
はじめてCanvaを使ったときのこと
noteをはじめる時に、見出しをどうしようかと悩みました。

オンラインデザインツールのCanvaという存在は、前から知っていたのですが、使ったことがありませんでした。
普段、AdobeのphotoshopやIllustratorを使って、YouTubeのサムネイルなどを作っているのですが、
今回は、はじめてでも、そして、おじさんでも簡単に見出し画像をつくれるCanvaを今さらながらに紹介したいと思います。

Canvaとは
Canvaは、誰でも使えるオンラインデザインツールです。
Canvaには、無料版と有料版があり、個人やチーム、教育機関や非営利団体など、さまざまな用途に対応したプランや機能があります。
無料でも使えるので、カテゴリー別に見つかる無料テンプレートをクリックして、自分の好みに合わせてカスタマイズできます。
試しに、同じタイトルの見出しで、2枚の見出し画像を作ってみました。
Canvaを使う前と後の、BEFOR、AFTERはこのような感じです。

Canvaを使うと、プロ品質のデザインを誰でも作成、共有、印刷できるというのが、最大の特徴です。
Canvaでnoteの見出し画像をつくる方法
思い立ったが吉日、Canvaさんの公式ページをのぞいてみます。
noteの見出し画像は、読者が最初に目にするものだからこそ、本文と同じくらい工夫をしたいですよね。
Canvaなら、読者の目を引くnoteの見出し画像をたったの数ステップで作成できます。
Canva公式さんのページがシンプルにわかりやすかったので、とても参考になります。

たしかに、これを使えば、時間をかけずにnoteの見出しが初心者のおじさんでもつくれるかも?
私なりに、感じたCanvaのメリットは3つです!
おじさんらしく、あいうえお作文風にまとめてみました。

Canvaの特徴とミッション
Canvaの特徴は次の通りです。
・簡単にプロ品質のデザインを作れる
・1億点以上の素材(写真、動画、オーディオ、グラフィック)
・60万点以上のテンプレート
・パソコン・スマホでデザインできる
・ドラッグ&ドロップの簡単操作
・オンラインでの共同作業
・簡単な出力(共有・SNS投稿・ダウンロード)
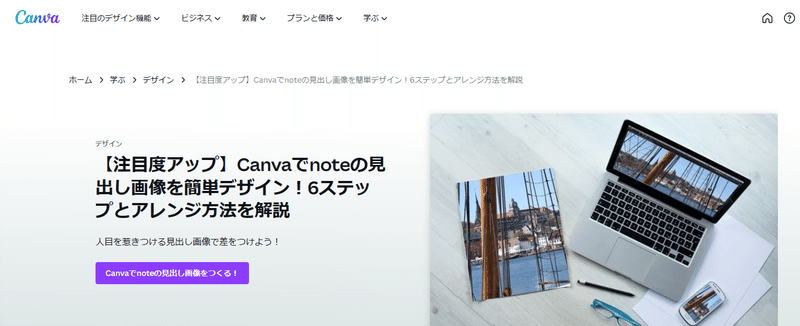
60万点以上のテンプレートと1億点の素材があり、誰でも簡単かつ、豊富なバリエーションのデザインが出来るということです。

そして、Canvaのミッションは、
「全ての人がどこからでもデザインで輝けるようにすること」
なんだそうです。
これは、noteの理念とも共通する部分がありそうです。
【ミッション】
だれもが創作をはじめ、続けられるようにする。
【ビジョン】
noteがあることで、人々は本当に伝えたいことに専念できるようになる。
【バリュー】
クリエイター視点で考えよう / Creator First
多様性を後押ししよう / Promote Diversity
クリエイティブでいこう / Be Creative
つねにリーダーシップを / Leadership
すばやく試そう / Try First
おおきな視点で考えよう / Think Big
※以下の公式記事から引用しさせていただきました。
noteは、2020年12月15日にCanvaとコラボを発表。
Canvaが、note上でデザインできるようになりました。
当時は、100種類のオリジナルデザインテンプレートの提供だったようです。
おじさんがCanvaを使ってみる

「おじさんでも出来るワ」その言葉に背中を押されて、はじめて見出し画像を作った時のことを書いておきます。
普段あまりCanvaは使わないなあ、という方も使いやすいのでこの機会に使ってみるのはどうでしょうか。
見出し画像のサイズ
まずは、noteの見出しのサイズが分からない?!
そのときに「どろいもん」さんのこの記事を発見しました。
「note が推奨する画像サイズを全て紹介」ということで、大変わかりやすく便利です。
記事の見出しの推奨サイズがこれでわかりました!
記事見出し画像:1280 × 670 px
テンプレートを選ぶ
Canvaの検索窓に「note」と入力すると、noteサイズのテンプレートの候補がいくつか出てきます。
今回は、こちらのテンプレートをベースに作成していきます。

teruko.nさんとうクリエイターさんのテンプレートだそうです。
ありがとうございます!使用させていただきます。

背景の色を変える
テンプレートの背景部分を選んで、色を変えてみます。
変えたい色(今回は紫)の部分をクリックすると選択されて、左のパネルから色を変更することが出来ます。
テンプレートは、長方形の画像を斜めに配置しているのかと、なるほど、と妙に感心してしまいました。

次に、変えたい色を考えようと思い、ColorMe(カラーミー)という外部サイトを使ってみます。
普段から配色に迷ったときは、たまに使っているサイトです。
簡単に言うと、指定した色をベースにもう一色作れるサイトです。
1.画面の左にベースとなるカラーコードを入力します。
2.下のバーを変更すると右の色が変わります。
3.red、greenなどを少し減らしたり足したりすると、相性のいい配色を作れます。
4.作成したカラーコード「#・・・・」をコピーして、他のソフトで使えます。
ベースの色を元に、相性の良い色を直感的に探せるので便利です。

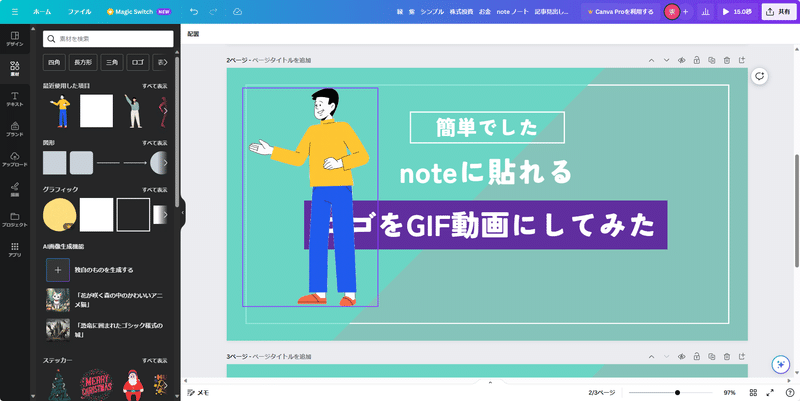
テキストを打ち変える
次に、テキスト部分を選択して、タイトルの文字を書き換えます。
一部、デザイン的に文字の下に帯を引きたいと思って、試行錯誤したのですが。
結果、図形で四角形を挿入して、それをいくつか並べることで対応しました。長方形を作る良い方法もあるかもしれないのですが、この方法でも作ることは出来ました。
配置する時は、文字の下に、図形のレイヤー(画像の層の順番)がくるように注意してください。
基本的に、上にあるレイヤーが優先して表示されるので、画像や文字をクリックすると、レイヤーの順番を入れ替えることができます。画像の重なる順番と、配置のバランスを見ながら調整していきます。

イラストを挿入する
背景と文字のバランスを整えたら、画像を挿入していきます。
今回は人物のイラストから、こちらの男性のイラストを選んでみました。
写真ではわかりずらいですが、素材自体がGIF形式のようで動くイラストだったので、目を引いたというのが選んだ理由でした。
イラストを選ぶと編集画面に配置されるので、クリックして直感的にサイズや位置を調整することが出来ます。

作成した画像をダウンロードする
このように、Canvaをシンプルに使うなら、①テンプレートを選ぶ、②テキストを打ち変える、③画像を挿入する、といった3ステップで手軽に見出し画像を作ることが出来ます。
デザインが完成したら、ダウンロードすればOKです。画面の右上から、「共有」→「ダウンロード」で書き出しができます。

今回は、選んだイラストがGIF形式だったので、書き出しをするファイルの種類で「GIF」を選んでダウンロードしました。
MP4形式やSVG形式での書き出しもできるようなので、本格的に動画やアニメーションに活用することも工夫次第で出来そうな気がします。

完成した見出し画像
それでは、完成したGIFバージョンの見出し画像がコチラです。

いかがでしたでしょうか。はじめてCanvaを触ったおじさんでも、なんとかここまで出来ました。
これを機に、noteの見出しはCanvaを使ってみようと思った次第です。
まずは、ツールに触れる回数を増やして、操作に慣れてみたいと思います。普段、使わない新しいツールを使うと新たな発見もあり、なんだか楽しくなりますね。
しかも、気軽で便利という点で、Adobeのデザインツールとは差別化された、良い特徴があることがよくわかりました。
ちなみに、記事投稿の時に、同じGIF画像を投稿してみましたが、静止画に変換されて公開されるようなので、見出し画像としては動かすことはできませんでした。その点はご注意ください。

本日の学び
・はじめてでも使い安いので、簡単に見出し画像が作れた
・お洒落な素材も多く、時間をかけずにクオリティが保てる
・シンプルな画面構成と、文字と画像の組合せの大切さを再確認した

最後までご覧いただき、ありがとうございました。
その他、noteのコラム記事の紹介です。
noteでの投稿を始めた試行錯誤や趣味の映画にまつわることを書いています。
良かったらコメント、スキ、フォローお願い致します!
興味がある項目がありましたら、ぜひご覧ください。
心に残る映像を、より多くの皆様に。
千葉県松戸市のファインの動画はコチラから!
メインサイト
⇒https://fine-production.co.jp/
サブサイト
⇒https://peraichi.com/landing_pages/view/lp-fine-production
もし、サポートをいただいた場合は、現在進行形の制作や今後のチャレンジのために大切に使わせていただきます。 サポートや支援の代わりに、シェアかコメントをいただけると大変励みになります。!
