
【良デザインサイト分析 #24】セゾンカード
こんにちは!けいです!
今回もぼちぼちとデザインサイト分析を行っていきたいと思います。
最近、なかなかこちらの記事が更新できていなかったのでモチベーションを維持し続けることが課題だなあと感じつつ、楽しみながらラフに(でも丁寧に)活動していけたらなと思っています💪
分析する課題について
いつも通り株式会社クオートワークスの村松さんが運営するMUUUU.TVでおすすめトレース課題として紹介されていたサイトをトレースしていきます!
今回は「セゾンカード」です。

動画内でのムラマツさんのコメント
・バナーの作り込みが高い
・多くの情報量を見やすく綺麗にまとめられている。
・情報の可変性に対応できる配慮がされている
確かにこちらのサイトは分析してみると分かりますが情報量が非常に多いです。パッとサイトを開いた時に情報がたくさん詰まっているサイト特有の「読みたくなさ」を感じません。余白の取り方だったり、落ち着いた色でまとめられていたりと様々な工夫がされていそうです🧐

セゾンカードについて
まずはセゾンカードについて軽く解説しておこうと思います。
セゾンカードは、日本の総合金融サービス企業であるセゾングループが1986年から発行しています。セゾングループは、金融、小売、サービス、不動産など、幅広い分野で事業を展開しており、国内外に多くの関連企業を持っています。セゾングループが提供する様々なサービスや優待特典へのアクセスが可能になることがセゾンカードの特徴の一つです。
また、セゾンカードには様々な種類があり、ポイントプログラムや特典、利用条件などが異なります。一般的には、セゾンカードは日常の買い物から特定の店舗での利用まで幅広く利用できるクレジットカードとして知られています。
サイトのターゲットや目的を予想
サイトをさらっとみてみると「おすすめカード」や「セゾンカードが選ばれる理由」などのセクションがあることからまだセゾンカードを持っていない方へ向けたコンテンツが並んでいることがわかります。
またその一方で、「すでにセゾンカードをお持ちの方」「法人のお客様はこちら」「加盟店の方はこちら」というコンテンツもあるため、カードに関わるステークホルダーを専用のページへきっちりと誘導する目的もありそうです。クレジットカードはじめ金融関係の事業ってステークホルダーが多いので考えること多そうで大変そうですね(小並感)
まだセゾンカードを持っていない人へのセゾンカードの認知、入会
セゾンカードをすでに持っている人への会員専用ページへの誘導
法人のお客様を専用ページへ誘導
加盟店の方を専用ページへ誘導
困りごとの解決(カスタマーサポート)
キャンペーンなどの新情報を宣伝
ということで予想されるサイトの目的はこんなところでしょうか。コンテンツの量的に1の比重が高そうですが、その中でもしっかりとその他の目的のユーザーも取りこぼさないようにするのが非常に情報量が多くなり、伝わりやすく、かつ綺麗にまとめるのが大変そうです。
前置きが長くなってしまいましたが今から実際のサイトはどのようにこれらをまとめているのかしっかり勉強していこうと思います✍️
1. フォント
和文:Noto Sans JP
欧文:Inter
まずはフォントから。欧文フォントはInterが使用されていました。
どちらも癖がなく非常にベーシックなフォントで可読性が高いです。無料で商用利用可能、バリアブルフォント対応などあらゆるシーンでも対応できる自由度も持ち合わせています。クレジットカードという社会インフラとなる事業、ステークホルダーも多く、ビジネス的な誠実さや安心感が求められる場面でベーシックなフォントをチョイスするのは理にかなっていると言えます。ちなみに、Figmaでテキストを入力するときのデフォルトのフォントもInterでしたね。
フォントサイズ
h2:36px
h3:20px
本文:16px
ボタンのテキスト:16px
グローバルメニューのテキスト:14px
本文サイズは16pxとGoogleが推奨するサイズと同じです。こちらも可読性を第一に考えてのことだと思います。またページ全体でフォントサイズに一定のルールはあるものの、例外となるフォントサイズが多く登場します。特にこのサイトは情報量が多く様々なコンテンツに対応するため柔軟にフォントサイズを変えているのだと思います。
2. 色
ブルー:#032D86
グリーン:#0F722C
ページ全体は白背景に黒いテキストとこちらもベーシックな色使いをしていますが、ボタンの色や強調したい部分ではメインカラーのブルー、サブカラーにグリーンを使用しています。これはセゾンカードのロゴで使用されている色が元だと思います。

また、これらは単純に装飾的にメインの色と差し色という関係ではなく、会員の方向けページへの動線となるボタンはグリーン、それ以外はブルーという機能的に意味のある色分けがされています。

3. グローバルメニュー

セクションごとのデザインに着目していこうと思います。
まずはグローバルメニューから。
「ページタイトル」「グローバルメニューはカードを作る」「永久不滅ポイント」「キャンペーン」「セゾンのサービス」「カスタマーサポート」「検索」「ログイン」からなっています。それぞれのボタンにメガメニューが設定されており、複雑に入り組んだ情報を丁寧にまとめてあります。
第二階層のページの表現
まず気になった点はメガメニュー内に「カスタマーサポートトップ」「永久不滅ポイントトップ」のように第二階層となるページが大きなボタンで表現されています。
例えばカスタマーサポートだと「カスタマーサポートトップ」というボタンが幅っぱいに設置されており、その下に「お問い合わせの多い質問」「ご用件から探す」、さらに下に「カードの紛失」、「お客様へのお知らせ」というように表現されています。これにより、コンテンツの主従関係がはっきりし、下層ページの構造がユーザーに伝わりやすくなっています。

また、これは下層ページ限定の話ですが、グローバルメニューの下にブルーの帯が敷かれ、下層ページ内でのグローバルメニューが表示されるようになり、こちらもページの主従関係をわかりやすく伝える良い工夫だなと思いました。

「カードをつくる」ページ
次に気になった点は「カードをつくる」ボタンだけ動詞で表現されているという点です。ここだけいわゆるタスク指向で表現されているわけですが、こちらもあえて行っていると推測できます。

カードを作るページ内にある「特徴からクレジットカードを探す」セクションにおいても同じようにタスク指向で表現されています。

これからカードを作ろうと思っている人は、そもそもどんなカードがあるかそれぞれどんな特徴があるかわからない。ユーザーが発行したいクレジットカードが決まっていない状態、すなわちオブジェクトが決まっていない状態であると言えます。
ユーザーの行動が決まっていない場合ではあえて「ポイントを貯めたい」「保険をつけたい」「タッチに対応したい」などのタスクを提示し、ユーザー行動を絞ってあげることがユーザーの手助けにつながります。
そういった理由でカードを作る、クレジットカードを探す、のようにタスク指向で表現されたページが用意されているのだと思いました。
ユーザーを迷わせないための非常に工夫、言葉の表現だなあと感心しました。
タイトルのメディアクエリ
続いては実装側の観点から見ていきます。
グローバルメニューは最大幅が1440pxと定められており、それ以上に画面幅が広がると左右に余白が生まれる仕様になっています。そのことによって「SAISON CARD」の周囲にもともと設けられていた余白と画面幅が広がって生まれたヘッダー左右の余白が相殺されるようにわざわざ画面幅ごとにタイトル周りの余白が調整されるようになっています。
1100~1249px:「SAISON CARD」が小さく表示され、メニュー同士の余白が狭い。

1250~1439px:「SAISON CARD」が大きく表示され画面端に追従し、メニュー同士の余白も広い。

1440px~:ヘッダーのサイズが固定され、margin:auto;で中央に寄せ、両端に余白ができる。

またはグローバルメニューがハンバーガーメニューにならない画面幅(1100px~)の範囲であっても、「1100~1249px」「1250px~1440px」「1440px以上」と3パターンでレイアウトが変化するように設計されており、どのサイズで見ても、不自然に間延びしたりオーバーラップしたりしないように非常に丁寧にレイアウトが設計されていることがわかります。
なお、1100px以下は左端にタイトル、右端に「メニュー」「ログイン」でその間が画面幅によって変化する設計となっています。
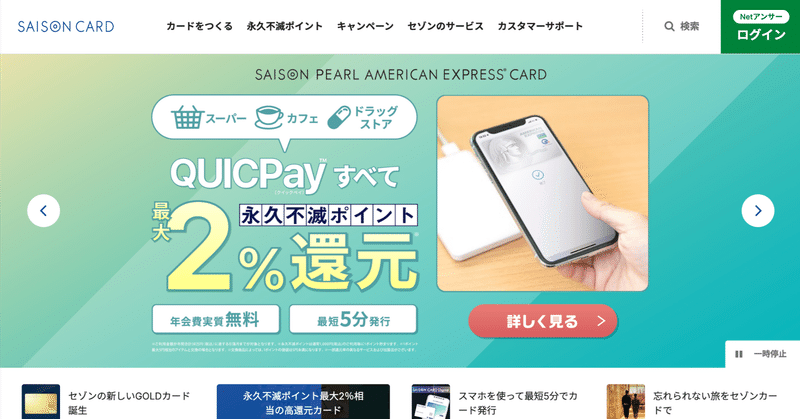
4. MV

一時停止ボタン
ページインジケーターと一体化しているが、スライドに食い込む形で設置されており、浮いた印象にならずに目に止まるように工夫がされています。

ページインジケーター
インジケーターの1項目にスライドのサムネイル画像とテキストを配置することで表示されていないスライドの情報もユーザーに伝わるように工夫がされています。

現在表示中のスライドは要素全体が黒地にテキストが白抜きされたデザインになり、背景が左から右へ青へ変化することで次のスライドへ移るまでの残り時間を示すインジケーターになっています。
また、これは憶測ですが、表示中のインジケーターの項目がボタンのようなデザインになり、インジケーターがクリックできる要素であることを伝える要因となっているように思います。

5. 注目ワード

ユーザーがサイトへ訪れる目的は人によって様々であると考えられます。悩み事を解決したいカスタマーサポート的な用途が目的の人や、キャンペーンなどお得な情報を知りたい人、新しくカードを作りたい人など。
「注目ワード」というセクションで様々なトピックを画面に表示させておくことでユーザーが目的のページに辿り着きやすいように工夫がされています。SNSの検索画面のようだと思いました。
ファーストビューのコンテンツを圧迫しないようにタグのフォントサイズは11pxと小さめですが、青字のテキストでしっかりとクリックできる要素であることが伝わります。
6. おすすめカード

「おすすめカード」「年会費無料のカード」「タッチ決済が可能なカード」の3つのタブでそれぞれカードがまとめられたセクションです。
1タブ内に4スライド×3ページのカードが紹介されており、非常にたくさんのカードを紹介していますが、タブ形式とカルーセルを組み合わせることで短いスペースに綺麗にまとめられています。
ページインジケーター
コンテナ幅いっぱいにスライドの端を揃えているため次のページの見切れが少なくなってしまっていますが、ページインジケーターがあることで右にもコンテンツがまだ控えていることが伝わります。ページインジケーターのデザインはページ全体の線のイメージに合わせて線で表現されているが、3分割されており何ページ控えているのかが直感的にわかりやすいです。

グリッド状に並んだコンテンツのサイズ指定について
これは、おすすめカードのスライダーや特徴からクレジットカードを探すのボタンなど、グリッド状に並んだリスト形式のコンテンツにおいて全て言えることですが、リスト同士の間隔は%で指定(画面幅を基準に指定)されていました。
私はいつもこれらをフォントサイズ基準で設定していましたが、画面幅が小さくなった時に間隔が開きすぎてしまうので、画面幅基準の方が理想的だな、と感じました🤔


7. 特徴からクレジットカードを探す

グローバルナビゲーションの際にも説明したタスク指向で表現された「特徴からクレジットカードを探す」です。
それぞれにアイコンが割り振られており、テキストだけのボタンよりも押しやすく直感的にわかりやすいです。また、ボタンの右端に⚪︎種類という形で何種類のカードがあるかが記載されているのも細かいですが、次のページの内容を予想しやすく良いアイデアだなと思います。
8. セゾンカードが選ばれる理由

こちらは「セゾンカードが選ばれる理由」です。
ここで初めて中央揃えで36pxのタイトルが使われ、また4つのポイントにイラストが大きく使われており、初めてバナーやカードの画像以外に色が登場します。
今までのセクションとは違い、余白を設けて主張の強いデザインにすることで何も知らないユーザーがページを無作為にスクロールしてもしっかり目に留まるように設計されています。
9. トピック

こちらはトピックです。
記事系のレイアウトでよく見られる一般的な配置です。
1記事1記事のサムネイルの作り込みが非常に高く、また更新頻度も高いので、サイト全体の印象を崩さずしっかり運用されていることがわかります。
モバイル版でのレイアウトの変化について

PC版では8つの記事が4カラムで一覧できる形式だが、モバイル版になると、一列のカルーセルになり、スペースを節約していることがわかります。
「トピック一覧をみる」ボタンも、PC版ではタイトルの右に配置されていたものが、モバイル版では、カルーセルの下に移動しています。記事一覧+「一覧をみる」ボタンが一画面に収まりきらない場合でありながらPC版のように「一覧をみる」ボタンが記事一覧の前にあると、記事一覧を見た後にわざわざ「一覧をみる」ボタンまで戻らなくてはいけないため、ユーザーに不便を与えてしまいます。
こちらも細かいですが、ユーザーが見るデバイスの形状に合わせて配慮がなされています。
10. いつもの買い物がお得になる提携力

こちらは画像を画面の幅いっぱいに見せており、「セゾンカードが選ばれる理由」同様に目立たせたいセクションであることがわかります。
提携先のショップのロゴも自動でスライドで見せ、提携先の多さをアピールするとともに、背景にショップを楽しむ人のイメージ画像を使うことで、ワクワクするような買い物のイメージを表現しています。
また、ここでもMVで登場した「一時停止」ボタンが使われており、しっかりとアクセシビリティへの配慮がなされています。
背景画像

背景のイメージ画像はAdobe Stockの画像を使用していました。ですが、元の画像から背景の色を服の色をセゾンカードのイメージカラーに合わせて加工し世界観を統一していたり、女性を右側に移動させることで女性の進行方向を塞ぐものを無くし下層ページにコンテンツが広がっていることを示唆していたりなど、様々な工夫がなされています。
11. すでにカードをお持ちの方

すでにカードを持っている方向けの、ポイントサイトやポイントが使えるお店の案内などを紹介するセクションです。こちらは新規ユーザー向けのセクションと競合しないように色を押さえています。冒頭の色の説明で紹介したように、「ログインページはこちら」のボタンも新規ユーザー向けのものと差別化しており、視覚的に対象とするユーザーの違いを表しています。
12. サイト全体をキーワードで検索・よくあるご質問・お客様へのお知らせ / セキュリティ情報

一通りサイトを見終わるタイミングでサイト内検索、よくあるご質問、お知らせやセキュリティについての記事が設置されており、悩み事の解決や総合的なカスタマーサポートのような役割を果たしています。
13. 法人のお客様はこちら / 加盟店の方はこちら

フッター手前で法人のお客様、加盟店の方への専用ページへの動線となるボタンを配置しています。
背景画像
背景にそれぞれのコンテンツに適したイメージ画像を使用していますが、その後に控えている専用アプリやLINE公式アカウントのコンテンツと視覚的に競合しないようにあえてモノクロ画像を使用しています。
14. フッター

最後にフッターです。
これを見るとやはりページ数が非常に多いな、という印象です。
メインコンテンツを縦並び、ポリシー系や企業情報系を横並びにしており、コンテンツをグルーピングできる良いアイデアだな、と思いました。
まとめ
いかがでしたでしょうか?非常にコンテンツが多く記事の内容も盛りだくさんとなってしまいました。ですが、たくさんのコンテンツをわかりやすくまとめるためのアイデアが詰まっており非常に勉強になりました。
今回は情報設計的な側面が強く、左脳的に考えなければならないシーンが多いと思います。
まだまだ日本ではデザイナーというと、感情に訴えかける右脳的なクリエイティブのイメージがありますが、実際には左脳的に論理的思考に基づいてデザインすることが多いです。右脳と左脳のバランスをとりながら理論と感情の両側面でユーザーに訴えかけるデザインを制作できるように日々精進してまいります💪
この記事が気に入ったらサポートをしてみませんか?
