
デザイン入門 5日目③
講座はもう2週目(9日)終わってるのにまだ5日目の書いてる!笑
遅れすぎてる!5日目はもう一個記事書けばやっと完成しそう・・・他の日は習うことより作業多めだからまあいつかは追いつける・・・はず(私が飽きなければ)
ってことで
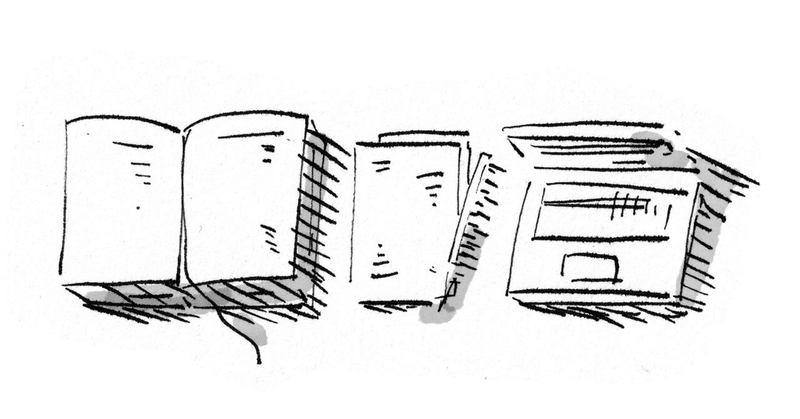
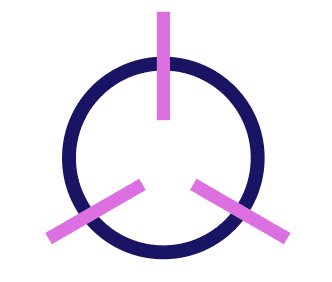
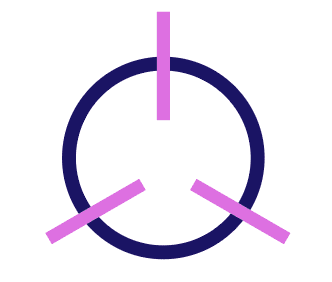
この図形を作ってみよう!!

やり方は2つ。まずは簡単な方から試してみる!
1.パスファインダー
合成したり、切り抜いたり、クリック一つでオブジェクトをいろいろ加工できます。
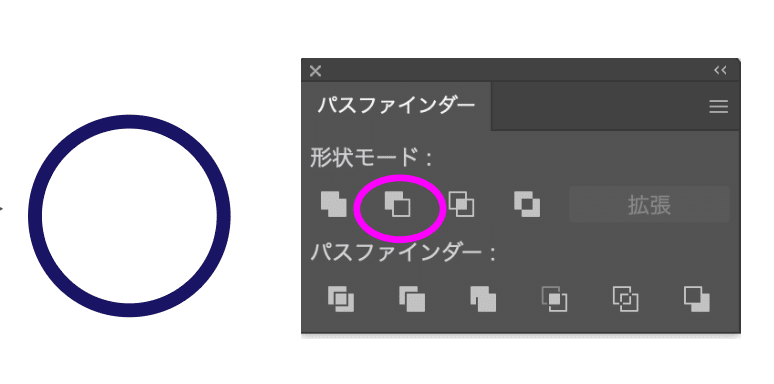
①楕円形ツールで丸を作成し、もう一つ小さめの丸を作成。2つの丸を整列パネルで重ねる

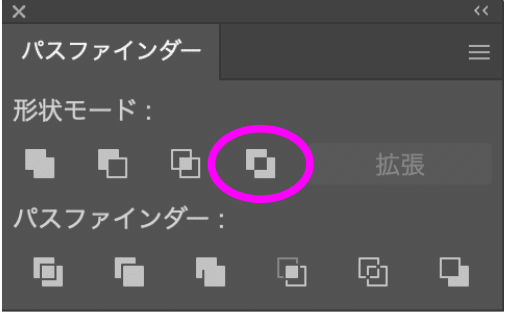
②2つの円を選択した状態で、パスファインダーパネル(ウィンドウ) →形状モード左から2番目の「全面オブジェクトで型抜き」

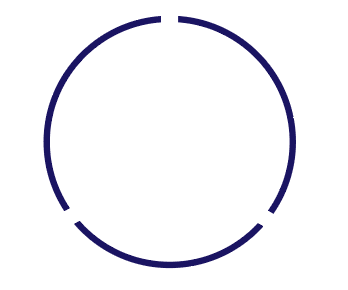
ピンクの丸の部分が切り取られた〜!!
上にある図形が切り取られるよ!重ね順に注意しよう!
(重ね順変更:右クリック(オブジェクト)→重ね順)
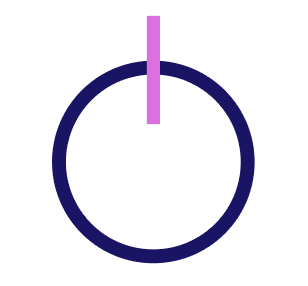
③ペンツールで線を作成
ペンツールで線の書き始めと終了地点をクリックし、最後に選択ツールをクリック(シフトを押しながら線を引くとまっすぐ引けるよ!)

④ ③をoption押しながらドラッグして複製。オブジェクト →変形 →回転・リフレクト等を使って追加で2本線を作成する


⑤丸と3つの線を選択した状態で、パスファインダーパネル(ウィンドウ) →形状モード左から2番目の「全面オブジェクトで型抜き」

完成〜!!!
注意!!
パスファインダーは「面」に対して処理をする機能なので、「線」の状態だと切り抜くことができない!
オブジェクト→パス→パスのアウトラインで線から塗りにしよう!
調べてたら、パスファインダーは色んな使い方ができるっぽい!
今後のためにメモ!
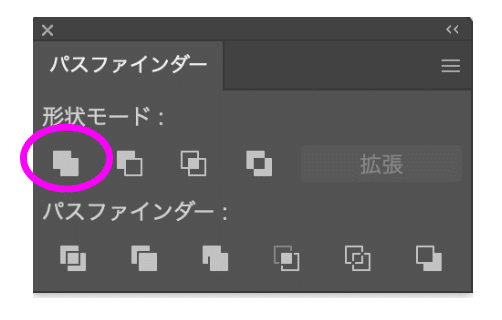
●合体
複数のオブジェクトを合体できる。色は全面にある図形を反映。


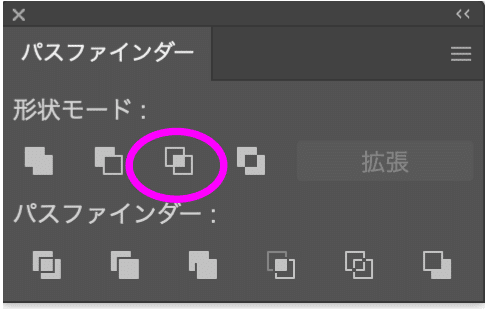
●交差
重なっている部分が残るよ。


●中マド
重なっている部分が切り抜かれる(複数の場合は2つ重なってるとこだけっぽい?)


課題:他にもパスファインダー欄から色々できるみたいなので、時間がある時に試してみる〜!
2.シェイプ形成ツール
シェイプ形成ツールとは・・・
複数のオブジェクトの重なり合った部分を削除、合成、分割が容易にできます。
パスファインダーでも同じことができますがシェイプ形成ツールではクリック、ドラックでより直感的な操作で作ることが可能となります。
①楕円形ツールで丸を1つ作成。
塗りはなし、線は好きな太さにし、オブジェクト→パス→パスのアウトラインで線から塗りにしよう!
②ペンツールを使って線を3つ作成 ※パスファインダー参照

注意!!
シェイプ形成ツールも「線」の状態だと切り抜くことができない!
オブジェクト→パス→パスのアウトラインで線から「塗り」にしよう!
③丸と3つの線を選択した状態で、シェイプ形成ツールを選択
optionキー押しながら削除したい箇所をクリック(optionキーを押すと、カーソル横にある+が−になる)

切り抜けた〜!!!
この調子でいらない部分をとにかくoptionキー押しながらクリックしまくる・・・

完成〜!!!
♡POINT♡
細かく消せるので複雑な図形に向いてるよ!!
プラスの状態で選択(またはドラッグ)をすると1つの図形にもできるし、一度消したものを元に戻すこともできる。
※一番外側の図形を消してしまうと、元に戻らない
これも時間がある時に試してみよう〜!!
終わり。
この記事が気に入ったらサポートをしてみませんか?
