ユーザー行動というファクトをもとにプロダクトデザインできる道具を作っている話
デザイナーのsuです。プレイドという会社で「KARTE」という顧客体験を良くするプロダクトのデザインをしています。
この記事ではタイトルにある「ユーザー行動というファクトをもとにプロダクトデザインできる道具」を作っているという話を書こうと思います。
シナリオやジャーニーマップ、ユーザーの行動データをデザインに活用できていますか?
突然ですが、あなたはシナリオやジャーニーマップ、実際のユーザー行動というデータをどれくらい継続的にデザインに活用できていますか?
デザイン思考や人間中心設計(HCD)、リーンスタートアップなどの普及により、ユーザー共感を通じて課題解決できる人やサービスが世の中に増えてきていると感じます。自分も以前はマーケティング領域のデザインに関わっていましたが、HCDを学んだことでプロダクト領域にデザインの幅を拡げることができた一人です。
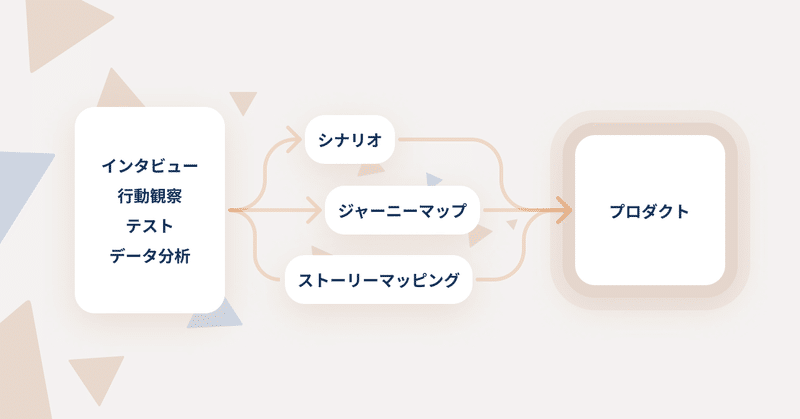
PdMやデザイナーは、インタビューや行動観察、ユーザビリティテスト、データ分析など、定性・定量の両面から、ユーザーとなる人の状況や課題を理解し、シナリオやジャーニーマップなどを駆使して、より良い体験を思い描き、プロダクトに落とし込んでいると思います。

そうした中で、このようなことを感じたことはないでしょうか?
- 設計したシナリオ通りに使われているかを検証するのが難しい
- インタビューや行動観察によるユーザー理解を持続的に行うことが難しい
- ユーザー行動の分析に対するハードルやわかることに限界がある
設計したシナリオ通りに使われているかを検証するのが難しい

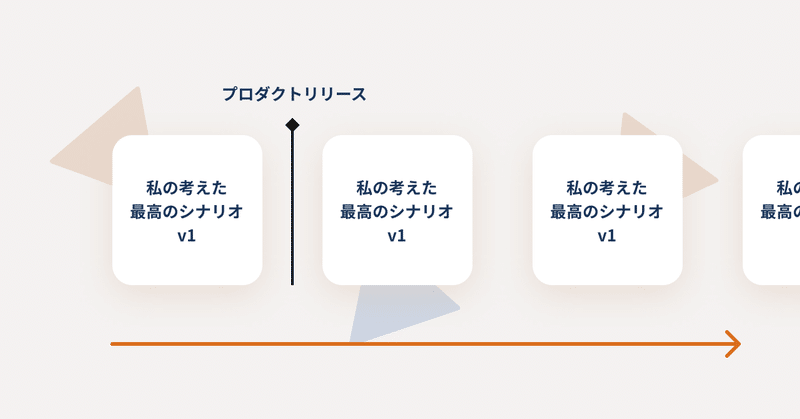
自分は利用シナリオやジャーニーマップのようなアウトプットでユーザーの理想的な体験を描きプロダクトを設計することが多いのですが、そうして作られたプロダクトが意図したシナリオ通りに使われているか、使われていないならどう使われているのか、という実態を把握するのが難しく感じることがあります。
設計時に作ったシナリオはあくまで自分たちの仮説で、ユーザーが価値を感じるポイントや使い方は実は異なるということもあるのではと思います。
そうしたギャップを知るのが難しく、利用実態を踏まえて新たに仮説をつくり、改善を回していくまでにハードルがあると感じています。
インタビューや行動観察によるユーザー理解を持続的に行うことが難しい

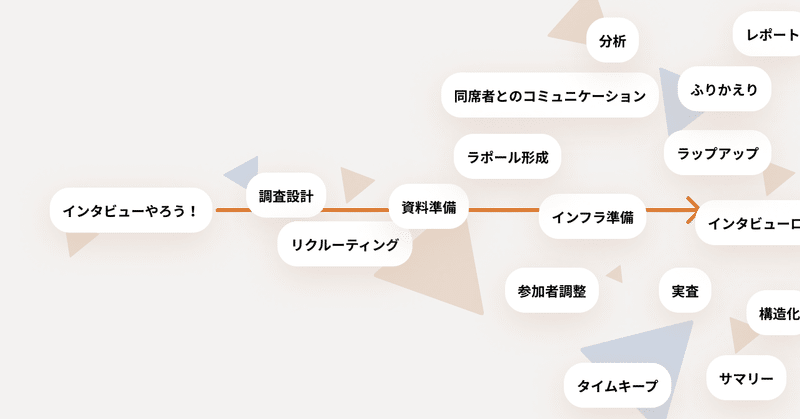
インタビューや行動観察という手法の強力さは実感しつつも、調査設計からリクルーティング、実査・分析、実施にかかる時間的コスト、調査設計時の負担、定常的に運用する体制を作るまでのハードルなどが個人的に課題でした。
リサーチとプロダクトデザインする人を分けたり、それぞれ一方に注力するフェーズを作るなどで実現されているケースもあると思いますが、1人のデザイナーがプロダクトチームに入って開発のリズムと合わせてデザインしていくような場合に、腰を据えて実施するのが難しいシーンがあるなと感じています。
ユーザー行動の分析に対するハードルや分かることに限界がある

デザイン指標(UX KPI)を用いてユーザー体験を数値化し、改善に繋げられているような記事もあり、デザイナーが分析から施策立案まで担うPdM的な立ち回りをされているチームも増えてきているように思います。
一方で、計測するための基盤整備や、プロダクトの変更にデータ計測を追従させる必要がある点、計測されたデータを分析するためのSQLの学習時間、SQLを使って分析する時間と、工数や時間が掛かる点が課題だなと感じています。
さらに、定量データの分析を通じて、特徴的なデータやボトルネックを見つけることはできても、その背景を知ることが難しい点も問題としてあると感じています。直接ユーザーに聞くことができれば理由は知れますが、一つ前に書いた実施コストの高さにもつながり、難しさが伴います。
放置するとこんなことになるのでは説
プロダクトやチームの状況・基盤の有無により課題と感じられるかは分かれますが、これらを放置しておくと次のような状態になってしまうのではという懸念がありました。
- シナリオが絵に描いた餅になる
- 定性データの優先度が下がる
- 推察の精度が上がらない

シナリオが絵に描いた餅になる
ユーザーはシナリオ通りに使ってくれているのか?使っていないとしたらそれ以外のパスがあるのか?阻害している要因があるのか?などを知れないと、改善につながる課題や仮説が見つかりません。折角描いたシナリオも、やがて絵に書いた餅になってしまいます。
定性データの優先度が下がる
ユーザー理解のための取り組みが属人的・断続的だと、取り組み自体に波ができたり、チームメンバーが情報をキャッチアップしコラボレーションするのが難しくなり、定性データの良さを活かし切れず活用の優先度が下がってしまうかもしれません。
推察の精度が上がらない
例えばデザイナーがSQLを書いていたら半日掛かってしまった、とか、データから推察するのが難しく、打ち手の数を増やして試行錯誤するようになり疲弊していく、という状況になってしまうかもしれません。
世の中にはデザイン/PdMを横断してデザインされている方もいますし、そうして生み出されている素晴らしいプロダクトも実際は多くあると思います。
一方で、その取組の中でも、より良くできるシーンがあったり、そうした体制やデザインプロセスを目指していく上でのファーストステップになるようなものを作る余地があるのではないか。
プロダクトデザインとユーザー行動というファクト、そしてデータ分析の距離を縮め、より良い体験を描き、磨いていくための道具を作れないか?という思いをもとにしてプロダクトを作りました。
Wicle(ウィクル)といいます。
https://wicle.io

Wicleは、大きく3つの価値を提供しようと考えています。
1.ユーザー行動を圧倒的な解像度で見れる

プロダクトのユーザー1人ひとりの行動を可視化します。どこから来てどのページを見て何をクリックしたのか、行動の全容を疑似体験できるようになるため、利用状況を深く理解することができます。
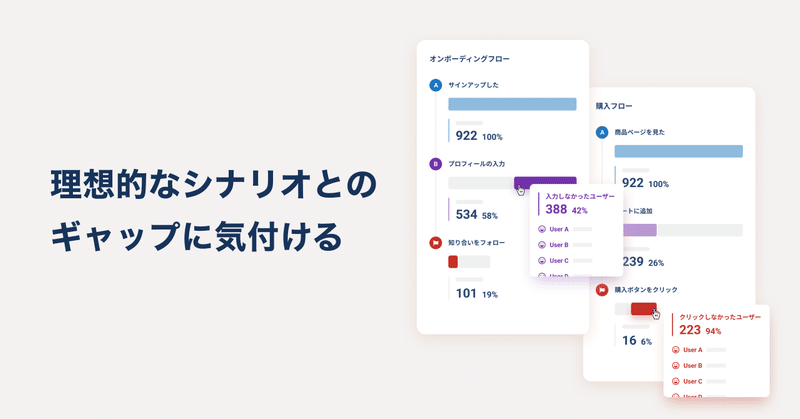
2.理想的なシナリオとのギャップに気付ける

思い描いたシナリオ通りに行動したユーザー、しなかったユーザーがどれくらいいるか可視化します。それぞれのユーザーが何人いるかだけでなく、そこから1人ひとりの行動まで見ていくことができるため、設計したシナリオを実態を踏まえてアップデートする、または課題を見つけて改善することに繋げやすくなります。
シナリオにはしきい値を設定することができ、急激に人数が減った/増えたような状況変化には通知で気づくことができます。
3.気づきや仮説をストックしてチームの活動に活かせる

ユーザー行動を見て得られた気づきや疑問をコメントとして残せます。行動のファクトとコメントが紐付いていることで、ユーザーという共通の対象を見ながらチームメンバーと議論できるようになります。
でも手間なんでしょう?

こうした分析ツールは、知りたい行動ごとに個別にタグを入れてデータを送る必要があることが多いかと思います。
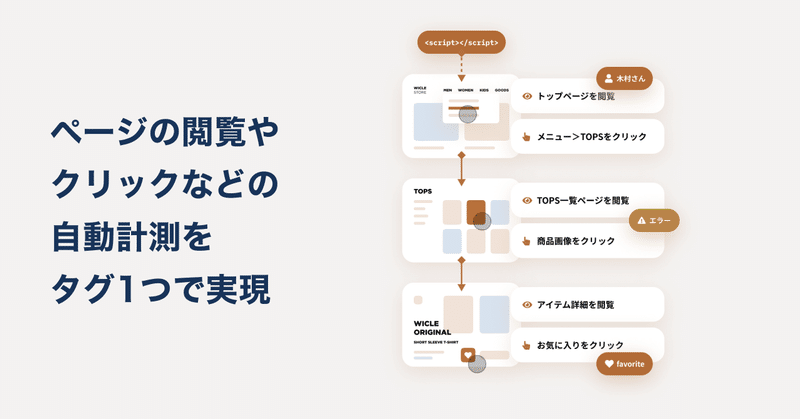
一方で、Wicleはページの閲覧やクリックなどの行動の自動計測をタグ1つで実現します。
ボタンやメニューを増やす度に計測するためのタグや計測の仕様を考える必要はなく、必要な時に必要な時期のデータを見ることができます。
目指すのは、チームの誰もがプロダクト分析を行い、同じ目線で学習できる場
こうした価値を実現していくことによって目指したいことがあります。
ユーザーを見ることを通じて、プロダクトの課題や成長につながる仮説を見つけられるようにする
ユーザーを見ることを通じて、数値などの定量データだけではわからなかった、データの裏側にあるユーザーの状況や実態を知れるようにしたいと考えています。
描いたシナリオとのギャップを知れることによって、理想に近づけるための施策につなげたり、または気づけなかった別の理想像に気づける状態を作ります。
インタビューなどの調査手法をサポートし、より良いインサイトを得られやすくする
インタビューのような聞くことの価値が揺らぐことはないと考えています。その上で、Wicleでユーザー行動を見ることを通じて、聞く前の理解や聞けない状況での推察をよりなめらかにしていけるのを目指します。
また、聞くことでも完全にわかることはできないとも感じています。そうした中で、見ることで想像力が膨らみ、解釈が進む、それがデータに人が介在することの価値だと考えています。
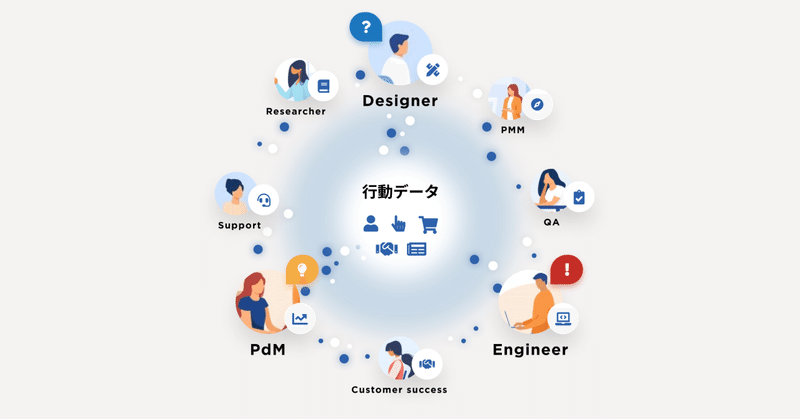
プロダクトチームみんながバリューを最大限発揮できるようにする
多様なチームメンバーが見ることによって視点や解釈が交わり、一人では気づけなかった所に気づけるようになる、そこがチームでデザインすることの価値なのではと感じています。
ユーザー行動というファクトをもとにコミュニケーションできることで、お互いの目線を揃え、そうしたコラボレーションにつなげていきたいと考えています。

一人ひとりのユーザー行動を見る/知るから行うプロダクト開発を当たり前にし、良い体験をもたらすプロダクトを世界中で増やしていく、ということを目指していきます。
使ってみてご意見いただける方を募集しています
Wicleは現在も正式リリースに向け開発中のステータスです。ここまで読んでくださって興味を持ったという方がいましたら、ぜひプレビュー版をお使いの上、感想やフィードバックをいただきたいと思っています。以下のWebサイトでプレビュー版のアーリーアクセスを募集しておりますので、よろしければご登録いただけると嬉しいです。(使うだけでなくWicleを一緒に作っていきたいという方からのご連絡もお待ちしています!)
余談1:なぜ私たちがやっているのか

プレイドのミッションは「データで人の価値を最大化させていくこと」と捉えています。そのために、今まで活用しきれていない定性データを活用できるようにし、データに対してチームメンバーがコラボして示唆や気付きを得られるようにする。それをこれまでのマーケティング領域だけでなく、プロダクト開発の領域で展開できるようにしていくことが必要だと思っています。
定量データは推移や多寡を明瞭に知ることはできますが、その数値に至るまでの理由を知ることはできません。言い換えると定量データ”だけ”では人を知ることは出来ないと言えるのではないでしょうか。
人を知るには直接聞いたり、行動しているところを見ることが有効です。特に聞くことによって理解度を上げていくことはできるものの、それにはかなりコストを掛けていく必要があります。
なので、ユーザー1人ひとりの行動を圧倒的な解像度で見れる環境を作ることで、人が価値を発揮しやすくなるようにしたいと考えています。
1人ひとりの行動が見れるようになることで、人の解釈や発想力が活きてくるようになります。ビジネス、エンジニアリング、デザインなどそれぞれの専門性を持ったメンバーが同じ1つの行動を見て議論し合うことによって、1人では得られなかった発見につなげることができるはずです。
これまでプレイドは上記のような価値をKARTEを通じてデジタルマーケティングの領域に対して展開してきましたが、別のアプローチもあると考えています。
良い顧客体験の源泉はプロダクト。いくらいい訴求ができても実態としてのプロダクトが惜しいものだと良い体験が持続することはありません。なので、その源泉になっているプロダクトの体験を上げていくところにもコミットしていくことによって、これまで価値を届けられなかった範囲の人がデータによって価値を出せるようにしていきたい。それが長期的にはミッションにつながると考えています。
余談2:なぜ自分がやっているのか

最後になぜ自分がやっているのかも添えて記事を終わろうと思います。
デザイナーとして課題発見するためにインタビューやユーザビリティテストするんですけど、毎回時間かかっちゃうんですよね。もちろんやればやっただけ示唆が得られたりするんですけど、定められた期間内でやれる数には限りがあるし、参加者募って日程調整して、実施後に周りの人に共有するのも大変だったりで。
あとは、得られた気づきをもとにアイデアを考える時、実は孤独に感じる時もあって。自分じゃない人がやったほうがもっといいアイデア、自分が気づけなかった発見をしてくれるかもしれないって思う時もあるんですが、そのために巻き込むにはキャッチアップしてもらう情報があまりに多く申し訳ないなと言う気持ちもあり。
かといって定量データを分析して同じように示唆を導き出せるかと言えばそうでもなくて。自分がSQL書けないってだけかもしれないんですが、じゃあSQL覚えればいいだけではといわれるとそれ以外にもやることがたくさんあって時間が割けずに、毎回エンジニアさんに頼ってしまっている状態です。
だからこれらの行為のコストを極限まで下げれることがもしできたら、デザイナーとしてユーザー理解が捗るし、得られた情報を素早くチームメンバーと議論して、良い発見や打ち手に繋げやすくなっていくと思うんですよね。
デザインはデザイナーがやるものってイメージありますが、プロダクトに関わるあらゆるロールの方の知見を元にした集合知がプロダクトデザインとしての最適解を作っていくと考えていて、そうした構造に転換していくことで、プロダクト自体もより良くなるし、デザイナー自身も成長していけるんじゃないかと思うんです。そのために必要な、プロダクトデザインの現場で使える道具を作りたい、というのが自分がWicleにコミットする理由だったりします。
読んでいただきありがとうございました!
【再掲】使ってみてご意見いただける方を募集しています
Wicleは現在も正式リリースに向け開発中のステータスです。ここまで読んでくださって興味を持ったという方がいましたら、ぜひプレビュー版をお使いの上、感想やフィードバックをいただきたいと思っています。以下のWebサイトでプレビュー版のアーリーアクセスを募集しておりますので、よろしければご登録いただけると嬉しいです。(使うだけでなくWicleを一緒に作っていきたいという方からのご連絡もお待ちしています!)
この記事が気に入ったらサポートをしてみませんか?