
頭がスッキリする「ノートアプリの使い分け」:Obsidian, Notion, VS Code
近年、ノートアプリはぼくたちの生活に欠かせないツールとなりつつある。
しかし Obsidian や Notion、そして VS Code といった多様な選択肢があり、どう使い分けるか迷う人も多いはず。
数あるアプリのなかで、ひとつに絞ることはなかなか難しい。
それは各アプリに向き不向きがあるからだ。
アプリをひとつに絞るよりも、それぞれの特徴を理解し使い分けることで、より効果的なノート管理が可能となる。
この記事では、それぞれのノートアプリが持つ特徴を活かし、頭をスッキリさせるための使い分け方法について考える。
Obsidianは「講義ノートや読書メモ」
Obsidianは、講義ノートや読書メモを整理するのに最適なツール。
個人的には、Coursera や YouTube で参考になるスライドや画面をスクショで撮り、その画像をObsidianにペタペタと張りつけてノートをとっている。
画像がサクサクと表示されるので、気持ちよくノートやメモを取ることができる。
これが Obsidian の強みだ。
このサクサク感は Notion にはなく(ロードに時間がかかる場合がある)、VS code にいたっては画像の貼り付けもできない(ぼくがやり方を知らないだけかもしれないが…)。
iPhoneアプリも存在し、パソコンでスクショした画像も素早く表示されるので、移動中やスキマ時間にノーストレスでノートやメモを見返すことができる。
また、リンクを活用することでグラフ表示ができ、アイデアや概念の関連性を視覚的に捉えやすいという特徴もある。(個人的には思考の整理を Notion でおこなっているので、グラフ表示は使っていないが、他にはない機能なので一応紹介しておく)
講義ノートや読書メモを効果的にとり、管理し、理解を深めるために Obsidian は最適だ。
ちなみにiPhoneアプリとの同期をしようとすると、通常は有料なのだが、Dropboxを経由すれば無料で行うことができる。
やり方は以下の記事を参考にした。
Notionで「思考の整理(PARA)と計画」
Notion は、思考の整理や計画を立てるのに優れたツール。
Notion の特徴は、「なんでもできる」万能的なアプリであること。
ゆえに思考を整理したり、Webからの情報をインポートして計画(たとえば旅行や、語学勉強など)を立てるときに活躍するツールだ。
ただ、そのオールラウンダーなところが、問題点をも生み出してしまっている。
まず一つ目に、インプット(講義ノートや読書メモ)、そしてアウトプット(ブログ記事)を書くときには「オーバースペック」すぎて、操作が遅くなる点。
Notion に書き込んでいるあいだに、箇条書きやトグルで整理するのか、または別ページにしてまとめるかなど、選択肢がおおく、それだけで脳のメモリを奪われてしまう。
Notion に比べると、Obsidian と VS Code はサクサク動き、機能も少ないので操作も簡単だ。
また、Notion のもうひとつの問題は、「階層がほぼ無限に増え続け」ていきどこに何があるのか分からなくなってしまうこと。
検索すればよくね?と思うかもしれないが、たまに見つけらないときがあるのがストレスだ。(Notion に何かを書き込むときに、検索するときのことを考えて、キーワードなどを入れていないのが原因だが、面倒すぎていちいちやっていない)
しかし、この「階層がほぼ無限に増え続ける問題」には解決策がある。
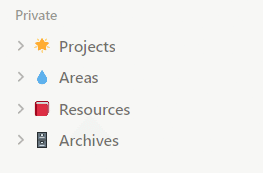
それがPARAメソッド(Projects, Areas, Resources, Archives)と呼ばれる管理システムだ。
以下のように、4つの箱にすべての情報をまとめている。(ここで詳しくは説明しないが、「PARAメソッド」で検索するとすぐにでてくるので気になる方は調べてみてほしい)

このシステムを導入し、階層を「最大3階層まで」におさえることで、プロジェクト管理やアイデアの整理が効率的に行えるようになった。
思考を整理し、計画を立てるためには Notion が頼れる味方となる。
こちらもiPhoneアプリが存在する。
VS Codeで「ブログ記事の作成」
ブログ記事の作成には、プログラマーに馴染みの深い「VS Code」が適している。
マークダウンエディターとしての機能が豊富であり、コードブロックの挿入やシンタックスハイライトがスムーズに行え、プログラミング記事を書いているならば、ソースコードも楽に参照できるので便利だ。
プレビューモードを利用して、記事の見た目を確認しながら執筆することも可能。
個人的には VS Code で書いたものを、そのまま GitHub にあげて記事のバージョンの管理や、バックアップがとれるのがうれしい。
バージョン管理のどこがいいのかというと、修正前と修正後の記事で、どこが変更したのかを見ることができるからだ。
ただ、ぶっちゃけてしまうと、このバージョン管理は本の執筆などの長い文章の時には役にたつだろうが、ブログ記事ていどの短い文章では、修正前と修正後を比較して「最適な文章を選ぶ」なんてことはやっていない。
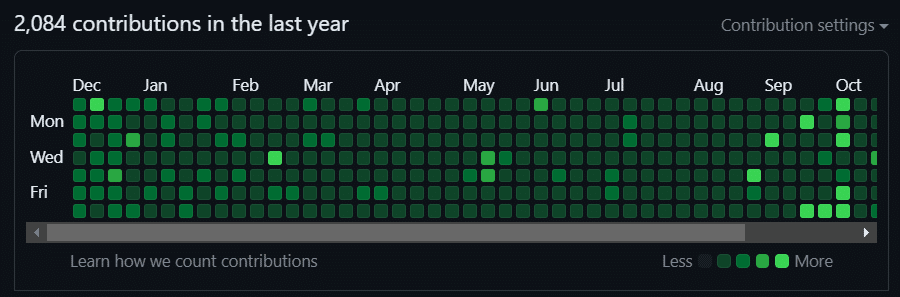
それでも GitHub にあげたい理由は、GitHub に「草」が生えるので、書きつづけるモチベーションにつながるからだ。
GitHub の「草」とは以下のようなもので、GitHub上にある自分のフォルダを更新すると緑色の印がつき、これを「草を生やす」と呼んでいる。

さて、もしかすると感のいい方はお気づきかもしれない。
プログラミングに関しての記事を書くのでなければ、べつに「Obsidian」でもいいのでは?と。
正直、Macをつかっていれば Obsidian と GitHub との連携は簡単にできる。(実際にやったことないので確証はないが、そうだと思う…)
ただ、現在使っているマシンが Windows なので以下のように少しややこしく、プログラミングの記事にかかわらず、すべての記事をVS codeで書いている。
(やや専門的なので、GitHub に興味のない方は読み飛ばしていただきたい)
・Ubuntu側で GitHub と連携しているので、Ubuntu側で VS Code をつかって記事を書いている。
・Linux(Ubuntu)用の Obsidian も存在するが、操作感がモッサリすぎて使い物にならない。
・Windows側の Obsidian はサクサク操作できる。
・Windows側で GitHub との連携はできないことはない(Git for Windows)。ただ、具体的な理由は覚えていないのだが、うまく動作せず、何らかの障害にぶつかってあきらめた。
そして、「Obsidian」をブログ記事の作成に使わない理由がもう一つ。
インプットとアウトプットを一緒のツールにするのは個人的には気持ちが悪く、モヤモヤするからだ。
超主観的な意見なのだが、日常的に使うものだからこそ、こういった好き嫌いにこだわることが大切だと思う。
まとめると、「Obsidian」をインプット用、「VS Code」をアウトプット用として使い分けている。
おわりに
Obsidian、Notion、VS Codeそれぞれが異なる特徴を持ち、使い分けることで効率的なノート管理が可能となる。
複雑なアイデアやプロジェクトを整理するにはNotionが適しており、講義や読書ノートにはObsidianが頼りになる。
また、ブログ記事執筆にはVS Codeが最適だ。
まとめると以下のようになる。
・Obsidian:スクショも貼ってサクサクとインプット(講義ノートや読書メモ)
・Notion:ゆっくり落ち着いて情報整理(思考の整理と計画)
・VS Code:サクサクとアウトプット(ブログ記事)
ひとつのアプリに統一することも不可能ではないが、各アプリの得意分野を活用することで、頭をスッキリさせながら効率的・効果的なノート管理ができる。
それぞれのアプリを使いこなし、自分に合ったスタイルで情報を整理しよう。
いいなと思ったら応援しよう!