
使われるデザインシステムを作ろう。そして育てよう✊
こんにちは。
四角い餅より丸い餅のほうがなんか美味しい気がする、デザイナーのきなみです🐼
2023年の夏頃から、美容医療口コミ/予約アプリ「トリビュー」を運営する株式会社トリビューにて、デザインを軸に事業成長の支援をさせていただいているのですが、そのトリビュー社でデザインシステムをつくったので今回はその話をしようと思います!
デザインシステム、何から始める
発生している課題を探る
まずはトリビュー内にどのような制作タスクが存在し、それぞれどういう役割があるのかを把握することからはじめました。
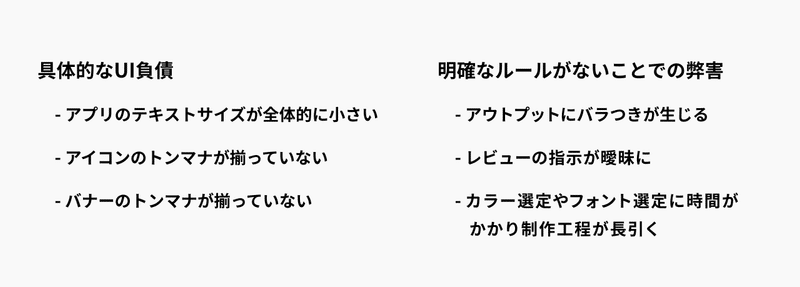
プロダクト領域のデザイン課題について、デザイナーやPdMにヒアリングした結果、以下のような課題が上がってきました。

それぞれを解決するのに必要なシステムの絞り込み
「デザインシステム」と一口に言ってもその範囲はとても広く、いきなり全て完璧を目指しても道のりが遠すぎるので、ヒアリングで出てきた課題から「カラー / フォント / アイコンルール」あたりを優先的に揃えていくことにしました。
いざ作るフェーズ
カラーパレット編
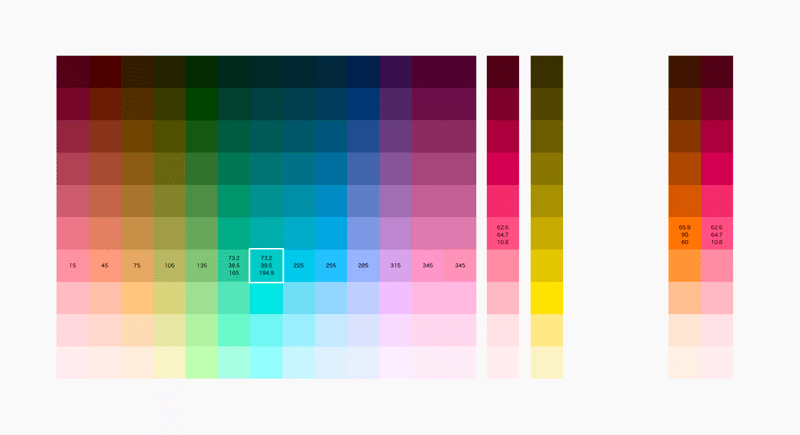
カラーパレットを作るにあたって使用したツールは以下です。

そこからColorbaseなども使用しつつくすみを取る調整を行いました。
最後は自分の目を頼りに度重なる微調整を重ねて、使えるカラパレを目指して行きました。


さらに、アプリ内で使われている既存カラーをできる限り内包した形でパレットを展開したのでプロダクトに反映するフェーズのコストを抑えることができました。(これが地味に頭を悩ませた)

フォントルール編
フォント周りには二つの課題があり、一つはプロダクトで使っているフォントが、デザイナーがFigma上で想定しているものより小さく表示されている問題がありました。
この辺りに関しては、先人たちが詳しく記載してくれているnoteがあるので割愛しますが、トリビューの実装でも和文を現状の設定に+1ptしてもらうことにしました。
参考文献▼
もう一つの課題は、使うフォントがデザイナーの裁量でその時々で変わってしまっている問題です。
クリエイティブのトンマナが揃わず、「らしさ」が曖昧なものになってしまうという懸念があり、使うフォントをシーンによって限定しようということになりました。
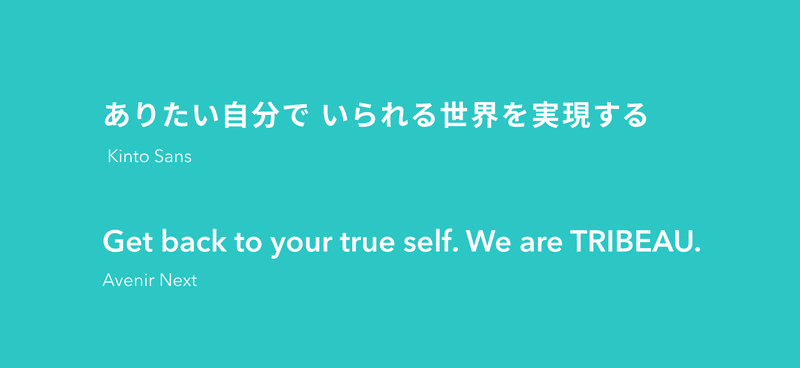
現状トリビュー内で一番使われている「Kinto Sans」を軸に、英数字のPrimaryとして「Avenir Next」を選定しました。

もともとトリビュー内のクリエイティブの英数字によく使われていた「DIN 2014」は、数字単体で使うには良かったのですが、「Kinto Sans」と並べた時に横幅が揃わず相性が悪いと感じたためPrimaryとしてははずし、Secondaryのフォントとして置きました。
幅が広めのフォントとして「Montserrat」も検討したのですが、より直線的でスタイリッシュな印象となる「Avenir Next」でファイナルアンサーとしました。

ケーススタディ編
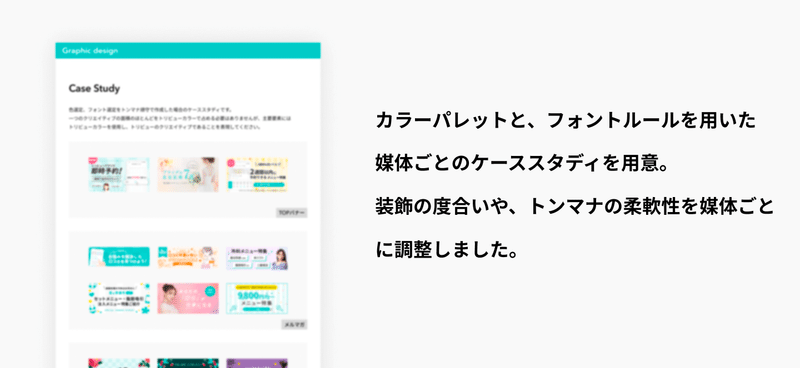
定めたルールを即時に活用していただくために、ケーススタディを用意しました。
アプリ内のキャンペンバナー、メルマガに使う見出し画像、外部出向広告のクリエイティブ…などなど、役割によってそれぞれ微妙に装飾度合いやブランド訴求度合いが異なるため、媒体に合わせたケーススタディを用意しました。

アイコンルール編
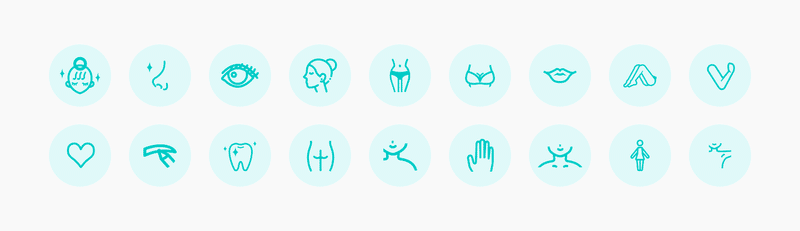
トリビューにきて、お〜新鮮〜!と思ったのがアイコンでした。他のサービスでは見ない、施術対象の身体のパーツのアイコンたち。(通称:部位アイコン)
いたるところで使われるこのアイコンたちのトンマナを揃えたいというオーダーがあり、これを期にガイドラインを作っちゃおうということになりました。

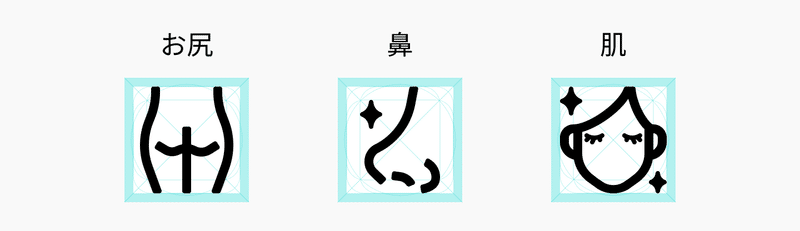
まずは、グリッドとストローク幅のルールをなんとなくで決め(とりあえず56x56pxで…基本ストロークは4pxで…といった具合で最初はざっくり。)既存のアイコンを置き換えてみました。

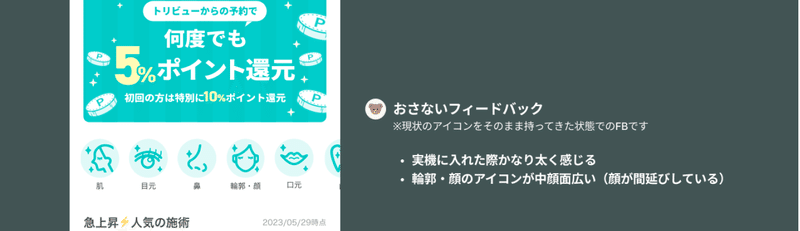
いい感じなんじゃない〜?と思ったのですが、実際UIに当てはめてみるとストロークがかなり太いことがわかりました。
また、トリビューならではのフィードバック「中顔面広い」をいただきました。(感動)
なるほどたしかに!美容医療のアプリなのだから、身体の部位としての美しさも意識しないとだな。と新たな気づきがありました。

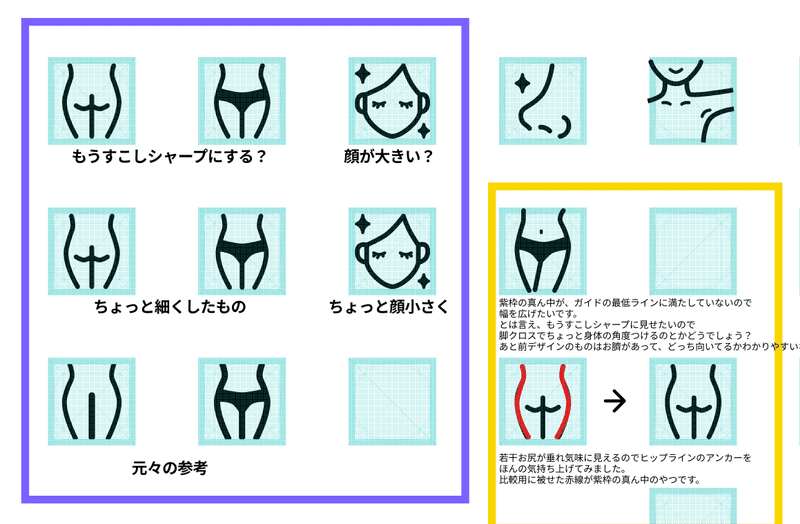
というわけで、グリッドを倍の112x112pxに変更し、ストロークを6pxにすることで出来上がりの線がもう少し細い印象になるように調整しました。
さらに、ひとつひとつのアイコンが部位として美しく見えるよう細かい部分まで調整を重ねていきました。

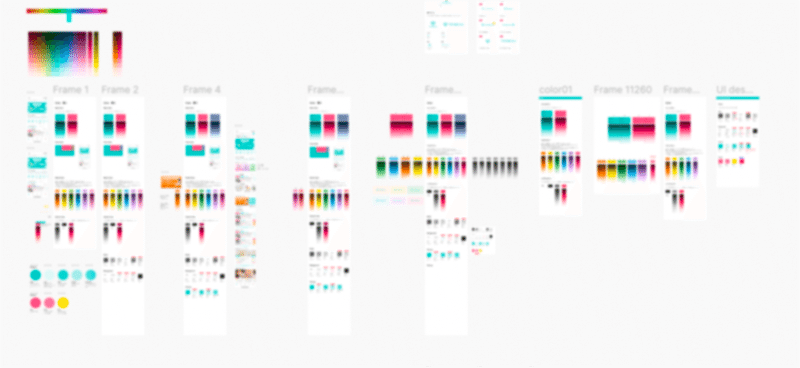
そしてできあがったデザインシステムの全貌がこちらです。

着手して約2ヶ月、スピード勝負ですぐに活用できるシステムを目指してつくりました。すでにカラーやフォントはエンジニアさんがプロダクトに適用してくれています✨
今回のシステム作成で大事にしたことは以下です。
・既存トークンはできるかぎり内包し、拡張していくことで反映のしやすさを意識する
・完璧を目指さず「今より良い状態」をスピードを持って積み重ねていく
ここまでお付き合いいただきありがとうございました!
もし良ければ、スキ・シェアをよろしくお願いします🩵
最後にお知らせです!
⭐️大事なお知らせ⭐️一緒に働くデザイナーを募集しています!
さてさて、私が参加しているトリビューでは
ミッション:「ありたい自分でいられる世界を実現する」
ビジョン:「美容の新しい当たり前を作る」
に共に挑戦していただけるデザイナーを募集しております!!
この記事に共感していただける方、領域問わずデザインを通して事業成長にコミットしたい方の応募をお待ちしております🙌
また、UXリサーチャーも募集中(副業可)です!
応募を迷う方や、もう少し詳しく聞いてみたいという方は、Twitter(X)のDMなどで話しかけていただいてもOKです!
ぜひご検討をおねがいします!
この記事が気に入ったらサポートをしてみませんか?
