記事一覧
今こそ楽しい!プロダクトデザイナー
2020年の10月
日本大学 芸術学部デザイン学科にて。
様々なジャンルの最前線で活躍するプロフェッショナルをゲスト講師として招き
週替わりでいろんな人のお話が聞けちゃうという「デザイン特別講座」の1コマを担当しました。
主に一年生で、デザインって言ってもどの分野に進むのか決まっていない人たちのための講義ということで、
今の時代のプロダクトデザイナーって、めちゃくちゃ楽しいんだよ!という
行動を変えるプロダクトをつくるには ~ 『行動を変えるデザイン』を読む
※この記事は「『行動を変えるデザイン』を読む」マガジンの一部です。
こんにちは。『行動を変えるデザイン』翻訳チームの相島です。今回は行動変容デザインのプロセスについて紹介します。
行動変容デザインのプロセス『行動を変えるデザイン』で紹介されている行動変容のデザインプロセスは、理解・探索・デザイン・改善の4つのフェーズで進んでいきます。
理解するまず、行動をとるための、基本的な心理の理解につと
デザイナーの採用担当した私が良いと思ったポートフォリオ
はじめまして、Webデザイナー、ディレクターの こばやす(@kobayas_s)と言います。
普段はtwitterが主な活動場所ですが、そこで以前こんなツイートをしました。
これが思いの他反響があり、深く掘り下げてみようと思いました。
新卒でデザイナーになろうと思っている方や転職活動をしている方に役立てて貰えたら嬉しいです。
私はWebデザイナーなので、ネットの業界に関するポートフォリオの作り方
はじめてのUIデザインを読んで実践したら多くの変化があった
「さあ、デザインするぞ!」
そう思ってmacに向かい、デザイナーなりたてホヤホヤの1年前の私はいきなり画面のビジュアルからつくり始めました。情報設計せず、最初からワイヤー書いて、色をつけていく…。今思い返すと失神しそうです😇
デザイナーになりたての方、もしくはデザイナーになろうとしている方のなかには「デザイナーはイケてるデザインを作るのが仕事」と思っている方も一定数いるのではないでしょうか。(
インプットとアウトプットは提供価値で分ける
今回のお話インプットとアウトプットが大事でとりわけアウトプットが大事だとよく見聞きすることがあります。
あれは正しいのでしょうか。定義のないまま互いの内なるイメージのみで議論してしまうとバトルは空中戦へ水平線上に飛んでいってしまいます。
今回は、インプットとアウトプットについて考えていきましょう。
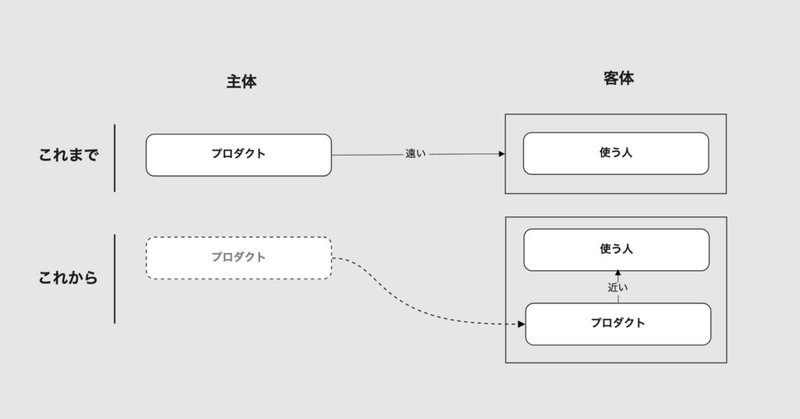
提供価値で差分をつける多くのアウトプットの提供価値は、2種に分類することができます。
nic
「良いデザイン」は人間の購買意欲を高める事が実証されていた話
ビジネスにおけるデザインの有効性を証明するのは難しいですが、いわゆる「審美性(人間が美しいと感じる事)」が消費者マインドにどのような影響を及ぼすのかを研究した興味深い論文がありましたので、そのダイジェストをご紹介します。
参考論文:審美性知覚と消費者行動の接点
商品パッケージ比率が黄金比に近づくほど、購買意欲は高まるデザインにおける黄金比(1:1.62)の縦横比を持つ商品パッケージは、購買意欲
インハウスデザイナーがはじめてロゴデザインをした過程をまとめてみた
みなさんこんにちは。きなこです😊
普段はカクテルメイクという会社でRICHKAというプロダクトのUI/UX改善を行ったり、会社のデザインまわりの仕事をちょこちょことやっています。
デザイナー歴としては1年半くらい経ちました。🐥
さて、今回は、弊社が主催で先日開催されたイベント「RICH CONTENTS SHIFT(参加してくださった皆様、ご登壇者の皆様、本当にありがとうございました!) 」
デザインガイドラインの初回構築時のポイントと運用方法
※過去ブログからの移転です
エンジニアとデザイナーが互いにプロダクト開発をしやすくするためにデザインガイドライン(あるいは拡張してデザインシステム)を作ることがあります。いま私がデザインしているプロダクトであるHERP ATSでは1年前にデザインガイドラインを設けて運用しています。
デザインガイドラインを実際に構築して1年ちょっと運用してみて「最初に構築するときここまで考えておけばよかったな」
とある全盲の新入社員の働き方 ~自己表現編~
こんにちは。アクセシビリティ・エンジニアのSUGIです。
私は全盲のエンジニアとして、2020年4月からサイボウズのデザイン&リサーチでお仕事をしています。
この記事は、とある全盲の新入社員の働き方を4回にわたって連載していく企画の2番目の記事です。今回は自己表現編です。前回はツール編でした。次回以降協働編・テレワーク編を紹介します。
さて、就活および入社前、こんな不安を感じていました。
お
「このデザインでいこう!」 事業を推進する意思決定のやり方
※こちらはDesignship 2020で発表させて頂いた資料です。メモなどは取らず後からゆったりと見返して頂けるよう事前公開をしています。
-------👇ここから発表内容👇-------
こんにちは。クックパッド株式会社の宇野です。
今日は『「このデザインでいこう!」事業を推進する意思決定のやり方』というテーマでお話をさせて頂きます。
なかなか渋めのテーマですね。とはいえ、日頃意思