
01|ものづくりの前提
殴り書きのスタイルで勢いよく書いていくので、読みづらいかもしれませんが、ご了承ください。後で書き直す可能性もあります。
制作サイドにいると、いろいろとモヤモヤすることが多い。
みなさんはどうでしょうか?
自分は、“そもそも”に立ち戻る癖みたいなものがあるので、なおさら辛い。現在のグラフィックデザインの作業は、主にデジタルなので途中工程ではストレスをそこまで感じなくなりましたが、最終的にはプロダクトや印刷物=紙として具現化するものがまだまだ多いのが現状で、「これって必要なの?」が非常に多い。
つまり、無駄が多い ということ。
この無駄にいい意味での情緒が宿る訳だし、それを産み出すことがグラフィックデザイナーの職としての存在価値なのだけれども、一方で環境に負荷をかけているのも事実で、モヤモヤしてしまう。
まぁ、とやかく考えず なるべく効果的に然るべきマッチングで役に立つように設える ことに注力すれば良い、だけのことかもしれませんが…。
この無駄をどう情緒に昇華させるのか というのが私のものづくりの前提にあります。絶妙になくてはならないものをつくることが使命なのです。
もうひとつ、重要なのはそのクリエイティブの全体像を把握できているか。全体像とは何か、考えていたら果てしない…それこそnever ending story...なのですが、そこはお仕事でもあるので体系づけて効率的に把握していきます。デザインする対象物、取り扱う情報の周辺を、範囲や状況も含めて的確に把握するのが重要だと考えています。

さらに、把握する上で大切なのは“ものの見方”。
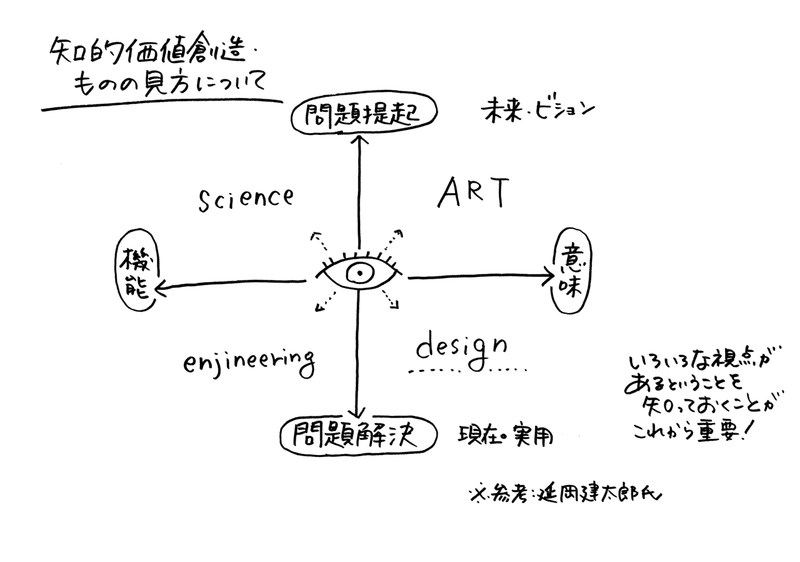
ものの見方の説明では、過去にはデザインとアート(ここで言うアートとは絵画や彫刻という定型的なアウトプットではなく現代アート的な視座のこと)の1軸対比を主に使っていましたが、現在はそれにサイエンスとエンジニアリングを加え、問題へのアプローチと物事への深度の2軸で表現しています。(上図)
例えば、「お店の情報をお知らせする」というモノゴトに関して、デザイン的なアプローチでは、「じゃあターゲットにアプローチするためにA5サイズの印刷物に必要な情報を選択して、どこどこで配布し、お店の雰囲気を伝えていきましょう。ウェブサイトやSNSでも世界観を出せるような設えにしていきましょう」という感じで問題を解決する方向性が強いのですが、アートの視点では、「そもそもお店の情報をお知らせするとは? お店の情報とは? 香りや空気感や、店長の話し方とか、印刷物やウェブで扱いきれない情報は?」 なんて感じで、存在そのものの意味を揺さぶっていくので、いろいろ問題が提起されてしまいます。逆に言うと、問題解決からはどんどん離れて行っちゃう訳なのですが、存在価値を見直したりすることにはとてもフィットするので、事業計画やコンセプトの立案には欠かせない視点です。
サイエンスの視点は、意味合いを追求するアート(Why)よりもどのような結果が起きているか(How)を冷静に観察していきます。「お店」「伝えること」「情報」などの存在を因果関係も含めて体系的に炙り出す視点です。エンジニアリングは、技術的に解決していく視点。例えば「お知らせする方法」としてどのようなアプリケーションを使ってどの様なフローで進めていくか、恒常的なことであればそれをどうシステムを組んでいくかというような視点です。
この4つの視点の境目はグラデーションとなっていてるので、明確に切り替えるとうことはないのですが、取り組む案件がどの辺にあればしっくりくるのか頭の中で整理します。時間や予算などの制約もあるのでこれらも加味した上でマッピングしていく感じです。グラフィックデザインの領域だとアート・デザイン・エンジニアリングの視点が主に必要になってきます。浅い考えでいると本質を読み違えるので、注意が必要です。
“ものの見方”の精度をあげるには…
日々様々な視点をインプット・アウトプットして頭の鍛錬をする限ります。いくつになっても日々勉強ですね。学校を卒業したら、勉強の日々から解放される! なんてことは幻想でした(笑)。私が日々どのような鍛錬をしているかはまたの機会に。
数珠つなぎな禅問答的キリのない文章にみなさんが気づいたところで、今回は終わりにしておきますね。(長すぎた!)
次回は物事の捉え方について書いてみたいと思います。
この記事が気に入ったらサポートをしてみませんか?
