
変なWebサイトを作った話
結構変わったWebサイトを作ったので、企画の経緯やサイトの仕組みなどについて解説したいと思います。
作ったWebサイトはこちら。松山真也さんの個人Webサイトです。
クレジットはこちら
https://www.starryworks.co.jp/projects/shinyamatsuyama
サイト制作の経緯
以下のようなオーダーで個人サイトをリニューアルしたいということでお声がけいただきました。
ポートフォリオ機能(かなり厳選し、個人作品とか思い入れの強いものに限定。作家松山としてのポートフォリオにしたい)
noteに展開してるようなコラム的なテキストを書く場所として使いたい(考えてることの発信、新しい考えの発表、娘に残したいテキストなど)
web作品として小ネタをいくつか実装したい
また、打ち合わせしていく中で、Pinterestのように、気になるものをクリックしたらまたそれに関連するものがたくさん表示されてずっと掘っていけるようなサイトにしたいという要望もいただきました。
松山さんの存在は以前から知っているけど、仕事の領域が被るし、一緒にお仕事したことなかったんですが、お仕事ご一緒してみたかったし、ぜひやりたいですと答えたのが昨年の6月ごろですが、紆余曲折あってやっと公開できました。
松山さんも note に書いてくれています。
変な点

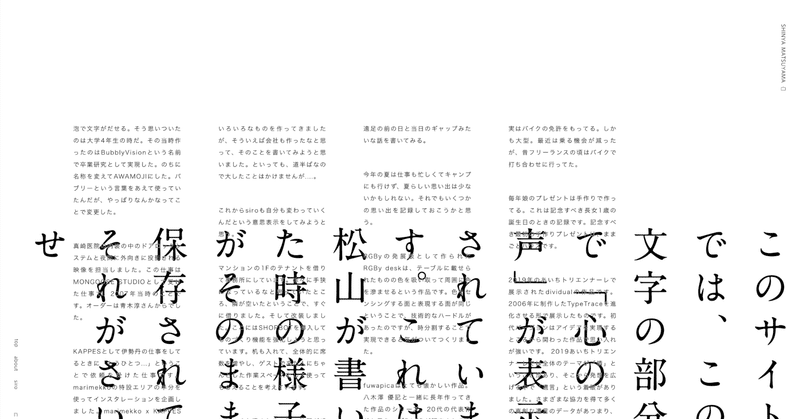
松山さんの心の声が表示される
サイトにアクセスすると大きな縦書きの文字が、実際にタイピングした時間と同じ時間をかけて打たれていきます。これはトップページや各作品のページで本文とは別に松山さんの心の声として表示しています。これは松山さんが関わったTypeTraceという作品の仕組みを利用しています。
文字だらけ
文字の上に文字が重なり、文字だらけです。松山さんが文章をたくさん書かれる方なので、操作するまではテキストのみで構成するサイトにしました。
記事の一覧がタイトルではない
普通こういうサイトでは、作品の画像とタイトルを一覧表示することが多いですが、このサイトではマウスを乗せるまでは作品のタイトルも画像も表示せず、リード文のみが表示されています。
これは作品紹介とブログ的な記事を同列に扱いたいという要望があったので、タイトルだけ並べても温度感が違うし、画像を並べても作品と記事では全然雰囲気が違うので、それらを均等に扱い、作品なのか記事なのか関係なく松山さんの頭の中をのぞいてもらうための試みです。
普通のUI/UXデザインとは価値観が違う
普通Webサイトを設計するときには、幅広いユーザーに優しく、必要な情報にすぐに辿り着けることを優先しますが、このサイトはそういった価値観で設計していません。どちらかというとサイト内で迷ってもらって、偶発的に情報と出会いながら、松山さんの頭の中をのぞいていってもらいたいという考えで設計しています。
なんでこんなサイトにしたのか

松山さんを感じるサイト
松山さんの会社であるsiroのサイトにはちゃんとしたポートフォリオがあるので、同じようなサイトをもう一つ作っても意味がなく、松山さん個人の人となりというか、雰囲気といったものを感じられるものができたら良いなと考えてました。
あと、会社のサイトがあるからこそ、このサイトではある意味実験的なことが許されるというか、普通のもの作っても仕方ないよねっていう空気がありました。(たぶん)
Webサイトはグラフィックや映像と違って「使う」ことが求められるメディアで、それをデザインする上で、ユーザビリティやアクセシビリティ、可読性などはとても重要です。
ただ、これらは美しさや潔さ、面白さなどと相反する場合もあり、Webデザインではターゲットやプロジェクトに応じてそれぞれ良い塩梅の落とし所を探ることが必要になります。
今回は普段のそういう考えをある意味タガを外して、普通のクライアントのお仕事ではなかなかできない実験的なUIを提案しました。
それに対して松山さんが面白がってくれて、私も松山さんも変わったもの作ってみて、みんなどんな反応するか見てみたい、といういたずらっ子のようなノリがあったんじゃないかと思っています。
気に入ってる点
生っぽさ

この仕組みは社内でのアイデア出しで、松山さんが関わったType Traceという作品を参考にして出てきた、このサイトの企画のコアとなるアイデアです。
(ある程度)真面目な作品の説明や記事とは別に、作品のアイデアが生まれたときの経緯や、制作時の想いなどが、今そこで考えているような時間軸で表示されるため、松山さんの頭の中をのぞいているような感覚を体験できます。
Aboutページ

このページはテキストのエフェクトが気に入ってます。松山さんのオフィスで撮影させてもらったタイムラプス映像を背景に縦書きの文章がアニメーションで表示されます。
これは弊社エンジニアの足立が頑張ってくれました。文字の背景部分の矩形を白黒でアニメーションしてるものをブレンドモードをスクリーンにして乗せることで黒い部分を透過させて下の写真を見せつつ、テキストはブレンドモードを除外にして写真の上にテキストが乗っかった時でもある程度視認性を確保しています。
諦めたこと
ぶら下げ組
行長が極端に短い縦書きの日本語の文字組なので、ぶら下げ組の処理をしたかったのですが、現状のブラウザの縦書きのCSSの実装と、今回のType Traceの演出上の都合と、CMSでの更新の容易性を考えて、そこは諦めました。
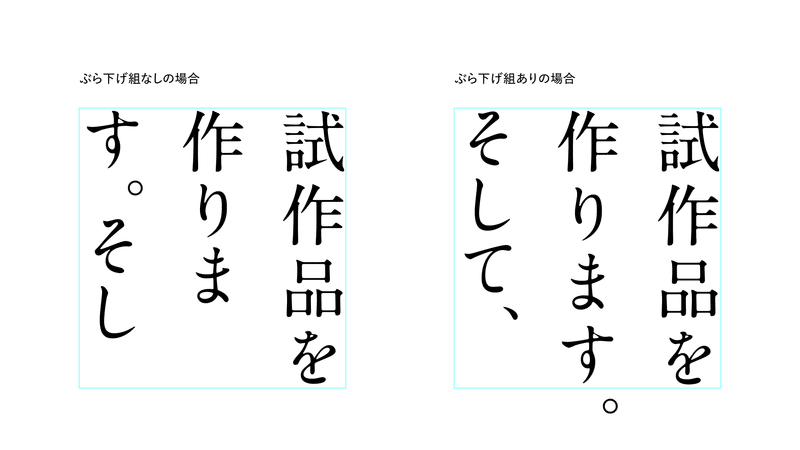
このサイト特有の事情を説明するためにまず、文字組の禁則処理とぶら下げ組について解説します。
ブラウザの文字組のデフォルト機能で禁則処理というものがあります。例えば「作ります。」みたいな文字が行の最後に来たときに、「。」がなければ収まるけど、「。」が入ると改行して次の行に送ることになる場合、次の行が「。」で始まるのを避けるために「す。」が一緒に次の行に送られます。
そうすると、前の行が「作りま」が文字数少なくて、行末に変な余白が空いてしまいます。

ぶら下げ組は本来のテキスト表示のボックスをはみ出して句読点などを枠の外側に表示する組み方を言います。Safariは独自のCSSプロパティでこれに対応してるみたいなんですが、縦書きだと効きませんでした。
また、JavaScriptで無理やり実装することも出来たんですが、Type Traceで変換したり文字が打ち直されたりするとそれにより文字がガタガタ動いてしまうのと、ブラウザごとの縦書きテキストの実装のバラつきを鑑みて諦めました。

ぶら下げ組は諦めましたが、これをCSSでも対応可能な均等割(align: justify )にすることにより見た目は少し良くなります。

ただ、今回のTypeTraceの仕組みは、文字を打ってる途中に変換したり、書き直したりする度に文字の位置がガタガタ動いてしまうので、均等割にすることもしませんでした。
テキストが打ち進められて次の行に到達すると一行目の「を」「つ」の位置が大きく変わってしまいます
Webサイトを体験として捉える
私は昔、広告のFlashサイトを作っていたので、本当はいろんな体験を提供できるWebサイトの可能性を情報の取得のためだけに留めておくのはもったいないと考えています。
普段お仕事や作品でリアルな体験を作ることも多いので、Webサイトを単なる情報取得のためのメディアとしてではなく、体験を提供するメディアとして捉えることで、その可能性を探りたいと思っています。
以下はいろんな体験を提供しているWebサイトの例です。
昔はFlashで作られていて、今もJavaScriptに移植されて続いてる大好きなWebサイト
Webサイトとして作られたインタラクティブでジェネラティブなミュージックビデオ
以前制作したホラー体験ができるWebサイト
最後に
松山さんの作品は松山さんの会社(siro)のにちゃんとしたポートフォリオがあるので、そちらでも見れます。めっちゃ素敵なもの作られています。
ちなみに今もう1つ変なサイトを作っていて、もうすぐ公開します!
この記事が気に入ったらサポートをしてみませんか?
