
入社1年目の新人デザイナーがWEBデザイン徹底観察してみた
こんにちは!
新人デザイナーのH.K.です。
今回はWebサイトを1つ選んで、じっくり徹底観察する回にしたいと思います。
デザイナーとして成長するためには、他の優れたサイトを研究することが欠かせません。
Webデザイナーとしてのスキルアップを目指している自分と同じ境遇の方には、ぴったしの記事となっているので、ぜひ最後までご覧ください!
WEBデザイン観察記事はじめます
今回からWEBサイトをじっくり観察する連載を不定期ではじめようと思います。
この観察を通して、以下のようなWEBデザイナーとしてのスキルアップができたらなと思っています。
・サイトの種類ごとに存在する、情報設計のの定石を学ぶ
・PC・SPでのレスポンシブの挙動の引き出しを作る
・デザインやアニメーションのインプットを行う
今回観察するサイトはコチラ
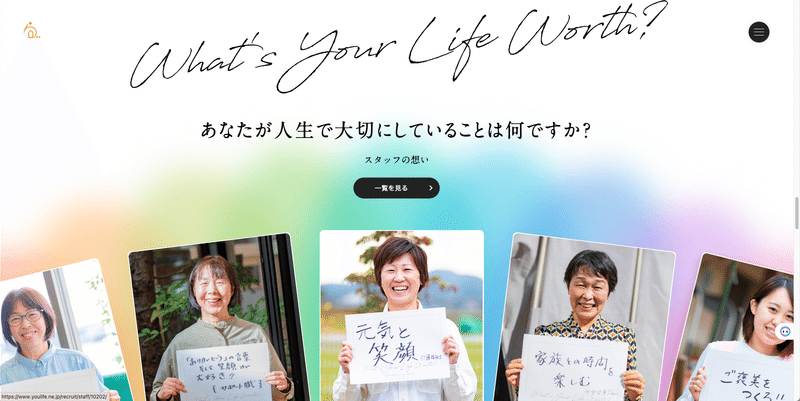
今回は、特定非営利活動法人「ゆうらいふ」の採用サイトを見ていきたいと思います。
早速、観察に入る前にこのサイトのざっくりとした情報をまとめてみました
・福祉関係の活動をしているNPO法人の採用サイト
・メインのターゲットの年齢層はおそらく20代〜30代
・サイト訪問者に対して、十人十色の個性をこの団体で活かそう、というメッセージを込めてカラフルなあしらいをサイト全体に採用
なんとなくのサイトのターゲット・デザインの方向性をまとめることができました。ここでまとめた内容は、今後セクションごとの観察をする際に、どうしてそのデザインにしたのかを考察する際に役立ちます。
また、ここで記載したこと以外だと、フォントはメインでゴシック体、強調して見せたいキャッチコピーや見出しのあしらいには明朝体や筆記体が使われていたり、様々な観点で学びがあります。
ざっくりとサイト全体の構成や雰囲気を掴んだところで、セクションごとの観察に移りましょう。
セクションごとに観察
ヘッダー・フッター
ヘッダーはPC時・SP時ともに、ロゴとハンバーガーメニューのみのため、FVの邪魔をしないためにか、コンパクトな印象を受けます。
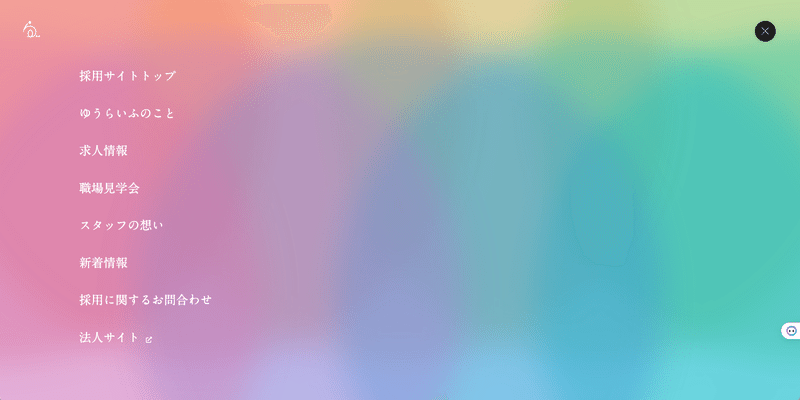
また、このサイトのハンバーガーメニューを開く際のアニメーションが、画面上に色のついたオブジェクトがハンバーガーメニューの背景になるという手の込んだものになっているので、これを目立たせる、あるいは変化が伝わりやすくするためのヘッダーの構成なのかもしれません。


フッターは法人サイト(いわゆるコーポレートサイト?)への導線と住所、連絡先のみのシンプルな構成です。採用サイトのため、ページ数が少なく、シンプルな構成を選択したのかもしれません。
FV
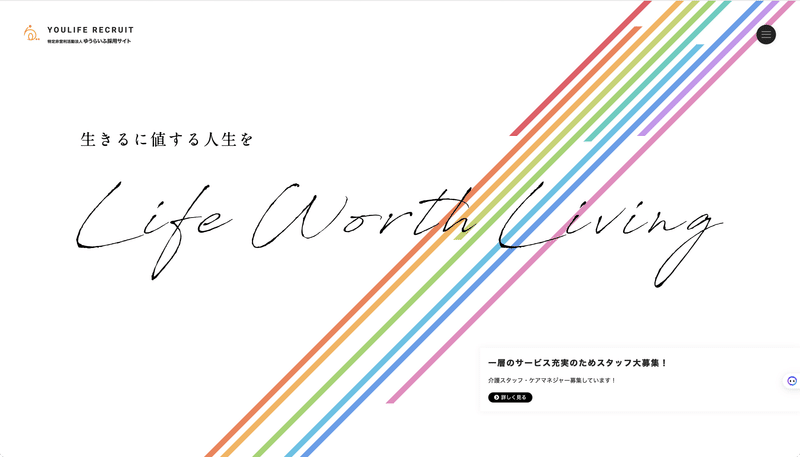
FVでは、カラフルなバーのオブジェクトを背景に、下記の採用サイトのコンセプト文が日本語と英語で大きく配置されています。

Life Worth Living 〜生きるに値する人生を〜
こういったキャッチコピーに、英語、特に筆記体などを使用すると、日本語だけでコピーを配置したときよりも小洒落た感じが出て、メッセージのインパクトをさらに強くすることができます。また、冒頭で伝えた通り、通常テキストの差別化もできるため、一石二鳥です。
また、今回英語部分は手書きフォントが使用されており、福祉などの業界では特に重要そうな人の温かみを感じるサイトにもなっているといえます。
また、FVの右下には新着情報の一部が表示されており、サイトを開いた瞬間に、スクロールせずとも、最低限最新の情報だけでも訪問者が確認できるようになっています。ここは、最新のものが表示される仕様なのか、管理画面で特定の情報を指定できるのか裏側が気になるところです。
新着情報
ここでは、FVに覆いかぶさる形で新着情報ボックスが出現します。
背景の白が透けているのは、新着情報のセクションが動的な記事タイトルとその関連情報を扱うため性質上地味になりやすいことから、動きを出すためにその後ろの背景のカラフルなラインをあしらいとして活かすためでしょうか?

Concept
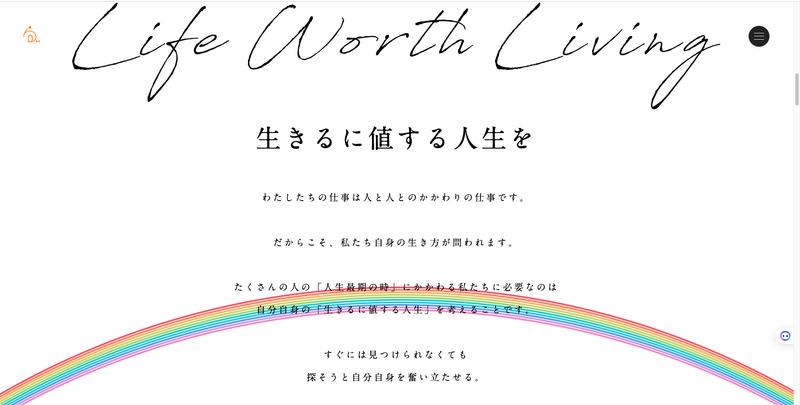
ここでは再び、FVで配置していたコンセプト文が登場し、その説明が記載されています。
その後は、十人十色の価値観や個性についての説明が続き、なぜこのサイト「カラフル」なサイトになったのかが分かる構成になっています。
ここを読んでからサイト全体を見直すと、「カラフル」だけでなく、「様々な色が混じり合い新しい色を創造する」というメッセージもサイト全体のデザインやアニメーションに落とし込まれていて感動すら覚えます。


スタッフの想い
スタッフインタビューの一覧ページへの導線と、扇状に移動するアニメーションが組み込まれたカルーセルが配置されています。人物写真は縦型で撮影されることが多く、人物ごとにフォーカスした記事コンテンツのあるサイトではこの見せ方は動きがありつつ理にかなったデザインと言える気がします。(SPでもコンテンツ数は減っていましたが同じデザインでした。見やすい)

現在募集中の職種
各職種ごとの募集ページ導線が一覧化されています。これまで背景などに使用されていた色を各職種に割り当てることで、「十人十色」のコンセプトを表現しています。

ゆうらいふのこと〜職場見学回
この2セクションでは、画像1枚とテキストのボックスという単純になりがちな組み合わせをシャドウを用いるなどして重なったデザインにすることで、デザインに動きを加えています。
エリアの面積が小さいかつ、TOP下部に配置されていることから、TOPに乗せる優先度が比較的低い、もしくはTOPで載せられる情報があまりないコンテンツなのでしょう。


最後に
今回は、新人WEBデザイナー視点でWebサイトの徹底観察をしてみました。
デザインにおいては、美しさやユーザビリティと同じくらい、ユーザーをワクワクさせるような動きが重要です。
今回観察した「ゆうらいふ 採用サイト」には福祉という業界で安心感や落ち着きを担保したデザインながらも、固くなりすぎず、スクロールしていて楽しいサイトづくりを心がけているように感じました。
ちなみに今回のサイトはWEBデザインのギャラリーサイトで探してきたものです。
ギャラリーサイトについて、以前まとめた記事もあるので、もしよければチェックしてみてください!
今回の記事を通じて、WEBデザインの引き出しを増やし、より魅力的なサイトを作れるようになっていけたらと思っています。
引き続きの購読をお待ちしています!
この記事が気に入ったらサポートをしてみませんか?
