
新春!12月に話題だったサイト10選。
こんにちは、あけましておめでとうございます!iDID Magazine編集部です。昨年末は忘年会へのご参加、まことにありがとうございました。忘年会を通じて、新しいお仕事などが生まれていたらうれしいです(生まれていますか?)。今年もどこかでイベントをやるかも、という話も出てきていますので、どうぞ話半分でご期待いただけたら幸いです。今年もどうぞよろしくお願いいたします!
さて、iDID Magazineですが、今年はじめての投稿になりますね。2023年12月に話題だったサイトを編集部でまとめてみました。さきほど記事を書き終えたのですが、振り返ってみても、興味深く面白いサイトばかりです。どうやって作っているのか、みなさんに聞いてみたい!
それでは新春、いってみたいと思います。12月に話題だったサイトです。
それでは、どうぞ!
1. PERFECT DAYS

スクロールブック「映画にならなかった、平山の353日」が出色です。映画にならなかった物語を通じて、映画そのものではなく、平山という人間の魅力を浮き上がらせて、本編へと誘う…。あまりみたことがない方法論だと思いました。このスクロールブック、また没入感がすごいんです。117個の環境音、不安定にうごめき離散また集合する文字、夢と現実の境がはっきりしないモノトーンの情景…。これらがスクロールひとつで波のようにおしよせてくる。新感覚で未知な読書体験を楽しめます。また、平山が映画の中で聴いていたカセット、読んでいた本のコレクションが面白い!これらの存在が、平山の存在に不思議なリアリティを醸し出します。Xのポストを見ると「映画を見たあとに見ると面白い」というコメントが少なからずあり、映画館への誘致だけではなく「映画体験の余韻を楽しめるサイト」としても機能していたのが、これまた興味深いところです。制作の舞台裏ポストも必見です!
舞台裏1/3) 小説の文字が書き順どおりに描かれ、1画ごとにバラバラになる演出について。
— mount inc. (@mount_inc) December 12, 2023
専用ツールでなぞった軌跡を、
赤=始点/緑=終点、の色情報で保存、
スプライトシート化することで、
1枚の画像に全文字の輪郭・ストローク情報を記録しています。https://t.co/4xaPHWTjqp#WebGL #threejs https://t.co/NUlzwKOSyS pic.twitter.com/r4kCIkDWY1
舞台裏3/3) 実装されたページに対して、ブラウザ上で文字詰めできるツールを開発しました。
— mount inc. (@mount_inc) December 12, 2023
イラレと同じショートカットで、複数人が作業可能です。
PERFECT DAYSのサイトでは、見出し・UIのみならず、本文まで細かく調整しています。https://t.co/4xaPHWTjqp https://t.co/NUlzwKOSyS pic.twitter.com/EYN2XkJjNh
Creative Direction, Story, Copy Writing 高崎 卓馬(電通)
Produce 矢花 宏太(電通)
Produce 秋山 駿(電通)
Art Direction, Design イム ジョンホ(mount inc.)
Planning, Technical Direction, Development 岡部 健二(mount inc.) Design タイ トウオン(mount inc.)
Development 須多 望(mount inc.)
Development 山下 亜加里(mount inc.)
Project Management 吉田 耕(mount inc.)
Project Management, Information Architecture 仲橋 祥子(mount inc.)
Sound 佐藤 礼央(Sound+Light)
Special thanks 渡辺 俊(mount inc.)
2. 採用サイト - ロート製薬株式会社

ロート製薬の採用ブランディングです。なんと言っても3Dキャラクター&アニメーションが特徴的ですね。アイコンとしてキャッチーでありながらリアリティも併せ持っています。説明が難しいですが、キャラクターがポップ性を持ちながらも、アニメーション自体はかなり写実性を伴っている、と言ったらいいのでしょうか。ドラマのワンシーンのような、不思議なリアリティさを醸し出しています。走るシーンに至っては実写では再現できなさそうなアングルで、不安と希望も持って走り出す気持ちを絶妙にデフォルメしているなあと感じました。コピーライティングがまた、この独特なリアリティに一役買っているように思います。ロートタウンを隅々まで見ていくのも、このサイトの楽しみのひとつですね。
iDID的プチ推しポイントは、職種別のページに出てくるダイナミックに動いてくれる3Dキャラクターと、Cookie設定のアイコンです。
【ロート製薬株式会社様 採用ブランディング】
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) December 27, 2023
「Vロート」や「肌ラボ」「メラノCC」など生活に身近な商品を生み出してきた製薬会社、ロート製薬。当社の採用課題、目的の洗い出し、採用コンセプト策定、各種クリエイティブ制作まで、トータルで採用ブランディングをご支援いたしました。 pic.twitter.com/ue0GTamPEL
Client:ロート製薬株式会社様 @eyecare_cp
<Brand Strategy,Web>
Lead Brand Strategist / Planner / Copywriter:藤田 隼輔
Brand Strategist / Web Director / Copywriter:福田 悠斗
Account Manager:榊原 龍介
Art Director / Designer:小猿 啓太
Designer / 3DCG Modeling(icon)/ 3DCG Animation(icon):豊田 メル Technical Director:岩崎 航也
Development Director:角田 雄人
Lead Front-end Developer:八木 貴之
Front-end Developer:角田 雄人、岩下 明日海、岩崎 航也、水澤 志歩、森岡 良介、岩井 玄貴、大島 涼佑、杉浦 友紀
Assistant:楊 霈塬
CG, Movie Production - LIKI Inc. @LIKIinc
Movie Director:ラウ
Motion Director:石志 哲郎
3DCG Modeling:志村 勇海、伊藤 賢吾、山本 友紀也、高城 達矢、木口 隼 3DCG Animation:石志 哲郎、志村 勇海、伊藤 賢吾、山本 友紀也 Designer:北村 秀敏
Manager:中原 菜摘
Creative Partner Illustrator:Uran Duo(Illozoo LLC)
Photographer:砺波 周平(フリーランス)
Photographer Assistant:中村 正義(フリーランス)、下川 草弥(フリーランス)
Writer:山縣 杏(フリーランス)
<PR Advertising>
Planner / Director / Copywriter:藤田 隼輔
Copywriter:福田 悠斗
Art Director / Designer:小猿 啓太
Designer:豊田 メル
3. FEDL

11月につづいて12月も、baqemonoさんのお仕事をご紹介します。今回のクライアントからのオーダーは「カッコいいけど、抜けがある"おおらか"なデザインにしてほしい」。結果、ウェブサイトには視覚的に強い要素や、余計なものがないクールなデザインなのですが、サイトをスクロールしたり遷移していくと、意味を排除したような「抜け」をところどころに発見することができます。静かでありながらもユニーク。この点がサイト独自の「引き」をつくりだしているのではないかと思いました。Projectsでの実績の数々も、シームレスで無駄がなくノーストレスなところもポイントですね。住宅、オフィスビル、病院、宿泊施設などの、幅広い実績を伝えることに徹した、かっこよさと丁寧さが垣間見えるサイトですね。
住宅・集合住宅・商業ビル等、様々な建築設計、リノベーションをする設計事務所「株式会社FEDL」(フェデル)のWebサイトリニューアルをバケモノ社で行いました。 1/8 pic.twitter.com/4VMf4tLr85
— Shunsuke Iseki | baqemono.inc. (@quagra) December 5, 2023
スタイリッシュの中に遊びがある。このバランス好きすぎる。https://t.co/ju69CddHHv pic.twitter.com/LXCqo34hGb
— Akihiro Fujiwara|MEFILAS (@akihirofujiwara) December 6, 2023
Client:株式会社FEDL
Direction & Design:Ryo Fujita
Development:Taro Yoshimura (@ysmrt6)
Backend:Masahiro Nakashima (@kanakogi)
4. GO GX

世界観の表現と展開が秀逸でした。タクシーアプリ『GO』の「黒+青」ロゴマークは、知っている人も多いと思うのですが、GO GXではそれが「黒+緑(+EVプラグ)」に。サイトではこのロゴをベースとした、フル3DCGによるクリーンでやさしい世界観が立ち上がっています。GOロゴからの絶妙な変化により、GOが新しいことをはじめようとしていることがフレッシュに伝わりますし、KVの世界観は「環境にやさしい車社会」が現実に到来してきていることを感じさせてくれます(toBサイトかと思いますが、toCに対してもフレッシュな印象を与えるのではないでしょうか)。
そして、もうひとつのポイントは、このKVの世界観がトップページ全体を通して地続きになっているところ。KVを固定し、切り抜きや透過で見せていくことで、「世界観の体感」と「コンテンツの理解」をあわせて行えるところがすばらしいと思いました。フッターにいたっては黒透過やマスキングなどにより、世界観を最後まで、余韻を持って体感できる。ファーストビューだけではなく、ラストビュー体験まで練られているんです。もちろん世界観の表現にとどまらず、コンセプトや見出しなどの言葉の端々からも、脱炭素化社会を目指す意志が伝わってきます。「GXメディア」では記事の案出しや情報収集もneccoさんが担当されており、そこまでワンストップでできるneccoさんの強みを再確認しました。あ、404ページまで良いぞ…!
GO GXが、近い未来をもっとクリーンに。
— necco inc. (@necco_inc) December 7, 2023
GO株式会社さまが推進する脱炭素サービス「GX(グリーントランスフォーメーション)事業」のウェブサイト、ダウンロード資料、実績・メディア記事制作をお手伝いしました。
新事業であるGXを支援し強化するデザインを目指しました。 pic.twitter.com/hKTd3qeki9
GO株式会社さまのウェブサイト制作をお手伝いしました🙏✨私はmicroCMSでのAPIフィールド構成や繋ぎ込み部分を主に担当しました。必要な項目を、できる限り分かりやすく配置し、また、使い勝手の良いリッチテキストフィールドで手軽に記事を更新できるようにしています。ページ遷移にはAstroのビュート… https://t.co/GiIcEUgyLW
— さとうあまみ👾CTO@necco (@PentaPROgram) December 7, 2023
Client:Go Inc.
Creative Direction:阿部 文人
Art Direction:阿部 文人・今 聖菜・中川 小雪・長野 真理
Web Direction:阿部 文人・中川 小雪 ・田口 冬菜
3DCG Design:長野 真理
Illustration:今 聖菜・龍神 菜緒
Web Design:田口 冬菜・中川 小雪・長野 真理・龍神 菜緒・今 聖菜・安達 友香・阿部 文人
Contents Design:GO Inc. ・夏井 ひとみ・田口 冬菜・阿部 文人
Document Design:長野 真理・中川 小雪・田口 冬菜・今 聖菜・龍神 菜緒 ・安達 友香・阿部 文人
Interview:阿部 文人・夏井 ひとみ・GO Inc.
Photograph:夏井 ひとみ・阿部 文人・GO Inc.
Writing:夏井 ひとみ・田口 冬菜・GO Inc.
Web Development:佐藤 あゆみ・高木 菜美・渡邊 大翔・平野 壮介
CMS Integration:佐藤 あゆみ
Interaction Design:阿部 文人・平野 壮介
WebGL Development:阿部 文人
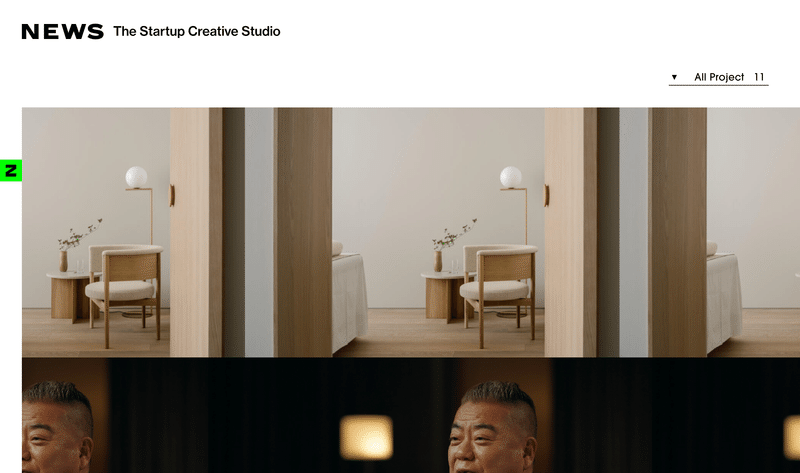
5. NEWS - The Startup Creative Studio

このサイト、左端にインデントがあるのですが、そのスペースをビビッドな「Nマーク」が落ちてきます。これ、グロナビなんですよね。なんとナビゲーションが動くんです!テトリス、インベーダーゲーム、スーパーマリオなどのレトロゲームを想起させるギミックです。グロナビを捕まえないとメニューに辿り着けないというゲーム感覚が面白いです。動画サムネイルのリフレインもフィルムのネガのような雰囲気があって好きです。とてもシンプルなサイトでありながら、このちょっとしたアイディアや仕掛けであるだけで好きになってしまう。そんなサイトだと思いました。事例の更新も楽しみです!
コーポレートサイトをしれっとリニュアール。まだまだ事例が更新できていないけど取り急ぎ。https://t.co/ZPxlOcsTWw
— 梅田哲矢 (@umedatetsuya) December 5, 2023
逃げるグロナビかわいいなhttps://t.co/gwvhrY7Dzk pic.twitter.com/hV21XY9IPc
— Akihiro Fujiwara|MEFILAS (@akihirofujiwara) December 6, 2023
制作;NEWS
6. 武蔵野美術大学工芸工業デザイン学科

床に、制作に使われるであろう工具などが無造作におかれている、縦長の一枚写真。その工具のまわりを、出たり隠れたり、円を描くように回ったり、トンネルから出た電車のように走ったり…と、文字が動きます!このサイトの面白いところは、写真など視覚的な要素は一切動かず、文字だけが動いているところです。しかもメニュー。このあたり、前述のNEWSのサイトにも通ずるところがありますね。この「視覚的なものを動かさず、文字だけ動かす」という逆説性にハッとさせられました。
文字が跳ねたり、回ったり楽しいサイトですね!全体のデザインと噛み合ってる感がステキです!🙌https://t.co/pZDb21MKrw pic.twitter.com/jTejNFRTal
— nami@Accorder.inc (@yusuke_nm) December 13, 2023
制作:私たちの力ではわかりませんでした。どなたか情報求めます!
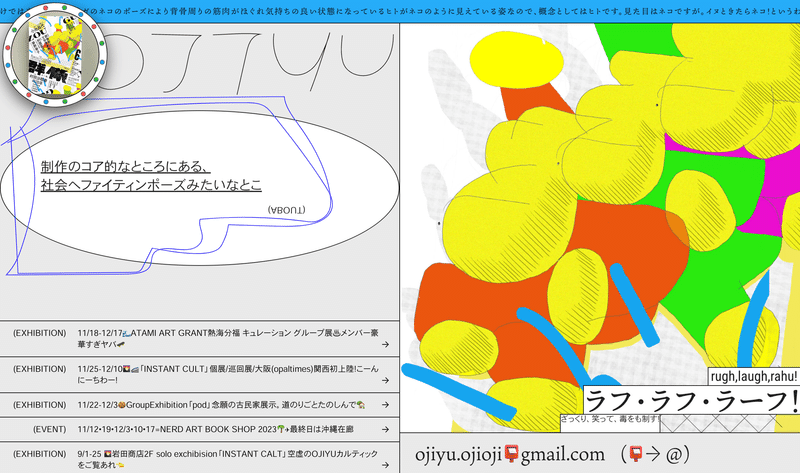
7. OJIYU(オジユ)

こちらはOJIYUさんというイラストレーターのポートフォリオサイト。こちらも面白いサイトに仕上がっていますねー!NEWSに上を流れる電光掲示板や、反転しているABOUTも一癖あって、OJIYUさんの言う「社会へのファイティンポーズみたいなとこ」がこのサイトの表現に表れています。また、サイトをリロードするたびに作品が切り替わるとともに、該当作品のカラーによってサイトのカラーも変わっちゃいます。作品はインスタのほうにまとめられているようで、このウェブサイトは「作家の作品に対する姿勢を打ち出したサイト」とも言えるかもしれません。インスタやThreadsなどと積極的に連携していて、各メディアをうまく使いこなしている印象ですね。
イラストレーターOJIYUさんのウェブをつくらせてもらってます。
— tamamura cana | caro (@tamacana) November 16, 2023
OJIYUさんのエネルギッシュ、という言葉ではおさまりきらない何か、を表現できるように目指しました
普段こういうテイストやる機会がないので楽しかった!
大阪で巡回展されるとのことなので関西の方ぜひhttps://t.co/Dxd3k5xQr2 https://t.co/M1I6b360ZI
このサイトとってもすき。
— RERE 🛸 デジLIG (@_r_e_r_e) December 15, 2023
嘘みたいでいい(とっても褒め言葉)。
タイトルなどに使われている「貂明朝」も、すごく良い存在感だと思う。(貂明朝のカタカナの「タ」かわいい…)https://t.co/3QmqfGCK4G
制作:玉村加奈(caro)
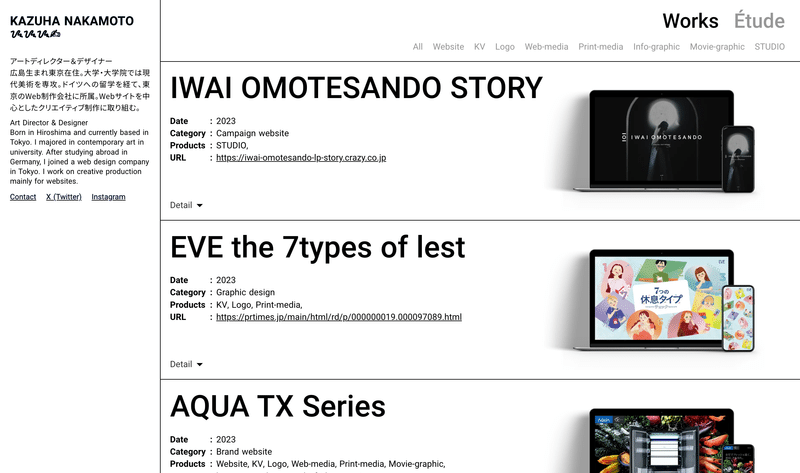
8. KAZUHA NAKAMOTO

続けて紹介するのも、ポートフォリオサイトです。こちらは東京のウェブ制作会社のアートディレクター、KAZUHA NAKAMOTOさんのサイト。このサイトは「WORKS」と「Étude」の2つの軸で構成されており、WORKSは制作実績。Étude(フランス語で練習、習作、即興などの意味)ではグラフィック、3DCG、写真などいろいろな「試作」が集められています。WORKSでは実績の一覧から詳細を見る流れがスムーズで、詳細の説明も、ハイライト / プロジェクト概要 / 制作プロセスとわかりやすく設計されています。この最終的なアウトプットとしてのWORKSと習作としてのÉtudeが共存しているのが面白く、今後この2つがどう相互作用していくのか、今後の更新が楽しみなサイトです。それにしても、最近はSTUDIOでポートフォリオを作る方が増えていますね…!
自分のポートフォリオサイトをリニューアルしました!STUDIOのトグル機能で実績の一覧性を意識。地味ですが、背景には3Dオブジェクトのキラキラも配置してます。お仕事以外に遊び等で作ったものを載せる場所も用意。用意しただけであまり更新できていませんが... #withSTUDIOhttps://t.co/daHLRz1I5V pic.twitter.com/RzVR7MH34b
— KAZUHA NAKAMOTO ᝰᝰᝰ✍︎ (@nkmomonzu) December 5, 2023
制作:KAZUHA NAKAMOTO
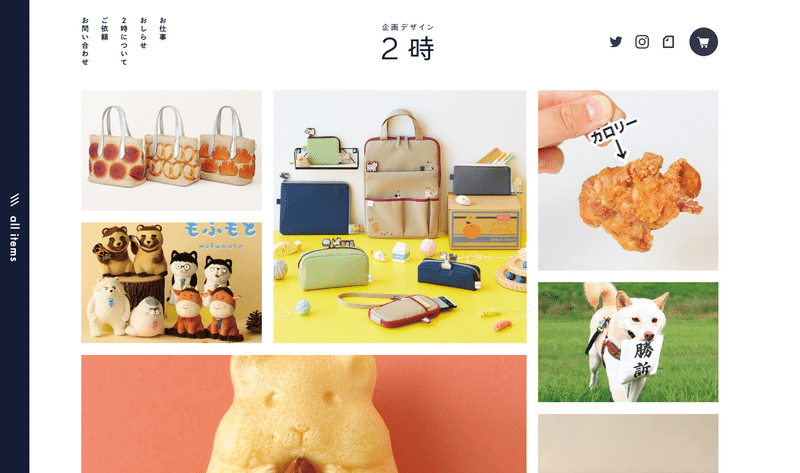
9. 企画デザイン2時

雑貨を中心とした商品企画デザインがメインという珍しい会社です。「ななめ上の発想」でものづくりをするデザイン会社なので時計の2時の方角から「2時」とつけたそう。ウェブサイトもそんな「2時」にちなんだ、企画会社らしいギミックが面白いです。トランジションで世界各国の現在時間が表示されたり、SPだと2時のマークがグロナビ化してついてきたり。2時を現す斜め線や時計マークがいたるところで効果的に使われています…!
スタッフのお2人の写真をホバーするとパンをこねたり餃子をにぎっていたりするのがまた笑えます。こういうちょっとした楽しいアイディアが、会社のアイデンティティにもそのままつながっているのだと感じました。
🥄実績投稿🥄
— スタジオスプーン株式会社 (@studio_spoon) December 21, 2023
企画デザイン会社「株式会社2時」のサイトリニューアルを行いました。
商品アイデアやデザインの「ユニークさ」と、ものづくりに向き合うひたむきな「真面目さ」を両立させ、かくし味のように遊び心を散りばめました。… pic.twitter.com/yLNCkA6B9F
Creative Director / Technical Director:中村 明史
Director / Animation Planner / Assitant Designer:仁科 香澄
Art Director / Designer:清水 花菜
Animation Designer:高野 広菜
Front-end Developer / Back-end Developer:井上 啓道
10. graziexx PARLOR -Blender 3D Cake Graphic

こちらもとても興味深いサイトでした!「架空のケーキ屋さんのサイト」です。制作したのはウェブ/グラフィックデザイナーのまちこさん。noteでも詳しく書かれていますが、1. Blenderの勉強をはじめる。2. ケーキが好きなのでケーキをモチーフとした3DCGを、Blenderの勉強もかねて制作する。3. 30点できたので、これらを格納するための「架空のケーキ屋さんのサイト」を制作。そんな流れでできたのが、このウェブサイトだったそうです。
興味深いのは、好きなケーキを題材にしたことが制作モチベーションにもつながり、架空のお店のロゴやサイトにまでとことんこだわりを持って制作ができたのではないか、ということ。そしてそれが結果的に、いわゆるポートフォリオサイトと一線を画した、まちこさんオリジナルのポートフォリオサイトになっているところも、見逃せないポイントではないかと思います。転職活動中のまちこさんが良いご縁に恵まれることを編集部も祈っております!
Blenderで作ったケーキのグラフィックをまとめたサイトを作りました🎂💞
— まちこ / 江野 (@graziexx) December 27, 2023
架空のケーキショップをテーマにしています👩🍳https://t.co/bBUGNeb7cu pic.twitter.com/qzvGrcFTaQ
制作:まちこ / 江野
2024年も、のんびりやってまいります。
以上で、12月のサイトまとめ、終了となります。今回も最後まで読んで頂いていて、ありがとうございました!
次回は2月上旬の公開を予定しています。記事的にはここではじめて、2024年にローンチされたウェブサイトが並ぶことになりますね。このまとめ記事も、4月まとめからスタートして8回分書いてきています。3月の終わりあたりで、年間のまとめ記事を書いてみるのも面白いかもしれませんね。
2024年も楽しく、のんびりと。たくさんのウェブサイトを見て、驚いたり、クスっとしたり、グッとしたり。そんな感じでやっていけたらうれしいです!また、今年も気長に、大らかな気持ちでお付き合いくださいませ。
それでは、またお会いしましょう。iDID Magazine編集部でした!
この記事が気に入ったらサポートをしてみませんか?
