
図解の書き方 | 高橋ひろあきの場合
おかげさまで「図解があってわかりやすい」と言われることが多くなりました。
ありがとうございます😊
諸戸友@CROOZ執行役員さんから「どうやって図解をつくっているか?」と聞かれました。
私の記事で図解に興味を持っていただけることは、うれしいです。
以前から「私の図解の書き方をアウトプットしよう」と思っていたのでちょうどよかったです。
すごく簡単なので、みなさん是非、図解にチャレンジしてみてください。
一緒に学びましょう!💪
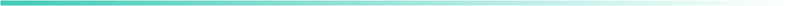
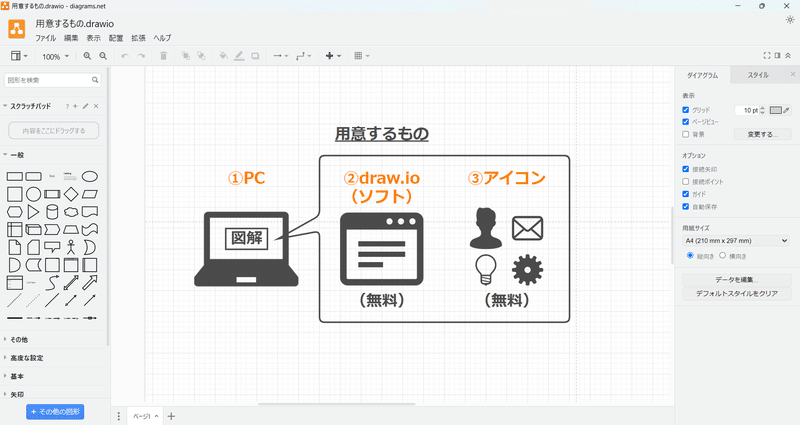
3つの用意するもの


この3つだけです。
①PC
私はPCでnote記事を作成していますので、PCでの図解作成を前提として説明します。
PCに、たいした性能は必要ないです。現在ご使用のPCをそのままご利用ください。私はWindowsですが、macOSやLinuxでも大丈夫です。
②draw.io(図形作成ソフト)
仕事ではVisioやAutoCADをつかっているのですが、無料でつかえるソフトを探してこのdraw.ioにたどり着きました。
draw.ioはWebブラウザ上で動作するのですが、私はデスクトップ版(PCにインストール)を使用しています。
どんなもんか触ってみたい場合はこちらのブラウザ版を触ってみてください。スマホでもつかえます。
PCへのインストールについてはこちらの記事を参考にしてみてください。(Windowsの場合)
③アイコン
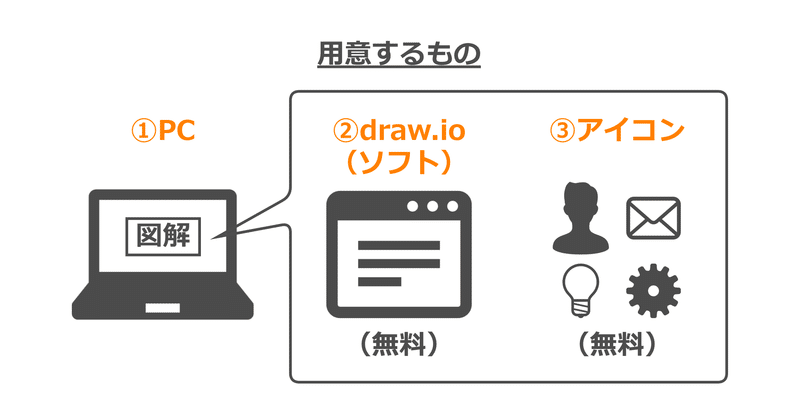
アイコンと言えば『ICOOON MONO』です。無料かつ商用利用可なのがよいですね。企業のチラシなどでもよく使われています。
私が使っているアイコンのほとんどはこちらを利用しています。
ICOOON MONOのサイト上で「検索🔍」にキーワードを入力して、つかいたいアイコンを探します。

いっぱい登録されているのですが、「ズバリ」なアイコンがない場合もあります。そのときは図解を工夫するか他のアイコンサイトを探しましょう。
ICOOON MONOでつかいたいアイコンが見つかったら、(1)サイズ、(2)カラー、(3)ファイル形式を指定してダウンロードします。

私の場合、
(1)サイズ デフォルト256px→512pxに変更
(2)カラー デフォルトrgb(75, 75, 75)のまま(グレー)
(3)ファイル形式 PNG
が多いです。ファイル形式ボタンを押すとダウンロードされます。
カラーは図解によって「オレンジ(255,128,0)」や「白(255,255,255)」も使います。
一度つかったアイコンは再利用の可能性が高いので、PCの中のアイコン置き場に都度保存しています。

あとは図形とアイコンを並べるだけ

正直、他に説明することはほとんどないです💦
大事なのは「つかいこなそうと思わないこと」です。
draw.ioは直観的に操作できます。基本的な操作の組合せだけで大抵のことはできます。

画面の左に図形があるので、つかいたい図を選んで描画エリア(真ん中)にドラッグします。
ほとんど「一般」だけで足りると思います。ちょこっと「基本」「矢印」をつかうかもしれません。フローチャートもあります。



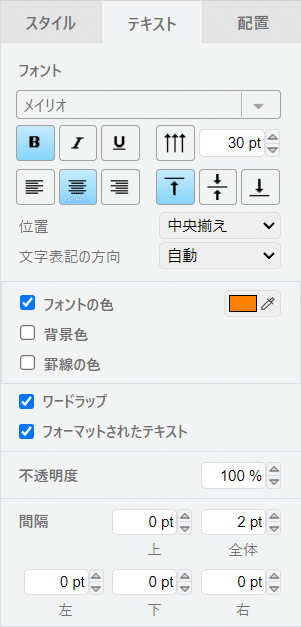
図形を選択すると、画面の右側に「スタイル」「テキスト」「配置」のプロパティが出ます。
塗りつぶし、線の太さの変更、色の変更などを指定します。



私のやっているコツ

私がやっている「ちょっとしたコツ」を紹介します。
①よく使うものを用意しておく(時短術)
図解をしていると、「よくつかうアイコン」や「よくつかう設定をした図形」が出てくるはずです。
そういうものを配置したベースとなるファイルを用意して、そのファイルをコピーして使いまわします。(ベースを直接編集しないよう注意)

例えば、私の場合は「ベース.drawio」というのが、よくつかうものを配置したファイルです。
このファイルをコピーして「用意するもの.drawio」に名称変更し、中身を編集しています。

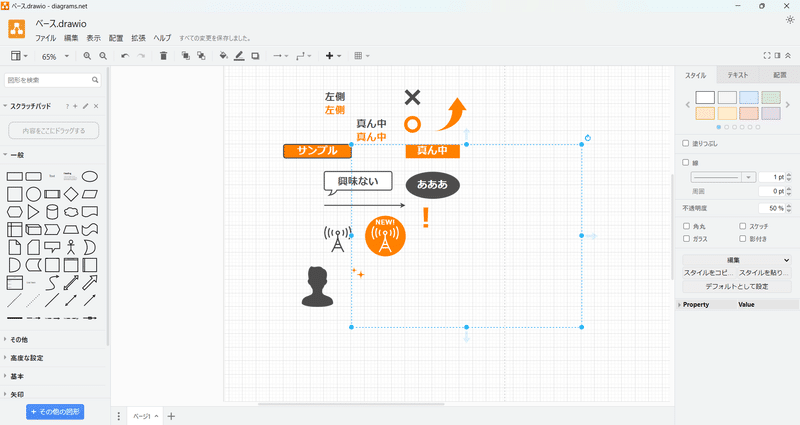
黒文字、強調文字(オレンジ)、囲み文字、吹き出し、人物、楕円、○、✖、!、矢印、✨、よくつかうのはこんなところですね。
②透明な枠で余白を調整する(出力方法)
「つくった図解は、どうやって画像ファイルにするの?」という説明をしていませんでした。
この点を含めて説明しますね。
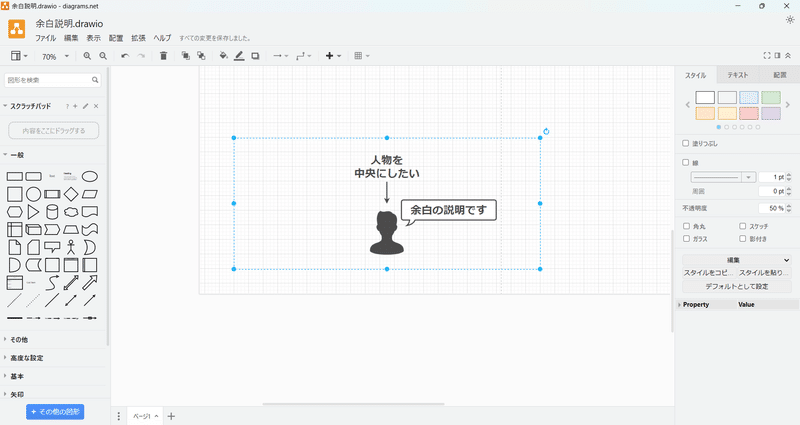
ベース.drawioの中(↑の画像)の中央に青い点線の四角形が置いてあるのがわかるでしょうか?
これ、枠線・塗りつぶしのないただの四角形なのですが、これがポイントです。こいつで、書いた図形を囲って余白をつくるのです。
余白の前に、ファイル出力方法を説明します。

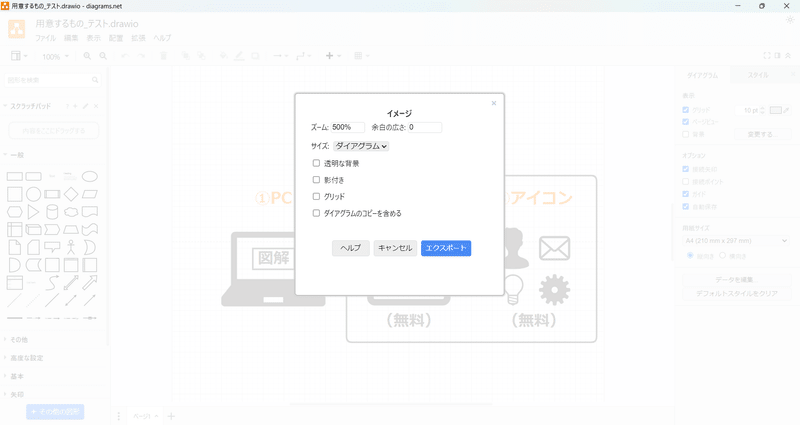
上のメニューから「ファイル」→「形式を指定してエクスポート」→「PNG」を選びます。
出てくるウィンドウにて、
・ズーム デフォルト100%→500%
・ダイアグラムのコピーを含める →チェックを外す
の変更をしてから「エクスポート」ボタンをクリックします。

ズームを500%にするとバカデカい画像になってしまうのですが、100%のままだとボヤけた画像になってしまうのです。よくわからないのですが💦
あと、余計なパーツは消してから出力(エクスポート)してください。じゃないとこんなことになってしまいます。

次に余白の説明です。
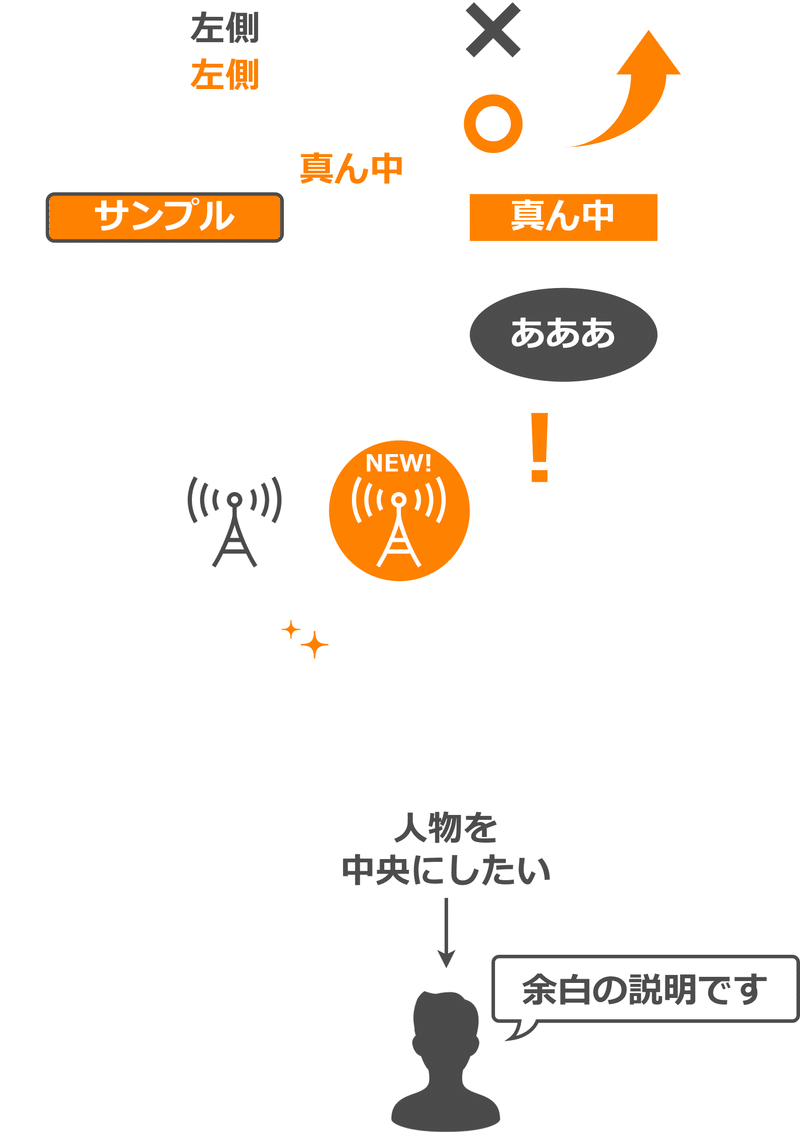
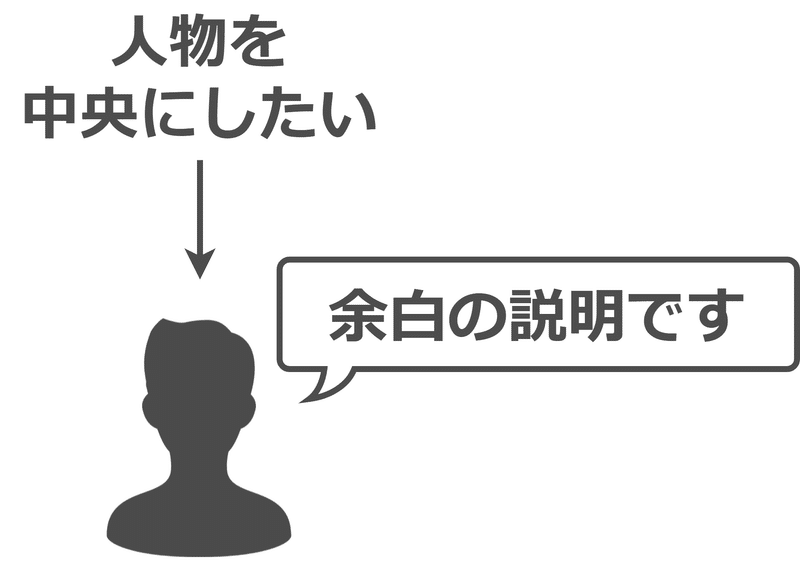
余白なしだとこんな感じに出力されます。

図がシンプルだとnoteのページに対してバカデカくなってしまいますし、意図した部分が中央になりません。
そこで↓のように枠線・塗りつぶしのない四角形で余白をつくります。

これで出力(エクスポート)するとこうなります。

あと、余白用の四角形の前背面配置に気をつけてください。
図解の前面に置いている状態(透明なのでよくわかりませんが)だと、図解は四角形の下にあることになるので、後から編集できません。
余白用の四角形を「配置→最背面へ移動」すると、図解部分が編集できますよ。
図解自体を学ぶには?

図解本のアウトプットもしていますので、私のnoteを参考にしていただきつつ、本でも学んでみてください。
とりあえず読むのであれば、基礎固めができる『頭がよくなる「図解思考」の技術』がおすすめです。
あとは、普段から図解をするのも大事です。
会社の会議に出て「ただ聞いているだけ」になっていませんか?
是非、「図解をしながら聞いてみて」ください。必ず力になります。
まとめ

私の図解の書き方をアウトプットしました。
図解の書き方というよりdraw.ioのつかい方のような感じになってしまいました💦
すごく簡単なのがバレてしまったので、私への仕事の依頼が減りそうです。まぁ、依頼ゼロなのでこれ以上減らないんですけどね(笑)
本日の学びはここまで。また来てください。👋
<図解の依頼はこちらの記事から>
<この記事を書いている「高橋ひろあき」とは?>
最後までお読みいただき、本当にありがとうございます! 楽しく、読みやすいnoteになるように今後もがんばっていきます。
