
シンプルなUIデザイン、どう作る? - コンプレクション・リダクション
コンプレクション・リダクションとは?
「コンプレクション・リダクション(Complexion Reduction)」とは、色彩を抑えたデザインのことを指す。大きく強調された見出しを用いて、大きな余白をとることでメリハリをつけるのが特徴。


色彩が抑えられていて、大きめの見出しと十分な余白があるため、コンテンツに目が留まる。
デザインのメリット
1.装飾目的の要素を排除することで「機能」にフォーカスすることができる
・ 審美性よりも、操作性を重視
・ 情緒的価値よりも、機能的価値を重視
・ ブランドカラーよりも、プロダクトカラーを重視(※ブランドカラーを適用しようとした結果、ユーザーにとってわかりにくいデザインになってしまったら本末転倒になる。)
2.色彩要素を減らすことでユーザーの学習コストを低減できる
・ タッチポイント/非タッチポイントが視覚的にわかりやすくなる
・ コントロール対象のコンテンツが目立つ
・ (とくに方向感覚を失いやすいモバイルアプリにおいて)ナビゲーションのタイトルを大きくすることなどにより、現在地点と「今いる画面でなにをしないといけないのか」が明確になる

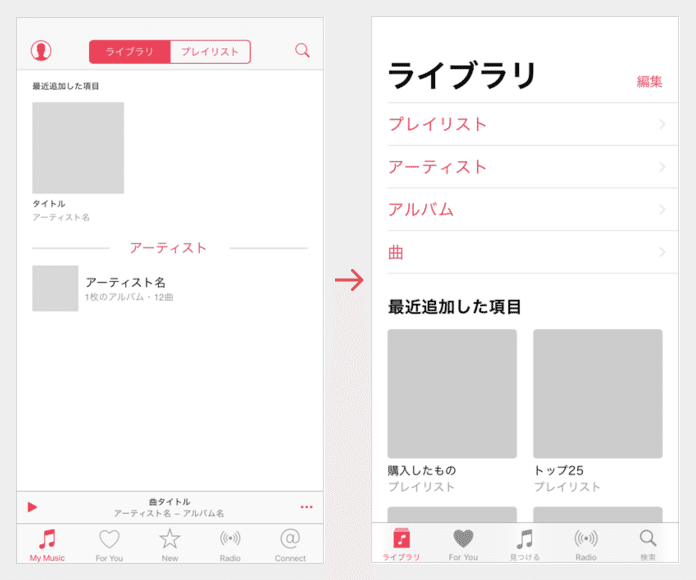
ミュージックアプリ。タブの塗りで現在地点を表記していたのが、大きい見出しに変更になった。
なぜ、コンプレクション・リダクションなのか?
ユーザーはプロダクトに対して、利用価値のある機能とサービスを求めている。プロダクトを提供する側の個性(美しさやオリジナリティ)は二の次であることを心得たい。
OSの標準仕様やデザイントレンドにあわせることで、ユーザーの学習コストを抑えることができる。他のアプリや大きいサービスに似た使い勝手を実現することで、ユーザーは学習コストをかけずにプロダクトの利用を開始することができる。
意識するポイント
1. 追加装飾を極力使わないようにする
2. 見た目と動きに一貫性をもたせる
3. ナビゲーションを明確化する
4. 余白を利用して、グルーピングおよびセクション分けをする
1. 追加装飾を極力使わないようにする
画面内に装飾的な要素が多いと、特定の要素(機能)を目立たせるために、さらに過剰な装飾が必要になってしまう。画面が複雑化しないように注意したい。
2. 見た目と動きに一貫性をもたせる
ユーザーは、同じように見える要素に対して、同じような動きをすることを期待する。例えば、同じ文字色なのに1つはリンクで1つはただのテキスト… では、ユーザーの期待を裏切ることになる。
3. ナビゲーションを明確化する
タイトルを見やすくすることで、ユーザーは「どの画面にいるのか」「その画面でなにをするのか」をすぐに理解することができる。
4. 余白を利用して、グルーピングおよびセクション分けをする
要素を区切る際は、余白を利用する。余白が入っていることで、一つひとつの要素の違いを認識することができる。罫線で要素を分断することは、視覚的ノイズになるため、できるだけ使わないように意識すると良い。
余白だけでは難しい場合は、以下も検討したい。
・ 背景色で分ける
・ 強調度の低い罫線(明度が高いものや、縦横に目一杯引ききらない線)を使う

この記事が気に入ったらサポートをしてみませんか?
