
「Webデザイン基礎演習」ってどんな授業?
はじめまして!はちまき副代表の扇田です。
もうすぐ4月、新入生がやってくる季節ですね。
そこで今回は新入生向けに北海道情報大学では実際にどんな授業をしているのか?というのをチラ見せしちゃおうと思います。この記事では「Webデザイン基礎演習」という科目について、
①授業の概要
②実際に私が授業内で作った作品
③授業を経て私が気づいたことや意識していたこと
の3つに分けてお話していきます。(2022年度も同じ講義名で授業があるみたいなので、もしこの記事を読んで「興味が湧いた!」という方がいれば是非履修してみてください)
①授業の概要
この記事を読んでいらっしゃる方の大半は「まずWebデザイン基礎演習ってなんぞや」と思ったことでしょう。授業の概要について、大学のシラバスには以下のように書かれています。
Webデザインとは,主にパソコンやスマートフォン向けのWebページをデザインすること指します。見た目を中心とするグラフィックデザインの要素を多く含む一方で,WebアプリケーションのUI(ユーザインタフェース)等,ユーザの操作に応じて表示が変化するような,インタラクティブなWebページへの対応も必要です。また,見栄えが良く,分かりやすいWebページをデザインするためには,Webデザインの基本的なルールや知識を学ぶ必要があります。本講義では,画像加工ソフトウェアやプロトタイピングツールを用いた,Webデザインの実習を通して,Webデザインの基本的なルールやレイアウトについて学びます。また,Webやスマートフォン用のアプリケーションのUIを意識した,デザインについても学びます。
UIとかインタラクティブだとか、専門用語がいくつか出てきていますが、ものすごく簡単に説明すると、webページの見た目や内容のわかりやすさって大事だよね、そういうwebページを作れるようになるためのテクニックや法則性を教えてもらい、webデザインについての基本的な知識を学びつつ、画像加工できるソフトを使って実際にwebページのデザインをしてみよう!という授業です。
②実際に私が授業内で作った作品
「まあなんとなくやることは分かったけど、実際どんなのつくれるの?」という疑問をお持ちの方もいらっしゃると思うので、ここからは実際に私が授業内で制作した作品を紹介していこうと思います。
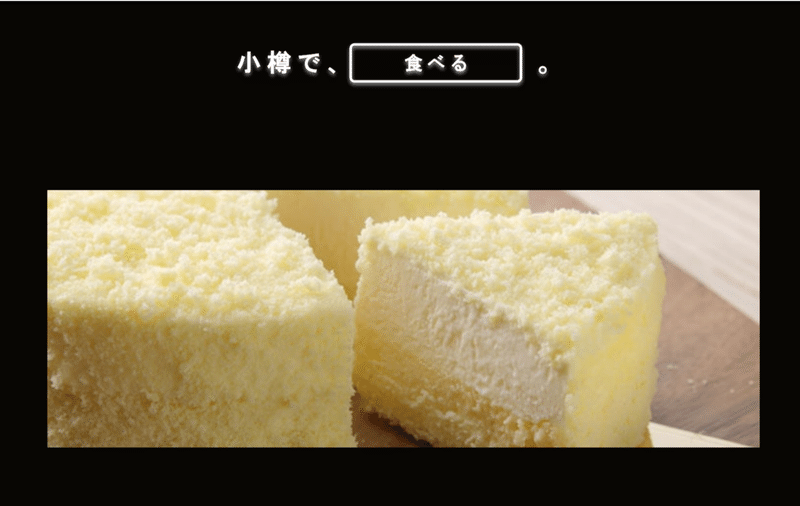
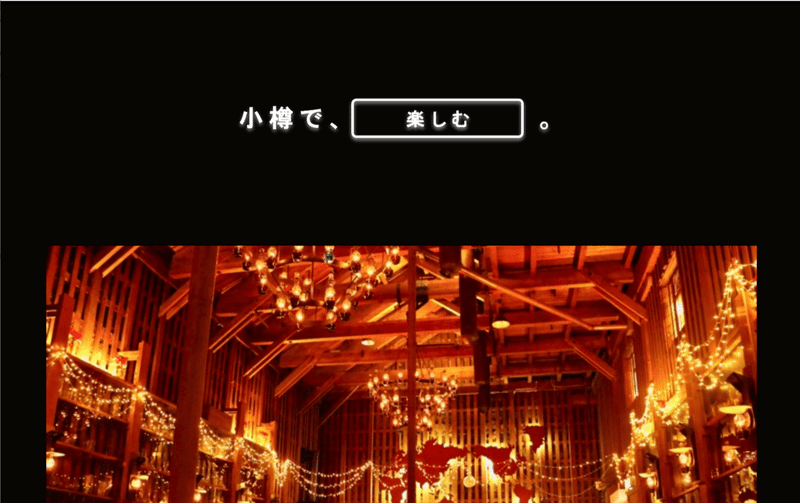
(1)地元をアピールするwebサイト



こちらは自分の地元をアピールする目的でデザインしたWebサイトです。ソフトの操作に慣れていなかったのと、自身がわかりやすいデザインを好むため、かなりシンプルな見た目になっていると思います。
私の地元の小樽は運河が有名であり、たまたまデザインで使う素材を探していた時に運河の夜景の写真を発見して、「夜景綺麗!と思わせるような配置やデザインにしたいな~」と考え、あえてWebサイトの背景を真っ黒にしました。
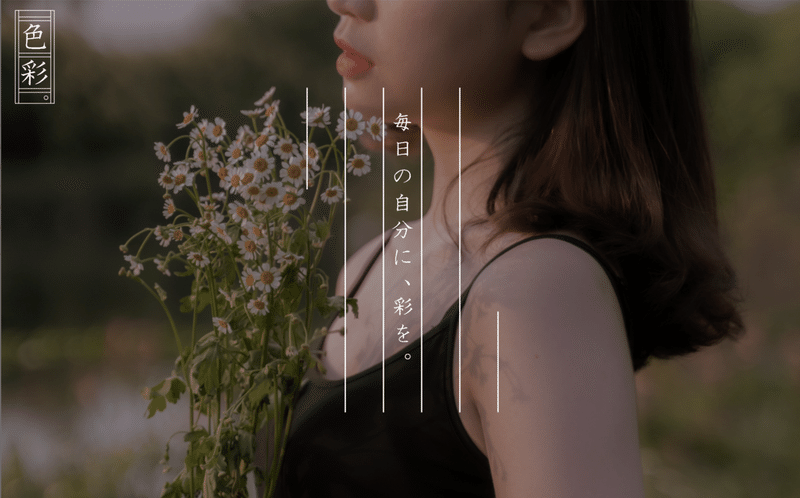
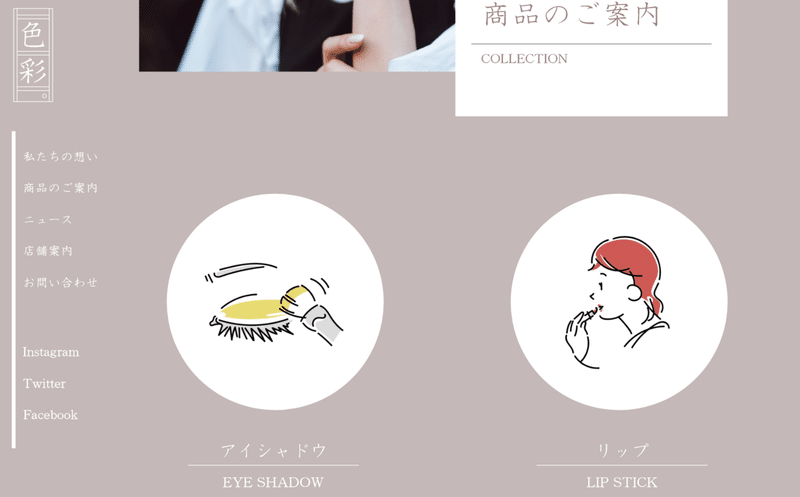
(2)架空の化粧品会社のWebサイト



こちらは架空の企業の公式サイト、という設定でデザインしたWebサイトです。「和色×化粧品」というコンセプトで化粧品を販売している会社…というイメージで作りました。少しづつ使い方を覚えてきていたということで、企業ロゴを作文用紙風にするなど色々工夫していました。
「お化粧品の会社だからWebサイトでもお洒落な感じを出したい…でもコンセプトが和色だからあんまり派手にはしたくないな…あと女性らしさとか日本らしさ…繊細さを表現したい…」などなど色々考えた結果、背景色にすこしくすんだピンクを使ったり、使っているフォントを少し細めの明朝体にしたりなど、繊細な雰囲気を表現しようと奮闘していました。
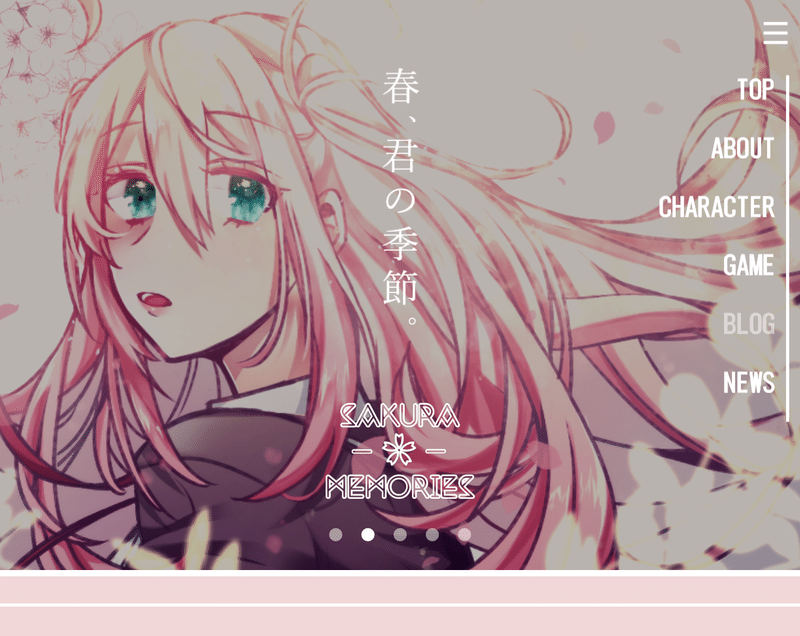
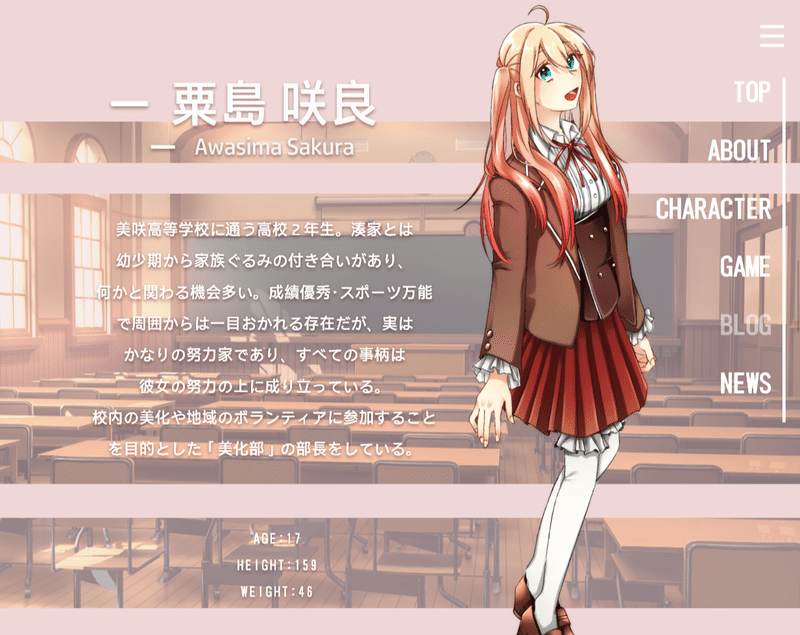
(3)架空のゲームのWebサイト



先ほどまでの作品とはだいぶ方向性の違うものがでてきましたね。こちらは架空の恋愛シュミレーションゲームの公式サイト…という設定でデザインしたWebサイトです。最後の課題でありテーマが自由だったので、思い切ってやりたいことをしました。後悔はないです。このWebサイトデザインで使った人物のイラストに関しては自分で描いたものを使用しました。
制作に取り掛かる際「時期設定を春にしたから、ピンクを主にして可愛い雰囲気をめざしていこう!」と考えていたので、「桜・春」を連想させるような色にしたいと思い背景を淡いピンク色にするなど、ふんわりとした優しい印象が伝わるようにデザインしていました。
③授業を経て私が気づいたことや意識していたこと
こうしてWebサイトをデザインしていく中で、「こういうことを意識したらより見やすいデザインになったな」と気づいたことがいくつかあったので、最後にこの授業において私が「デザインする上でこれを意識していたよ」ということについて5つほどお話していこうと思います。
(1)原色は多く使いすぎない

1つ目は「原色は多く使いすぎない」ということです。
原色とは、この記事中では色の中で一番発色の強い色のことを指します。もちろん使うなと言っている訳ではありません。むしろ何かを強調したい場合には効果的なのですが、原色は色の主張が強いため、沢山使ってしまうと見る人の目が疲れてしまいます。そのため私はデザインを考える際、原色はあえて使わずに、原色を少しくすませた色や薄めた色を使うようにしていました(あと何となくオシャレに見えるから…)
(2)使う色は3色まで、同系色の色を使う

2つ目は「使う色は3色まで、同系色の色を使う」ということです。
赤・緑・紫の3色より、赤・オレンジ・黄色の3色の方がなんとなくまとまりを感じませんか?(私だけだったらごめんなさい)私が何かをデザインする時、色の統一感を出すために使う色は3色まで、同系色の色を使うと決めて色選びをしていました。
(3)画面に余白を持たせる

3つめは「画面に余白を持たせる」ということです。
画面いっぱいに文字があると、物理的な見やすさはあるものの、どこか窮屈な印象を与えてしまいます。なので私は、文字を大きくしすぎず、あえて周りに余白(スペース)を作ることを意識していました。②授業内で作った作品の(2)架空の化粧品会社のWebサイトのページトップでも、実際に中心にみ文字を配置して、周りには企業ロゴ以外何も置かないようにしています。
(4)自分が良いと思ったサイトの共通点を見つける

4つめは「自分が良いと思ったサイトの共通点を見つける」ということです。
私は大学に入るまでWebサイトをデザインするという経験が無かったため、どんなWebサイトがあるのか知るため、とりあえず手当たり次第に色々なサイトを調べました(好きなお菓子屋さん・カフェとか、服屋さんとか、好きなゲームのサイトとか)。色々見ていくと、「このデザインかっこよくていいな」とか「この表示の仕方見やすいな」とか「よく見るサイトは共通してシンプルなデザインをしているな」とか、自分の好きな色合いやフォント、雰囲気が見えてくるので、それらを積極的に真似するようにしていました。
(5)何を伝えたいか考える

最後の5つ目は「何を伝えたいか考える」ということです。
これが一番大事。マジで。たとえば②授業内で作った作品の(1)地元をアピールするwebサイトでは、小樽は観光地だから「美味しいご飯やスイーツがあって、夜景が綺麗」ということを伝えたいと考え、夜景の写真が映えるように背景を黒くしたり、インパクトのある構図の食べ物の写真を使ったりしていました。
(3)架空のゲームのWebサイトでは、可愛い女の子が出てくるゲームであること、ゲームのイメージが「春・桜」だったことから、「春らしさと柔らかい雰囲気、ヒロインの女の子の可愛さ」を伝えたいと考え、使う色をピンク系の色で統一したり、フォントに工夫を加えたりしていました。自分が制作物を通してそれを見る人にどんな印象を与えたいか(怖い印象、優しい印象、可愛らしい印象などなど)、どんなメッセージを伝えたいかを考えると、おのずと使う色やデザインの方向性が決まってくる気がします。
最後に
ここまで「Webデザイン基礎演習」という講義について授業の内容や作った作品、そして私がデザインをする上で気にかけていた事・実践していた事を紹介してきました。どういう授業内容なのか、どんな物が作れるのか、少しは知ることができたでしょうか。
高校生までは国語や数学、理科や社会など基礎知識を学ぶ授業が多かったかもしれませんが、大学ではそれらの知識を活用して(学部にもよるけど)本当にたくさんの専門分野を学ぶことができます。この記事を読んだ皆さんが「へ~~大学の講義気になってきたな~」と少しでも思ってくだされば嬉しいです。他にも面白い講義が沢山あるので、ぜひ大学のシラバスで色々な講義を調べてみてくださいね。
拙い文章でしたがここまで読んでくださってありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
