
【JKI】035_Linkedin_Network_Graph_02_グラフでの可視化
【課題を再確認】
Just KNIME It! (JKI)の第35回は
LinkedInのデータを使ってネットワークグラフを作成します。
というのがお題です。前回の記事はデータのETLで終わってしまいましたので、今回は可視化します。
【KNIMEでのネットワークグラフ実装例】
KNIMEでのネットワークグラフ作成は、全くやったことがありませんでした。
そこでヒントを元に情報を探りました。
ヒント: グラフの作成には、「Network Creator」ノードと「Object Inserter」ノードを使用しました。
KNIME Hubにおいて「Network Creator」で検索したら、workflow (WF)に限定しても816ヒット!

しかも私の本業である創薬研究に関連して興味深い教育プログラムまであったようです。例えばこちら。
その中にある、” 01_Protein_Interaction_Network_Solution”を拝見しました。

こちらを詳しく話したら私だと1ヶ月かかるのですが、要するに注目する2つのたんぱく質のどちらか、もしくは両方と相互作用するたんぱく質群に関してグラフネットワークで可視化しています。

とても教育的でしかも可視化の好例を知ることのできる良いWFだと思いました。
このWFの体験記もいつか書いてみたいです。
さて、では今回の課題へ応用してみましょう。
【解答編】ネットワークグラフ作成

【ネットワークグラフ】
今回の課題はネットワークグラフの中でも、いわゆるソーシャルグラフの可視化の体験かなと思っています。
ソーシャルグラフにおけるノードは、多くの場合「人間」を指します。その他、モノや事といった「情報」がノードとして表される場合もあります。
エッジは、それらをつなぐ関係性を指します。
その可視化の一手法としてネットワークグラフをKNIMEでも描画できます。
【表示色設定】

可視化のために色の設定をします。会社別ですが、同系列は同系色にしています。
設定:


結果:

【ネットワークグラグ描画設定】

ネットワークグラフ描画に、上記のWFのように4つのノードを利用しました。
全てのノードを私は初めて使いますので、日本語化されたディスクリプションから引用しつつ設定を見ていきます。
【Network Creator】
新しい空のネットワークを作成します。
設定:

可視化するまでは各ノードでの定義結果は省略します。
【Object Inserter】
データテーブルからノードとエッジをネットワークに挿入します。
今回はノードが人(Full_Name)で、そのつなぎ目となるハブは所属先(Affiliation)となります。
設定:

また、グラフは所属先別に作るので下記のように設定しました。

【Feature Inserter】
データテーブルからネットワークにフィーチャーを挿入します。
フィーチャーとは各ノードの特徴データのこと、私だと「属性」と読み替えた方がしっくりきます。今回は各ノードの「色」をフィーチャーとして加えました。
設定:

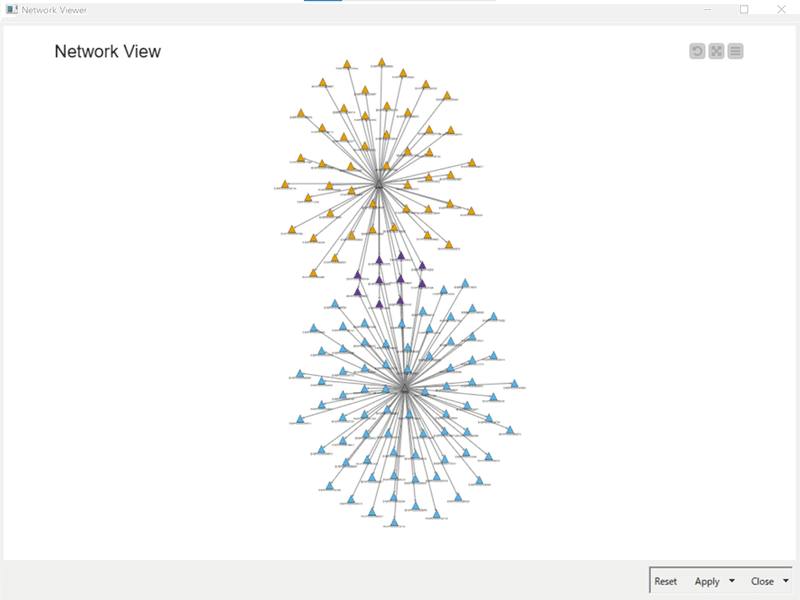
【Network Viewer】
可視化の設定です。
このノードでは、cytoscape.jsライブラリを使って入力ネットワークを可視化し、作成したインタラクティブなグラフを簡単に表示・操作することができます。
設定:デフォルトから変えたタブのみ以下に


結果:

一部拡大してみると

01_KNIMEに所属する方々に自分もこそっと紛れ込ませていたりします。
今回の場合は一人あたり一つの所属へのリンク付けしかデータがなかったですが、本来は複数コミュニティへのつながりがあるでしょうから、データを追加していくことでよりネットワークらしい網目状のグラフになっていくでしょう。
【コンポーネントでの可視化】

グラフだけだと可視化で分かりにくい情報もあるかと下記の通り一覧表も表示する設定としてコンポーネントに収めました。細かい設定は割愛します。

結果:先述のグラフの下に2種の一覧表も表示してみました。
フルネームは一部隠して紹介しています。

解答は以上です。私にとって良い勉強になりました。出題者に感謝したいです。
KNIME Hubに解答は上げています。
おまけ:
【使ってみたいネットワークグラフ】
今回初めて使ったネットワークグラフですが、用途は広いようです。
文頭で800件を超えるworkflowが公開されていると書きました。
きっと皆さんそれぞれに使いたい用途があるのではと思います。
まっきーさんが記事を書いてくれたら嬉しいなぁなんて思いつつ。
自分だったら何に使いたいかなぁと思いながらWebブラウジングしていたら、ありました!
ケモインフォマティクスのブロガーとして尊敬しているiwatobipenさんが4年前に記事を書いて下さっていました。
やはり実際に自分が使ってみたい用途があって、そのひな形や参考になるWFがあるとKNIMEでの技術習得が進みやすいです。皆さんもご自身の興味のある分野での応用例など探してみてはいかがでしょうか。
記事を読んでいただきありがとうございます。 先人の智慧をお借りしつつ、みなさんに役立つ情報が届けられたらと願っています。 もしサポートいただけるなら、そのお金はKNIMEの無料勉強会の開催資金に充てようと思います。
