記事一覧
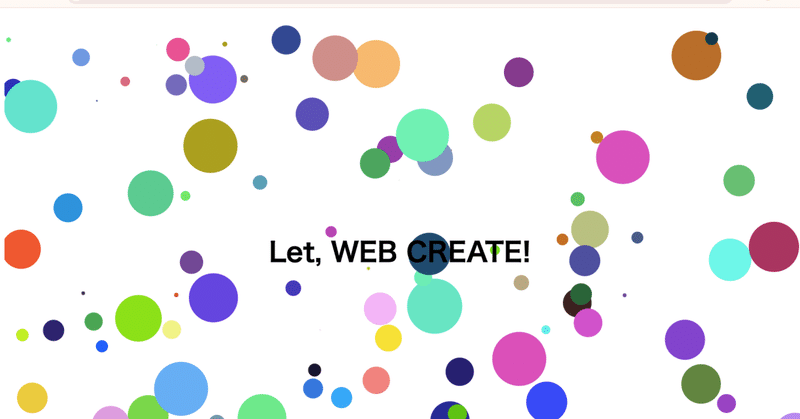
javascriptのcanvasアニメーションを利用した画面上にカラフルな水玉が広がるようなアニメーションの実装方法
javascriptってたくさんのアニメーションを加えることができてWEBデザインには必ず必要不可欠なものなんですが今回は画像のようなcanvasアニメーションを利用した水玉模様が画面上にふわふわと表示されるような仕様の仕方を販売しましたので是非WEBデザインやWEBサイト制作に役に立ててもらえれば幸いです!
canvasアニメーションとは?HTML5のCanvas要素を使用して、JavaScr
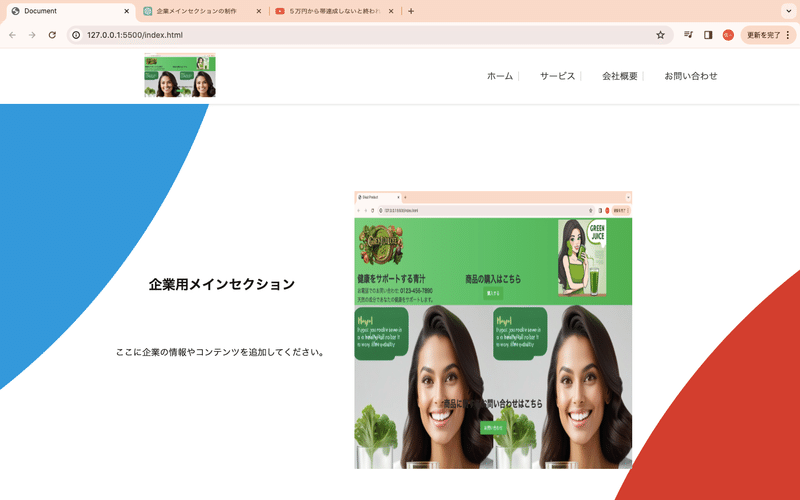
WEBデザインにオススメ! Headerに背景色が回転するアニメーションを実装する方法を公開します!♻️
WEBデザインでHeaderのコンテンツを装飾するのに何かもう少し個性的で味のあるデザインや装飾を加えたい…
自分で考えるのもなかなか時間や手間がかかるしよく分からない。
そんな方に向けて今回は有料130円にてHeaderに2つの背景色を加えてそれが
時間をかけて回転するような仕組みのアニメーションを実装する方法をコード付きで紹介しておりますので是非利用してみて下さい!✨
コードもすぐにコピペして
canvaで簡単なロゴ作りがクオリティが高すぎた!
canvaは写真の編集やイラスト、画像加工など様々なものが作れちゃうので画像のようなロゴだって誰でも簡単に作れて便利!!✨
しかも自分でデザイン、制作したものについては商用利用もOKなのでこれからcanvaの無料枠だけでなく有料に切り替えてもう少し精度の高いデザイン機能も利用して作ったロゴやイラストなんかをココナラやクラウドソーシングなんかのプラットフォームに出品すると収益化も期待できそうですよね