと思ってます。
下の方が、エモい感じが出ているかと。思ってます。はい。
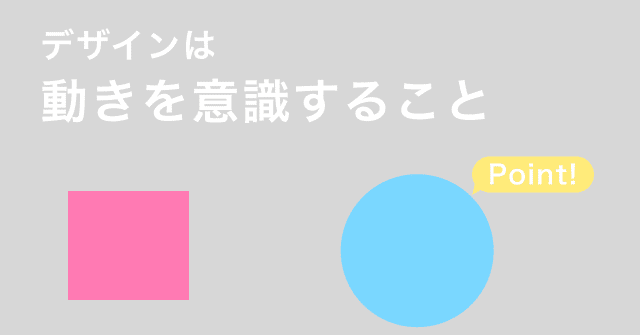
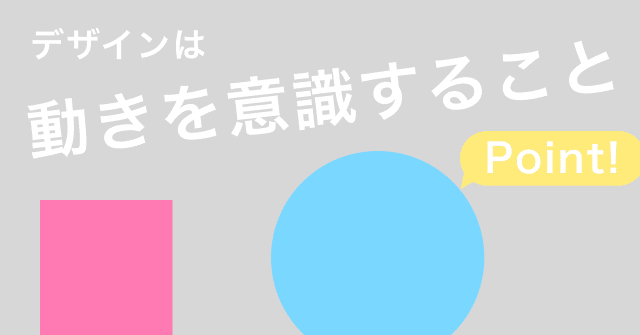
動きを意識すること
要素を「置くだけ」にせずに、動きとメリハリをつけること。


これはもう少しゆっくりと言語化したい。。
そして例もしょぼい。
それぞれの要素を置くだけ、じゃなくて、目立たせたいのは何か?
一枚絵として、迫力あるか?視線の動きはどうなるか?を考えて、動きをつける。
まだ感覚できて難しいのですが、とりあえず「動きをつける」と頭に入れておきます。
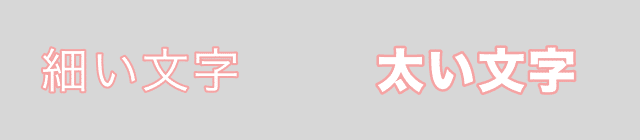
文字に枠を入れるときは太い文字で
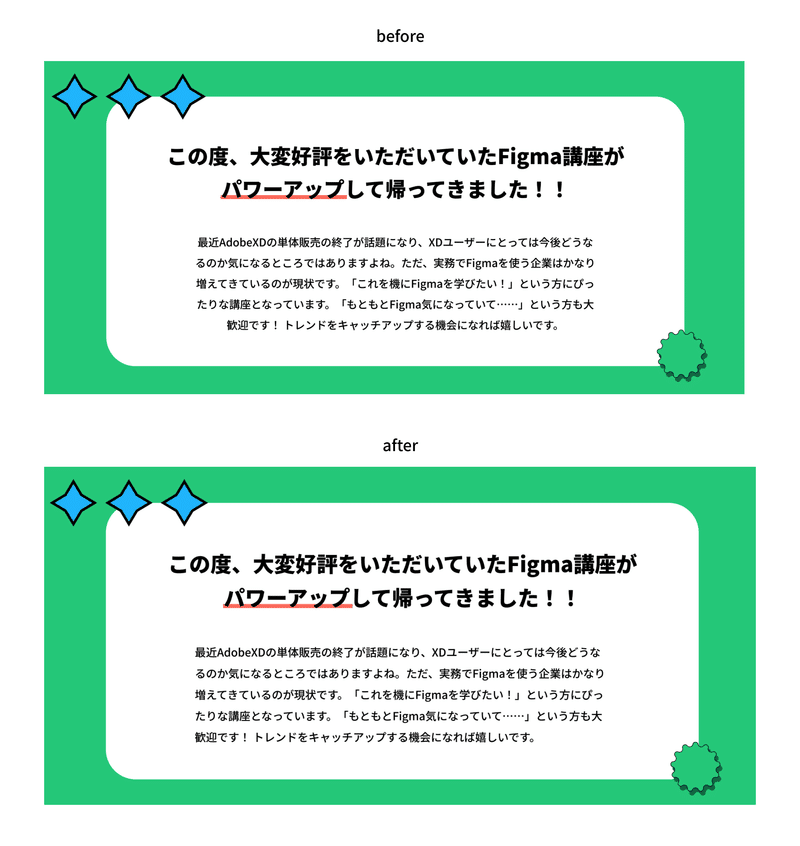
文字に枠を入れるときに、細い文字を使うと見栄えが悪い。

これ、あまり意識できておらず使ってしまい指摘を受けました。
時と場合によるのかもしれないですが、並べると一目瞭然ですね。
枠を使うときは気をつけようと思います。
とりあえずここまで。
「デザイン」て、難しいですよね。
最近、デザイナーがノウハウ本読むのがどーだこーだみたいなありますが、私はノウハウ本読むのは肯定派です。
デザインは自己表現ではなく、伝達手段。
伝達の仕方なんて、先人の知恵を借りてナンボだと思っています。
デザインは、アートじゃない。これは自分にも言い聞かせたいです。アートは無理なので。笑
伝えたいことを、事実も感情もまるっと全部、そのまま伝えられるデザイナーになりたい。
また追記します。
この記事が気に入ったらサポートをしてみませんか?
