
WEB制作での画像取り扱いの注意点
はじめまして!
KKI DESIGN の べりお です。
🌸 簡単な自己紹介 🌸
KKI DESIGNのWEBチームに所属しており、主にSTUDIOの実装を担当しています。
WEBの知識0からKKIに入社しSTUDIOの実装を学びはじめました。
現在もSTUDIOを勉強中です!
今回は、「KKI採用サイト」の実装を担当した際に調べた画像の書き出しについて、
これからSTUDIOをはじめる方に向けて説明します。
STUDIOとは?
完全ノーコードでWebサイトを制作できるサービスです。
ノーコードながらもデザインの自由度が高く制作コストを減らせるのが特徴です。
ノーコードWeb制作プラットフォーム|STUDIO
STUDIOで作成されたWebサイト事例集|STUDIO Showcase
STUDIOに画像をアップロードできるファイル形式について
STUDIOで公式にサポートされているファイル形式の中でよく使用する形式は以下の通りです。

表示形式

ラスター画像ファイル形式
・画像を色のついた小さな正方形のピクセル(画素)で構成されている画像
・ピクセル(画素)数が多いほど高画質になり、少ないほど低画質

ベクター画像ファイル形式
・数式、直線、曲線を使用して、グリッド上の固定点により表示される画像
・数式で構成されているため、サイズ変更してもぼやけたり歪んだりしない
※引用元_ラスターとベクター:違いは何か|Adobe
https://www.adobe.com/jp/creativecloud/file-types/image/comparison/raster-vs-vector.html
圧縮形式
可逆圧縮形式
・画像を圧縮する際にデータが失われない
・編集と保存の回数にかかわらず、同じ画質が保たれる
非可逆圧縮方式
・画像を圧縮する際に各ピクセルに含まれる色情報を適度に破棄する
・一度圧縮すると画質を完全には戻せない
ファイル形式の詳細
<PNG>
メリット
・背景が透明/半透明の画像を処理できるため、他の画像の上に重ねて表示できる
・JPGより高画質な画像を保持できる
デメリット
・圧縮時に元のデータがすべて保持される(可逆圧縮形式)ため、ファイルサイズが重くなる
用途
・テキストなどを含む画像、色数が少なく色の境界がはっきりしている人工的な画像に使用
画像

形自体はSVGでの書き出し可能ですが、 グラデーションの色を保持するためPNG書き出しの素材になる
※引用元_PNGファイルの詳細と開く方法|Adobe
https://www.adobe.com/jp/creativecloud/file-types/image/raster/png-file.html
<JPG>
メリット
・写真など色数の多い画像を他のファイル形式より圧倒的に小さい容量で高画質で保存できる
・圧縮率の変更することでファイル容量を調整できる
デメリット
・背景が透明/半透明の画像を処理できない
・圧縮時に元のデータがすべて保持されない(非可逆圧縮方式)ため、画像の圧縮を繰り返すと劣化する
用途
・写真など色数の多い画像に使用
画像

※引用元_JPEGについて知っておくべきすべてのこと|Adobe
https://www.adobe.com/jp/creativecloud/file-types/image/raster/png-file.html
<SVG>
メリット
・(可逆圧縮方式)のため、サイズを変更しても鮮明度、細部、品質が劣化しない
・背景が透明/半透明の画像を処理できる
デメリット
・高解像度の写真やイラストを表現するのは難しい
用途
・色数の少ない単純な図形(アイコン、ロゴ、色の少ないイラスト)
画像

※引用元_SVGファイル:ファイルを作成、編集、開く方法|Adobe
https://www.adobe.com/jp/creativecloud/file-types/image/raster/png-file.html
<PDF>
メリット
・レイアウトやフォーマットを保持し、異なる環境での一貫した表示ができる
デメリット
・レイアウトやフォーマットを保持しているので、編集ツールを使用しないと編集ができない
用途
・書類やマニュアルなど様々なテキストの資料
<STUDIOにアップロードする場合>

メリット
・アップロードしページに配置するとリンクが設定されたテキストボックスが配置されるため、サイト公開時にサイト訪問者がファイルの閲覧をできる
デメリット
・デザインエディタのキャンバスやプレビュー、公開されたサイトでは、PDFの内容は表示されない
※引用元_PDFファイルのアップロードと管理|STUDIO U
https://help.studio.design/ja/articles/4764078-pdfファイルのアップロードと管理
書き出し
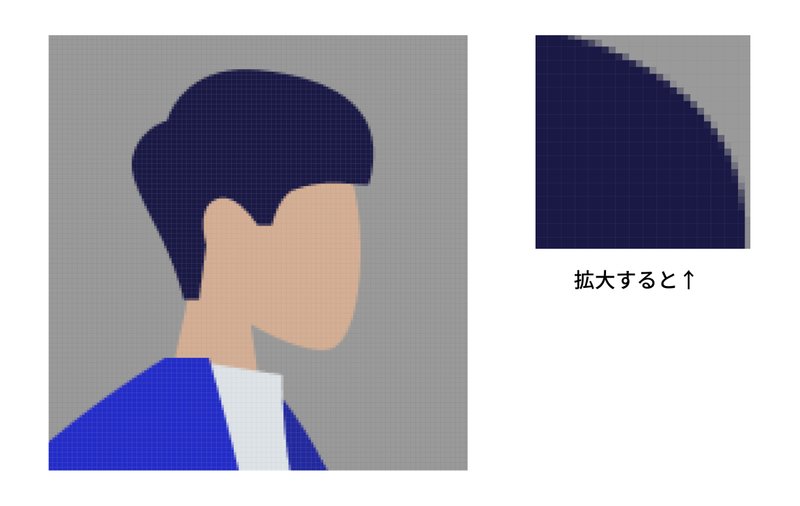
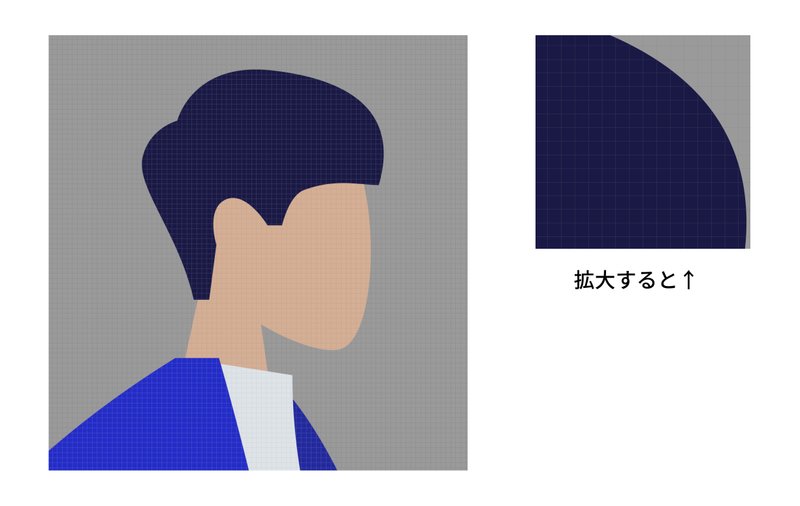
高解像度(Retinaディスプレイなど)デバイスに対応するため、
WEB制作において、PNG・JPGは等倍サイズで書き出すよりも、
2倍サイズに書き出しをすることを推奨されています。
等倍サイズで書き出すと画像がぼやけてしまいますが、
2倍サイズで書き出すと高解像度デバイスでも綺麗に見えるようになります。
注意点

フォントが含まれるパーツ
ブラウザによってフォント崩れが起こるため、
アウトライン化をしてからSVG・PNG形式で書き出すことを推奨します。
ファイルサイズ
PNG・JPG・SVG形式のファイルには特定のサイズ制限は設けてないと、
公式からは発表されています。
ただあまりにも画像のサイズが大きすぎると、
サイトの読み込み速度の低下やデザインエディタが固まってしまう恐れがあります。
<失敗談>

過去にブラウザやPCを再起動しても画像のアップロードや差し替えができなくなったことがありました。
このバグは、SVG画像を複数アップロードし過ぎていることが原因でした… そのため適切な画像サイズでのアップロードを推奨します。
アップロード数
画像のアップロード数が多すぎるのもサイトの読み込み速度の低下や、
デザインエディタが固まってしまう恐れがあります。
不要な画像はすぐに削除し、適切な形式・サイズでの画像書き出しを推奨します。
オススメ圧縮サイト
iLoveIMG
Tiny PNG
最後に
読んでいただき、ありがとうございました!
STUDIO実装時の参考になりましたら幸いです。
KKIテンプレート
STUDIO Storeにて販売中のKKIテンプレート専用「10%OFFクーポン」ご用意しました!
クーポンコード【LKZAZZL】※1クーポンにつき、お一人様一回限りご利用いただけます。
ぜひ、ご活用ください。
▼出品中のKKIテンプレートはこちら▼
Writer:べりお|KKI DESIGN
Xアカウント:@berio0916
ビジネスの深い理解から、効果的なデザインを。|KKI DESIGNサイト
この記事が気に入ったらサポートをしてみませんか?
