
kintoneとデザイン思考
デザシン?
「kintoneとデザイン思考は相性がいい」と聞いたとき、はじめてデザインシンキング(デザイン思考)という言葉を知りました。
※ちなみに誰もデザシンとは言ってません。
デザシンで真っ先に思い浮かんだのが仮面ライダーギーツ。
ちなみに仮面ライダーエグゼイドが好きです。
シンキング=思考。
kintoneの思考方法といえば
kintone SIGNPOST
を真っ先に思い浮かべました。kintoneを設計や運用するときの考え方です。
そういえば、kintone歴が長い人ほど kintone SIGNPOSTといった、kintone思考のようなものを意識している印象。kintoneがチームに浸透するほど、共通認識としてフレームワークなどの思考方法が必要になるのだろうか。
デザイン思考とは?
デザイン思考とは?ネットで調べてみると、
デザインをする時の考え方を他にもあてはめてみよう、というものらしい。
アート思考という概念もあったのですが。
ざっくり誰の立場で考えるかが違うらしい。
アート思考は作る側、デザイン思考はユーザー側。
デザイン思考を子ども向けに実践している人がいて、どういうことを行っているか聞いてみると、『ペルソナ』という概念を使って当事者目線を持つようにしているそうです。当事者の目線で「それはどういう意味があるのか、どういう課題が出てくるのか」といったことを考えると。
うーん、もう少し詳しく知りたくて本を読みました。
『デザイン思考2.0』によると
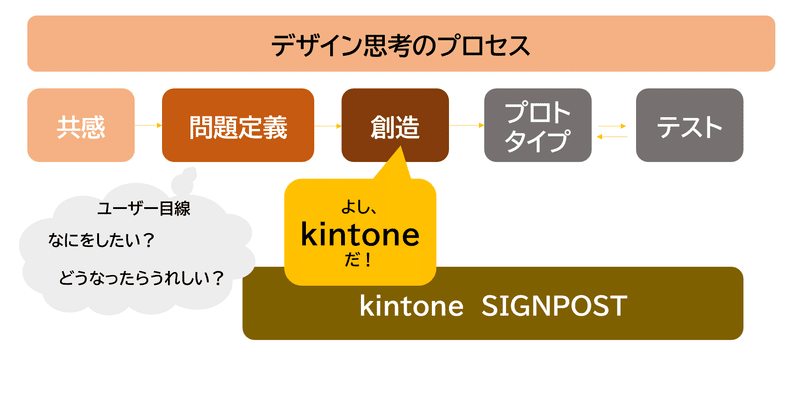
思考プロセスは5つある
①共感
②問題定義
③創造
④プロトタイプ
⑤テスト
①の共感はエンパシー。よく言われる同情ではなく共感。
問題解決の(または製品など何かを生み出す)ために、言語化されていない潜在ニーズを掘り起こすことから始まります。
自分だったら?と他者の立場になって考える(ユーザーをイメージする=ペルソナ)ユーザー目線が大原則なんですね。
②ニーズと現実のギャップが見えてきたらそれが解決する問題となる。
『それならどうしようか?』となる。
③で解決手段、アイデアがでてくる。
④のプロトタイプは、とにかく形にしてイメージや認識を共有する。
ユーザー自身が本当に求めていることをわからないことが多々あるので、実際に手に取って見てもらうのが良い。
たしかに、すごい発明なのに画期的すぎてだれも見たことがないものだったりすると理解されないかも。(私は昔、パソコンはただの箱だと思っていたので、実際に使うまで何のための道具なのかまったく理解できなかった)
④と⑤でとにかく作ってみる⇒テストする⇒改善して作ってみる⇒テストする…を繰り返し。これはkintoneでアプリを作っているときに近いかも。
kintoneは柔軟性を持っているからこそ、何にでもなれるし完成形が決まっていない。
あれもこれも作りこめば便利になるかもしれないが、目的から離れてしまうこともあるかもしれない。
だから最初のニーズの掘り起こしは大事。
本質はなにか?
これはデザインに限らず、常に持っていたい問いです。
(余談)私がエグゼイドを好きなのはビジュアルが可愛いから?ゲームが好きだから?友情と生死がテーマだから?(その全部!)
そうすると。根底でドラえもんが好きな理由と共通しているな、という気づきがあったり、自分の価値観がわかります。
深く掘り下げていくと根底の価値観が見えてくるんですね。
この本の中では、AIができないことで人間ができることが書いてあります。
「問いを立てる=目的を作る」こと
人間が目的を創造し、AIが問題解決法を探す。そんな未来が想像できます。
デザインついでに読んでみた
話がややそれますが、
デザインとはなにか、ずいぶん前に見た記事でなるほどと思ったものがありました。デザインは当事者のためにコンテクストがある(文脈を考えた)もの。つまり、使う人のことをあれこれ考えて生み出されるものだと解釈。
ということで、元になった本を読んでみました。
これは…色々おもしろかった!
デザインする人の頭の中はスッキリデザインされている。
たくさん得ることがあって、あとで別に書きたいです…いつか…。
まとめると
kintoneの出番は③です。
最初からkintoneありきじゃない。
kintoneに決めたなら、kintone SIGNPOSTという指針がある。
デザイン思考を取り入れると、完成までのすべてのプロセスができるんですね。

頭の中がスッキリすると、kintoneをもっと使いこなせる!
この記事が気に入ったらサポートをしてみませんか?
