
【はじめてのSpriteStudio】イラストを動かしてみる【1日目】
練馬の小さなゲーム会社イクシールでは、得意としている業務の一つに、SpriteStudioを使ったアニメーション制作というものがあります。
2Dアニメーション制作ツールとして有名な『OPTPiX SpriteStudio』。
キャラクターアニメーションから、エフェクト制作、演出制作まで、幅広く2Dアニメーションに対応できるツールなのですが、ふと気付いたら、私は一度もSpriteStudioを触ったことが無かったことに気付きました…。
若手からベテランまで、弊社のデザイナーたちは、SpriteStudioをあっと言う間にどんどん使いこなしているのですが、まだまだ若いもんには負けるわけにはいかない…!ということで、私もSpriteStudioを覚えてみることにしました。
しかし、ツールを一から学んで、何日ぐらいで、まともなアニメーションを作れるようになるのか、全く見当もつきません…。
ですが、少しずつnoteで進捗報告しながら、SpriteStudioを学んでみようと思います。
ということで、何回分の連載になるか不明ですが、現役を退いたロートルデザイナーと『SpriteStudio』との孤独な戦いの記録を綴っていきたいと思います。
STEP1:まずは動かすイラストを用意する
SpriteStudioを使って、まずはキャラクターイラストのアニメーションを作ることを目標にしたいと思います。
その為には、少しでも楽しんでアニメーションを作れるように、動かして楽しそうなイラストを用意したいところですが、新しくイラストを描いたりしていると、それだけで何時間も使ってしまうことになります…。
なので、過去に描いたラクガキを探してみました…。

探してみたら、こんな粗いラフ画が見つかりましたので、とりあえず、これを使ってみようと思います。
SpriteStudioのサンプルで良く目にするイラストって、もっと綺麗で完成度の高いイラストが多いのですが、こんな粗いラフ画でも大丈夫なのでしょうか…。(そんなことすら、わかりません…)
まあ、考えるより、まずは作ってみようと思います。
STEP2:OPTPiX ヘルプセンターでチュートリアルを探す
ありがたいことに、「はじめての方」向けの説明がありました。
https://www.webtech.co.jp/help/ja/spritestudio/starter/
今回は、この一番上の項目『アニメーションを作成する』までを、読み進めてみようと思います。
サイトの上から順に、
『各ウィンドウの解説』
『プロジェクトの新規作成』
までを読み進め、説明の通りに、新規プロジェクト(sspj(プロジェクトファイル))を作成したところで、まず躓いてしまいました。
次の『素材を作成する』という項目用に、イラストをパーツ分けしたテクスチャの用意が必要なのです。
先ほどの粗いラフ画を、Photoshopで開きなおし、パーツ分けの作業を行うことになりました。(早く、SpriteStudio上の作業に戻りたい…)
パーツ分けとは、動かしたい部位ごとにレイヤーを分けるという作業です。髪だけのレイヤーや、顔だけのレイヤー、脚だけのレイヤー等、細かく分ければ分けるほど、アニメーションのクオリティも上げることができます。
とはいえ、最初なので、いきなり細かくパーツを分けすぎても、それだけで力尽きそうなので、今回はかなり大雑把にパーツ分けすることにしました。
(それでも、粗いラフ画のパーツ分けって、大変ですね…)
少しでも楽をしたかったので、今回、パーツ分けは、psd上だけで行い、PSDtoSS6というツールを使ってssce(セルマップファイル)とテクスチャ画像を自動で生成してみました。

これが、テクスチャ画像になります。
何とかここまでたどり着けました…。
再び、SpriteStudioを開きます。
次は、プロジェクトデータに、ssce(セルマップファイル)とテクスチャ画像を読み込む作業です。
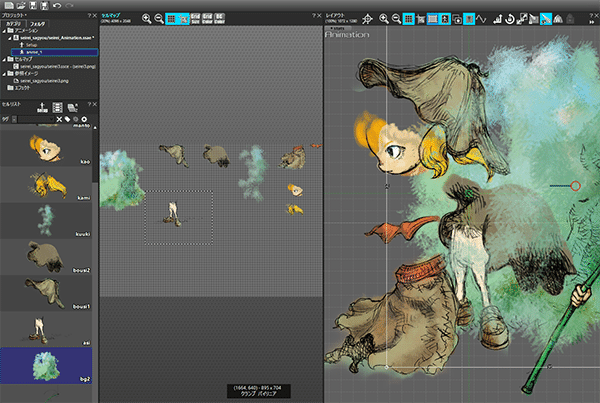
セルマップのコンテキストメニュー「新規作成」を選択し、先ほど作ったファイルを指定すると、無事にSpriteStudio上に画像が読み込まれます。

先ほどのテクスチャ画像からパーツを一つ一つ矩形選択し、「セルリスト」に登録していきます。
全てのパーツをセルリストに登録し終えた後は、「セル(パーツ)」をレイアウトウィンドウにドラッグ&ドロップで配置していきます。
ドラッグ&ドロップで配置したパーツを、レイアウトウィンドウ上で改めて配置し直し、イラストとして組み直すという流れです。
このあたりで少し体力が尽そうになってきましたが、全身を組み上げることができたあたりで、ちょっとキャラクターを動かしてみたいという欲求が…!
STEP3:手探りでパーツを動かしてみる
キャラクターが形になってアニメーションの付け方が少しでもわかってくると、色々と動かしたくなってしまいます。
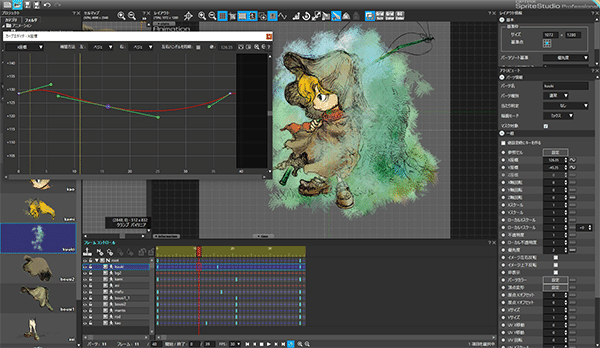
手探りでパーツ位置を変えたり、回転させてみたり、説明を読まずに、とりあえず色々とパーツを動かしてみました。

パーツの動きが滑らかになるように、ベジェ曲線を弄って緩急をつけてみたり、消してみたり、タイミングをずらしてみたり、手探りで弄っているうちに、何となくアニメーションもできあがってきます。
形になってくると楽しいものですね。止まらなくなってきます。

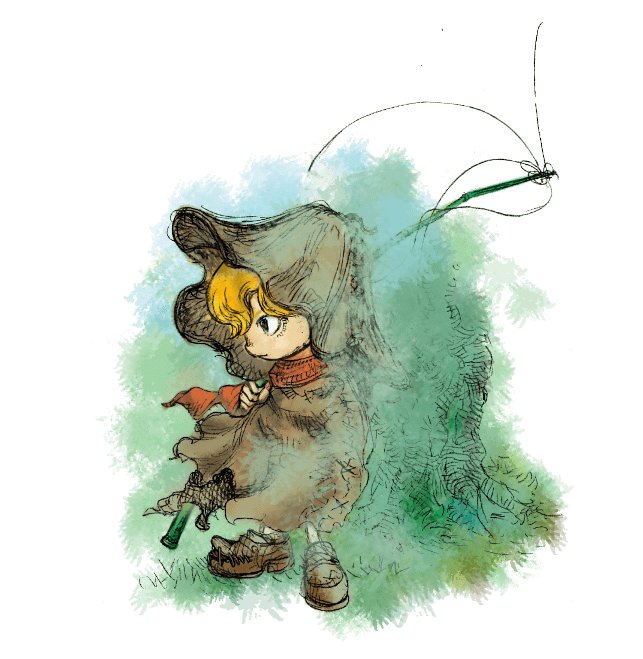
そして、一先ず、動きました…!(ファイル容量が重いので、読み込みに時間がかかるかもしれません…。すみません。)
パーツ分けが少なすぎて、動きとしては固いのですが、一先ず今日はここまでということで…。
スケールアニメやメッシュ、ボーン等を使えばもっと滑らかで立体的なアニメーションが作れそうですが、まだまだ道のりは長そうです。
とりあえず、ラフ画でもアニメーションが作れて安心しました…。
まだSpriteStudioの機能を全く使いこなせていないのですが、少しずつクオリティを上げてみたいと思います。
一般的に、何日くらいで、SpriteStudioをある程度理解して使えるようになるのでしょうか…。

★イクシールのホームページ★
http://www.ixill.net/
★BOOTHのイクシール通販サイト★
https://ixill.booth.pm/
