
Lit.Link編集のポイント3つ|Marbleコミュニティで【Lit.Linkのもくもく会】に参加したよ!
こんにちは。フードライター・管理栄養士 えみ です!私は4月から、Marbleコミュニティに一般メンバーとして参加しています。
先日、Marbleコミュニティで【Lit.Linkのもくもく会】がありました。Lit.Linkって何だっけ?と思いつつ、イベント前にとりあえず作ってみたら……

ひとりではこれが精一杯だった私^^;
でも、もくもく会に参加して、ここまでアップデートできました!!

だいぶ見やすくそれっぽくなったのではないでしょうか。
▼私の最新のLit.Linkはこちら
【Lit.Linkのもくもく会】では、素敵なLit.Linkを参考に各々で作業を進めました。ときどき「〇〇ってどうやるの〜?」と質問し合う、和やかな時間。
私ひとりではLit.Linkを作る機会がずっとなかったと思うので、こうしたイベントは本当にありがたいです!
このnoteでは、約1時間のもくもく会で得たアップデートのポイントを私なりにまとめて、書き残しておこうと思います。参考になればうれしいです。
そもそもLit.Linkとは?
私みたいな初心者の方のために解説をすると、Lit.LinkはホームページやSNSなど、いくつかのURLをすっきりとひとつにまとめられるサービスです。
複数のSNS、ブログ、商品紹介のリンクをひとつのページにまとめます
「いま見て欲しい」リンクを、今すぐスマホで編集して公開できます
初心者でも視覚的に操作しやすいので、興味のある方はぜひチャレンジしてみてください!
▼こちらが、Lit.Linkの公式サイト
Lit.Link編集のポイント3つ
ここからは、【Lit.Linkのもくもく会】で気づいた、Lit.Link編集の主なポイントを私なりに3つ紹介します。
1. ピクチャリンクを使う
2. 背景をシンプルに
3. 見出しを追加する
3つのポイントだけでかなりアップデートができましたよ!それぞれ詳しくみてみましょう。
1. ピクチャリンクを使う
ピクチャリンクがよさそうと教えてもらい、インスタやnoteのスクショをリンクにはめ込んでみました。ついでに名前や肩書の文字は太字に。

ピクチャリンクの追加方法
「リンク追加」を押して「ピクチャ」を選ぶと……
簡単に追加できます。

ピクチャリンクは小さく3つ4つ並べることもできます。

2. 背景をシンプルに
ピクチャリンクが引き立つように、背景は白をベースにシンプルなものへ変更。canvaの画像からよさそうなものを選んでみました。

背景の変え方
プロフィール写真の横にあるマークから変更できます。

3. 見出しを追加する
「テキストリンク」で、URLを入れずにテキストのみ入力すると、見出しのようになります。
見出しっぽく目立つように、ボタン設定で背景や枠に色がつくようにするといいみたいです。
テキストを見出し風にする方法
テキストを追加したあとに左上の長方形マークから、ボタン設定を開く。

ボタンの種類がいろいろあるので、見やすいものを選びます。

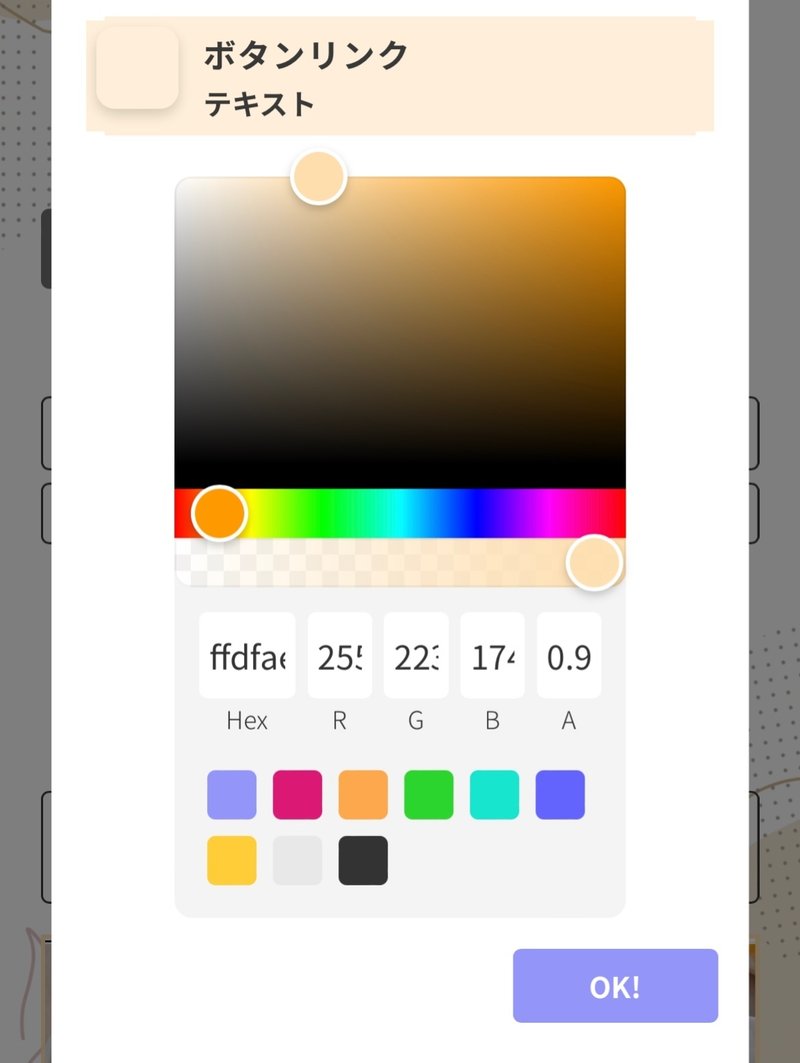
同じくボタン設定から、色も変えられます!

私はオレンジ色の枠が付くようにして、ホームページのリンクの見出しにしました!どうでしょうか……?

Lit.Linkを活用しよう!
Marbleコミュニティの【Lit.Linkもくもく会】のおかげで、いい感じにアップデートができました。
私は、Lit.LinkのURLをインスタのトップページに貼って活用しています。有料で「リットリンク∞カード」を作ると、カードにスマホをかざすだけでURLに飛び、名刺代わりにすることもできるみたいですよ!
Lit.Linkを作ったことがない方は、ぜひ作ってしてみてくださいね♪
この記事が気に入ったらサポートをしてみませんか?
