
【はじめてのSpriteStudio】イラストを動かしてみる【2日目】※復習
前回の【1日目】は、2Dアニメーション制作ツールとして有名な『OPTPiX SpriteStudio』を使って、キャラクターアニメーションにチャレンジしてみました。
今回は、その『復習』です…!(※今回は、まだ新しい機能へのチャレンジは行っていません。まずは復習して、しっかり覚えてみます。前回の続きは、次回の【3日目】のチャレンジとして行う予定です。)
『復習』なので、また過去に描いたイラストを動かしてみようと思います。
STEP1(復習編):まずは動かすイラストを用意する
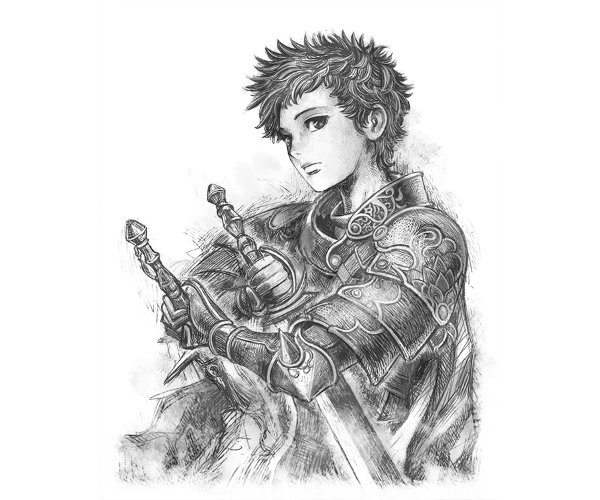
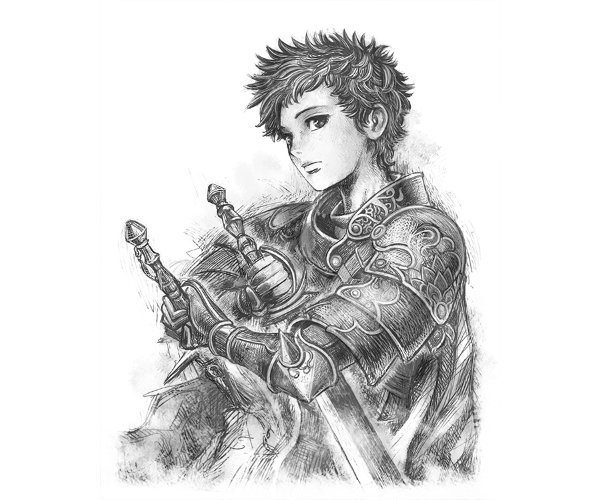
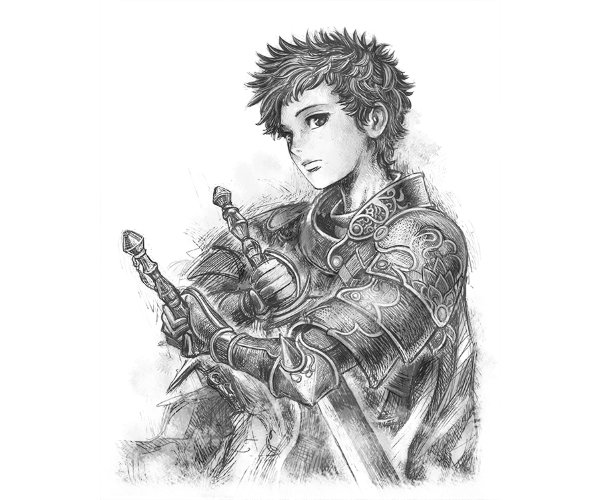
もう10年に1度くらいのペースでしか絵を描いていないのですが、今回もまた過去に描いたラクガキを発掘してみました…!

前回の【1日目】で使ったラクガキも、かなり粗いラフ画でしたが、今回はさらにひどいことに、色すらも塗っていないラフ画です…。
でも、色を塗ったりすると、非常に時間がかかってしまう為、色は塗らずに、このまま続行したいと思います。
とはいえ、SpriteStudioで扱うには、少し絵として粗すぎる気がしたので、ちょっとだけラフの内容を整理してみます。
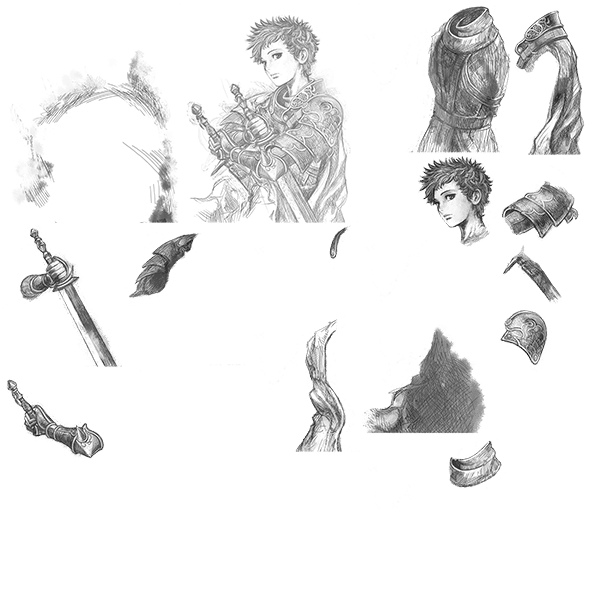
パーツ分けも必要なので、ついでに、頭部や腕等、部位を別々に分解していきます。

はい、こんな感じです。
って、、、、影を入れすぎて、どんなポーズなのか、よくわからないラフになってしまいました…。
でも、気にせず続けたいと思います。
STEP2(復習編):パーツをSpriteStudioに登録する
前回と同じように、パーツを分けたpsdを用意し、PSDtoSS6というツールを使ってssce(セルマップファイル)とテクスチャ画像を自動で生成してみます。
psdのファイル名に間違って日本語を使ってしまい、何度かエラーが出てしまいましたが、何とか無事にテクスチャ画像を出力できました。

ファイル名ミスで、いきなり躓いてしまったわけですが、挫けずに続行したいと思います。
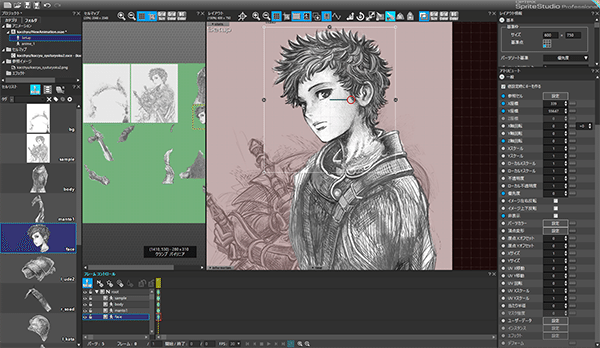
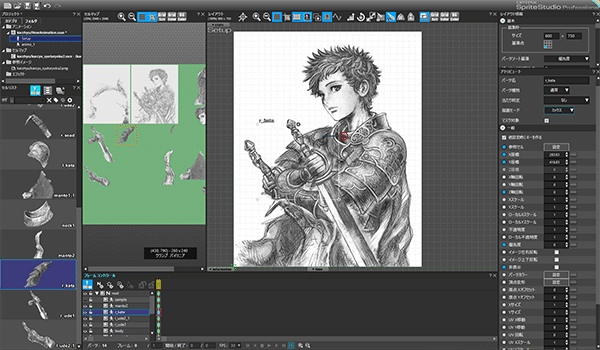
SpriteStudioを起動し、おぼろげな記憶を頼りに、まずは、ssce(セルマップファイル)とテクスチャ画像を読み込みます。

各パーツを「セルリスト」に登録し、レイアウトウィンドウ上で配置していくのですが、意外と操作を覚えていて、我ながらビックリです。
最近、すっかりと物覚えが悪くなってしまったのですが、一度でも触って感覚を掴んでいれば大丈夫なようです。さすが、SpriteStudio。わかりやすいですね。

今回は、2度目の操作なので、比較的スムーズにパーツを組み終えることができました。
パーツを正確に組み上げる為に、下絵を敷いてみたのですが、他にもっと楽に組み上げる方法がありそうな気もします。誰か教えて欲しいです。
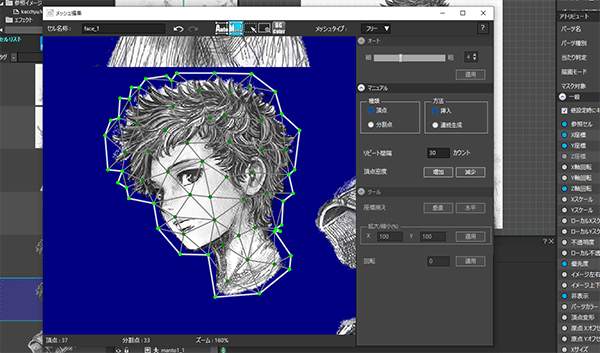
実は今回は、「復習」するだけと言いつつ、新たな機能として、メッシュとボーン機能を使ってみようと密かに考えていたので、少しだけ触ってみました。

モジャモジャした短髪を動かしてみようと思ったのですが、ちょっといきなり難易度の高い内容に挑んでしまったようです…。
脳が汗をかいて、混乱してきました。
こういう時は、焦らず大人の余裕で、素直に今回は断念したいと思います。
また次回、もっと簡単な内容で、メッシュとボーン機能を使ってみようと思います。
STEP3(復習編):手探りでパーツを動かしてみる
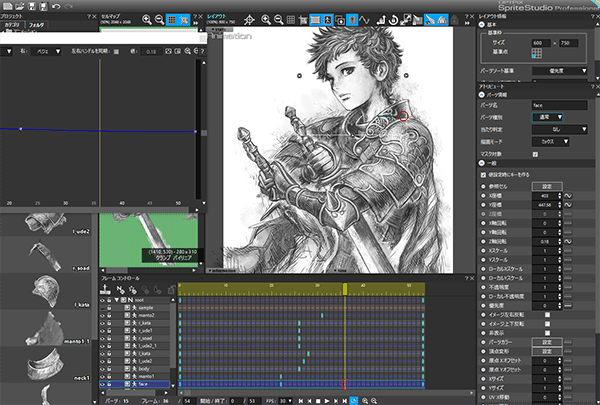
前回と同じように、各パーツに動きを入れていきます。

前回は、座標移動とローテーションアニメしか使わなかったので、今回はスケールアニメと、頂点変形を使ってみたりしながら、探り探りで動きを入れてみました。
探り探りですが、前回よりもツールへの理解は少し深まっているので、それほど時間をかけずにアニメーションが形になってきました。
(それほど大きな動きは入れていませんが…)
パーツの座標移動は、キーボードのカーソルキーで1pixel単位で動かしたりできないのでしょうか。まだまだわからないことだらけです。
そして色んな機能を弄りつつ、一先ず、レンダリング…

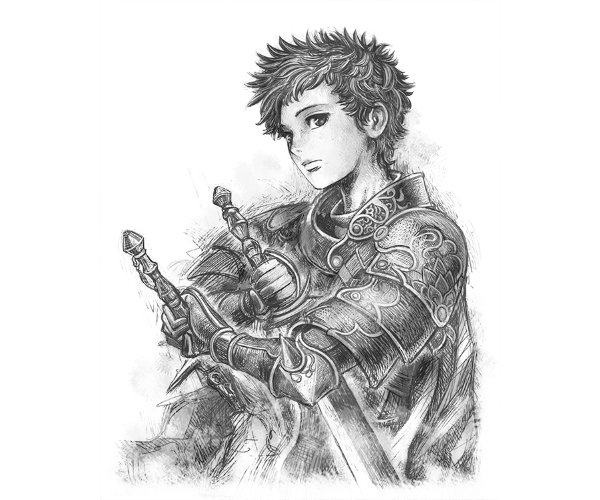
とりあえず、動きました…!
動きの緩急とか鎧の重みとか、全然表現できていないのですが、今回はあくまで『復習』ということで、ご容赦ください。
次の『はじめてのSpriteStudio』シリーズ【3日目】の記事をアップできるのが、かなり先の日になりそうだったので、とりあえずお茶を濁す感じではありますが、ラフ画を動かすだけの『復習』という内容でアップしてみました。
次の記事では、頑張ってみたいと思います…!

★イクシールのホームページ★
http://www.ixill.net/
★BOOTHのイクシール通販サイト★
https://ixill.booth.pm/
