
UIとUXってなに?
初めまして、今年の4月から新人Webディレクターとして入社した者です🍀
webの知識が何もない時点でのスタートですが、今は毎日研修を受けながらwebや制作に関する知識を頭に叩き込んでいます!
研修内でインプットした内容をアウトプットするつもりでブログを定期的に更新していこうと思います!
研修の中で、今まで当たり前のように感じていたものがこんなことに含まれていたのか!と興味の沸く内容があったので、今回はそれを紹介します🌵
UI/UXについてです。
Web業界の人手不足がささやかれる昨今、UI/UXデザイナーへの注目度が高まってきています。
UI = User Interface
ユーザーと製品の接点を表し、ユーザーが目にするものすべてが含まれる。
UX = User Experience
ユーザーが製品やアプリを通して得る体験すべてを表す。
これだけ聞いても私は理解するのにとても時間がかかりました。
今回は実際に具体例を加えながらかみ砕いて説明していきます!
UI
Webサービスやアプリケーションなどにおいてユーザーの目に触れるすべてのものを指します。私が今打っているパソコンのキーボードも、マウスも、飲んでいるコーヒーもすべてUIに含まれます。

2つの画像を見てどちらのMENUが見やすいか問われた場合、多くの人が右の画像を選択すると思います。テキストの大きさや画像の有無、字体の均一化など、ユーザーが実際に利用したときに右のMENUのほうがより快適に利用できると思います。
これを、Webサイトに置き換えてみると、ユーザーが閲覧するWebページ全てがUIにあたります。
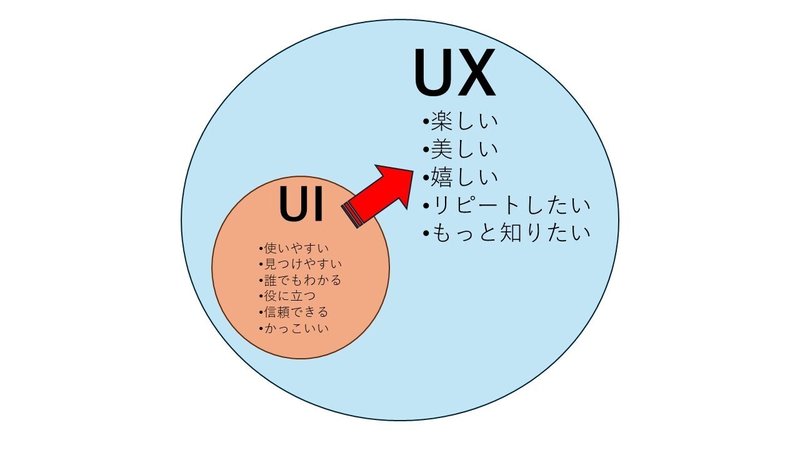
この例からもわかるように、よいUIデザインとは、
使いやすい
見つけやすい
誰でもわかる
役に立つ
信頼できる
かっこいい
などがあげられると思います。UIデザイナーの役割は、Webサイトをどのように操作すればユーザーがより使いやすいか、目的を達成できるかなどを考えることです。
UX
ユーザーが商品やサービスを通じて得られる体験そのものを表します。
商品やサービスによって、楽しんだり美しいと感じたりするだけでなく、品質に関わるものもUXに含まれます。

上の画像からわかるように、優れたUIデザインの設計があるからこそ、優れたUX体験が生まれます。つまり、UXデザイナーの役割は、UIデザインのその先まで考え、設計することです。webサイトの見た目以上にそのwebサイトを利用したユーザーがどのような体験ができるかまでをも考え、設計することが求められます。
ユーザーから求められたものをただ仕事にするのではなく、製作段階からユーザー目線で制作を進めることの重要性を実感しました😮
自分が実際にディレクターとして制作に携わったときには、常に優れたUI/UXデザインを考えて制作していきたいです!
この記事が気に入ったらサポートをしてみませんか?
