
2月。冷え込む季節に気になるサイト、12選。(2024.2)
春分の日は大嵐でしたね。雪がさーーっと角度を変えながら降り落ちてきたと思えば、30分後には雲のすきまから太陽がのぞいたりと、春の嵐とはこのことなんでしょうか。突風は春の知らせ、と誰かが言っていたような(言っていなかったような)。バレンタインデーもひなまつりも、卒業の季節も通り過ぎたらそこは桜の季節です。あたたかい春が楽しみ…!春よこーい。
そんなわけで2024年は2月。気になるサイト更新です。今回もバラエティに富んだサイトたちが並んでおります。当然ですが、クライアントが違えば伝える相手も違うわけで、持っているビジョンで見せ方も変わります。そして制作サイドの持つ能力と受け取り方によっても違う。そんなことを改めて感じながらサイトたちを眺めておりました。
2月のさまざまな出来事を思い返して、冬の整理整頓をするように、いまいちど話題のサイトを見返してみてはいかがでしょうか。
それでは、どうぞ!
1. Yuen Ye v.3

ニューヨークで活動するプロダクト&ビジュアルデザイナー、Athena Tianさんのポートフォリオサイト。トップですでにただならぬ雰囲気を醸し出しています。それは分かりやすさや華やかさというより、むしろ「根源的な何か」を想起させます。そしてそこにはぼんやりと「原野」の文字。「原野/yuén yě」とは、Athenaさんの中国語名であり、未開の広大な草原という意味でもあるそうです。彼女自身「その無限の創造性を発揮してワイルドに走ることが好き」なんだとか。だからこその、このトップページの表現なのですね。Athenaさんの態度表明を感じ取れる表現です。
また、斬新なインターフェースに驚かされるのがWORKS。白線をセンターに、スクロールの挙動で左右に開いていくような見せ方が新しい。どこかフィジカルな手触りも感じます。今回はAthenaさんとGarden Eightの利倉健太さんのコラボレーション制作だったそうで、自身のサイトをクリエイターとコラボレーションして制作していくというスタイルも面白い!
I've collaborated in development for @athena_y_tian portfolio🥳 Had a great time contributing to the amazing design!
— Kenta Toshikura (@silkhat_7) February 14, 2024
Athenaさんのポートフォリオ制作に開発としてコラボレートしました。すてきなデザインに協力できてとても楽しかったです😌https://t.co/aKYnHL0uMg
yuen ye | 原野 pic.twitter.com/fRdw1tzJ2N
弊社の利倉が Athena さんのポートフォリオサイトの実装をお手伝いしました。とても楽しくコラボ出来たようです。ぜひぜひご覧ください。https://t.co/hJvRfqS0T7
— 野間寛貴 (@HirokiNOMA) February 15, 2024
Design - @athena_y_tian
Development - @silkhat_7 pic.twitter.com/bOK7KygwRd
Design - Athena Tian @athena_y_tian
Development - Kenta Toshikura @silkhat_7
2. monopo paris

夕陽がテーマとのことで、陽が沈みかけて、夜と夕闇がまじわる「トワイライトな空間」が表現されています。こちらのサイト、Business Mode / Apéro Modeとモード切り替えができて、Apéro Mode(=ディナー前の飲み会)ではパリ・ロンドン・日本各国のオリジナル楽曲を聴きながら、文化のミクスチャーなバイブレーションを楽しめる。「ビジネスもプライベートも、どちらも人生だよね」と言わんばかりの心地よさでした!
クリエイティブディレクターのメラニーさん曰く「この夏パリで過ごした時間、運河の夕日、テラスでのアペロ、私たちが出会ったインスピレーションを与えるクリエイティブたちからインスピレーションを受けました」とのこと。日本とパリとロンドンの文化の混合から生まれる、新しい表現を目指しているということが伝わります。また、WORKS一覧でのグリッド/リスト表示の切り替え、ホバーの挙動も斬新〜!(awwwards.でElement Of The Dayにも選出されてました)。
Attention, mesdames et messieurs, the monopo paris website is live ✨
— monopo (@monopo_en) February 14, 2024
Immerse yourself into the monopo paris universe!
Are you team Business Mode or Apéro Mode? 👾
→ https://t.co/1IHymkmafo pic.twitter.com/bnUmr29lTM
[ELEMENT OF THE DAY]
— awwwards. (@awwwards) March 13, 2024
Project thumbnails: Grid or List view toggle — monopo paris by @monopo_en pic.twitter.com/piYyClCGya
Dev by @bramichou
monopo team
@stella_grotti
@melaniehc_
@mattijsd
@byjoriein
@AsakoTomotani
@lunagooriah
@fw3d
3. サタケシュンスケ

イラストレーター、サタケシュンスケさんのウェブサイト。パッケージイラスト3選/線画を用いた作品5線/春を感じるイラスト3選…などテーマ別のイラストをメインビジュアルに持ってきているところが特徴です。業種/使用媒体/カラーでソートできる機能や、実績のホバーでの見せ方も他の画像も一度に見せる仕組みも面白い。実績紹介ページでは印刷/ブックマークボタンが配置されており、ウェブサイト内でブックマークしたお仕事をまとめてみることができます。
よくある質問も「意外と見かけないけど、知りたいコンテンツ」だと思いました。また、プロフィールシートやポートフォリオなど、お仕事につなげやすいものがとにかく全部揃っている。まさにサタケさんの代わりに営業をしてくれるウェブサイトですね。近年、イラストレーターのウェブサイトを制作会社が担うケースが増えてきています。今回はNASUさんがクリエイティブコンセプト、ミッションステートメントやタグラインまで担当。イラストレーターのウェブサイトにおけるひとつのモデルケースとして興味深いサイトですね。
<Webサイト 実績紹介>
— 株式会社NASU (@NASUCoLtd) February 19, 2024
サタケシュンスケ / イラストレータ・キャラクターデザイナーhttps://t.co/5SeImVebdu
サタケシュンスケさんのクリエイティブコンセプト、タグライン、デザインのものさし、ロゴ、ポートフォリオサイト、撮影、ミッションステートメントをNASUが制作いたしました。 pic.twitter.com/GsAOUSkZn7
\NEWS/
— サタケシュンスケ|イラストレーター (@satakeshunsuke) February 19, 2024
Webポートフォリオサイトをリニューアルし、本日公開となりました!https://t.co/x6xpaSQ1nU
ぜひぜひご覧くださいませ!🙏🏻✨
pic.twitter.com/YXkaZOBthc
クライアント|サタケシュンスケ @satakeshunsuke (Hitotoe Inc.)
クリエイティブディレクション|前田 高志 (NASU Co.,Ltd.)
Webディレクション / Webデザイン|中川 誠也 (NASU Co.,Ltd.)
ロゴデザイン|小賀 雪陽 (NASU Co.,Ltd.)
フロントエンド|吉永 大 @daipdaip (SETSUNA inc.) , 上田 真緒 @free__age (SETSUNA inc.)
バックエンド|吉永 大 (SETSUNA inc.)
コピーライティング監修|浜田綾 (NASU Co.,Ltd.)
撮影|大崎俊典 (photo scape CORNER.)
4. CLEND

「保水力にすぐれた泥ヂカラ」がコンセプトということで、パッケージも「泥たっぷりのバケツ」をイメージ。ウェブサイト全体もまた、泥たっぷりなグレートーンで世界観が統一。そこが新鮮でありながら、とても落ち着いていて心がやすらぐ。なぜでしょう。画像がぐにゃりとゆらぐアニメーションも心地いい。鮮明で鮮烈なイエローの入り方も、グレーを邪魔することなく、美しく共存していて、いつまでもここに滞在していたくなりますね。
このブランドは、コスメティックブランドのボトルワークスさん(nekopiでもおなじみですね!)とPARKさんがタッグを組んでいるのですが、拝見するたびにその商品の「らしさ」がクリエイティブに見事に落とし込まれていて、一度見たら忘れられないのです。
昨日リリースしたヘアケアブランド「クレンド」のクリエイティブディレクションを担当しました!ミネラルを凝縮したクレイブレンド「泥ヂカラ」をコンセプトに、泥たっぷりのバケツをイメージしたパッケージに。たぶん取っ手がついたシャンプーは日本初!クレイシャンプーの決定版を目指していきます! pic.twitter.com/6pnTHNOeyP
— 佐々木智也 / アートディレクター@PARK Inc. & スキンケアブランド『LOGIC』代表 (@tomosasaki) February 20, 2024
ブランドサイトは、こっくりとした泥リッチなゆらぎに、アクセントカラーであるビビッドなイエローを効かせた、滑らかさと力強さが共存した仕上がりになってます。実装は@LuckyBrothersCoさんです。サイトはこちらから!!→ https://t.co/IAB4EZWR6R pic.twitter.com/3A9TjQLpe1
— 佐々木智也 / アートディレクター@PARK Inc. & スキンケアブランド『LOGIC』代表 (@tomosasaki) February 21, 2024
クリエイティブディレクション、デザイン:佐々木智也(PARK Inc.)
実装:Lucky Brothers & co. @LuckyBrothersCo
5. HARUTA 2024 SPRING&SUMMER

靴のシリーズを紹介する特設サイトから「春が近づいてきている感」を受ける体験ははじめて。サイト界の春一番かもしれません。コピーにある、余白がラッキーを運んでくるような「チル感」がサイト全体に現れています。モデルさんの背景の画像がまるで雲のように動き、このアニメーションのふんわり感もまた、春一番のきもちよさ。
春空間から飛び出したモデルさんの演出や、文字の配置、プロダクトの見せ方がめちゃくちゃすてきなんです。その数々の演出からちょっと先の春を想像してしまう。隅々まで見ても飽きないつくりで心も軽やかになります。このサイトの優しいところは、ECサイトにとんだ先でも同じプロダクトのサムネイルを使っているところ。遷移するとイメージが違ってちょっと迷子になっちゃう、なんてことはないだろうと思うのです。
余白感とか、色味とか
— クックドゥ-ドゥ-ドゥ- | おおはし (@cddd_design) March 5, 2024
全部が心地いい〜〜!https://t.co/PeToDDuJwI
Creative Direction:Yoshiko Yazawa
Art direction & Design:Takuro Suzuki(Nippon Design Center)
Copy Writing:Reina Takasaki
Photography/Movie Direction/Movie Editing:Yuki Yamaguchi(W)
Styling for Girl:Emiko Akashi
Styling for Boy:Eiji Kawasaki
Hair&Make-up:Naoyuki Ohgimoto(POIL)
model:Yui Okamoto/Kazuki Kaneko
Retouch:Takashi Suzuki(Nippon Design Center)
Technical Direction/Web Development:Taro Higuchi(BERRY'Z)
Produce:Sayaka Soga(Nippon Design Center)
6. 高田紙器印刷工業所

余計な装飾のないサイトです。最初に目に入るのは、ビジュアルではなくシンプルなタグライン。でもこの言葉がシンプルで衒いがないゆえに、まっすぐ伝わってくることに驚きます。コピーライティングの届け方とまた一味違う色を感じますね。さまざまな箱やパッケージ制作の実績が並びますが、全体がグレートーンで統一されているので、落ち着いた印象です。これも自分たちではなく、作品を見てほしい意思の表れなのかもしれません。
ただシンプルなのではなく、そこに気品が感じられる。
伝えることって、本当に不思議。
高田紙器印刷工業所のウェブサイトがリニューアルされました。僕は主にインターフェイスの設計/デザイン/開発を担当しています。
— Ryuji Yoshida (@RyujiYoshida) January 25, 2024
ビシっとした渋いのできたなと思っているのでぜひ見てもらいたいです。よろしくお願いします。https://t.co/0Uya7qkI7N
設計、デザイン、開発:Ryuji Yoshida @RyujiYoshida
7. ONE コンテナワールド

ひとつのコンテナに、バナナは50000本入る。へー!と思うのですが、このコンテナのストーリーを見ていくうちに、コンテナをめぐる世界の物語に感動している自分がいることに気づきます。ストーリーの見せ方、掴み方が驚異的ですね。ちょっぴり変でおかしなコンテンツだと思うのですが、読んでいるうちに、今まで気に留めてこなかった「コンテナというものの存在感」が感じられてくる。面白かったりグッときたりしているうちに、コンテナのことを理解してしまっている自分に驚きます。
どうしても説明くさくなりがちな内容を、ゲームっぽい3Dアニメーション、想像しながら進める一問一答、映画のような漫画のような手法が飽きない。見たくなる設計です。コンテナがどんな風に自分たちに身近なのかを学べるのです🍌。ところどころで流れるBGMは未来を感じ、知らなかった海運コンテナが強く印象に残るサイトでした!
㊗️✨NEW OPEN✨㊗
— オーシャン ネットワーク エクスプレス ジャパン 株式会社 (@ONE_LINE_JAPAN) February 29, 2024
コンテナの魅力を発信するONEの新ウェブサイト
「コンテナワールド」
出来上がりました
コンテナを通じて見る広い世界🌎
そこに賭けるONEの想い
より多くの方々にお伝えしたい
そんな願いを込めて作りました🌈
URL: https://t.co/pQpBTsuo7X https://t.co/sTR2NwpQjp pic.twitter.com/SpG33wxQnc
企画、設計、ディレクション担当しました。
— 長井 創 | TWOTONE (@naga_sow) March 8, 2024
僕自身これまで全く知らなかったコンテナの世界ですが、実はとてもおもしろい工夫が詰まっています。そんな工夫を子どもから大人まで楽しんで理解できるよう作りました。(制作期間中も、関係者の子どもたちに色々フィードバックもらいました👶) https://t.co/NLzd5Y684e
企画、設計、ディレクション:TWOTONE
8. 大竹高等専修学校

ターゲットである中学生を想定したポップなデザインとかわいいキャラクター。モーションひとつとってもポップでファニーで、楽しさが全開に伝わってきます。驚いたのはコンテンツの充実度。調理師科・美容師科紹介では1200時間の実習時間や授業内容、時間割、求人数や就職率(100%!)まで網羅。スクールライフコンテンツでは一転、学校や生徒の雰囲気をスナップ、動画、データを切り口に紹介。この辺は雑誌を読むような感覚で楽しめます。概要だけではなく、きっとみんなが知りたいであろうディテール部分まで網羅し、伝えつくしているサイトですね。
ウェブサイトの役割としては、資料請求とオープンスクールがひとつのゴールだと思うのですが、ここには生徒たちの「楽しい学校生活の瞬間たち」が切り取られて詰め込まれており、それを体験しに、資料請求・スクール体験後はもちろん、在校生も、もしかしたら卒業生も継続的に訪れるサイトになっていくのではないか…と想像しながら拝見しました。
大竹学園さんのWebサイト、パンフレットのリニューアル担当しました!調理師と美容師に憧れる中学生に届け!という念を込めてデザインしてます。
— 細尾正行/spicato inc. (@MasayukiHosoo) February 28, 2024
もう10年来のお付き合いで、リニューアルも3回目です。
ぜひご覧ください!!!https://t.co/T7AGtud03d pic.twitter.com/hi4rwwmXA9
制作:spicato inc.
Direction / Mizuki Ito @super_itomin
ArtDirection,Illust / Masayuki Hosoo @MasayukiHosoo
ArtDirection / Yuko Inoue @yukoinooue
Design,Photo / Jin Shirataki @nichi_iro
Coding,System / Yuki Kanayama @spicato_kana
Coding / Manaka Nabetani @nabe_spicato
Coding / Mana Kasai @manaweb_
Coding / Yurara Nakamura @yurara_spicato
9. MATTER

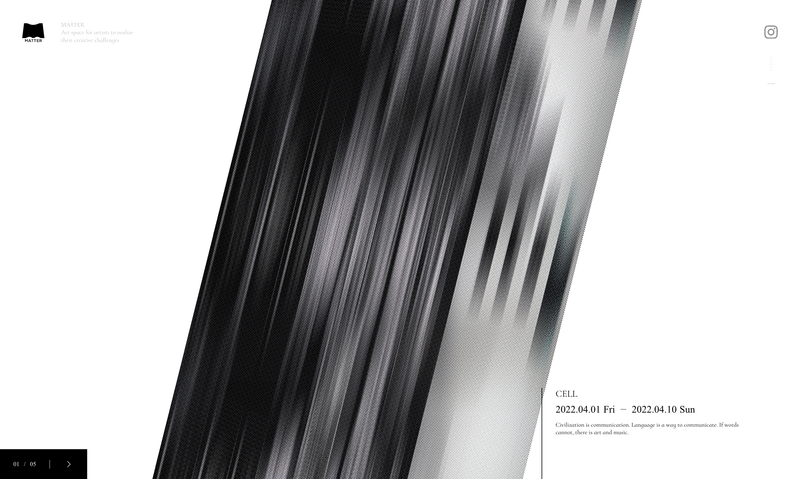
アーティストの酒井建治さんがディレクターを務めるアートスペース「MATTER」のサイト。なんと言っても最初に目を奪われるのが、サムネイルを縦にのばしきったような演出です。酒井さんご自身が、シルクスクリーンや油絵での作品制作を主としているそうで、それをヒントに「シルクスクリーン印刷のような演出」をWebGLで表現したそうです。このシンプルな表現ひとつが、MATTERのウェブサイトを強く印象付けることに成功しており、そのままサイトのアイデンティティにもなり得る表現になっているのではと感じました。
アーティストの酒井建治氏がディレクターを務めるアートスペース「MATTER」Webサイトのディレクション・デザインを弊社で担当しました。酒井氏の作風を反映したシルクスクリーン印刷の演出を、WebGLを用いて実現しています。https://t.co/tq9iewCNFw pic.twitter.com/xh7MiZrATy
— Kazuma Takezawa (@kazuma_noll) February 27, 2024
ディレクション、デザイン:NOLL @kazuma_noll
実装:itoh @___walkalone
WebGL:Ryu Utsunomiya @ryuU213
10. SLY 2024 SPRING SUMMER

この「SLY」の流体的なロゴ、かっこよすぎません…? “sporty futurism”がテーマとのことで、随所に見られるシルバーやメタリックな表現が新しく、見ているだけインスピレーションを得られそう。キャンペーンビジュアル、ウェブカタログ、イメージムービーまでIN FOCUSさんが担当されたそうで、写真ではスニーカーをアルミホイルで巻いてみたり、洋服やアクセサリーを水中に沈めてみたり…。斬新で先鋭的な表現ですね。ムービーもかっこよすぎました…。
<NEW PROJECT>
— IN FOCUS Inc. / インフォーカス (@infocus_inc) February 15, 2024
ファッションブランド「SLY」@SLYOFFICIALの2024年春夏コレクションがローンチ。
“sporty… pic.twitter.com/yyYq0tlxMl
Campaign visual
DIRECTION&STYLING : Keiko Hitotsuyama (SLITS)
PHOTOGRAPHY : Kenta Sawada
ART DIRECTION : Manami Masuda (IN FOCUS)
3DCG : saeko (W)
HAIR : Waka Adachi (eight peace)
MAKE-UP : Masayo Tsuda (mod’s hair)
SET DESIGN : Haruka Kogure
MODEL : Xinyue, Safina
PRODUCTION : Yohsuke Watanabe, Shiori Saeki (IN FOCUS)
Web Site
WEB DESIGN : Ayumi Watanabe (IN FOCUS)
PROJECT MANAGEMENT : Riona Yamamoto (IN FOCUS)
Movie FILM DIRECTION : Takafumi Tsuji (heuristyx)
EDIT : Takafumi Tsuji (heuristyx)
VFX : Takafumi Tsuji (heuristyx)
SOUND-DESIGN : Takafumi Tsuji (heuristyx)
CAMERA : Ryoma Yoshimura
GAFFER : Yasuhiro Uchino
BEST BOY : Katsumi Nakayama
COLOR GRADING : Takashi Albrecht (Nomad)
PRODUCTION : Yohsuke Watanabe (IN FOCUS)
11. 東海汽船グループ10周年記念特設サイト

ダイナミックな船首のイラストが太陽を背にぷかぷか浮かぶ。メインビジュアルがインパクト抜群です。ダイナミックであるがゆえに、イラストでありながら船の重みを感じられて気持ちよい。イラストがキャッチーでも世界観はポップにはならず、全体のトーンやフォントなどで、真摯さ、信頼感を伝える。縦書きのコピーも効いています。名物添乗員ウッディーさんが更新しているブログを活かした「船にまつわる小話」も。有益なコンテンツがしっかり活かされているのもすばらしいですね。
【 実績 】
— クックドゥ-ドゥ-ドゥ- | おおはし (@cddd_design) February 5, 2024
ネリデザインさま(@neridesign2019)にお声がけいただき、東海汽船グループ 10周年記念サイトのデザインを担当いたしました🛥
多くの想いを運ぶ船、おめでたさとずっしり信頼感のあるビジュアルを目指しました
船の名前がかわいい^^https://t.co/LWPDcVDHe7 pic.twitter.com/29a1sSO9Vw
東海汽船グループ( @tokaikisen )の10周年記念特設意図をネリデザインで制作しました。
— 納谷 陽平 / Neri design (@Kurobuchi) February 6, 2024
イラストとデザインは @cddd_design さんにお願いしました。
ダイナミックなイラストが動きます。https://t.co/z1eEhJuPFr#東海汽船 #Webデザイン pic.twitter.com/3kmrusl1Ut
制作:Neri design、クックドゥードゥードゥー @cddd_design
12. UNITED ARROWS BEAUTY

かなり好きなサイトだったので紹介させてください。ミレニアル世代向けコスメブランド、UNITED ARROWS BEAUTYのサイトです。延々と横にスライドしていくモデルやプロダクトのビジュアルの強さ。ボディコピーの横にムービーを配置することでの飽きさせない配慮。商品特徴エリアでは、スクロールとともに切り替わるプロダクト。プロダクトの特徴がタイピング風に切り替わる演出。すべてがフックとして機能していて、素材の良さをデザインで活かし切っています。スマホで見たときのダイナミズムがまた好きなサイトでした。
1月25日(木) UNITED ARROWS BEAUTY 発売開始|おしらせ
— 株式会社ユナイテッドアローズ (@UNITEDARROWSLTD) January 11, 2024
ユニセックスのコスメブランドがデビュー。スキンケア・ヘアケア全6アイテムを、ユナイテッドアローズ オンライン他ECサイトと、一部店舗にて発売を開始します。https://t.co/JnHeUw5NYH#ユナイテッドアローズ
制作:もしお分かりになる方いらっしゃったら教えてください!
おわりです
今月も最後まで読んでいただき、ありがとうございました!今回もどれもが素晴らしいサイトで楽しく拝見させていただきました。
・「Yuen Ye v.3」のポートフォリオを、クリエイター同士でコラボレーションしながら作っていくというスタイル。フィーチャリング的。
・「monopo paris」のBusiness ModeとApéro Mode。文化のミクスチャー感覚と、表面/裏面のミクスチャー感覚。
・「サタケシュンスケ」さんの、仕事につなげるイラストレーターのサイトのあり方や、イラストレーターのミッションステートメントやタグラインまで作ってしまうNASUさんの制作スタイル。
・「大竹高等専修学校」の、言葉で伝えられない、生徒たちの一瞬が切り取られた、その雰囲気の伝え方。
このあたりがとても印象に残りました。ウェブサイトにまだまだ感じる可能性。編集部としても、引き続き追いかけていって言葉に残していけたらと思っております。
次回は、3月のサイト。更新されるころには、ほんとの春ですね。
iDID Magazine編集部でした!
この記事が気に入ったらサポートをしてみませんか?
