情報収集を10倍加速する神ツール、Web Highlights
はじめに
インターネットで調べ物をしたときに、あとで「あの記事どこにいったっけ」と探し直すのに時間がかかった経験はありませんか?
私はとても悩んでいました。ごく最近までは。
ところが、最近、理想の情報収集ツールと出会ったのです。それが今回紹介する、Google Chromeの拡張機能 'Web Highlights' です。
Google Chromeには、「ハイライター」と呼ばれるジャンルの拡張機能がたくさんリリースされています。ハイライターの機能は、本を読みながら下線をつけたり付箋を貼ったりするように、ブラウザで記事を読みながら、ハイライト(蛍光ペンでなぞる)をつけておくものです。
そして、そのハイライターの最高峰だと私が断言するのが、このWeb Highlightsです。これは、もはや、ハイライターの域を超えて、ブラウザを革命的な情報収集・整理ツールへと進化させる唯一無二のツールであるとさえ言っちゃいます。
実際、Chrome Web Storeでの平均評価は4.8点/5点という驚異的な高得点です。実際、私はこのツールと出逢って、情報収集効率が10倍近く向上したというのが実感です。
で、Web Highlightがどのように動くのか。言葉で説明するよりも、動画でデモをみていただいた方がわかりやすいと思います。
以下の記事を読んで関心をもった方は、ぜひ気軽に試してみてください。
情報収集の目的は、情報の再利用
本題に入る前に、ちょっと情報収集について振り返ってみましょう。
私たちが生きている現代社会において、情報収集は生活の中心にあります。
何か買い物をするのにも、メーカーサイトやSNSで口コミを調べます。レストランを予約するのも、食べログやGoogleで検索し、値段や評判や条件を比較検討するでしょう。
仕事でも、Excelの使い方がわからなければ、Webで関数やショートカットについて検索します。
ところが、情報を再利用する段になって、「あれどこだったっけ?」って探し回ることになります。あのときSNSで見かけて美味しそうだと思ってFavした海鮮丼、あちこちを小一時間探し回った経験は誰でもあるのではないでしょうか。
人間の記憶力は、まったくアテにならないものです。しかし、それと同時に、この情報化社会において、私たちがブラウザを「情報を閲覧する」ツールとして発達させてきたのに比べて、情報を再利用するためのツールは十分に育ててこなかったということでもあります。
これまでの私の情報収集は効率が悪かった
Web Highlightsは、その情報収集を効率的に行い再利用するという点で、ほぼ理想的なツールです。
私はたとえばnoteで執筆するために膨大な情報収集している訳ですが、そのメソッドがどのように効率化したのか説明します。
私がこれまで主に使っていた情報集積ツールはEvernoteでした。「Evernote Clipper」という拡張機能で、ブラウザ上でWeb記事をEvernoteに取り込みます。
ところが、記事にタグをつけて取り込むのに1-2分、そしてアプリのEvernoteを開いて同期するのにさらに数分、そしてそこから必要な記事を読んでハイライトをつけたりコメントを書いたりするわけです。
また再利用するためにEvernoteを検索するにも時間がかかります。
他の情報収集方法としては、ブラウザのブックマークがあります。私はVivaldiというブラウザを使っていて、ブックマーク機能はChromeなどと比べても大変に優れているのですが、それでも同じようなジャンルの情報ばかり集めていると、必要な記事をもう一度探しだすためには、もう一度それっぽいブクマをぜんぶ開き直してみる必要がありました。
結局、私のこれまでのやり方では、情報収集→管理→再利用という一連の流れが、ぶつぶつと寸断されてきたのです。
それはまた、思考が妨げられるということでもあります。
Web Highlightsを導入して、情報収集が10倍効率化した
Web Highlightsを導入することで、この状況が一変しました。
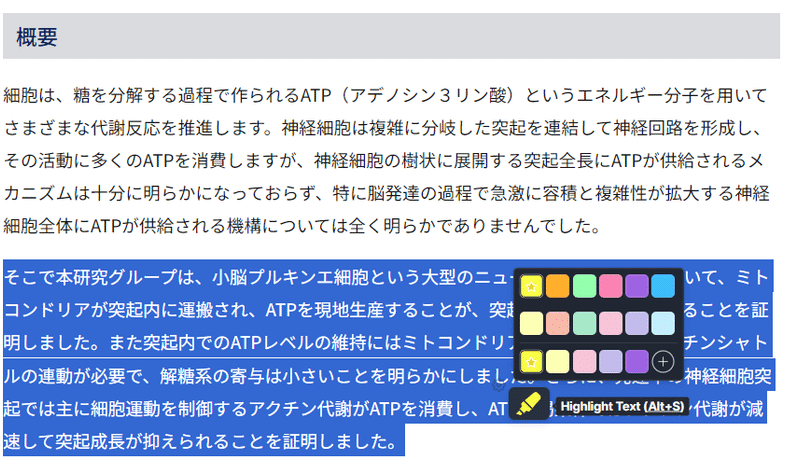
もう一度説明しますが、使い方はとても簡単で直観的です。ブラウザ上で記事を読み、覚えておきたい箇所をなぞって、色を選んでハイライトを付け、タグもつけるだけです。

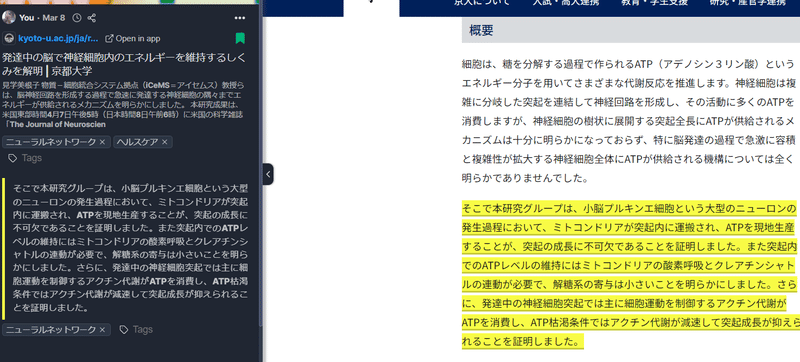
ハイライトをつけると、その文章が自動的に、ブラウザ上のWeb Highlightsサイドバーに取り込まれます。

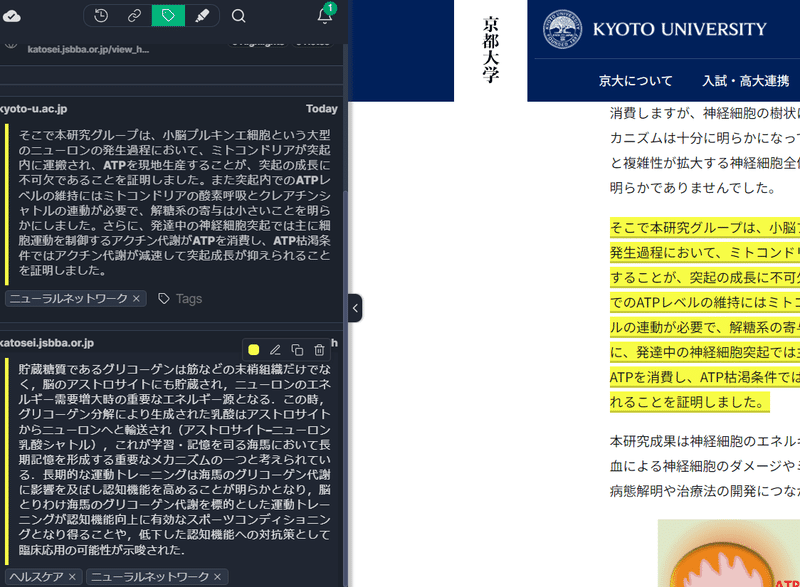
複数の記事にハイライトを付けていくと、サイドバーにハイライトの一覧が縦に並びます。前のハイライト箇所を記事上で読み直したいときは、そこをクリックすると元の箇所に飛びます。
これまで私が使ってきたEvernoteでは、記事を取り込んで、画面を切り替えて注釈をつけるまで、どこまで速くても3分はかかります。しかし、Web Highlightsしてから、タグとコメントをつけて引用文を取り込むまで20秒弱。
たった数分の作業短縮と思われるかもしれません。
しかし、ちょっと考えてください。
これまで単純な待ち時間だったり、ソフトの切り替え時間だった数分が必要なくなった分、どんどん他の記事をブラウザ上で読んでハイライトをつけていけるわけです。同じ1時間で読んで収集できる情報収集能力が10倍以上になるということです。
執筆体験も革命的に効率化する
また、Web Highlightsは、執筆体験にも革命的な効率化をもたらします。
私は、note執筆はブラウザを使用しています。そのとき、過去にEvernoteに取り込んだはずの記事を引用したければ、アプリで検索し該当箇所を読み直し、コピーして、ブラウザに戻って貼り付けていました。ここまで最低でも5分かかります。その間に、思考が寸断され、何を書きたいか忘れてしまうわけです(笑)。
それが、検索→引用→貼り付けという一連の作業が、同じブラウザ上で、しかもタブすら切り替えずに完結するようになったのです。
Web Highlightsサイドバーで、タグやキーワードで検索すると、検索一覧が出てきます。これも極めてスムーズで、待ち時間がほとんどありません。

そして、ハイライトを付けた箇所にはコピーボタンがついています。それをクリックして、noteに貼り付けるだけです。
ここまで体感で30秒ぐらい。やはり5分→30秒と、作業効率が10倍になっています。
これは革命的な経験です。
なぜWeb Highlightsは、他のハイライターよりも優れているのか
最初の方で、私はChromeウェブストアで公開されている、ありとあらゆる種類のハイライターを試してみたと言いました。その中で、WebHighlightsだけが唯一ほぼ私のニーズを満たすものでした。
他のハイライターと比べた時の利点を、個人的に重要だと感じるものを列挙します。以下の点はいずれも、他のハイライターの一部。あるいはすべてが満たしていないものです。
動作速度
ハイライトした箇所がすぐに反映され取り込まれ、検索結果が瞬時に表示される。この動作速度という点で、WebHighlightsは圧倒的に優れていました。(ハイライトつけたものが、1時間後に反映されるとか論外です)一覧性
取り込んだ記事が、サイドバーだけではなく、ダッシュボード画面で一覧で表示されます。以下は私のダッシュボードの一部ですが、記事・ハイライト・タグの一覧が表示可能です。またタグ検索やキーワード検索なども行えます。

高機能ブックマーク
ハイライトをしなくても、記事をしてブックマークし、タグ管理ができます。私は、ブラウザのブックマークは、ほぼ使用しなくなりました。コメント
ハイライトを付けた引用文には、自分でコメントが付けられます。私が気に入っている使い方は、コメント部分に、文章中の画像を貼ることです。後で読み返すときに、解説図付きで読めるのでとても便利です。無料
WebHighlightsは基本的に無料で使えます。基本的には、引用したものはオフラインでブラウザ上に保存されているからです。
世のハイライターの多くは、有料では(たとえば一週間の)お試し利用しか出来ないものが多いのです。そういうソフトをいくつか試しましたが、WebHighlightsほどの完成度はありません。しかも、体験期間がすぎれば、有償版にアップグレードしないと利用できなくなるのです。オンライン/ローカルのPDFファイルに対応
WebHighlightsには、PDFに対してハイライトをつけることができます。しかも、驚くべきことに、ローカルPDFに対してもハイライトをつけられるのです。
オフラインPDF対応がなぜ重要かと言えば、たとえばダウンロードした論文や、スキャナで取り込んだ本、私が過去に執筆した論文などがPDFファイルの形で、大量に自分のPCに入っているからです。WebHighlightsを使えば、インターネット上の記事とローカルファイルの区別をすることなく、一元的に情報を管理し、検索し、再利用できるのです。
これは、他のハイライターで実現できているものは、私が知る限り他に一つもありません。Kindleのハイライトを取り込める
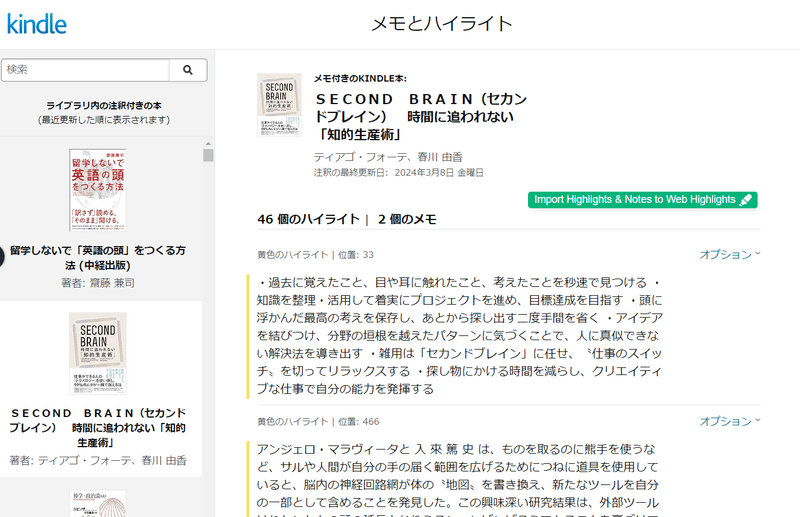
Kindleで読んだ本のハイライトやコメントを、ワンクリックで取り込むことができます。
Kindleの「メモとハイライト」というページに飛べば、「Import Highlights &Notes to Web Highlights」というボタンがあり、それをクリックすれば自動的に取り込まれるのです。

まとめと補足
Web Highlightsは非常に完成度の高いハイライターです。ChromeやChromeベースのブラウザ(私が使用しているVivaldiなど)に追加することで、ブラウザが情報閲覧ソフトから、情報収集・整理ツールへと大幅にグレードアップします。
しかも、Web Highlightsは、インターネット上のWebページにとどまらず、PC上のPDFやKindleなど、情報収集の多くの側面をカバーします。これは、ほぼ唯一無二の、革命的な情報整理ツールであると言っても過言ではないでしょう。
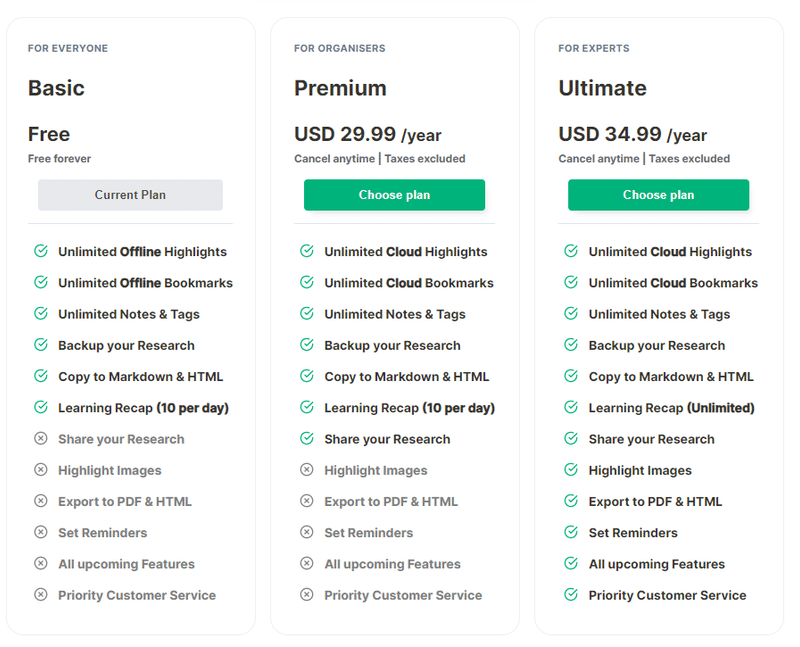
で、先ほど無料で使えると言いましたが、実は有料版もあります。有料版では、取り込んだハイライト・ブックマークをクラウド上で管理できます。つまり、無料版ではあるPCのハイライトはそのPC内(というかブラウザ内)で完結します。それに対して、有料版では、複数台のPCのハイライト・ブックマークが互いに同期し、一元的に管理できるのです。
有料版の価格は、Ultimateバージョンで年間5000円です。クラウド対応のほかに、PDF・HTMLへの出力、無制限の間歇学習機能、リマインダーの設定などが行えます。

ここまで、いいことばかり書いてきましたが、若干の未解決の不具合があります。
たとえば、ダッシュボード上では、日本語のタグ(おそらく2バイト文字全般)をクリックしても、結果が表示されなかったりします。(サイドバー上では問題なく機能しますが)。
また、一部WebサイトやPDFでは、ハイライトは取り込まれるのですが、記事上では色がつかなかったりもします。
他にも、やや動作が思い通りにいかないこともあるのですが、近い将来、こうしたバグが修正され、より完成度の高いツールになっていくよう、全面的に支援していきたいと思います。
最後に
ここまで読んでいただいて、本当にありがとうございました。
皆様のお役にたてるなら幸いです。
ぜひ、Chrome系のユーザーは、以下のリンクからインストールを試してみてください。
いつもは政治や社会系の記事を書いているので、いきなり毛色が変わった記事が出てきて驚かれた方もいるかもしれません。今後も、この手の情報生産技術的な記事は、たまに書くつもりでいるので、この記事をいいなと思ってくださった方は、ぜひ楽しみにしていてください。
また、この記事をいいなと思ってくださった方は、フォロー・拡散・サポートをいただけるとありがたいです。
よろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
