
【デザインニュース】vol.12 新感覚!FigjamのようなUIサイト【Featured Projects 2023】
==========================================
長津:カドベヤCOO/弊社WEBディレクターの長(おさ)的存在
須田:UIデザイナー/ゲーム・ドラムに日々没頭
竹田:WEBディレクター/サウナのためなら全国に出没
森山:WEBディレクター/無類のガジェット好き
古川:WEBディレクター/クリエイティブ部マネージャー
越智:ディレクター兼デザイナー/SEO周りを担当==========================================
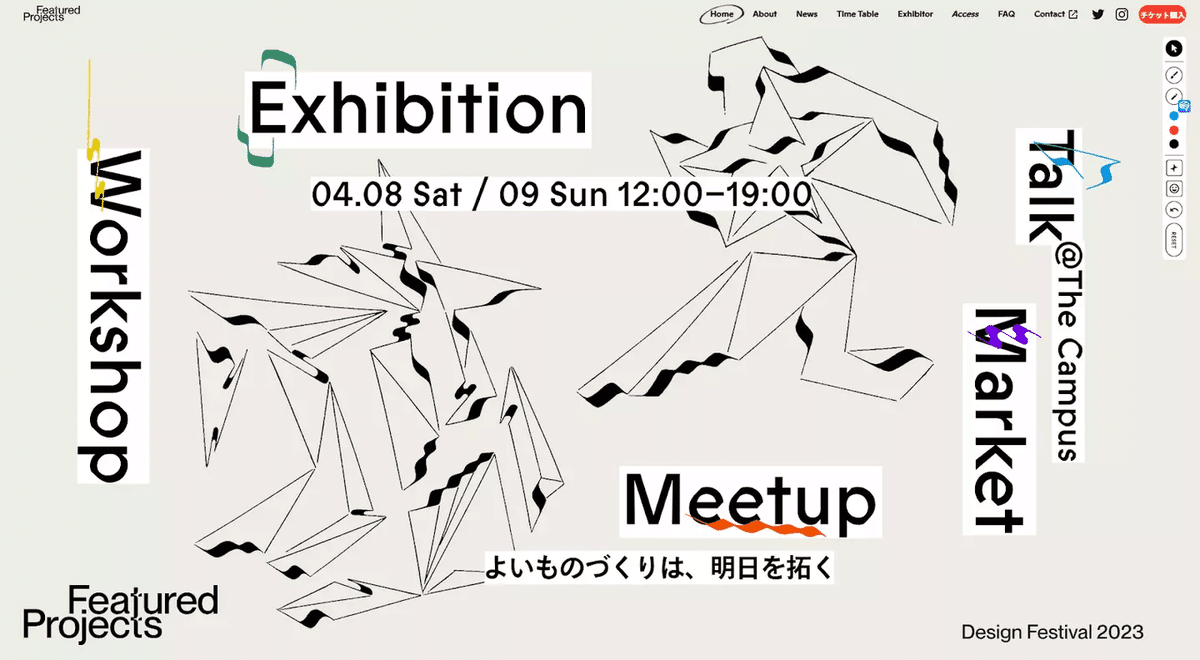
🔳 今週のピックアップ「Featured Projects 2023 | よいものづくりは、明日を拓く」
UIデザイナー須田によるデザインコーナーvol.12。
今週の須田的ベストデザインは「Featured Projects 2023 | よいものづくりは、明日を拓く」。

須田(UID):
今回紹介するのは、フューチャードプロジェクトというサイトです。
4/8~9に様々な業界のデザイナーがトークイベント・ワークショップを開催するイベントがあって、その告知ページになります。
長津(COO):
デザインフェスティバルとは関係なく、別の独立したプロジェクトだよね。
須田(UID):
このサイトの制作者を調べたところ、どうも1人でつくったというよりは、色々なクリエイターが力を合わせて作ったサイトみたいです。
高度なディレクションとデザインが施された完成度の高い作品なのかなと思ったので、今回ピックアップしました。
長津(COO):
このイベント自体、結構著名な人たちの第一線で活躍してるデザイナーさんが集まってるね。ライゾマティクスの監査役も務めている弁護士の水野祐さんとか。
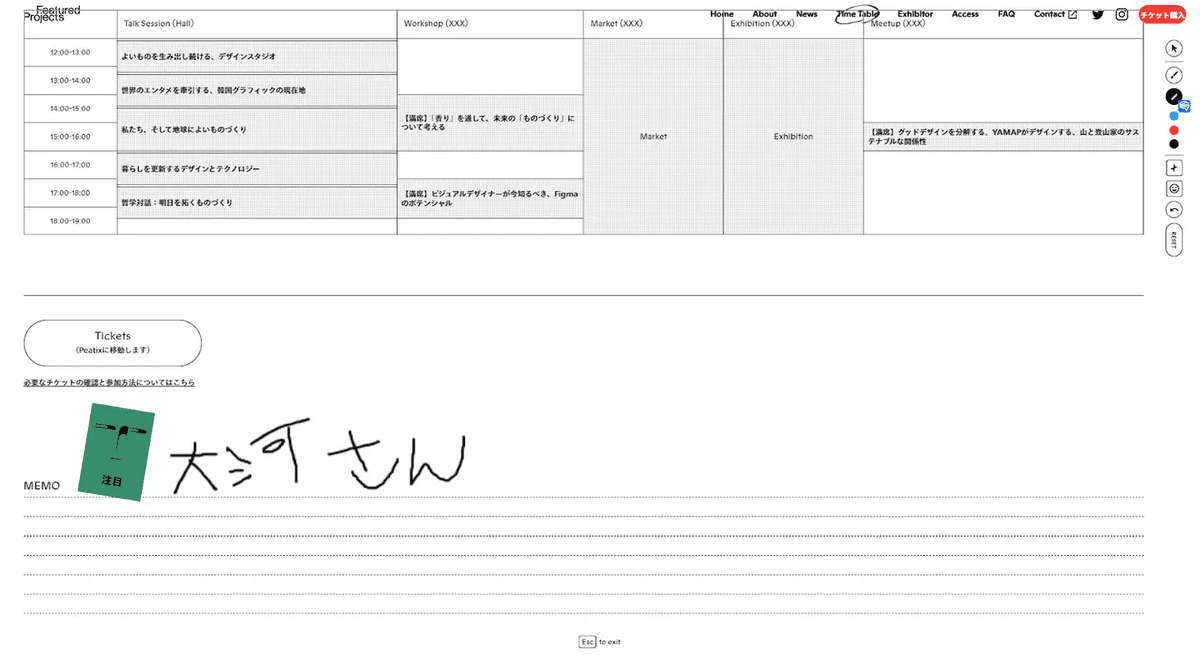
あと、ここに載っている『大河紀さん』の作品がすきなんだよね。
(※実は佐藤も昔からすきで毎日Twitterを追いかけているのですが、作品はもとよりペットのbeer君もとてもいいのでぜひ)
須田(UID):
メインビジュアルはイラストレーターが描いて、サイト全体のデザインはWeb デザイナーが作って、実装は別のエンジニアがそれぞれ担当しているようです。
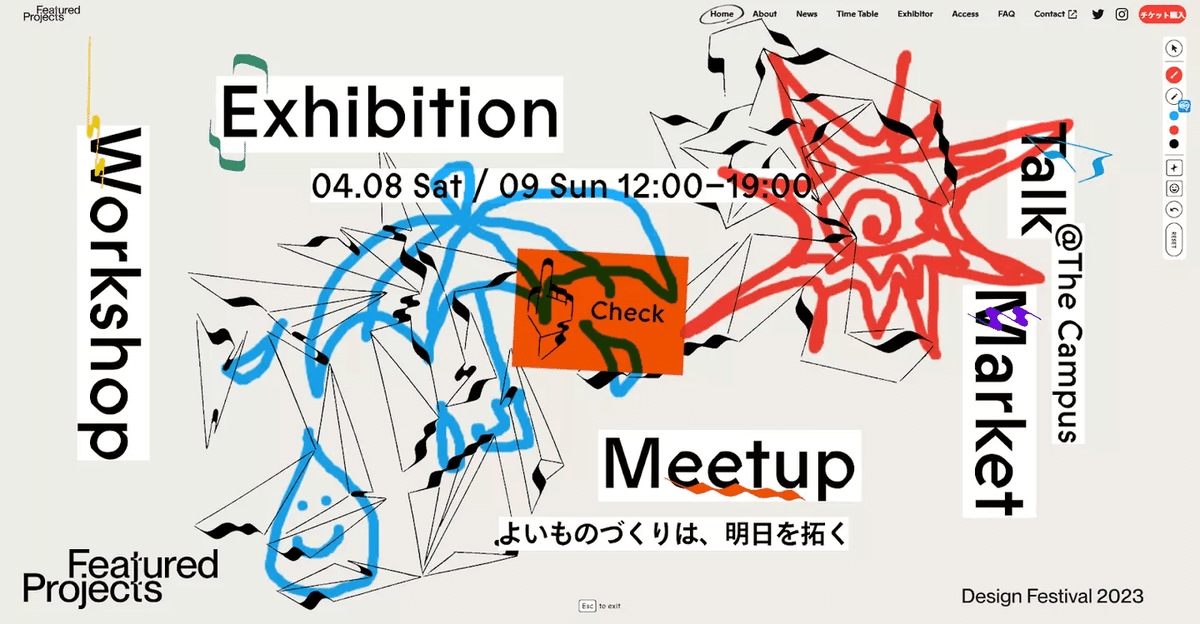
面白いギミックとしては、右側にツールバーがあるんですけど、直接画面にペイントできたり、自分でステッカーが貼れたりとアソビゴコロがかなりあります。

古川(Dir):
この機能はどういう意味があるんだろう?(笑)
長津(COO):
ギミックとしてはかなり面白くて使い道がいいけどね(笑)
須田(UID):
色々Twitterで調べてみたところ、どうやらクライアントのオーダーだったようで当初は制作側も「なんのために?」とはてなマークだったみたいです(笑)。

長津(COO):
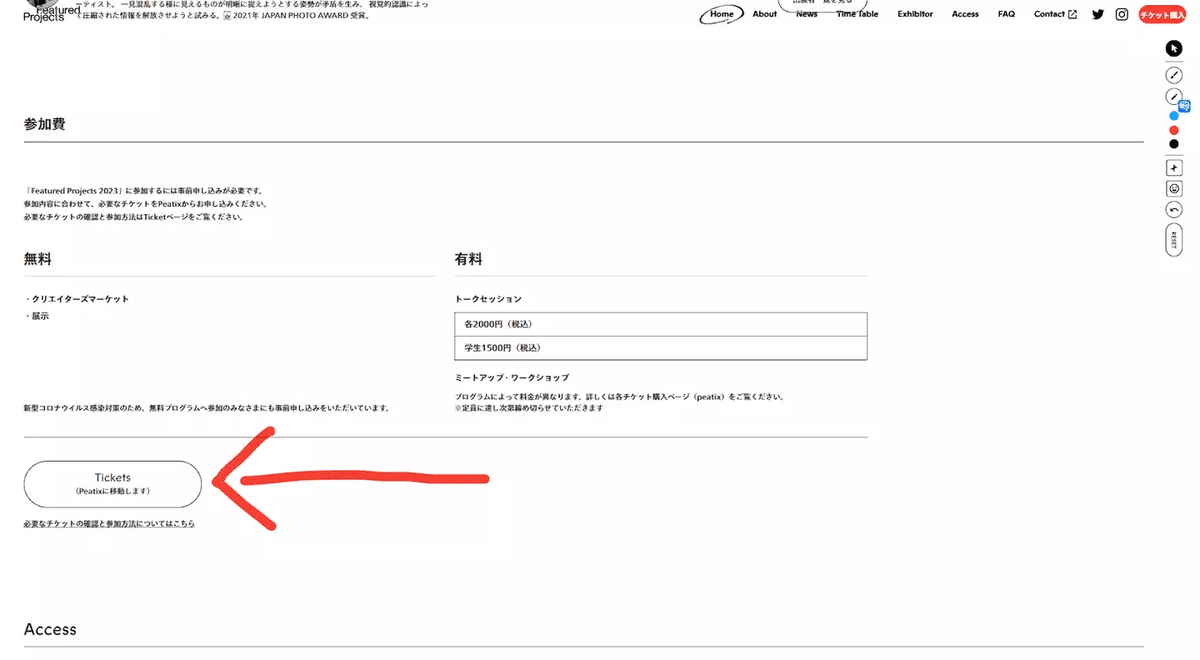
矢印ボタンのところに手書きの矢印のアニメーションがでてくるのはいいね(笑)
須田(UID):
スクロールするとアニメーションがでてきて、”押してね”感が伝わりますね(笑)
あと、「矢印verのアニメーション」と「ホバーボタン」の2パターンを作っているので細かいですね。
長津(COO):
話戻るけど、描ける機能を当初依頼された時のデザイナーのエピソードが気になるよね(笑)
Featured Projectsの本サイトのデザインをしました。描く、スケッチをすること。思い描いた些細なことをメモする、Figjamでラフに始めてみる。生活の中に溶け込むように、作ることの隣にあるように。プリントに書き込みを入れる、それぞれの無数のバージョンがあること。https://t.co/PLme0Ii2zP pic.twitter.com/SIUahPDTEg
— shianbrown (@tetsuroshimura) February 21, 2023
この描ける機能は、普段タブレット使っている人だと使いやすそう。
須田(UID):
実装担当のイシヤマさん曰はく、クライアントから「紙のカレンダーのように予定にメモができるようにしたい」と相談されて、当初ははてなマークだったようです(笑)
✂️ #FeaturedProjects2023 ができるまで…
— Featured Projects ✴︎ (@fp_designing) April 5, 2023
このサイトはいかに生まれ、実現へと至ったのか。デザイナー志村徹朗さん、エンジニア石山大輔さんにお話を伺いました。
【制作の舞台裏】手描きで「自分のものにできる」Webサイトはいかに作られた?──Featured Projects2023https://t.co/nUs41WsMma
そのオーダーをふまえて、ページ内に罫線が引かれたメモノートができあがったようです。

長津(COO):
ユーザーにとって「関わりしろがある」デザインだよね。
面白い機能だから、今後何かしらのかたちで活用していきたいね。
古川(Dir):
どうやって実装しているんだろう?
須田(UID):
Next.jsのようです。
figmaが新しくリリースした『figjam』というホワイトボードツールにかなりインスパイアされている気がします。デザインフォントとかステッカーの感じとか。
長津(COO):
デザイナーの作業工程のところを象徴的にウェブサイトに取り込んだってことだね。
須田(UID):
そうですね、だからデザイナーとしてはとっつきやすいUIのサイトでしたね。
Photoshop みたいなことがウェブブラウザでできるなんて…!
古川(Dir):
描いた文字とかステッカーが残ったままになっているのすごいですね。
ローカルストレージへの残し方…おもしろそうですね。
長津(COO):
もしかしたらブロックチェーンのように、自分が所有・介入して情報を書き込める「関わりしろ」があるデザインが今後求められるのかな?
分からないけど、デザインのかたちも変わってきていておもしろいね。
じゃあ今日はここまで。アディオス!
〆
