
宇宙ロケットの中から眺める体験デザイン
はじめに
最近触れたサービスや、Webエンジニアとして携わっているサービスの開発を通して、いかに体験をよくできるかを考えたりしています。
ただ、細部のテクニカルな点やフィードバックは出てくるのに、俯瞰してどういうことに留意するか・どうするべきかという軸を、自身の中で持てていないという感覚がありました。
そこで、以前購入した、"「ついやってしまう」体験のつくりかた 人を動かす「直感・驚き・物語」のしくみ" という本がヒントになるのではと思い、読んでみることにしました。
著者の玉樹真一郎さんは、以前任天堂に在籍しゲーム機Wiiのコンセプトメイキングを担当されていた方です。
本書について
本書の構成
本書は以下の3章構成で、各章でゲーム作品と該当シーンを例にあげて説明する流れになっています。
直感のデザイン … スーパーマリオ、ゼルダの伝説
驚きのデザイン … ドラゴンクエスト
物語のデザイン … The Last of Us, 風ノ旅ビト
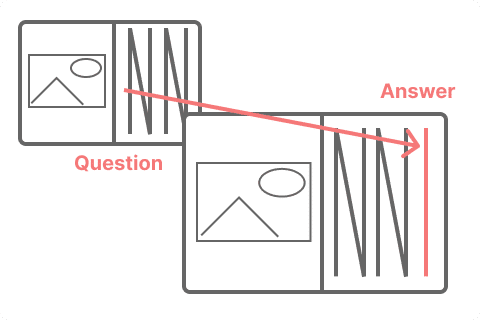
また、読者にわかりやすいよう、ひとつひとつ階段を登るよう丁寧な文体になっています。基本構造として、右ページに説明、左ページにゲーム作品のイラストや説明部分を補足するイメージを載せており(一部右にイラスト、左に説明のページもあります)、さらに説明部の終わりに読者へ問いかけをして、次のページ説明部のはじめに正解を発表する構成になっていて、紙面も見やすくなっています。
実は、各章でこうした様々な仕掛けを用意しており、巻末で意図を含めて解説していますので、興味ありましたら最後までみてみてください。

本書の要約
▶️ 直感のデザイン
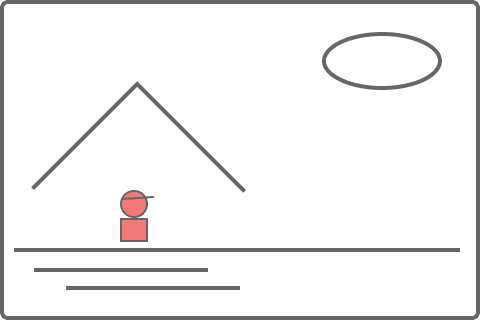
スーパーマリオは最初の画面で何を伝えているか?
指示がない状態で、背景が右に向かってひらけている、マリオが左側に位置して右に向いていることから「右へ行く」のではという"仮説"
不安ながら右へ行ってみる"試行"
右からクリボーが出てきて、仮説があっていたという"歓喜"

[仮説] → [試行] → [歓喜]の短いサイクルをつなげる
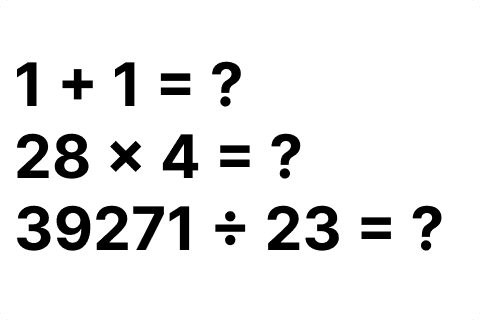
以下の内容をみて、頭の中で勝手に計算してみなかったか?(逆に、一番下のちょっと細かい計算は諦めなかったか?)
上記のサイクルで「シンプルで簡単」であることが求められる
「わかる」ことは「良さ・正しさ」よりも大切

▶️ 驚きのデザイン
ドラクエにはなぜ「ぱふぱふ」があるのか?
操作方法など学習の連続からくる疲れと飽きをこの会話のやり取りで軽減している
プレイヤーは、ぱふぱふという性的な表現(日常生活を壊すタブー)がゲームの世界観に出ないと思い込んでいるその予想を裏切る
[誤解] → [試行] → [驚愕] という仕掛けを用意する
ドラクエ4ではカジノで冒険から一時的に離れる射倖心、ドラクエ5の結婚イベント(どちらを選んだか)やドラクエの名前入力(どんな名前をつけていたか)でプライベートな部分を引き出すなど、タブーのモチーフを活用
「ゲームは生活必需品ではない。だから、驚きが必要だ。」(任天堂社長 故・岩田聡さん)の格言のように、ゲーム業界はプレイヤーを裏切り驚かせることを盛り込み、遊び続けられるようにした
▶️ 物語のデザイン
The Last of Usは重厚な物語を映像とセリフだけで伝え、風ノ旅ビトは謎の多い設定なのに作中には文字もセリフもない
文字で表現することは物語に必須ではない
「何があったか」(物語内容)+「どう伝えるか」(物語言説) = 物語
2つの作品は以下のフローで構成されていて、最後にスタート地点に戻るようになっている
[翻弄] → [成長] → [意志] のフローで構成
翻弄(ほんろう) … ゲームに振り回されて、プレイヤーの物語る本能を刺激する
情報の断片から「何があったか」理解させる「環境ストーリーテリング」
情報量と能動的/受動的の2要素で物語に波をつくり物語に飽きさせないようにする「テンポとコントラスト」
ある情報を時間差で真意に気づかせる「伏線」
成長 … ゲームキャラと同様、プレイヤー自身を成長させる
プレイヤーに穴(足りないもの)と全体像を認識させ、「収集と反復」を繰り返す (ゲームのポケットモンスターでも、ポケモン図鑑という全体像を見せて、モンスターを集めて穴を埋めていく)
スーパーマリオのBダッシュのような状況に応じて使い分ける「選択と裁量」と「難易度調整」、プレイヤーの行動の良し悪しを評価する「フィードバック」を相互作用的に振る舞う
意志 … プレイヤーの意思で運命を切り開かせる
プレイヤーが命の行く末を定める「命のやりとり」、体験したことのない「未知の体験」、そして物語で明らかにされない部分を残す「解釈の余地」というモチーフを用意する
旅の終わりにスタート地点に戻すことで、最初に比べて自らの成長を気づかせるようにする
本書を読んで感じたこと
直感のデザイン
ゲームはプレイヤー自身の直感する体験が面白いから遊ぶということ、そして「わかる」と「良さ・正しさ」とのバランスの2点が印象的でした。
前者は、マリオパーティのようなパーティゲーム、ボンバーマンの対人対戦形式でその特性が強く出ているのではと感じています。例えば、自身のキャラを動かしながら、相手の操作に着目して、「この人は〇〇するのでは」という仮説を立てて行動します。その予想が当たっていれば喜び、外れていたら悔しがってまたやろうと言ったり。ゲームシステムよりも、ゲームの中で考え感じたことが刺激になって続けてみようと感じるのだと思います。
一方、スーパーマリオのような1人ゲームでは、1人でプレイして楽しめるよう、制作者側で仮設・試行・歓喜を促す体験設計を計算して盛り込む必要が出てきます。
そうした前提で後者は、いかにわかりやすさに配慮したレベリングが重要かを考えさせられます。
最近、スマホのWebブラウザから注文できるようになった飲食店が増えてきました。しかし、そのWebサービスは画面上どこで注文できるのかがわからなかったり、会計と書いてあるけど会計方法が見当たらないなどの、使いづらさを感じることが度々ありました。
それは、思い込みや見逃しといったユーザ自身の問題なのかもしれません。それでも、それを誘発する表示になっていたり、見た目の良さを重視した設計により、わかりやすさが置き去りになっている側面もあるのではとも考えます。
著者はこの章で、人々に共通する脳や心の性質、記憶を利用した直感体験を、マリオやゼルダ(ゼルダでは蜘蛛の巣が張っていて先に進めないエリアで、近くの松明に火をとって蜘蛛の巣を払う頭を使った設計)で盛り込んでいると言及しています。それは言い換えると、大多数の人にもイメージしやすいよう、最小公倍数的な直感レベルで設計するのではとも感じました。とはいえ、最小公倍数であっても認知度合いは人それぞれで、ある人にとっては分かりやすすぎる・単純と捉えたり、またある人はちょっと考えたら手が届くものと思うかもしれません。とはいえ、あたりまえすぎて退屈にならないようわかりやすさにも一定度のバランスは大切です。
本章では、徐々に直感レベルをあげて体験設計をつなげていくことで、ユーザ自身が達成する喜びに触れてまた学習し、没頭するきっかけになると示唆しています。それはゲームだけでなくマンガや書籍、各種サービスでも適用されるアプローチだろうと感じました。
今でこそユーザに何かをさせたり学習するのに、チュートリアル画面を設けたり、進んで欲しい方向に矢印の表示を一時的に出したりと、明示的なアプローチが考えられます。しかし、当時のスーパーマリオは、ゲームのスペックや前述のユーザビリティに対するナレッジも今に比べてなかったこともあってか、マリオの位置や向き、クリボーの登場から察してもらう暗喩的な表現になりました。
今だとそれは不親切な表現なのかもしれませんが、逆に何をしたら良いのかユーザに不安やワクワク感を与え、そうした感情をうまく誘導させて使い続けてもらう設計やストーリーも考えられそうです。
驚きのデザイン
驚きのデザインは、[誤解] → [試行] → [驚愕]の流れで設計するとありますが、これは直感のデザインとフローが共通しているように感じました。
「誤解」は、ユーザに〇〇だ思い込ませることで、これは直感のデザインでいう仮設、よりもう少し確信に近い感覚にあるものと捉えます。「試行」は直感のデザインと共通ですし、最後の「驚愕」は「歓喜」と共通する要素として感情がキーワードになりそうです。
そのため、直感・驚きのデザインは、ユーザ視点からしたら以下のフローで共通していると考えました。仮説にせよ誤解にせよそうした考えにつなげる意味なら「誘導」が近いだろうと、私なりにこの言葉を選びました。
誘導 (させる)
試行 (してもらう)
感情 (を引き出す)
直感という軸で喜んでもらうか、驚かす軸で予想を外すかというゴールによって、前提となる誘導の仕掛け方を分岐していると思います。
また、直感のデザインは仮設・試行・歓喜のサイクルを短く徐々にレベルを上げるよう設計を配置するのに対し、驚きのデザインは先の学習疲れや飽きといった文脈を考慮するものの、単独で随所に盛り込められるものというように捉えています。
ゲームやマンガで、味方キャラの裏切りや死亡などと急落するシーンがあると心がざわめきますし、アニメだといつもならEDテーマで終わるはずなのに終わったら次回を仄めかす不穏なやり取りで終わったりと、ここからどう続くのかと気になってしまいます。
ただ、こういったイベントを過剰に盛り込むと、ユーザがまたかと感じ、飽きや見切りをつけられる可能性があるため、用法容量には気をつける必要がありそうです。
以前読んだ、広告クリエイティブの髙崎卓馬さんの著作「表現の技術」でも、CM広告で人は笑う前に驚くように仕掛けているという内容を思い出し
ましたが、それに近いアプローチといえます。
驚きという感情の揺れ動きを経て笑いにつなげるように、ゲームやマンガ、サービスを使い続けようという気持ちにさせるという点は、どの職種にせよいかに感情を動かすかというエモーショナルなところに行き着くのだと考えます。それこそお笑い芸人も、話を進行しつつも意表をついたワードやテンポを要所に入れて笑いにつなげ、さらに見たくなる・聞きたくなるという気持ちにさせるのでしょう。
そうした意味で、人は心を揺さぶった対象に関心を持ち、ファンになるという衝動は、AI時代を迎えたいまでもなお必要とされる要素なのだと考えます。
物語のデザイン
物語は「ストーリー」と置き換えるくらいの意識でしたが、本書によると実は物語論において「ナラティブ」と呼ばれるそうです。ナラティブは「何があったか」という物語内容と、「どう伝えるか」という物語言説で構成されています。
そして、ストーリーとナラティブには微妙なニュアンスがあり、ストーリーは物語内容に重きが置かれるのに対して、ナラティブは物語言説を含むニュアンスがあるということが印象的でした。
また、成長の工程で本書では以下の図を見せて何を思い浮かぶか問いかけています。

これを見て、「3」がないことに着目し「穴を埋めたくなる」わたしたちの習性を説明しています。と同時に、「9」について思い浮かべられないという点もポイントとしてあげており、なるほどなと感じました。
無意識に固まりとして表示されている1 ~ 8までを全体像と認識しているところにある種の錯覚性を考えさせられましたし、そうした全体像から足りないものを穴として認識することは普段の日常生活でも起こりうることだなと思います。
例を挙げると、相手が持っているものを自分が持っていなかったり、進学先を受験するにあたり自分の弱みとなる分野を穴と表現することもできるでしょう。
また、テンポとコントラストにおいては、ゲームのシーンを以下3つに分類しています。
ムービー … 落ち着いて鑑賞。多くの情報量を得られるが受動的な体験
探索 … マイペースに操作。ムービーより少ないがある程度の情報量
戦闘 … 身を守り、集中するため能動的な操作が多く、情報量は少ない
これらは見方を変えると、学校でいうところの「授業」「質問」「課題・テスト」に置き換えられそうで、学びとゲーミフィケーションとの関連性を考えさせられました。
それから、スタート地点に戻すという終わりは、本書によると、神話学の巨人ジョーセフ・キャンベルの「英雄の旅」に影響を受けているといいます。
「ヒーローズジャーニー理論」とも呼ばれ、成長してもとの世界に帰還するプロセスに、ユーザからかけ離れた存在にならないためのアンカー(錨)になっているようにも思いました。
全体を通して
直感・驚き・物語と3つの体験デザインは、それぞれ対象範囲や用途が分かれていると考えます。
直感のデザイン … ゲームへの導入や継続を促す要素
驚きのデザイン … ユーザの予想を裏切る要素、直感のデザインと織り交ぜて使う
物語のデザイン … ユーザがそのゲームについて語ってもらえるよう、感情、成長、決断に働きかけるゲームの構成・骨子
物語のデザインは全体的に見据えたゲームデザインに関わる一方、直感と驚きはやや細部へのアプローチに思われます。ですが、物語のデザインをよくしても、ゲームへの導入がわかりづらかったりその後の進行が退屈だと離脱されかねません。そうならないよう直感と驚きのデザインが相互作用的に、ユーザの期待に沿いつつ裏切っては驚かせることで、導入とその後の継続につなげるよう働きかけています。
こうした要素は、ゲームだけに限らずマンガやアニメ、書籍といったクリエイティブから身の回りのサービスにも応用できるだろうと考えます。
ちなみに、本書の最後には応用編も用意されていて、学んだ3つの体験デザインを仕事面(企画やファシリテーション、プレゼンテーションなど)や育児(片付け、歯磨き、お話を聞く)に活用するシーンを想定して紹介しています。
おわりに
本書は、ゲーム作品から体験上よくできたポイントを、3つのテーマに抽象化してまとめられており、本書の構成と相まって読みやすい内容でした。
物語のデザインまで読んだところで、こうした読書もまたゲームに限らず誰かの描いた世界に飛び込み、そこから何かを得て戻ってくるプロセスに近くて、旅とはいかずともまるで宇宙旅行のような感覚になりました。
宇宙旅行に出かけて対象をロケットから観測しては着陸して。こうして帰還したわたしたちは、知らずうちに成長しているのかもしれません。
この記事が気に入ったらサポートをしてみませんか?
