
URLに入力した文字を画像化して返すAPIを作った
オンラインでコミュニケーションする機会が以前よりも格段に増え、テキストコミュニケーションの重要性が上がったように感じる。
そして、テキストでコミュニケーションしてる時に、直接話す場合は全然問題ないが、文字にすると冷たく見えてしまうことあるよなぁと時々思う。
そんな時、僕は「🙏」「🙇♂️」などを文末に多用しがちなんだけど、そもそもテキストの見た目が柔らかかったら、絵文字不要なのでは?と思い今回これを作った。
使い方
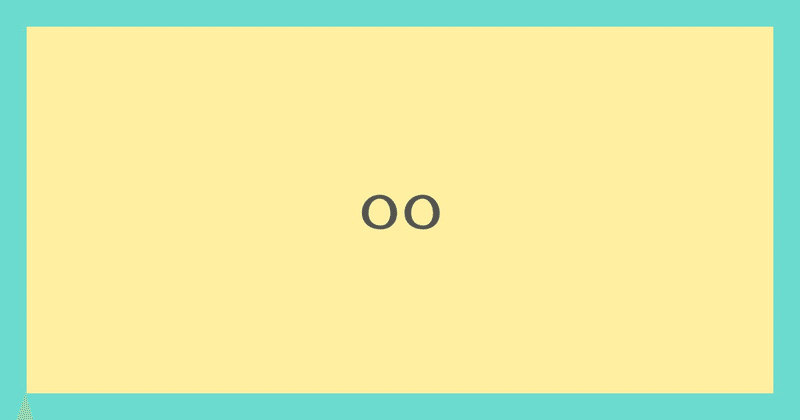
1. https://text-pict.vercel.app/〇〇 にアクセスする
2. 柔らかめのフォントで〇〇と書かれた画像が表示される
ちなみに↑のURLをそのまま入れると↓の画像が表示されるはず。

placehold.jpのようなダミー画像作成ツールとしても使いたくなってきたので、w(幅), h(高さ),f(フォントサイズ)のparameterを認識できるようにした。
例) https://text-pict.vercel.app/%E4%B8%87%E6%AD%B3?w=400&h=400&f=64 のURLだと↓の画像が表示される。

仕組み
VercelのServerless Functionsを使ってる。
Serverless Functions上でpuppetterを立ち上げてHTMLで画面を作成し、その画面のスクリーンショットを取って、レスポンスとして返している。
上記の処理はそれなりに時間がかかるので、一度生成した画像はキャッシュできるようにResponse HeaderにCache-Controlを設定している。
WEB+DB PRESS Vol.121の「現場で使える! モダンフロントエンド技術【最終回】VercelによるOGP画像の動的生成 ……SNSで表示される画像をより効果的に」の記事で紹介されてた技法をやってみつつ、脱線して生まれたものなので、技術的な詳しい話が知りたい方はこちらを読むといいと思います。
気づき
実際使ってみた感じは、添付した画像のURLが表示されるタイプのチャットツールだと貼り付ければ画像も表示されるので、まぁまぁ便利な気はする。ただ、ドメインが長いので、もっと短いドメインにしたいなぁって思った。あと、公式サイトとかも無く、使い方が見れないのがあれなので、ルートにアクセスすると、使い方の書かれた画像を返すといいかもしれない。
