
5月。今月の気になるサイト、12選。
こんにちは、iDID Magazine編集部です。なかば見切り発車でスタートしたiDID Magazineですが、4月からスタートして、まる2ヶ月が経ちました。私たちの中では「がんばりすぎるときっと更新がストップしてしまうから、のんびりやろうね」と誓い合っているのですが、それでも気づけばがんばったりしてしまいますよね…。いかんいかんです。でも、毎月リリースされるたくさんのWebサイトに、興奮ぎみに画面スクロール&リロードしている自分がいたり、クリエイターの方々のリリースまでの制作過程ツイートを拝見するたびに、なぜか気持ちをグッと引き締めている自分がいたりするのも、また事実なわけで…。ゆるゆると興奮の間でうまくバランスをとりつつ、みなさんの実績をたくさん紹介できるよう、引き続きがんばっていきたいと思っております。
それでは、前置きはこれぐらいにしまして、今回もいってみたいと思います!
1. きこえるいわて

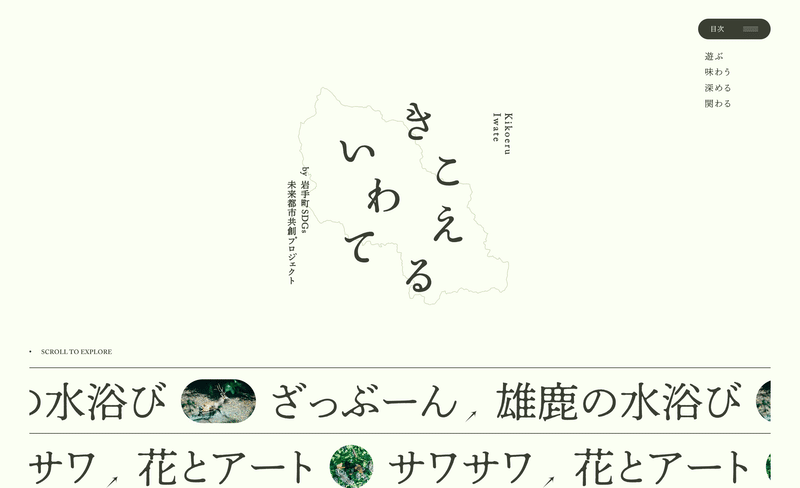
岩手町未来都市共創プロジェクトの一環として作られた『きこえるいわて』のWebサイト。興味深いのは「きこえるいわて」というネーミングでありながら、BGMが流れてくるわけではなく、MVに岩手の風景が入ってくるわけでもないこと。それは、視覚や聴覚を受動的に浴びるのではなく、サイトを見た人自身が聴覚や視覚を働かせて「能動的に感じとってもらうこと」に重きを置いているからでしょうか。それは記事にある「ざっぶーん」「サワサワ」「ほおおおん」「わァわァ」というオノマトペにも顕著かもしれません。好きな小説の一節から情景をイメージするような、そんな感覚で訪れると良いことがあるサイトですね。この『きこえるいわて』は、Shhhさんがネーミング/VI開発からWebサイト制作まで担当しています。
[WORKS]
— 宇都宮 勝晃 / Shhh inc. (@kUtsunomiya) May 22, 2023
岩手町が取り組む持続可能なまちづくり「SDGS未来都市共創プロジェクト」を紹介するWebサイト『きこえるいわて』のネーミング、VI開発、Webサイトの制作をShhhにて担当いたしました。
-https://t.co/s1dMNlMqBb pic.twitter.com/IvNIQ2sLCj
Client: Iwate Town
Producer: Norio Machii (sinKA)
Creative Director: Ryuta Aoki (VOLOCITEE)
Art Director: Takeshi Kawano (TKVDS)
Project Management: Mana Ogi, Ayuko Hara (VOLOCITEE)
Local Coordinator: Mako Murayama (sinKA)
Production: VOLOCITEE
[Website]
Web Director: Yu Shigematsu (Shhh)
Logo Designer, Web Designer: Katsuaki Utsunomiya (Shhh)
Developer: Kazuma Sakata (Good rings)
Editor / Writer: Yukako Ishikawa , Satomi Haraguchi, Kenta Tanaka
Proofreading: Satomi Haraguchi
Photographer: Daisuke Murakami
2. LION GOOD NEWS

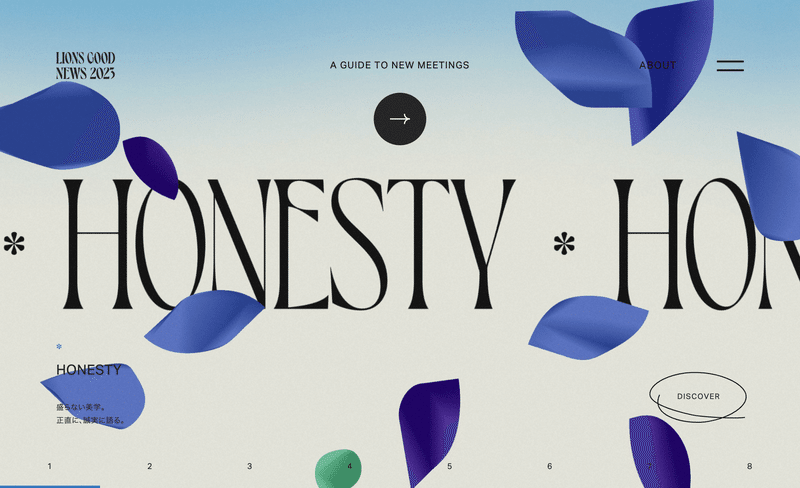
この3年で起きた広告業界や通信業界の変化で顕著になった、コミュニケーションの課題。それらの課題に対して「7つの花言葉」をきっかけに、過去から現在のカンヌライオンズ作品を紹介しながら検証するサイトが『LION GOOD NEWS』です。ひとつひとつの記事を読んで感じられるのは、商品のPRだけではなく、真実を追求したり、世の風潮に疑問を呈したり、世の中を変えていくための力が広告にはあるんだ、ということ。また、疑問を持つ人、怒る人、楽しむ人、失敗する人、守る人…。どの過去事例を見ていても、その背景には「人間」がいるんだ、ということもまた、面白いです。あともうひとつ、このサイトにはスペシャルコンテンツとして「じゃない方検索」があります。ChatGPT +Google APIを活用し、検索したいこと「じゃない方の検索結果」を表示することで、検索者は予期せぬ出会いにたどり着きます。ChatGPTというテクノロジーの面白さを感じとれるだけでなく「テクノロジーに対して、どう技巧を駆使し、予期せぬ出会いにたどり着けるか」が試されていて、サイト内でちゃんとテーマの実践がなされているところが面白かったです。
<サイトを公開しました>
— SHIFTBRAIN Inc. (@SHIFTBRAIN) May 16, 2023
●LIONS GOOD NEWS 2023https://t.co/HZ5hqjKVKs
2020年に公開され、シフトブレインも制作協力した「LIONS GOOD NEWS」のおよそ3年ぶりのアップデートが行われました。 pic.twitter.com/78GZ0yaEWe
Client: Nikkei Inc.
Art Director, Designer: Hiroki Miyamoto @motzhrk (SHIFTBRAIN Inc.)
Motion Designer, Front-end Developer: Wonguen Heo @heowongeun (SHIFTBRAIN Inc.)
PR, Writer: Tadashi Inokuchi, Kyoko Fujii, Tomomi Hosoda, Nako Morimitsu (Dentsu PR Consulting Inc.)
Concept, Creative Director, Writer: Reietsu Hashimoto (Dentsu Inc.)
Supervisor: Shingo Hiraoka (Dentsu Inc.)
Producer: Takaya Maekawa (Total Communication Inc.), Masaya Yamamoto (ingraft Inc.), Mitsuaki Hongyo (The Company CO.,LTD), Josuke Arai (Daskness Inc.)
Supervisor: Subaru Matsukura (NUE Inc.)
Director: Seitaro Tonka (Daskness Inc.)
Technical Director: Kenji Kubota (Daskness Inc.)
Frontend Engineer: hunjiro Miyauchi (yaya inc)
Designer: Kei Kawakami (asobigraphic Ltd.)
Illustrator: Ryotaro Hirosaki (FREELANCE)
3. 安倍元総理 “銃撃の記憶”

2022年7月8日に奈良市で起きた安倍晋三元総理銃撃事件。発生当時の状況記録と当時の警備態勢の検証を目的に、事件当時の空間を「元総理視点」「被告視点」「現場視点」3つの視点でCG再現したサイトです。「現場視点」では事前の全体像を鳥瞰して把握することができ、「被告視点」では、被告が事件の1分前からどのように行動していったのかを、被告の目線で追体験することになります。特に被告視点が、自分の心臓のドキドキが大きくなっているのが分かるぐらいで、CGであることを忘れさせるほどのリアリティがありました。風化してはいけないものを、どう風化させずに、この事件の重さを感じてもらえるのか。このWebサイトがそのひとつの答えを提示したように感じました。この案件のプロデュースを担当したメフィラス藤原さんのツイートも必読です。
なお、メフィラスさん関連ではこの5月、他にもあのサイトやあのサイトやあのサイトが公開されており、編集部の中でも「5月は…メフィラスさんの月やったな…」となっておりました。
安倍元総理銃撃事件を3つの視点で再現したスペシャルサイト「安倍元総理 "銃撃の記憶"」の制作を担当しました。
— Akihiro Fujiwara|MEFILAS (@akihirofujiwara) May 26, 2023
個人的に思い入れのある案件なので、コメント欄で少しだけ解説と振り返りを...https://t.co/Ip42h6kmva pic.twitter.com/QJ3vqvYASM
Client: 株式会社毎日放送
Production: MEFILAS
Produce, Creative Direction, Direction, Planning, Animation: 藤原明広 (MEFILAS)
Direction Support, Planning, Project Management: 福濱伸一郎 (MEFILAS)
Design: 坂本聖 (DOT-SG)
Programing: 井上啓道 (STUDIO SPOON)
Technical Direction: 中村明史 (STUDIO SPOON)
CG: 西田恭敬 (TITLE LABO)
Sound: 藤原成史 (soe)
4. SOPHIE.STUDIO

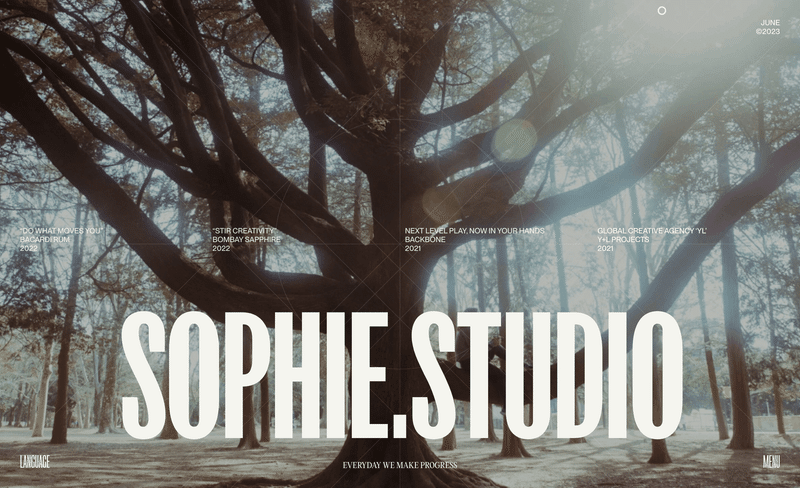
愛知のクリエイティブプロダクション、SOPHIE.STUDIOのWebサイト。サイトを拝見していて「本当に国内の制作会社なんだろうか…」と何度も思ってしまいました。コアコンセプトは「ゲームインターフェイス」。下スクロールを(あえて)使わない、フルスクリーン固定で展開できるサイトになっています。各コンテンツへのトランジション表現、各コンテンツ画面の斬新なレイアウト。欧文/和文フォント、縦横表示、サイズ感、装飾に頼らないシンプルな表現ながら、ディテールの表現も秀逸です。中の人の注目は、サブメニューにある「MODE」「AUDIO」「SHORTCUT」。ダークモード/ライトモードへの切り替えや、各コンテンツへシームレスに遷移できるショートカットキーまであります。このあたりにもゲームインターフェース的なコンセプトが踏襲されています。コーポレートサイトは、こういうところで、会社の本質面や姿勢、実験的精神があらわになるところが、ほんと面白いです。
制作: SOPHIE.STUDIO
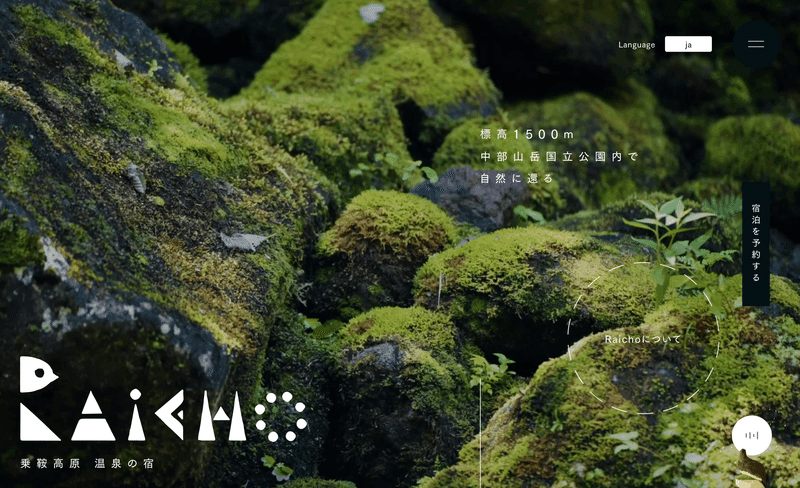
5. 乗鞍高原 温泉の宿 Raicho

松本市は乗鞍高原の宿泊施設『Raicho』のWebサイト。こういうサイトを拝見すると、つくづくWebって情報の伝達だけではないのだなと感じます。現地で録音されたであろう自然の音と、岩や苔、花などの、ディテールにフォーカスをあてた映像。全体像ではなく、ディテールから見せていくことで、Raichoの「場のリアリティ」を伝えています。そして、写真がまた美しい。標高1500mから見える絶景を見たら「行きたい…」となりますよね(笑)。また、自然エネルギー、使用した電気代の寄付など、Raichoのサスティナブルな取り組みにも注目したいです。「長期滞在することで、行き来で発生するCO2削減やシーツ交換数の減少、人口減少が続く乗鞍で関係人口を増やすことに繋がる」とのことで、滞在することが、対照的に自分たちの日常の暮らしを見直すことにもつながるかもしれません。なお、サイトを制作したデザインスタジオ・エルさんはこちらのお仕事もローンチされていました。こちらも、もう少し紹介したかった(ヘッダーのロゴマークの動きに注目なのです)…。
【制作実績】乗鞍高原 温泉の宿 Raicho
— デザインスタジオ・エル (@designstudio_L) May 10, 2023
松本市の乗鞍高原を拠点とし、持続可能な地域作りに取り組む(有)Raicho様が運営する宿泊施設「Raicho」のWebサイトをリニューアルしました。長期滞在でじっくりと自然に向き合い、過ごす時間の魅力が伝わるサイトを目指しました。https://t.co/83FgBov9dZ pic.twitter.com/Rm0a98N4aF
Director, Designer : 清水大蔵 (デザインスタジオ・エル)
HTML Coder, Engineer : 長張由布 (デザインスタジオ・エル)
Dollmaker : 加藤佳子 (青木昌平商店)
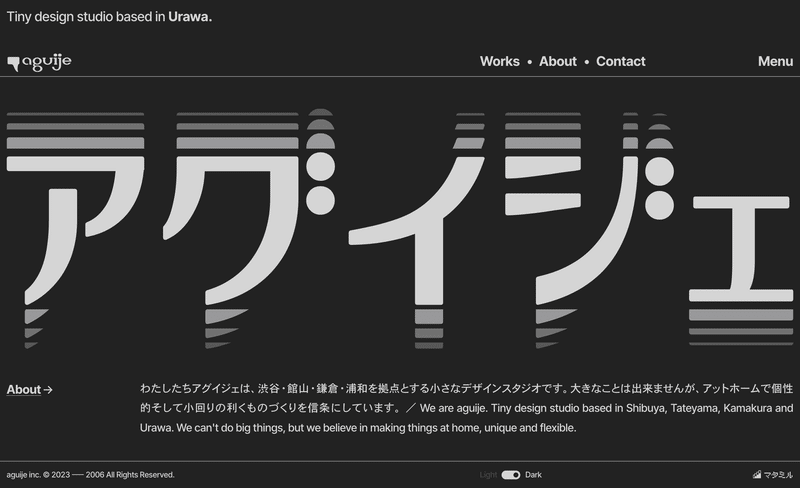
6. aguije / アグイジェ

LogramさんとのDROP TOKYOのリニューアルも記憶に新しい、渋谷・館山・鎌倉・浦和を拠点とするデザインスタジオaguijeのWebサイト。このサイト、見れば見るほど楽しく謎なんです。急にあらわれる東京とパラグアイの時間表示(昼か夜かで時計のカラーが違う)。深夜によくみかけた、謎のカラーバー。WORKS一覧の、謎のバウンディングボックス。ページ下までスクロールした際に出てくる「Nightmare Scroll Hijacking(まさに悪夢)」。謎の呪文「マタミル」と「イッテラ」(これが一番好き)。なんというか、「深夜のひとり遊び」が隠れテーマなんじゃないか?と思いました(多分違う)。反面、独自にカスタマイズしたモジュールシステムにより、WORKSでの高度なコンテンツ更新もできたり、ライトカラー、ダークカラーの設定ができたりと、運営側やユーザーの使いやすさも配慮されているところが恐ろしい(?)。今回の記事、制作会社の自社WebサイトはSOPHIE.STUDIOとaguijeの2つなのですが、各々の自社サイトの作り方を比較してみるだけでも面白い…。
およそ12年ぶりに弊社サイトをフルリノベーションいたしました。メンバーから一任いただけたので私の趣味が全開となっております。
— Takehiko Ono 🍥 (@onopko) May 23, 2023
今日は私自身のバースデーでもあります。ハッピー🎉https://t.co/NikVcMihW1
Produce, Planning, Art Direction, Technical Direction, Frontend Dev, CMS Dev: 小野武彦 (aguije)
Charactor Design: 細井刀志也 (aguije)
7. HAIR ICI

一見いわゆるファッション系のサイトにも見えるのですが、メインビジュアル上にマウスストーカーで (Read Column)の文字が。それをクリックすると、写真の上に写真が表示され (Next) の文字。それをクリックすると、今度は衣食住に関するコラムが表示されます。スクロールアクションや別メニューで見せるのはなく、同一画面でのクリックアクションで見てほしいもの(ここではコラム)をどんどん見せるという、予想外の展開が。このオブセッション的ともいえる導線設計には、「『衣食住美』4つの視点を軸に、より良き日常をライフスタイリングする事を目指すヘアサロン」であるHAIR ICIの、単なるヘアサロンではない意志の現れを感じました。
ICIさん35周年のロゴ・サイトリニューアルに際してサイト内で使用されるモーションを担当しています (下の方)https://t.co/oOapKOJmCG
— Takuma Miyamoto (@gupon) May 16, 2023
Producer : Kenta Niwa (ICI)
Art Direction : Ryota Ebina (eieio)
Web Design : Hiroyuki Arie (Supplement.)
Development : Yusuke Fukunaga
Logo Design : Mayuko Kanazawa (KOKON)
Logo Motion : Takuma Miyamoto (gupon)
Logo Motion Sound : lullatone
Photo(Column) : Kisshomaru Shimamura
Edit (Column) : Taiyo Nagashima / Assistant : Sayuri Otobe
Hair make : Midori Yoshizawa(HAIR ICI TRE)
Photo(Recruit) : Kazuhiro Tsushima (tone tone)
Edit (Jornal) : Asako Fujimoto
衣装協力 : Graphpaper
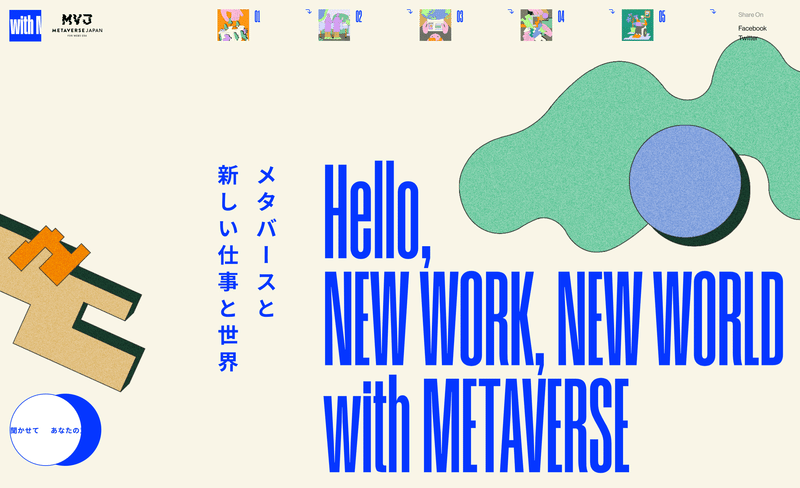
8. メタバースと新しい仕事と世界

世界初のメタバース・シンクタンクMetaverse Japan LabのWebサイト。メタバースで変わる仕事の未来像を提案しています。5つの提案の前にそれぞれ挿入される、イラストを使ったアニメーションがフックとして機能しています。またページ最下部にあるホワイトペーパー(提言書)は「日本社会を変えて行くための具体的なステップをメンバーおよび外部の有識者からのヒアリングを通じてまとめたもの」なのですが、これがGoogle Docs上で制作されており、なんと編集ができる仕様に。「社会が変わるためには、もっと多様な意見を伝える必要がある」ということで、意見や感想を気軽にコメントできます。Metaverse Japan Labが開かれた組織であることを伝えると同時に、Google Docs編集機能のうまい活用をされているなと思いました。
【work】
— vision track inc. (@visiontrack) June 13, 2023
Metaverse Japan「 Hello,NEW WORK, NEW WORLD with METAVERSE メタバースと新しい仕事と世界」
のイラストを髙橋あゆみが手掛けました🌎https://t.co/Ji1YYeVWMy
ディレクション:SUPER SUPER Inc.
イラストレーター:髙橋あゆみ
エージェント:村山ゆかり(vision track) pic.twitter.com/9YtK1FW0vo
EDIT, COPYWRITE | SHINYA YASHIRO (SYYS LLC)
ACCOUNT MANAGEMENT | KENT KAI (SUPER SUPER Inc.)
WEB DIRECTION, DESIGN | HIROYUKI GOTO (SUPER SUPER Inc.)
FRONT-END DEVELOPMENT | TARO YOSHIMURA (baqemono.inc.), SHUHEI KOMORI (baqemono.inc.)
SUPPORT | SHUN ABE (SUPER SUPER Inc.), MIHO NAKAHARA (SUPER SUPER Inc.), SAE OSAWA (SUPER SUPER Inc.)
ILLUSTRATION | AYUMI TAKAHASHI
AGENCY | YUKARI MURAYAMA (vision track inc.)
9. Aquall

「髪と心にうるおいを与える」がコンセプトのAquallのブランドサイト。このMVの切り替えアニメーションがWebGLではなくCSSで実装されていることが、SNSでも話題になっておりました。もちろんそれだけではなく、スクロールアクション、ホバーアクション、ページ遷移のアニメーションすべてが心地よいです。あくまでも「うるおい」「やわらかさ」「心地よさ」という目的のためにつくられているため、アニメーションに無駄を感じません。
株式会社I-ne様のアクアセラピービューティーブランド『Aquall(アクオル)』のブランドサイトを弊社で担当させていただきました!
— すみそん🦊 (@sumison09) May 2, 2023
潤う💧を感じていただけるようアニメーションこだわりましたので、ぜひ〜💁♀️https://t.co/SIcI7zM92J pic.twitter.com/rroHo3xJjz
こちらのサイトのメインビジュアルの切り替え、
— 吉本 集 / aru inc. (@tsuDoi220) April 27, 2023
「どれどれ、どんなGLSL使ってんだろう〜」とソースコード見たら、CSSアニメーションっぽい・・・、すごい。あとで解析したい・・・。マスク画像用意して、mask-image プロパティ使ってるのか・・・。https://t.co/XXXS3dsY0J
Designer: Ken-ichi Tanaka @tanaken__1 (Super Crowds Inc.)
Director: Kento Jogo @cabos_com (Super Crowds Inc.)
Front-End Engineer: Miki Sumino @sumison09 (Super Crowds Inc.)
10. WORLD UNIVERSITY BASKETBALL SERIES 2023

2023年8月に行われる大学バスケの国際大会の公式サイト。全体の配色はロゴマークから踏襲しつつ、NBAを彷彿とさせるフォントのかたちを最大限に活かしたデザインが特徴です。これだけでバスケだとわかってしまうところがすごいです。各チームのマウスアクションやABOUTページの3連写真のスクロールアクションなど、細かいところのギミックも素敵で、見ているだけで気持ちが盛り上がってきます。
【お仕事しました】
— 平尾誠@ARUTEGA.Inc (@Makopontass) May 19, 2023
大学バスケの国際大会“WUBS2023" の公式サイトを楽天さまよりお声がけいただき制作しました。
スラムダンク世代の俺うれしい!
英語サイトがメインです。
比類なき体験による熱狂と感動。
代々木体育館で大学バスケ観よう!!https://t.co/1MaTReIiIQ pic.twitter.com/ZA5vN1MQbm
Produce: Rakuten
Web Producer: Yumeto Matsui (Rakuten)
Planning: Makoto Hirao (ARUTEGA Inc.)
Direction&Design: Norio Ozaki (ARUTEGA Inc.)
Develop: Wataru Kojima @k_watuu (820 inc)
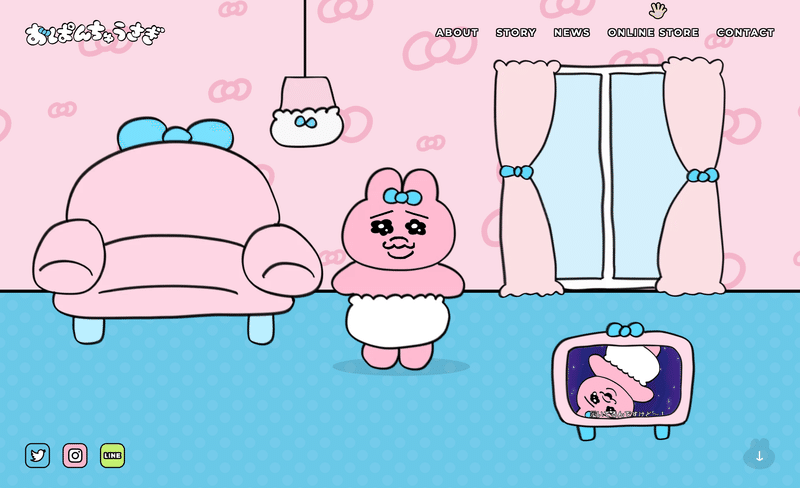
11. おばんちゅうさぎ

ある日急に公開されたおぱんちゅうさぎの公式サイト、どこが制作されたのかなと思っていたのですが、LIGさんの制作だったようです。「なかなか恵まれないけど、ひたむきに健気に生きる」おぱんちゅうさぎの特徴が、過剰な仕掛けやユーザーアクションによってしっかり伝わる設計になっています。横スライドで連続して紹介される2コマ漫画での、おぱんちゅうさぎの健気さに惹かれてしまうこと間違いなし。私は、オンラインストアの商品枠を突き破っていくおぱんちゅうさぎの行列が好きです。
【制作実績】なかなか恵まれない。今にも泣きそうだが、ひたむきに健気に生きていく。そんな「おぱんちゅうさぎ」のオフィシャルキャラクターサイト制作を担当しました。健気で不憫な姿に、思わず「可哀想に❗」と声が出ちゃうかも?https://t.co/jlawZWu11N pic.twitter.com/HrkgCi5oqv
— 株式会社LIG 公式アカウント (@LIG_J) May 31, 2023
Chocolate Illustrator:可哀想に❗ @onkun_suko
Art Direction & Design:Mai Ishida @maimai_kani (LIG Inc.)
Frontend engineer:Hisami Kurita @kurichans_1996 (LIG Inc.)
Frontend support:Shunsuke Ito @shun_webdesign (LIG Inc.)
Backend engineer:kaZuya Takato @zuya_osora (LIG Inc.)
Director:Hillary (LIG Inc.)
AccountProducer:Noboru Yoshida (LIG Inc.)
12. NEWTOWNのデザイナー採用

こちらも、話題になっていました。NEWTOWNの採用ページは、LINEやメッセンジャーを模した、対話形式で構成されていました。この形式にすることで、他社の採用ページとの差別化ならびに、NEWTOWNの少人数+ユニークさという「らしさの演出」も成立しています。また面白いと感じたのは、この対話形式にすることで、スタティックな情報だけではない、いろんな付帯的要素を盛り込めることです。それは例えば、採用に至ったきっかけやプロセス。ヘッドデザイナーの犬飼さんとデザイナーのえみおかさんの2人のやりとりによる現場の雰囲気。他社のデザイナーさんや今回の採用において参照した方のお名前まで出てきちゃいます。また、採用テーマである「共闘」が、この2人のトークによって、この場で実践されていることにも注目したいです。制作者の方の制作背景やその後の反応をツイートで見られるところもまた、楽しいですね。
日曜の夜にひっそりとデザイナー募集のページを公開しました。https://t.co/OadB1yOwP5
— 犬飼崇|NEWTOWN (@nucci) May 14, 2023
(ページ内でお名前出させていただいた方、ご迷惑でしたら修正いたします。ご一報くださいませ)
今回は時間がかかってもじっくり待つスタンスなので、あえて静かな日曜の夜にしてみました。(ただ遅れて…)
採用ページでお名前を出させて頂いた方々からとても丁寧なお返事・感想を頂き恐縮しまりくです…
— 犬飼崇|NEWTOWN (@nucci) May 16, 2023
改めてありがとうございました!
デザイナーしていると上には上がいることを日々実感します。「みんな強ぇな!オラわくわくすっぞ!」と悟空のようなことは一切なく途方に暮れることがしばしば。1/n https://t.co/oSYRCfnhOS
制作: NEWTOWN
これにておわりです
今回も最後までご覧いただき、ありがとうございました。少しずつではありますが、ご感想を頂けることもあり、編集部一同励みになっております。どうもありがとうございます。お仕事時間の合間や、休憩のときなどに、さらりと読んで頂けたらうれしく思います。
次は、6月の更新です。それでは、また。iDID編集部でした!
この記事が気に入ったらサポートをしてみませんか?
