
たくさんのAIを駆使して、MUSIC VIDEOを作ったお話 Klein-Ring -Music Video-
SUNO AI V3で作った曲。そろそろMusic Videoにも挑戦してみたくなったので、かんばってやってみた!
今回作った元曲は、Klein-Ring。ちょっとサイコパスで時間ループもので、実はこの前曲の”輪環”と繋がっている、難しいけどドラマな曲なので、MV作るの楽しそう!と思い作ってみました。
作った内容を書いていっておこうと思います。
まず、完成したMusic Video これを作っていきます
前提:先に楽曲は作っておこう
まず、MusicVideoを作るにしても曲がなかったら始まらないので、最初に曲を作っておきましょう。
今回は、↓↓↓↓で作っておきましたー。
0.今回使用したAIとTool群
初めて!のMusicVideoだったこともあって、AI総出動みたいになってます。
音楽生成・編集:SUNO AI
画像生成・編集:Midjourney、Photoshop(Adobe Firefly)
動作生成:PIKA、Runway-Gen2
動画編集:iMovie(MAC)
1.登場人物の写真を作ろう
では、ここからMusic Videoを作っていきます。
Videoを作るためには、役者が必要です。
画像生成でプロンプトを入れて生成できるのですが、毎回同じ人になるとは限らない!
参照となる登場写真の写真を作っておいて、AIには参照モデルとして読み込ませ、モデルをベースにいろんなシーンの画像を作ってもらうことにします。最初に登場人物の写真を作っておきます
Midjourneyで人物の特徴を入れながら、正面を向いている写真で、なるべく背景を入れないようにします。
この曲の主人公は一番左の女性と真ん中の男性。右の女性は数フレームしか登場しないけど、プロンプトで同じ人物が出る気配がしなかったので作っておきました。
この登場人物の写真をMidjourneyにアップロードして、それぞれの画像リンクURLを取得しておきます。
このリンクURLがモデルを参照するパラメータになります。

2.各シーンの画像を作って絵コンテを作っていこう
では、この登場人物をVideoのシーンに登場させます。そのシーンを作るためには、まず、楽曲・歌詞から、ここのシーンでは、こんな動画(画像)が欲しいよねーって想像していきます。
想像したのを、英語にして、MidJourneyのプロンプトに貼り付けて、パラメータに登場人物のリンクURLを "--cref"の後ろにつけて投げると、入力したシーンに登場人物が出てきてくれます。
また、今回は、Midjourneyで画像サイズとか画像の中の人物の位置とか調整するの大変なので、Photoshopをサブスクで使うことにしました(3000円くらい…高い)。でも、久々のPhotoshopだったのですが、やっぱりいいなー

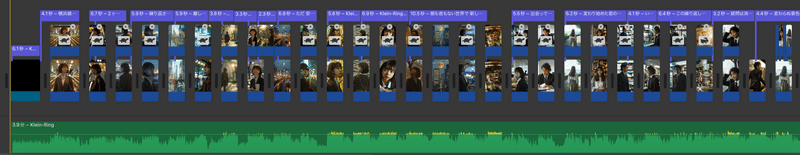
これから動画を作るために、絵コンテ(時間を含んだストーリー)を作りたいのですが、パワポとかで作るの面倒くさいので、iMovieに音楽ファイルを貼り付けて、タイムライン上にMidjourneyで作った画像を貼り付けていきます。貼り付けていきながら、コマ長さも調整していきます
これを曲の終わりまでやると、動かないけどスライドショー的なMusic Videoが出来上がってきます。スライドショーなMusic Video見ながら動画になる予定の各コマの長さを調整していきます。

3.動画をひとつづつ作ろう
一通りの画像がこれで出揃いました。
では、ここから作って、並べている画像をひとつづつ動かしていきます。
画像生成AIは、今回PIKAとRunway-Gen2の2種類のAIを使用しています。
試用版で試してみたのですが、両方一長一短?
PIKAは顔とか被写体はそこそこそのままガードしてくれているようですが、モゴモゴしゃべりがち、あと、ダイナミックなアクションができないかな。
Runway-Gen2は顔が変わる。これが嫌。そこそこな動きはつけれらる。顔が変わるのはモーションブラシで制御できると思う。が、ちょっと変えたい時とかどうなんだろう。Strengthを変えても、欧州系な顔に近づきがち。
この辺りは、先人さんたちが、たくさん書いてくれているので、参考にしよう。
ただ、参考にしてもその通りできるわけでもないので、今回はPIKAでやってみて、ダメならrunwayにいってみてってやってみました。
4.動画を動画編集ソフトのタイムラインに貼付けよう
ここまできたら、フォルダの中には数秒単位の動画ファイルが大量に入っていると思います。
では、その動画ファイルを繋いで一つのMusic Videoにしていきます。
絵コンテ的に、静止画で作った動画編集ソフトのタイムラインがすでにあります。タイムラインの静止画のあるところに、その静止画で作った動画を配置していきましょう。
時間も事前に調整しているので、静止画の時間長さに合わせて、動作も再生速度を調整したり、長さを切ったりしてタイムラインを完成させます。

静止画に合わせて動画ファイルを配置していくので楽チンです。
5.歌詞を入れていこう
ここまできたら、あとはテキストをタイムタインに合わせて入力していきます
プレビュー再生しながら、歌詞テキストを所定の位置に配置。これを曲の最後まで繰り返します。
曲の最初と最後にもタイトルを入れよう。

6.動画をエクスポートして完成
あとは、動画をエクスポートして動画ファイルを取得したら完成!
7.まとめ
今回、初めての生成AIでのMusic Video作成でした。
作った動画ファイルは54個でした。生成した画像数は96枚。
作成時間は、ほぼ1day(8時間ぶっ続け)。まあまあ疲れたーーー。
Photoshopの登場や、PIKA・Runway-Gen2のどっちがいいんだい?問題など、いろんなことお勉強になりました。
ただ、AIサブスクがすごいことになるなぁ…
この記事が気に入ったらサポートをしてみませんか?
