
3月。春うららかな。気になるサイト、12選。(2024.3)
これを書いているのは、4月15日。うららかな春ですね。今年はなんだか、桜が咲いている時間がすこし長く感じられませんか。ここ数年は卒業シーズンでの開花が常連になってきていた桜ですが、今年は入学シーズンの桜としてなんとか愛でることができました。そしてそして、春爛漫なこの時期にですね、なんとiDID magazineが一周年を迎えました!わ〜。ぱちぱちぱちぱち👏
勢いでえいやと始めたnoteでしたが、今日もなんとか続いています。これもいつも読んでくださるみなさまのおかげです…。いつも、ありがとうございます。これからもインタビューはもちろん、新しい企画もやっていけたらと思っておりますので、どうぞよろしくお願いいたします。
前置きはこれぐらいにして、今回も行ってみましょう。
春爛漫な、3月の気になるサイトです。どうぞ!
1. niko and …ブランドサイト

「niko and …」ブランドサイトがリニューアル。"uni9ue senses”をキーワードに「暮らしを彩る9つのカテゴリー」をコンテンツ展開していくとのことで、サイト上を彩るコンテンツも幅が広い。でも散漫な印象を与えず、むしろ「楽しそう」と思えちゃうところがポイントですね。膨大なコンテンツを整理して、まとめあげていく力もすごいですが、ちょっとしたギミックがまた面白い。スクロールで転がるNEWアイコン、サイトが急に立体的に見えてきます。ヘッダーの遊び心も楽しい。
もうひとつ特徴的なのは「ニコブログ」「今週これ買いました!!」をはじめとした「スタッフ発信」コンテンツ。人気スタッフのインスタをまとめたコンテンツも。オシャレな消費者でもあるスタッフさんをコンテンツの軸に置くことで、ユーザー側はリアルに知りたい情報を知れますし、スタッフベースなのでコンテンツ量も担保できる。まさに定期的に遊びに来れるサイトですね。あと、忘れてはいけないのが2024 SSスペシャルサイト「であうにあう編集部」。ブランドの遊び心がしっかり「らしさ」に結実しています。
めちゃくちゃかわいいサイト..
— Shun (@syuuunpooo) March 8, 2024
様々なコンテンツが多種多様な見せ方をされていて遊園地のような..
niko and … が好きな人は一回入ったら中々出れなさそうw
NEWアイコンの動き良すぎ😄https://t.co/IRIbuD4Gnf
2. OLU PRODUCTS

「身につけられる軽やかなグラフィック」がコンセプトのプロダクトブランド、OLU PRODUCTS。第一弾は「GRID」シリーズとして、8種類のバッグを展開。フラットなデザインで、平面におくと一枚の紙になる…グラフィック思考が隅々まで落とし込まれていて面白いです。持ち歩くだけで変化するグラフィックなんて、平面性とフィジカルの融合ですよね。
もちろん、ウェブサイトもフラットでグラフィカルです。KVでは、GRIDシリーズのベースでもあるグリッドのグラフィックが無限にスクロール。シンプルな形で構成されていた時代のレトロゲームみたいです。ホバーで別の写真も見せちゃうところも面白い。ウェブを触りなれている人には気がつけないユニークさがあるのかもしれません。今後のプロダクト展開も楽しみです。
OLU PRODUCT
— 脇田あすか (@astonish___) March 5, 2024
新しいブランドのたちあげに携わりました。ロゴからはじまりバッグのデザイン、ウェブサイト、撮影、すべてアートディレクション&デザインをしています
よかったらご覧ください💚https://t.co/y1roPb0lGN pic.twitter.com/JTMSGqXvzV
OLU PRODUCT 1st collection GRID
— 脇田あすか (@astonish___) March 5, 2024
グリッド模様のニットバック。平面に置くと付属のポーチがぴったりとおさまり、一枚の紙のようになります。やわらかなニットの触感がきもちよく、意外とたくさんもりもり荷物入ります どの色が好きか考えるだけでも気持ちが上がる🤍💙🩶🤎https://t.co/y1roPb0lGN pic.twitter.com/B0n99GNCKh
アートディレクション・デザイン:脇田あすか
3. あの、忘れられない日々。

ZIZO DESIGNのデザイナー西村さんが、ニューヨークに留学していた頃の話をエッセイとしてまとめたサイト。当時のことに対して今も明確な答えが出せていないという西村さんが、過去の想いを消化するため、また思い出すために制作したのだとか。過去の忘れられない「大切な記憶」を駆動させ、また大切にしておくための「大事な思い出の箱」として、ウェブサイトを機能させたところに興味を持ちました。
また、今はnoteをはじめとした「文章を残せるプラットフォーム」が数多くあるわけですが、それをあえてSTUDIOで制作したところも興味深いです。思い出を大切にしておくためには、その気持ちをしまっておく箱も大事。だからこそ、全体の世界観からご自身で設計する必要があったのかもしれませんね。そのために最適なツールだったのがSTUDIOだったということで、STUDIOのポジショニングにおけるひとつの可能性を感じたサイトでした。
2021年に書き始めた、思い出を記録する小っ恥ずかしいエッセイを昨年末にSTUDIOで制作しみました。「儚さ」は上手く表現できている気がする。https://t.co/ucg0Bvyjye
— 西村 沙羊子 | Designer (@oniguili) March 1, 2024
ZIZOもSTUDIO案件の制作体制を整えていて、昨日のナレッジ会ではこのサイトで利用した機能などについて少しだけお話ししました🙋♀️ pic.twitter.com/3SGwqOQNSG
制作:西村沙羊子 (ZIZO DESIGN)
4. UNBOX 2nd

UNBOX 2ndでは、「箱と袋のはざま」をテーマに、紙袋とも箱とも言えるようなプロダクトが計7種類紹介されており、それぞれのプロダクトを「ウェブ上で物理的に触れる」といったつくりです。なのですが、物理的に触れるといってもシミュレーションできるというわけではなく、ゲームのつもりで遊んでみても、なんかうまくいかない。この「うまくいかなさ」に笑えてしまうんですが、そこがまた隠し味でありユーモアでもありますね。「UNBOX=箱ではない」というどこか「引き算」を感じさせるコンセプトが、この遊びの部分(○○でもない)にも反映されているように思いました。「はざま」という観点も面白いですよね。
[UNBOX 第二弾特設ウェブサイト]
— NEW Creators Club (@neeeewjp) February 29, 2024
箱と袋のはざま
ウェブサイト上で、物理的に触れます。
AD: @sakamotoapp https://t.co/sLcIC8pBWc pic.twitter.com/ToVDjrEVDZ
AD:坂本俊太 @sakamotoapp
5. Featured Projects 2024

昨年もウェブサイトが話題になっていた、デザインフェスティバルFeatured Projectsの2024年版です。この、溢れんばかりのKVですよね。テーマは「“そうぞう”からはじまる」で、無限に溢れだす"そうぞう"をビジュアライズしているそうです。なんとCAMERAをONにすると、サイトを見ている自分自身のシルエットもKV内に盛り込まれます。すごいアイディア。また、メニューを開くたびに、広辞苑、国語辞典、Featured Projectsが出典の「そうぞう」についての説明がランダムで紹介されたり、細かいところのギミックにも創造性を拡張していこうとする勢いを感じます。『UNBOX 2nd』につづき、こちらもNEWさんが関わっているプロジェクトですね。
デザインイベント『Featured Projects 2024』のウェブサイトを作りました。
— Asano Takamasa (@yuranha) March 14, 2024
だるまさんがころんだみたいな仕様、見にくくなるかなーと思ったけど案外そんなことなくて安心ス。
徐々に色々と公開されてくようだけど既に気になる人たちが並んでる。見て!
👉https://t.co/ZHQuGj3iXZ
🫱@fp_designing pic.twitter.com/FaCTU8XJee
Art Direction: Sakamoto Shunta(NEW), Yamada Toi(NEW)
Graphic Design: Sakamoto Shunta(NEW), Ishida Iori(NEW), Sagara Sonoka
Web Direction, Design: Asano Takamasa
Development: Yamada Tetsuya
Animation: Harada Itsuki
Space Design: Nishio Takeshi
Project Management: Tanizaki Rio
designing: Koyama Kazuyuki, Koike Masaki
Staff Lead: Nishimura Riku
Party Operation: Takebe Aya, Kobayashi Takuya
Market Operation: Hirayama Tomie
Exhibition Operation: Shibuya Mai
Creative Direction, Produce: Goto Ayumi, Sagara Sonoka
CMS: Newt
Server: Vercel
Font: Neue Helvetica® Pro, New Cezanne
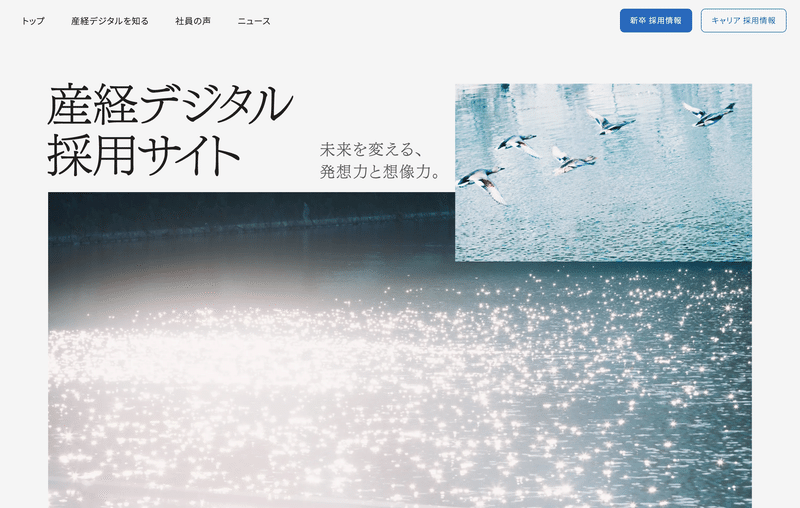
6. 産経デジタル採用サイト

産経デジタルの採用サイト。メディア運営からゲーミング・マーケティングコンサル、空間総合プロデュースなど、意外と多岐に渡った展開をしている会社なのですが、この採用サイトではオフィスまわりの風景や、働く人の雰囲気や印象に重きを置いているようですね。コーポレートサイトとは印象が大きく変わり、「場所の空気感」を中心に作られたような印象を受けます。と思っていたら、フッターの右側にカメラアイコンがあり、それをクリックするとギャラリーページが現れます(404ページでは「すこしひとやすみしていきませんか」とも)。現場の写真がいろいろなことを映している、そんなサイトだと思いました。
【個人制作実績】
— ぱる|haruka asano (@Paru__Design) March 6, 2024
株式会社産経デジタル 採用サイト
私はディレクションとデザインを担当しています。フォトグラファー兼エンジニアの方と制作しました。
社員の方の想いが、多岐にわたる事業の可能性が、会社の未来を担う方々に届くように構成・制作・表現しました🕊️https://t.co/BvVzi82C5N pic.twitter.com/phzdcEfZtI
direction & design:Haruka Asano @Paru__Design
photograph & develop:Taiga Narita @Garugarion
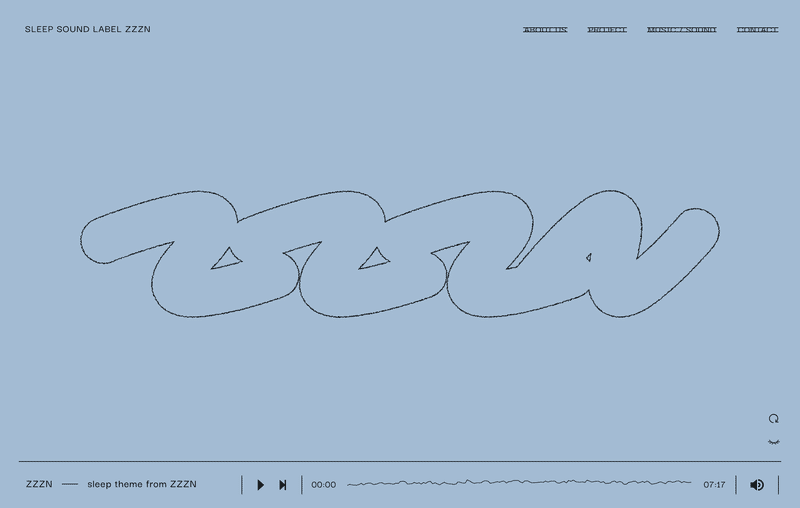
7. SLEEP SOUND LABEL ZZZN

眠りに誘われるような心地よい音楽をバックに、大きなロゴが沈みこむように落ちていきます。睡眠アプリなどのスコア化された睡眠ではなく、情緒的な面から睡眠と音楽の可能性を探っていくレーベル「ZZZN(ズズズン)」のサイト。メニューがまぶたの開閉を表現しているのが面白いですね…。各コンテンツの黒でマスクがかった表現は、夢の中を彷彿させます。それにしても、布団の中で音楽を聴きながら寝落ちする会…。これめっちゃ参加してみたいですね…。
世界睡眠デーにスリープサウンドレーベルZZZN(ズズズン)を立ち上げました。スコア化された睡眠ではなく情緒的な面から睡眠と音楽の可能性を探っていくレーベルです
— 都 淳朗 |Miyako Atsuro (@_3__8__5) March 16, 2024
まずはCHARAはじめ様々なアーティストに制作いただいたEPをリリースしました。お昼寝のお供にでもどうぞ💤https://t.co/jtyM8qw1FH
睡眠と音楽の可能性を探求するレーベル SLEEP SOUND LABEL ZZZN のサイト。
— SAKAGUCHI Takatoshi (@sakaguzi) March 16, 2024
浮遊感ある音楽が流れて、眠りにいざなうように上からロゴが落ちてくるKV。目のアイコンでこのアニメーションはストップできる。グロナビにはまぶたを開くようなギミックを入れている。色が優しい。https://t.co/4a73XpYmXb pic.twitter.com/ckwYwQP3Rt
制作:Konel Inc.
8. 長谷川三郎《蝶の軌跡》のイリュージョン

「絵はどっちにあるんですか。」という言葉が印象的で、導入から惹きつけられます。画面には不思議なリズムで羅列されていく画像と言葉。作品よりも「何かをしている手」が目につきます。画面をズームしていくと、言葉がどんどん増えていき、それが誰かの発言であることがわかってきます。
軸となるのは《蝶の軌跡を散策する》《蝶の軌跡を解読する》の2つ。≪散策》はキャプチャにある散策する画面。《解読》は各々のテキスト/画像の詳細画面だと言えるでしょう。しかし、詳細画面を読んでいても、何のことを言っているのかなかなか分からない、ある種の抽象性が面白い…。
答えは、展覧会情報のページに。なるほど、長谷川三郎さんの《蝶の軌跡》という作品があって、これが抽象画なんですね。だから、作品の背景にある抽象性またはイリュージョンを表現するために、サイトのコンテンツも抽象的な表現からスタートしているんですね。この展覧会が「抽象絵画の新たな鑑賞方法を探っていく」ものであることからも、ウェブサイトが「鑑賞すること」をテーマに作られていることがわかります。
vol.3 長谷川三郎《蝶の軌跡》のイリュージョン
— Webデザイン「ひとこと紹介」 (@s5style) April 2, 2024
-
/// ここがハイクオリティ ///
1. 毎回配置が変わる無作為なレイアウト
2. 文章に連動して切り替わる場面写真
3. イメージによるインデックス
4. セリフによるインデックス
-#Webデザイン #Web制作https://t.co/7mOp82PwGE pic.twitter.com/MXxW3IRr92
制作:小林加代子(Studio Kentaro Nakamura)
9. CONTRAST

IN FOCUSさんが運営しているクリエイティブスペース「CONTRAST」のウェブサイト。まずアクセスすると「えっ?」と思いませんか。なんと、トップページが透けていて、その背景に別のページが見え隠れしているんです。この薄い紙のようなトップページ、ドラッグで動かせます。もちろんリンクなども機能しています。常に次のページがうっすらと見えていて、レイヤー構造を可視化したような仕様になっているのです。デザイナーの志村さん曰く「雑誌や本を読むときに次のページがうっすらと透けて見えること、それが美しいなと思う」とのこと。なんでもできると思われるウェブの世界において、あえて制約を持たせる面白さ。今回ピックアップしたサイトの中にもいくつかありましたが、CONTRASTのサイトも、デジタルに対して一種のフィジカル性を導入することで面白い体験性を創出しているところが興味深いです。
所属している会社が運営しているギャラリーCONTRASTのwebサイトを制作しました。紙を重ねるメタファー、印刷の掠れや、一つだけのブックマークなどアナログな制約を取り入れています。雑誌や本を読むときに次のページがうっすらと透けて見えること、それが美しいなと思う。https://t.co/LVazgRlXQZ pic.twitter.com/ITVyARBiVk
— shianbrown (@tetsuroshimura) March 5, 2024
<CONTRAST WEB SITE RENEWAL>
— IN FOCUS Inc. / インフォーカス (@infocus_inc) March 12, 2024
IN FOCUSが運営するクリエイティブスペース「CONTRAST @contrast_tokyo」のWebサイトがリニューアルしました。
CONTRASTは2022年にオープンしたIN FOCUSが運営するクリエイティブスタジオです。… pic.twitter.com/VXeIvgKmuI
DESIGN : Tetsuro Shimura (IN FOCUS) @tetsuroshimura
DEVELOPMENT : Junya Ohara (IN FOCUS) @jun00break
10. 株式会社SmartHR 採用サイト

第一期の新卒採用も開始した、SmartHRの採用サイト。シンプルな図形を組み合わせた、7つの幾何学模様が印象的ですね。これは7つのバリューを表現しており、ひとつひとつの図形は、ミッションにある「誰もがその人らしく働ける社会をつくる」の「誰もが」に該当するのかもしれませんね。
また、目に入ったのが、ヘッダーの「モーション」ボタン。サイト内すべてのアニメーションのON/OFFができるようになっています。最初から選択肢を省かず、ユーザーが「選べる」ようになっている。これも「私たちは、誰もが心地よく、健康に、そして幸せに働ける社会」を目指すSmartHRさんならではですね。誰かを良し悪しを決めるのではなく、誰もが心地よくあること。とても考えさせられます。ウェブアクセシビリティを強みとしている株式会社トルクさんの制作。アクセシビリティとは具体的にどういうものを言うのかを教えてくれるサイトでもありました。
【制作実績のご紹介】
— 株式会社トルク (@torque_inc) March 26, 2024
トルクは株式会社SmartHR様の採用サイトを制作させていただきました。設計、デザイン、フロントエンド実装、CMSだけでなく、トップページのコピーライティングとバリューを表現するグラフィックデザインも担当させていただきました。 pic.twitter.com/WORab0RGLu
この動画に字幕ついてるなエグいなと思って、
— ムラマツヒデキ|クオートワークス (@muuuuu_chang) March 27, 2024
今改めてクレジットよくみたけど
・グラフィックデザインも担当
・それからのアクセシビリティも担保
っていう制作のレンジで担当されてて
「カッコええと使いやすいは
両立できない関係性じゃないねんで」… https://t.co/Bkb59yv2UI
Client:株式会社SmartHR @SmartHR_jp
SmartHR Staff
Project Manager:南石 愛実(SmartHR)
Creative Director:名和 大気(SmartHR)
Director:今井 大介(SmartHR)/関根 裕夏(SmartHR)
Copywriter/Copy Supervisor:荒木 彰(SmartHR)
Art Director:林 遥(SmartHR)
Accessibility Advisor:桝田 草一(SmartHR)
Advisor:日永 早希(SmartHR)/瀧田 成紗(SmartHR)
Torque Staff
Director:横山 幸之輔
Copywriter:岡村 崚平
Art Director/Designer:阪口 卓也
Designer:マルシア セティアワン
Front-end Engineer/CMS:堀江 哲郎
Partner
Photographer:吉田 周平(Freelance)
Illustrator:小山 理恵(MONTAGE)
11. HYDRO NEXT GEN HIKER

アイディアが面白いです。画像読み込みの際に「画像が構成しているかたちや色を単純化した画像(SVGファイル)を一旦読み込ませてから、本画像(WebPファイル)を表示させる」という演出をしています(おそらく。言葉で説明するとわかりにくいですが、サイトを見ていただければわかります)。「読み込み」を使って演出を行うとは…。全体がシンプルなだけに、この方法論が効いています。また、ななめに入ってくる商品スペックやOVERVIEWの見せ方も素敵ですね。
MRRELLのプロダクト「Hydro Next Gen」の特設サイトのアートディレクション、デザインを担当させていただきました。https://t.co/oHpE8iVZRi
— Takumi Abe (@rhytkm) March 16, 2024
画像を読み込む時間を活用しつつも演出の為に負荷をかけない方法を @Mode815 と一緒に考えられたのは構造体としっかり向き合っている感じがしてとても楽しい時間でした。タイプフェイスは去年作っていたTA-Meniを起用しています。 pic.twitter.com/I67UoLqpoP
— Takumi Abe (@rhytkm) March 16, 2024
- Visual
Starring: ARRAN, METI, YO, TROY
Photographer: Toshio Ohno
Stylist: Yuto Inagaki
HMU: Asahi Sano Retoucher: Mari Obara
Designer(Title): Emiri Nakagawa
Photographer Assistant: Mizuya Yuto
Stylist Assistant: Maki Sudo
HMU Assistant: SE-KA TAKI
- Web
Art Director, Designer: Takumi Abe
Technical Director, Front-end Engineer: Yusaku Kimura
Technical Producer: Akinori Kanai
Producer: Yohei Fujii, Shin Ohira
Production Manager: Ippei “Troy” Fukuda
Production: CEKAI
12. イーゴンお前もか

在野のWEBクリエイター・イーゴンさんの革新的ポッドキャスト番組「イーゴンお前もか」のウェブサイト。リスナーの悩みを、別のリスナーと一緒に解決する、「双方向型・お悩み解決ラジオ番組」。お悩み相談はもちろん、お悩み相談に対してアドバイス投稿ができ、解決済みのものは、ポッドキャストでその顛末が聞けるようになっています。
このサイトが面白いのは、ウェブまたはSNSを活用した「ポッドキャストへの誘致の仕方」が秀逸であることと、お悩み相談を双方向的にしているところ。インタラクティブでウェブ的。悩みを解決してくれる人だって、悩みを持っているということにも気付かされます。
NEWTOWNさんは、以前ご紹介した採用サイト、ケーキを題材にした「PLATE」、犬飼さんの弟子募集サイト「弟子ブラック」、1月からXで試験的に開始された「ニュータウンスペース」など、ウェブのフィールドを起点に、いろいろと面白いことをされている印象があって、気になっています。
クリエイティブなウェブサイトが素晴らしいのはもちろんですが、ウェブサイトや各種ツールを最大限に活用して、面白いことをやろうとしている人たちの奔放な自由さにもまた、ひとつのウェブのあり方というものを強く感じます。
【お知らせ】私のPODCAST「イーゴンお前もか」のWEBサイトを作成しました。現在寄せられているお悩み相談が掲載されています。また、それらの相談に対してみなさんもアドバイスが投稿できます。
— イーゴン (@egon_tweet) March 27, 2024
もちろん、あなたのお悩み相談もフォームから送信できます。
▼OMAEMOKA POSThttps://t.co/cev79fQiKf pic.twitter.com/PI5Fav3Ugr
制作:イーゴン @egon_tweet
おわりです
今回は、いろいろな方法論でもって「デジタルとフィジカルのミックス」をしているものが気になりました。
「CONTRAST」では「ページ」という概念に対して本のフィジカル性を導入していましたし、「Featured Projects 2024」ではユーザー自身がサイトの中のいち表現に組み込まれるという驚きの体験を見せてくれました。「OLU PRODUCTS」「UNBOX 2nd」では、まるでグラフィックやデジタルとフィジカルの「はざま」を行き交うような方法論がまさに「新感覚」でした…!
また、「あの、忘れられない日々。」や「イーゴンお前もか」では、ウェブという概念についての再発見がありました。ウェブサイトや各種サービス、ツールを固体として考えるのではなく、運動体として考える。ウェブの概念を再発見させてくれるものでした。
今月も最後まで読んでいただき、ありがとうございました!
iDID Magazine、2年目も引き続きがんばってまいります。どうぞよろしくお願いいたします。
次回は、4月のサイトの更新です。次はどんなウェブサイトが公開されるのか、わくわくしながら待ちたいと思います。
iDID Magazine編集部でした!
この記事が気に入ったらサポートをしてみませんか?
