
「月旅行体験予約サイト」をデザインしてみた。〜2030年、もしも誰でも月へ行けるようになったら〜
こんにちは。インターンのきやまです。
私は帰り道に空を見ながら帰るのが好きです。
月が見える日、星が見える日、曇っていて何も見えない日、色んな景色が見えますが、満月のきれいさはやっぱり別格!
月に行ったことがあるのは、すごく昔に12人だけ。
前澤社長だって月を周回するけど、着陸はしません。
私が月に行けるのはいつになるんだろう…
そんなのいつだっていい!10年後に行けることにしよう!
とはいえ、きっとお金もすごくかかるだろうし、行くって決めるのは簡単じゃなさそうだなあ。
体験ができたらもっと決めやすくなるのかな?
ということで、今回は私が2030年に利用する「月旅行体験予約サイト」をデザインしてみました。

2030年の宇宙旅行事情はきっとこんな感じ
・宇宙旅行は今よりもっと身近なものに
技術の進歩により、月面着陸が可能になっていて、お金さえ払えば誰でも宇宙へ行けます!
費用
弾道飛行:約10万円
月旅行 :約200万円
簡単に行けるわけではないけど、人生で1、2回は行くのかな?って感じです。
2020年か2021年に行ける弾道飛行には25万ドル(約2,700万円)かかるみたいなので、かなり身近になりますね!
・とはいえ月はまだ開拓されていない
月はまだ整備されていなくて、人工的なものはほとんどありません。
あるのは
・月ステーション(空港的な役割)
・アクティビティで必要なもの(登山道にあるロープ的なやつ)
だけ!
整備されていない、ありのままの月が月観光の見所です。(今でいう、秘境のような魅力)
もし月に住めるようになったら、一気に開拓が進んでいきそうな気がします。
・こんな人が月旅行に行きたくなる
今まで月は「行けなかったところ」、宇宙飛行士やお金持ちなど「限られた人しか行けなかったところ」でした。
好奇心旺盛な人や未知なものが気になる人は、自分が行けなかった月旅行に強い憧れを抱いていそうです。
私のオリジナル月旅行体験予約サイトの特徴
このサイトのこだわりポイントは3つです。
①未来感あるビジュアルデザイン
②VR動画でプチ体験
③生体認証で個人情報入力
①未来感あるビジュアルデザイン
旅行へのわくわく感を膨らませるため、見た目に凝りました。
SFっぽい感じって、未来感あってわくわくしませんか?
(月とか宇宙ってより、戦いが始まりそう?)
「憧れのあの世界が、やっと現実になる時代がきたんだ!」と期待がふくらむ気がします。
②VR動画でプチ体験
今よりももっと手軽でリアルなVR体験が可能になってそうです。
そしたら、興味を持ってもらうためのプチ体験ツールとして、VR動画を見せるのが当たり前になってるのかなーと思いました。
百聞は一見に如かずですね!
③生体認証で個人情報入力
個人情報の入力って、地味に面倒じゃないですか?
ブラウザに登録させても、入力フォームが違うのでずれちゃう、なんてことはよくありますよね。
2030年にはそんな面倒なことはありません!!
顔?虹彩?をスキャンすれば個人番号と結びついて全ての情報が出てきます。
(サイコパスの鹿矛囲桐斗みたいな人がいたら怖いですね…)
SF系のデザインを見まくって作った【トップページ】

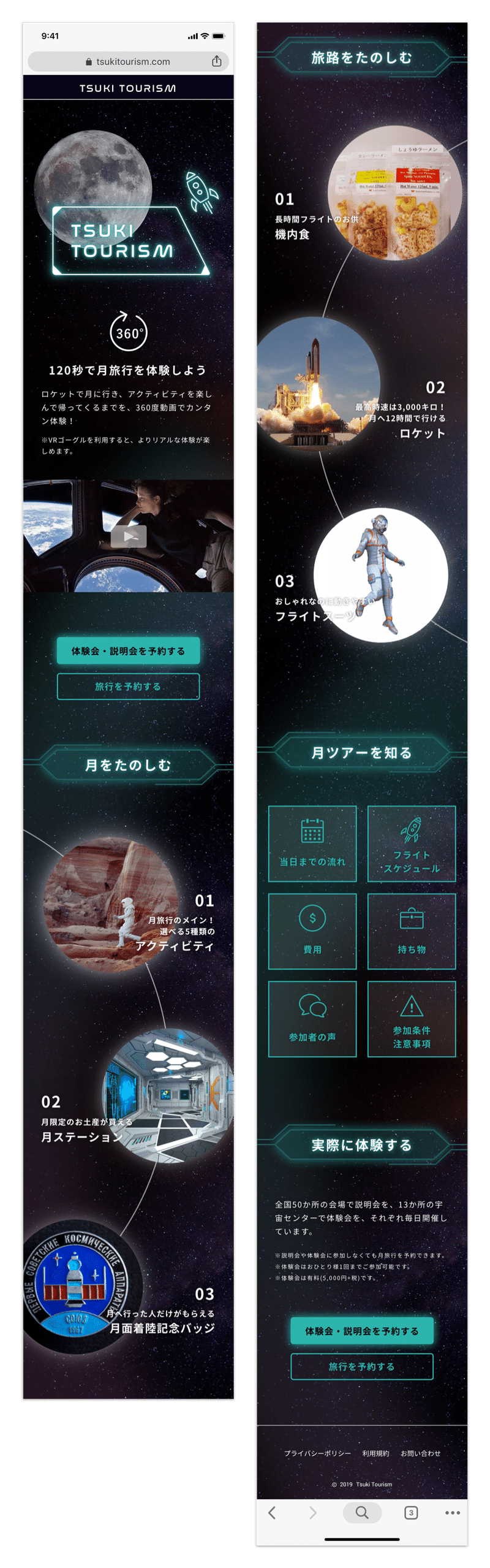
この予約サイトのトップページです。
キービジュアルに超キレイな満月を持ってきて、「こんな素敵なところに行けるのね!」と思ったところで、どんな旅になるのかをVR動画でプチ体験できます。
プチ体験で月旅行に興味が湧いてきたところで、「月をたのしむ」と「旅路をたのしむ」で旅行の楽しみ方を知ってもらいます。
見た目は惑星をイメージしています。
(同じ軌道に3つも惑星がある!というツッコミは禁止です。)
「月ツアーを知る」では、旅行に必要な情報を説明していて、ここで月旅行についてだんだん現実的に考えるようになってきます。
そして、「月旅行へ行きたいけど、いきなり予約できないなー」なんて人にまずは説明会・体験会の予約ボタンを押してもらおう!という作戦です。
今回は説明会・体験会の予約サイトなので、旅行を予約するボタンは下にしました。
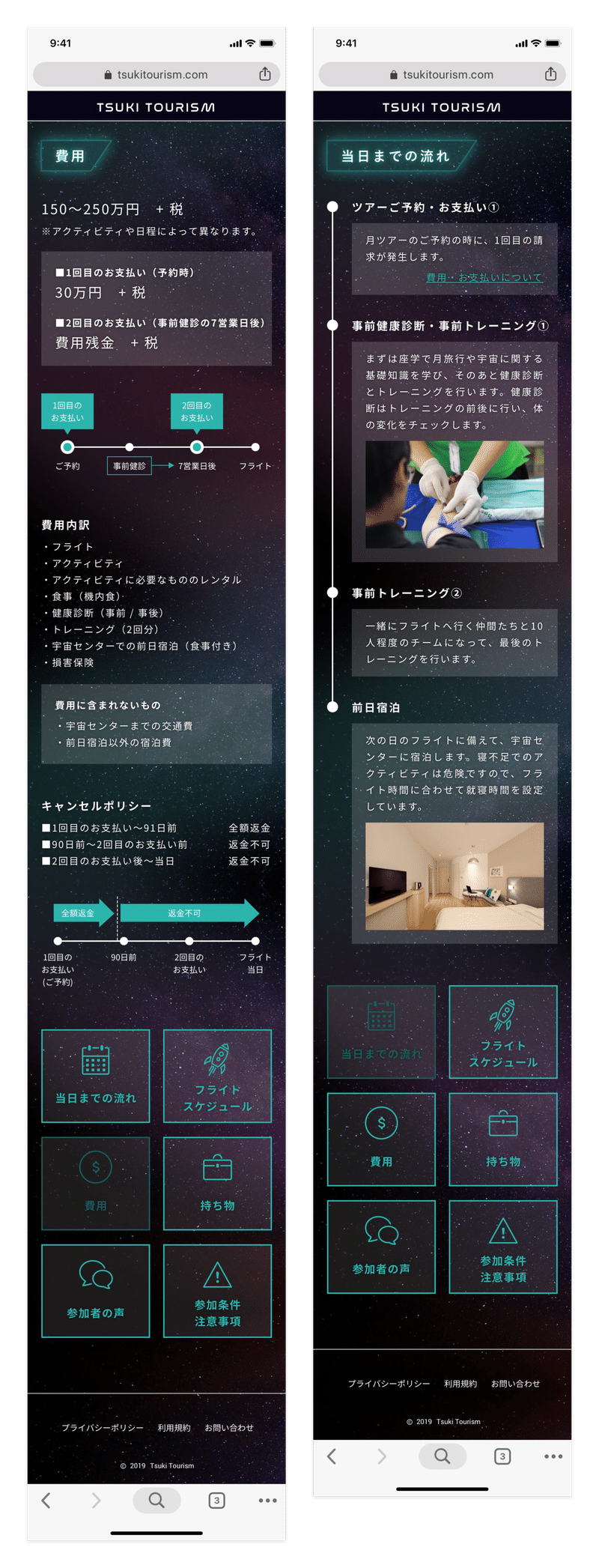
妄想しまくって設定を考えた【説明ページ】

旅行に必要な情報を説明しているページです。
旅行を予約するためではなく、旅行を現実的に捉えるためのページなので、めちゃめちゃ細かいわけではありませんが、ないものの設定を考えるのって難しい…
とはいえ、今でも共通する項目はたくさんあるので、アクティビティやツアーの予約サイトを参考にしながら作りました。
テキストばかりになりがちなページですが、図や写真を入れて読みやすさも考えました!
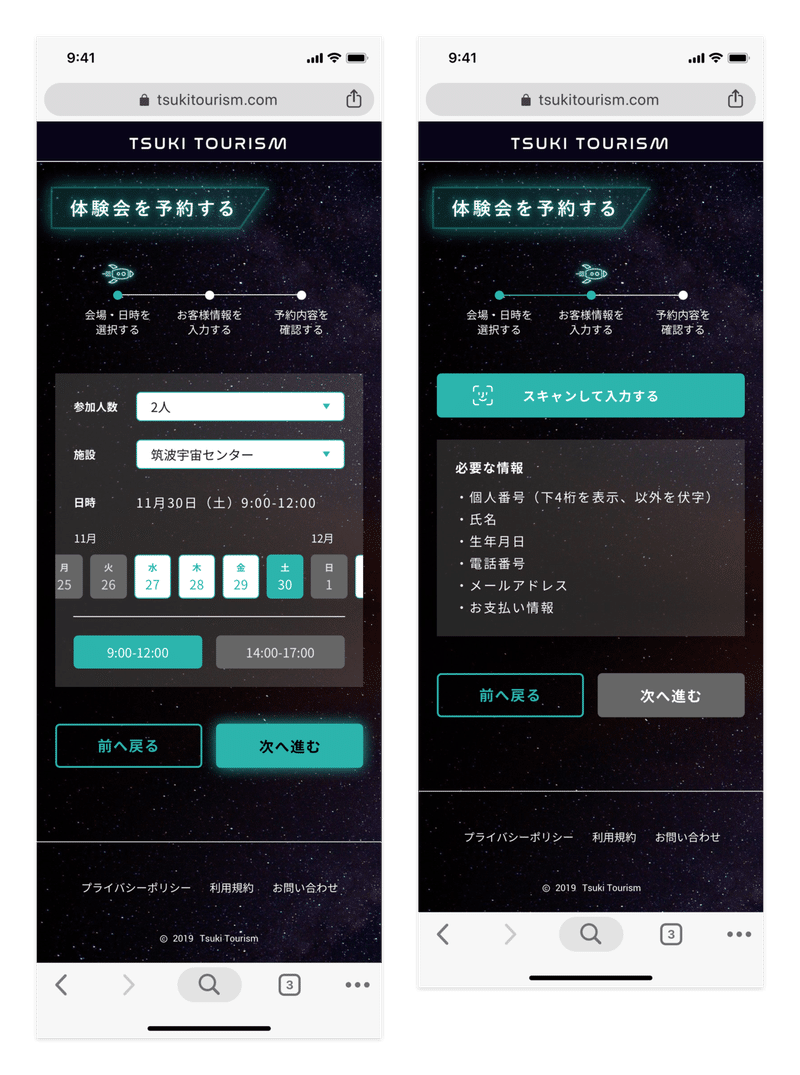
スムーズに予約できる【体験会予約ページ】

体験会の予約をするページです。
ステップの進行度のところは、より見やすくするためにロケットで現在地を表しています。
(白背景&黒テキストよりは見やすさが劣るので、必要かなーと思いました。)
日時を選ぶところは、カレンダーがモーダルで出てきて画面が切り替わるのが苦手なので、横スワイプ で画面遷移なく選べるようにしてみました。
お客様情報の入力では、生体認証と個人番号が紐づいていて、そこから必要な情報だけを提供します。
あらかじめどの情報が必要なのか分かっているから安心です!
スキャンして情報が入力されたら、次へ進めます。
予約内容の確認は、入力した順にわかりやすく並べています。
費用の内訳も大事ですね。
(2030年の消費税は15%と予想します!)
まとめ
私が2030年に月旅行体験を予約するサイトが出来上がりました。
ないものを作るのは本当に難しくて、頭もたくさん使いました。
(写真素材を探すのに一苦労でした…)
設定や背景を考えるのに時間がかかってしまい、深く考えずに作り始めて何度もやり直すことになったので、デザインの前段階の重要さを改めて感じました。
今までは縦も横もきれいに整ってるデザインばかり作っていて、最近は見た目の引き出しのなさに悩んでいました。
今回ビジュアルに凝ってデザインできたのは、私にとってかなりチャレンジングで、とても良い経験になりました。
10年後には立派なデザイナーになってるように、これからも頑張るぞー!えいえいおー!
この記事が気に入ったらサポートをしてみませんか?
