
バナーが完成するまで │ フィードバック込みで振り返り
警察官を退職し、WebプロダクションのクオートワークスさんでWebデザイン勉強中のkinomiです。
今回のnoteでは、ブログ記事のバナー制作(OGP画像)について記録していきます📝
クオートワークスさんのブログ記事の執筆から担当させていただき、大変貴重な経験をさせていただきました!
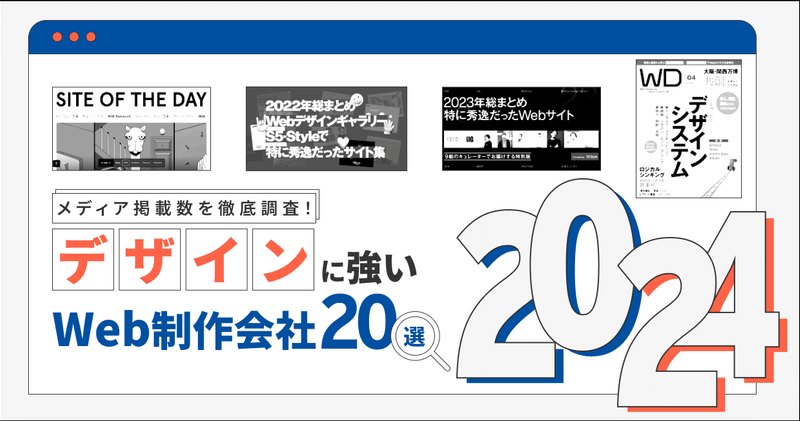
制作したバナーはこちらです👇

ブログ記事作成の手順と反省や、デザインの発見についてもnoteで記録しています。
はじめにやったこと
初めにやったことは以下の通りです。
■目的・ターゲットを決める
■キーワードの優先順位付け
■参考集め
■白黒でワイヤー作成
■参考をもとに配色やレイアウトを決めて着手
参考にしたサイト👇
この時点で、「バナーってこんな感じかなぁ?」という気持ちで進めていました。(これが後の反省となる)
そして一つできたものがこちら👇

「ビジネス系のバナーでは青が多く使われていたので青をアクセントカラーに入れてみました!!!」
とクオートワークスのムラマツさんに見せてみたところ、
「いやそうじゃない。業種じゃなく、前提としてブログのバナーは目に留まるようなデザインが大事。」とのこと。
そ、そうじゃなかった…🐧
ブログ記事の作成のときにも反省したことなのですが、目的を真に理解していないまま作成したため、目的とずれたバナーを作ってしまいました。
そこで、YouTubeのサムネイルは目に留まるようなデザインになっているというアドバイスを頂き、こちらのサイトを教えていただきました!
そのほかにもデザインについてフィードバックを頂きました。
・太さ、大きさのコントラストが4:5:6になっている
→コントラストは1:5:10のようにメリハリを持たせる
・ちゃんと主役をつくる
・意味のあるイラストを使う
・参考のデザインの良いところを見つけて消化させる
さらに「海外の良質な画像やイラストを使用するとデザインが一気に引き締まる」とのアドバイスも🙇🏻♀️
ムラマツさんの参考ポスト👇
<関連情報>
— ムラマツヒデキ|クオートワークス (@muuuuu_chang) March 14, 2024
「vector illust free」「vector graphics free」とかで調べれば編集可能なフリーなイラスト素材がたくさん調べられます。https://t.co/K6lS5m1KGL pic.twitter.com/wPCdOY1KEk
YouTubeのサムネイルを参考に再挑戦
教えていただいたサイトとフィードバックを参考に再挑戦したバナーがこちら👇

YouTubeのサムネイルはインパクトがあるものが多いなぁという印象だったので、テキストは太めで大きく、目立つ配色にしました。(一部細めで勝負してます笑)
ここで頂いたフィードバック👇
良かったところ
・コントラスト良くなった
直すところ
・コピーを強くさせるためにビジュアルと連携させて意味を持たせる
→なんだか分からない雰囲気の案はボツ
・全体的に洗練させる
・文字周り綺麗に
→文字を小さくする、細くする、大きくする太くするを、もっとしっかりメリハリつけた方がいい
・欧文と日本語下揃える
・方向性を最初に決める
・テキスト/写真/イラスト すべて優先順位を決める
・方向性やレイアウトが決まったら参考選びも捗る
・作り込みすぎずにたくさん試す→「なんかいいかも」を見つける
・スタイリングと課題解決のバランス大事
やった方がいいこと
・SNSのタイムラインやブログにバナー当てはめてみる
→検証して違和感をみつける→違和感なくしてく→良い感じになる
・目指してるクオリティのデザインの隣に並べて比べる
→なんかださくない?→何が違うんだろ?→改善
さらに、「これ読むといいよ」と教えていただいたのがデザイナーの前田高志さん著「鬼フィードバック デザインのチカラは“ダメ出し”で育つ」という本。
これがものすごく参考になりまして…!!!
バナー制作やYouTubeのサムネイル制作をしている人に前田さんが鬼のような量のフィードバックをするという内容なのですが、本の中で前田さんが以下のように書かれていました。
「テーマを言語化することで、やることが決まっていく」
「言語化がはっきりしていないからデザインがぶれる」
ま、まさに私~~~~~私やん~~~~🥹
言語化できていない。もう一回挑戦や!!
テーマの言語化を意識して再挑戦
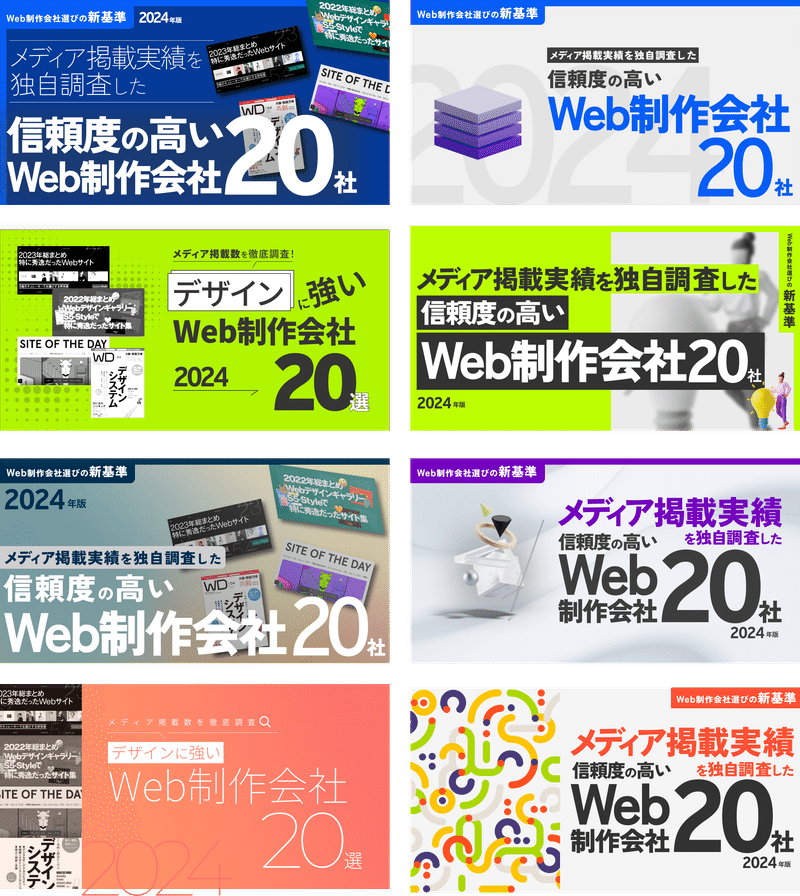
ムラマツさんのフィードバックと本を参考に、言語化を意識して再挑戦したバナーがこちら👇

これらのバナーは、上記のフィードバックの
”作り込みすぎずにたくさん試す→「なんかいいかも」を見つける”を参考に、割と雑にざっくり作ってみたものです。
左上のバナーはイメージを掴むためにざっくり画像を当てはめてみています。
ここで頂いたフィードバック👇
・デザインは被らせて奥行きを持たせるとかっこよくなる
・小さいものを細々置くのはダサくなる
・悩んだら問題を見直す
・目立つべきところが目立ててない
・イラストの主役は1つにする
・キャッチコピー長文にしない
・文字の装飾はほぼ必要ない
・見本にしている画像と文字やイラストのサイズ感寄せてみる
・1ビジュアル1コピー
・背景暗い
・イラストはコンセプトに合わせたものにする
→可愛すぎてる
・イラストにパワーがない
ここで少しずつ方向性は見えてきましたが、完成までの道のりは遠い模様…。
パソコンを持っている男の子のイラストが可愛すぎるとの指摘がありましたが、このイラストを推したいということをムラマツさんに伝えました。
「Web制作会社まとめ」のような他の記事とは違う切り口になるのでは?と思ったからです。
フィードバックを参考に再挑戦や!!
自分で決めたイラストでベース保ちつつ違う切り口も試す
ここで作成したバナーがこちら👇

白い背景のバナーは、下に入れる写真かイラストを何にしようか迷っていましたが、方向性を確かめるという目的で60%くらいのクオリティで確認していただきました。
ムラマツさんの参考ポスト👇
早々に大事なことキャッチアップできててエライ🙆
— ムラマツヒデキ|クオートワークス (@muuuuu_chang) April 8, 2024
●完成度60%くらいを早くアウトプットして欲しいという話https://t.co/0crZFkBjYu pic.twitter.com/92SGTDKRhU
ここで右上の黄色いバナーの方向性でゴーが出ました!
嬉しかった…!
この後は、タイトルをよりブログのテーマを強調できるものに見直してみたり、デザインのブラッシュアップ、テイストをほかにも試す作業に入りました。
方向性決定!テイストを試す作業に入る
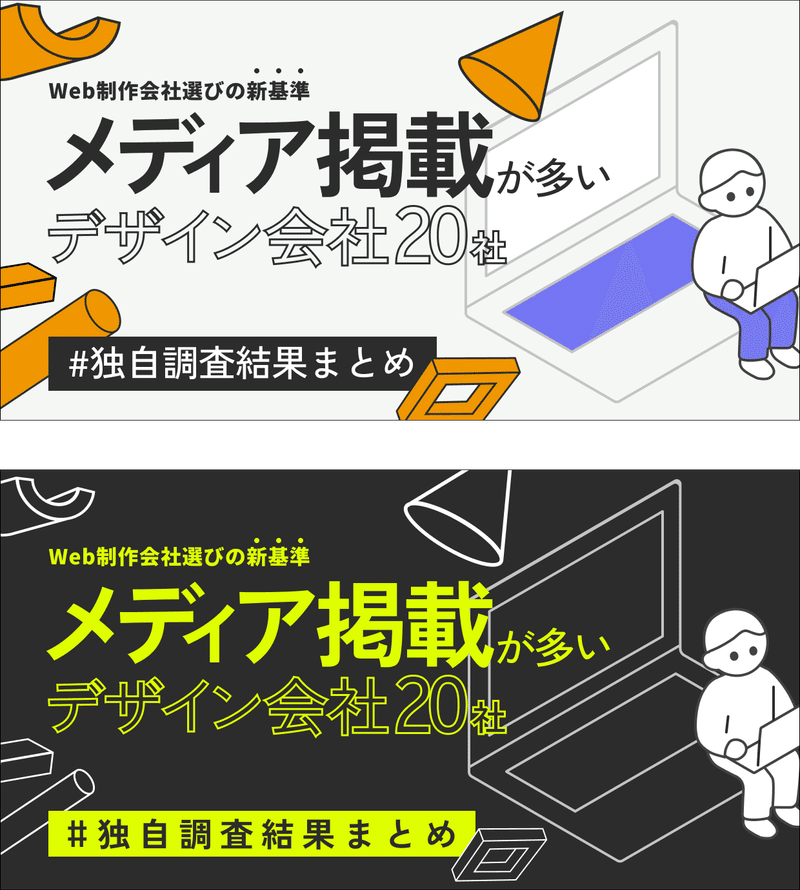
ここで作成したバナーがこちら👇

ここで頂いたフィードバック👇
・配色は最初の黄色の方がインパクトがある
・”独自調査まとめ”のあしらいが雰囲気と違っている
・引っかかっている装飾ががちゃがちゃしている
・それっぽいものではなく、客観的に良いものにする
あえて変更した配色はいまいち、、
確かに背景はパキッとした色の方が目立つなーと並べてみて納得。
でも完成が見えてきた!!再挑戦や!
配色は最初の案に戻して再挑戦
ここで作成したバナーがこちら👇

レイアウトを様々試して提案しました!
左寄せや中央寄せ、イラストを背景に持っていったりなど…。

そしてこの案で、配色とかいろいろ試してみて!とのこと。
やったー🥹完成は近い!!
テキストのバランスなどの細かい部分は修正していただきました。
クオートワークスのうっちぃさんにも修正していただき、良い環境に感謝ばかり🥹
ここで視覚補正について教えていただきました!
メディアの”メ”を大きくしたり、カタカナ・ひらがなと漢字は文字間をそれぞれ調整したり。
私の学習記録ポスト👇
【視覚補正(調整)】
— kinomi@きのみデザインFM (@kinomi_design) April 2, 2024
フォントや図形を数値で揃えると視覚的に違和感…教えてもらいました🙇🏻♀️
バナーやOGPでは画数が多い漢字、平仮名やカタカナはそれぞれで大きさ・文字間調整が必要。グラフィックデザインとおなじ。#クオートワークス塾
参考
① https://t.co/6cYuxpziC7
② https://t.co/hTaEbLjD07
ついに完成!再度構成を考えたものも提案してみた
ここで作成したバナーがこちら👇


「レイアウトは決定で、配色をいろいろ試してみて!」とのことでしたが、”もう少しインパクトが欲しいな”と思い、配色とともにレイアウトも変更したものも提案してみました!
すると今までになかったスピード感で、「これいいじゃん」と言っていただいたバナーが!!!😻
そのバナーを最終調整したものがこちらです👇

完成した感想と反省
う、嬉しい~~~~🥹🤍🤍
皆さんの時間を頂いてたくさん作り直したバナーが完成して本当にうれしかったです!
そして今回のバナー制作で学べたことがたくさんあります。
なぜこのバナーを作るのか?なにを伝えたいのか?課題を最初に決める
今回最初に作成したバナーは、「ビジネス系で、デザイン性のあるバナーはこんな感じかな?」という印象で作成したものでした。
しかし、ブログのバナーはいかに目を引くかが大切。
また、今回のブログ記事で訴求したいワードにフォーカスするのも非常に大切でした。
課題について明確に理解しないまま作業を始めてしまったことを反省。
デザイン面での修正はたくさんありましたが、課題を理解してからの方がデザインの進捗は良かったと思います。
客観的に納得できるようなデザインを心がける
「なんとなくこんな感じかな」は絶対だめ。
なんとなく、ダメ絶対。
最後に自分で提案したものは、そこが改善されていたと思います…。
自分が良いと思ったものを全力で提案できるデザイナーさんになりたい、と今回のバナー制作で強く思いました。
ならないといけない、ですね。
総じて大変勉強になりました!
デザインができるの楽しいです😊
クオートワークスさんありがとうございます!
ではまたね~。kinomi
この記事が気に入ったらサポートをしてみませんか?
