
Figmaがもっと楽しくなる!プロトタイプでアコーディオンUIを表現する方法〈応用編〉
こんにちは。 株式会社アジケでUIデザイナーをしているやまもとです。
先日「Figmaがもっと楽しくなる!プロトタイプでアコーディオンUIを表現する方法」を投稿したのですが、今回はさらにリアルな動きに近づけるため応用編を書いていきたいと思います!
前回の記事を読んだ方も、今回が初めてという方も是非最後までお付き合いください!
前回の振り返り

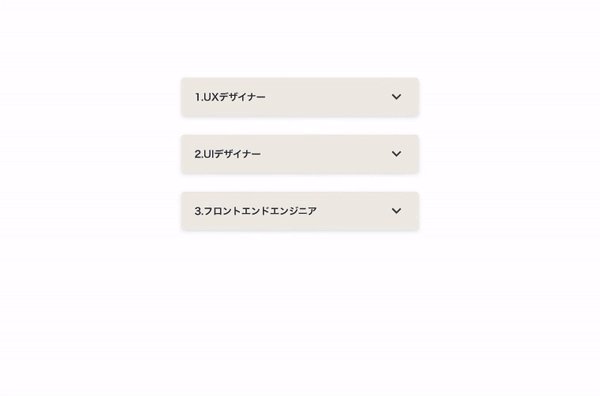
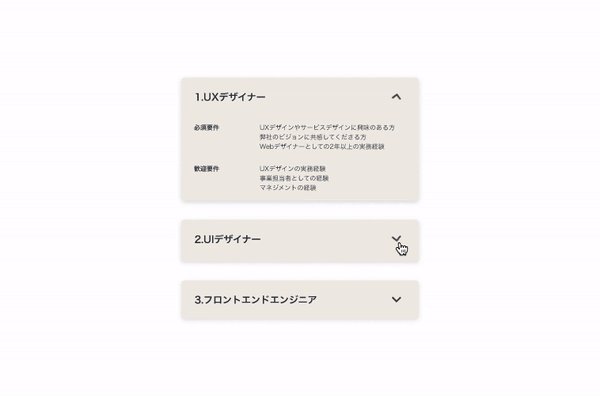
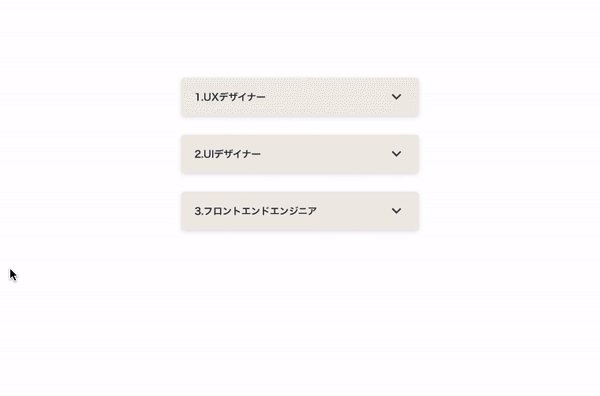
前回のゴールは1つずつ開閉する動きをプロトタイプで制作しました。
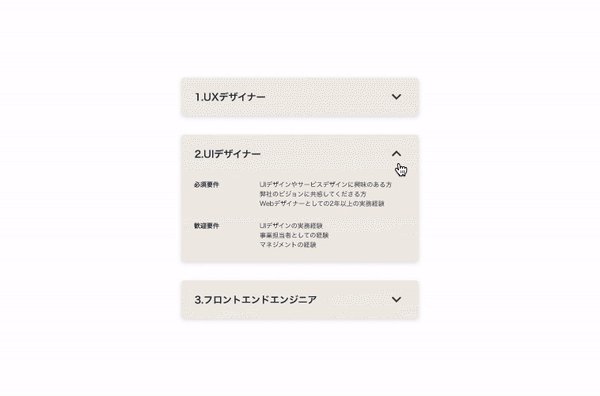
今回はこの応用編として全てのアコーディオンが同時に開閉できる動きを作っていきたいと思います。
続編ということで細かい調整の工程は割愛させていただきます。
今回のゴール

完成したプロトタイプがこちらになります。
少し複雑にプロトタイプをつなぐことになりますが、1つずつ工程を踏んでいきましょう!
Step1:必要なパーツを準備

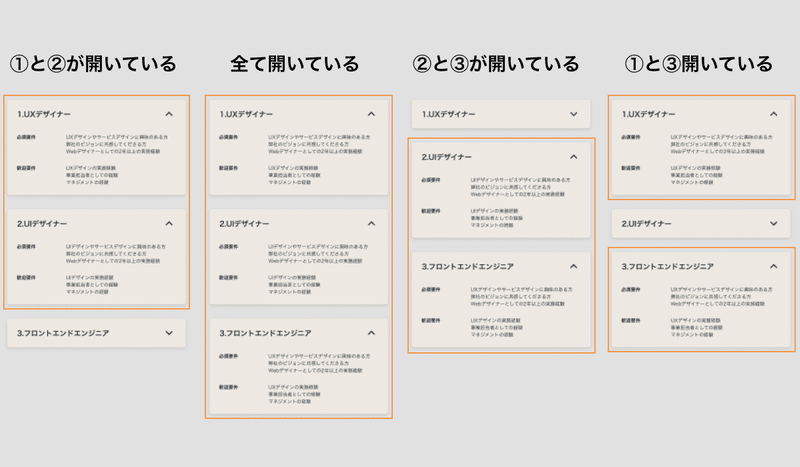
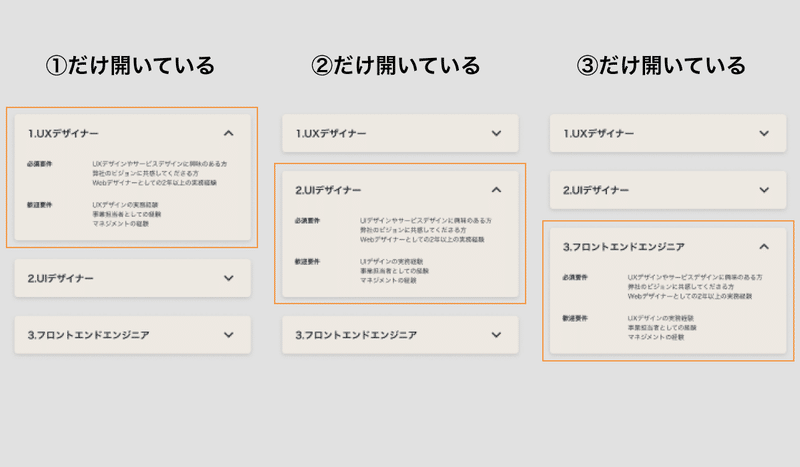
前回用意したパーツにプラスして上記の状態を用意します。
Step1-2

次に前回のパーツを複製します。
Step1-3

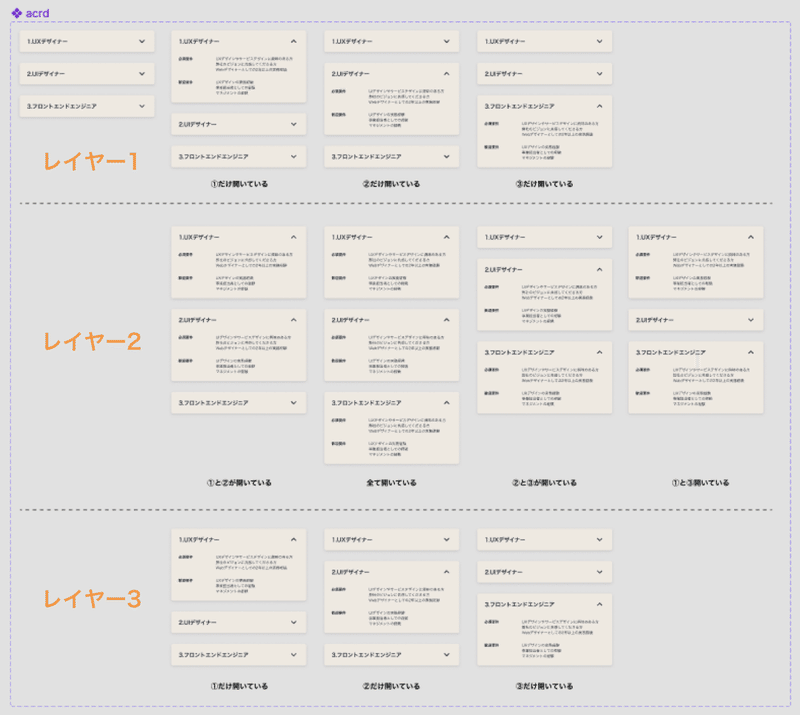
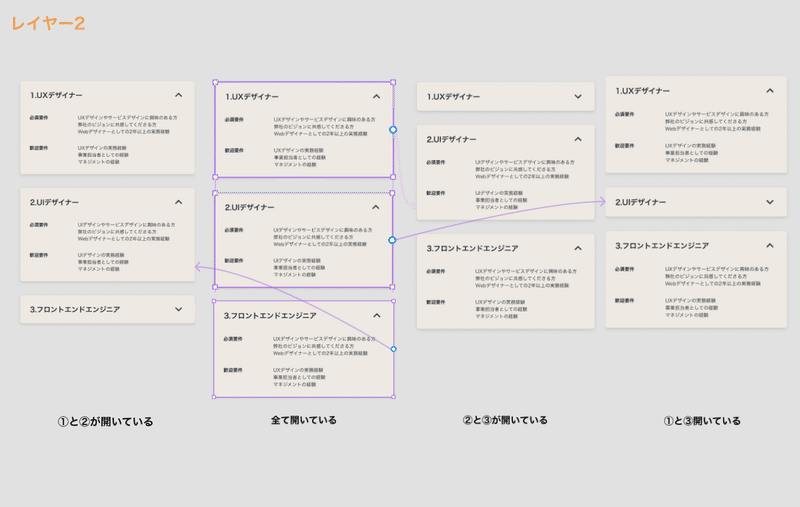
全てのパーツを用意するとVariantsが上記のようになります。
考え方としてパーツは3階層に分かれます。
Step2:レイヤー1とレイヤー2をつなぐ

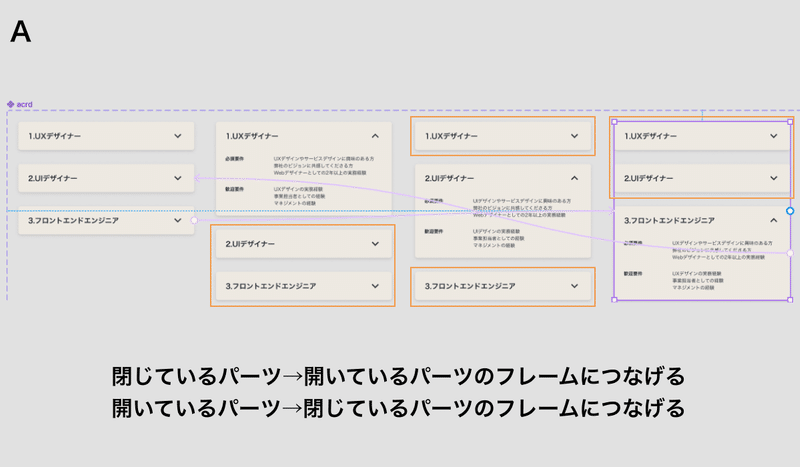
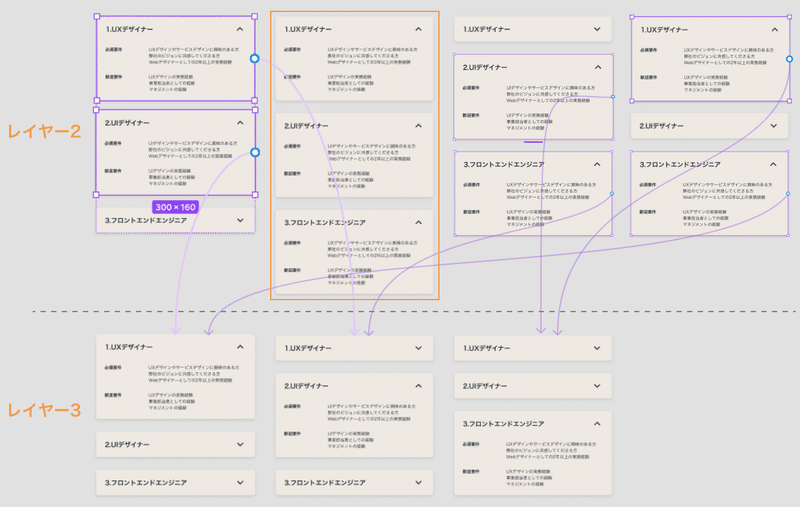
最初は前回同様、以下のルールで線を引っ張ります。
閉じているパーツ→開いているパーツのフレームにつなげる
開いているパーツ→閉じているパーツのフレームにつなげる
画像Aの時点で前回と違う箇所は、オレンジで囲っているパーツをまだどこにも、つなげていない点です。
Step2-2
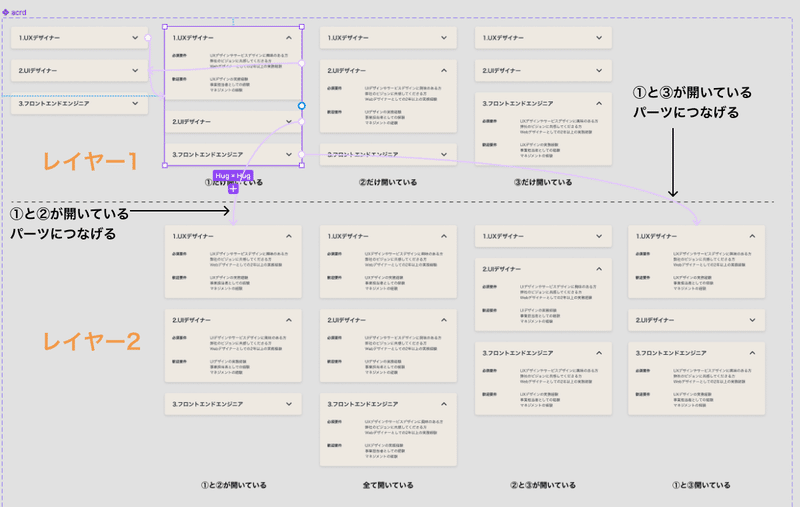
レイヤー1のパーツが全ての状態変化につながるように線を引っ張って行きます。



これでレイヤー1とレイヤー2のパーツがつながりました。
Step3:レイヤー2の中でつなぐ

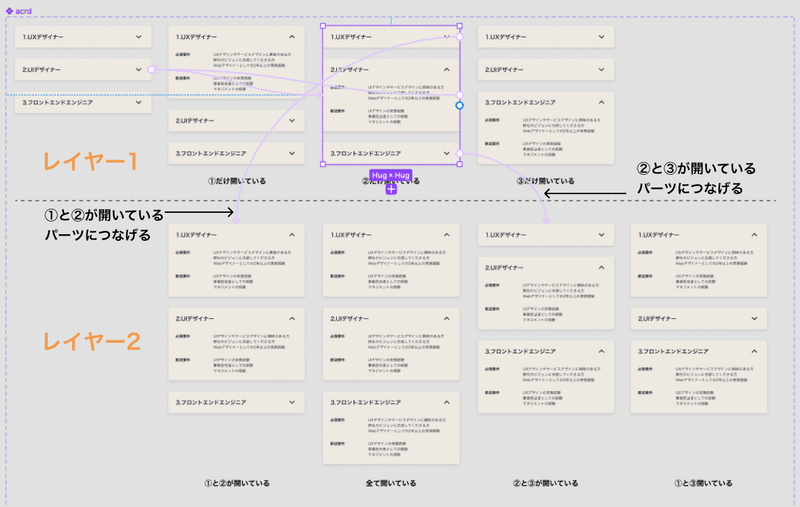
レイヤー2の全て開いている状態から線を引いて行きます。
開いているパーツ→閉じているパーツのフレームにつなげます。

ステップ3まで作業を終えると、全てを開閉することができましたが、閉じる動きがまだついていません。
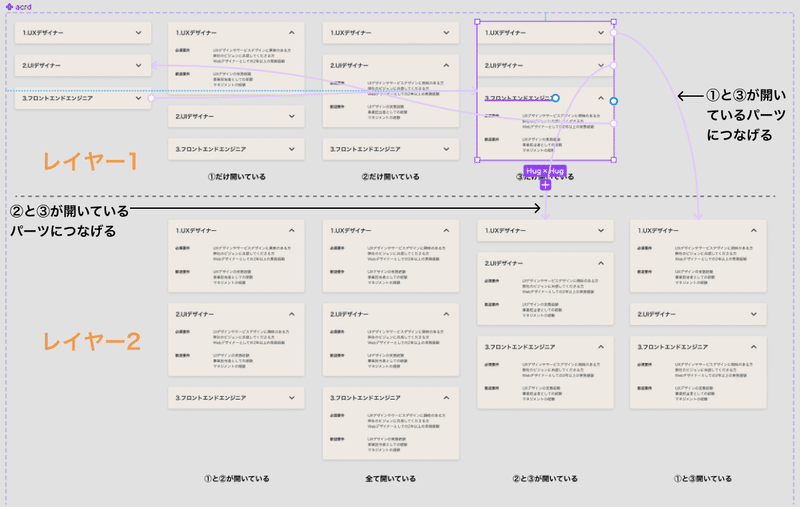
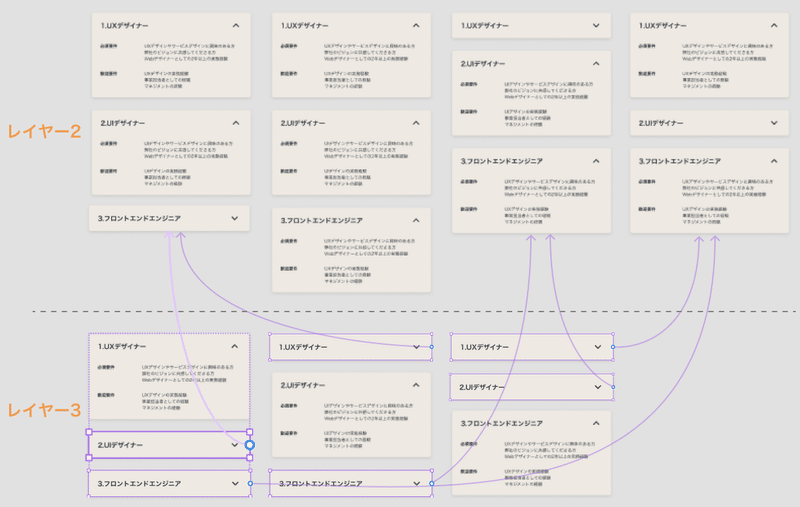
Step4:レイヤー2とレイヤー3をつなぐ

ここも、レイヤー2の開いているパーツをレイヤー3の閉じているパーツのフレームにつなげます。
この時、レイヤー2のすべて開いているパーツ(オレンジで囲っている箇所)はレイヤー3につなげません。
Step4-2

ステップ4のようにつなげることができたら、次はレイヤー3の閉じているパーツをレイヤー2の開いているパーツのフレームにつなげます。
ここまでできたら完成は目の前です!
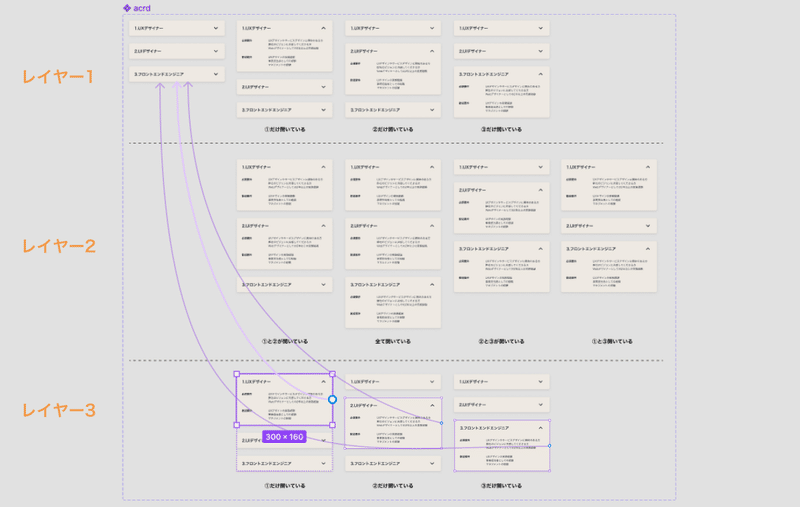
Step5:レイヤー3をレイヤー1につなぐ

最後にレイヤー3の各々開いているパーツからレイヤー1のすべて閉じているフレームに線を引っ張ります。
以上のステップ1〜ステップ5までを終えると、すべての動きがつながり目標のプロトタイプが完成しました!

さいごに
今回応用編を作ってみて、正直業務の中で生かせる機会ないかなぁと思いました(笑)
ちょっと複雑すぎますね…😂
ただプロトタイプで表現できる幅を知れる点ではとても勉強になりました!
今回も最後まで読んでいただきありがとうございました。
📐UIデザイナー/UXデザイナーの募集を開始しました✒️
最後にお知らせです。クライアントのパートナーとして事業創出・成長を支援したい、UIデザイナー/UXデザイナーを募集します!下記条件に当てはまり少しでも興味が湧きましたら、ぜひお話しましょう!🙆♀️
【必須要件】
・Webデザイナーとしての2年以上の実務経験
・弊社のビジョンに共感してくださる方
・UXデザインやサービスデザインに興味のある方
選考の前段階として、お互いについてざっくばらんに知る面談のセッティングも可能です。「まだ応募までは決めきれないけど、会社のことを知りたい」という方もぜひご連絡ください🥳
採用サイト、またはWantedlyよりご連絡お待ちしています!
*ご覧いただく時期によっては募集を中止している場合もございますので、あらかじめご了承ください。
▼コーポレートサイト
▼Wantedly
▼UXデザイン会社ってどんなところ?大切にしている価値観や事業についてお伝えします
この記事が気に入ったらサポートをしてみませんか?

/assets/images/8496293/original/190da546-8d97-453d-81a2-b2b583bc3eaa?1642042773)