なぜヘンリーには製品コンセプトとUX原則が必要なのか - デザインプロセスと原理原則の話
ヘンリーのプロダクトマネージャの永田です。ヘンリーでは製品デザインのために製品コンセプトやUX原則を言語化しています。この記事では、なぜ製品コンセプトを言語化をしたのか、どのようなプロセスで作ったのか、具体的な内容の紹介をし、最後に展望をまとめようと思っています。
どうしてやろうと思ったか
ヘンリーではプロダクトデザイナーとPdMで週2回シンクアップをしており、課題やビジネスルールを集約し、ソリューションのコンセプト、インタラクションを含めたUIデザインを検討します。この中で、特にコンセプトやインタラクションを決定する上で、議論が長引いたり、同じような話をする機会が目立ちました。この「同じような話」とは製品コンセプトそのものでした。我々の製品がどこを目指していて、その時顧客がどのような体験をするのかという問いです。製品コンセプトは全てを叶えるものではありませんが、デザインプロセスに必要なものであることは間違いありませんでした。そこでデザインプロセスに関わるメンバーで言語化することになりました。
どんなプロセスで作ったか
デザイナーの青山さん主導でワークショップ形式で開催しました。参加者は当時プロダクトマネージメントをしていた逆瀬川さんと永田、デザイナーの岩永くんを含めた4人で、時間とすると3時間半で行いました。ワークショップのステップは以下の通りです。
ペルソナの確認やユーザ理解
会社のミッションや事業計画、製品で達成したいことの洗い出し
2.の上で大事な考えの抽出
2.をベースに顧客の状態をステップに分けて定義
ステップごとに顧客のペインやゲインを抽出
重要なペインやゲインを抽出、グルーピング
最終的なアウトプットは以下のようにFigjamでまとめてディスカッションしました。コアなアイディアが含まれているので、詳細は伏せています。もし気になる方がいましたら、ぜひ採用ページからご応募ください。

ワークショップとしてはここまでで、抽出されたものから言葉を整え、図式化を行なったものが以下です。

作ったものは何か
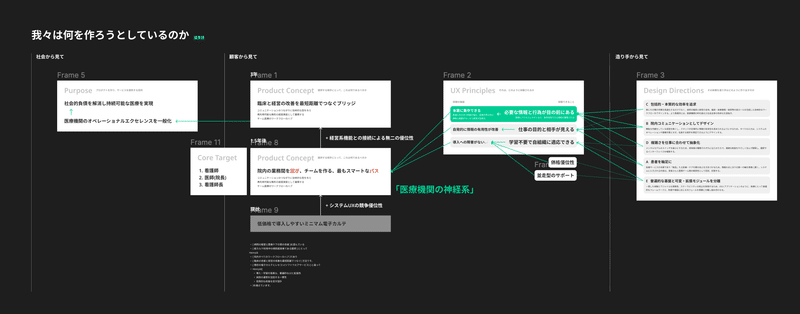
最終的なアウトプットは大まかに3つの視点、社会、顧客、作り手からみてヘンリーが何を作ろうとしているかという点でまとめています。それぞれの視点で細かく説明していきます。
社会から見て
我々ヘンリーは「社会課題を解決し続け、より良いセカイを創る」をミッションにしており、その最初の一歩として医療を選択しています。地域医療の仕組みを作ること、そして医療機関の効率化を図らなければ、少子高齢という構造的問題に立ち向かうことはできません。これは製品の枠組みだけではなく、あらゆるステークホルダーとともに活動しなければなりません。
つまり会社として「社会的負債を解消し持続可能な医療を実現」することが目的であり、その手段の一部として「医療機関のオペレーショナルエクセレンスを一般化」をしたいと考えています。

顧客から見て
では顧客から見た場合に製品がどのように見えるべきか。これは3つのステップに分けて考えています。現状、1.5年後、3年後です。年数は気持ちです。
「現状」は価格とユーザビリティに競合優位性があると考えていますが、逆に言うとそれ以外はまだない状況です。
「1.5年後」では製品の体験上の優位性を作り上げたいと考えています。それは製品が「院内の業務間をつなぎ、チームを作る、最もスマートなパス」になることです。効率的であるためには型が必要であり、同時に各ロールの業務が点ではなく線でつながらなければなりません。そして線を繋いだ先にはチーム医療があり、医療の質を上げることができます。
「3年後」では臨床的な観点だけでなく臨床と経営を統合的にまとめ上げる製品として機能することを目指します。臨床の情報は経営資産として利用可能であり、臨床から経営を改善すること、経営から見て臨床を改善することができるようになります。

さらに、「製品が院内の業務間をつなぎ、チームを作る、最もスマートなパス」を達成するにあたって実現するべき体験価値にブレイクダウンしました。それが以下の3つです。
本業に集中できる
自発的に情報の有用性が改善
導入への障壁が少ない

本業に集中できる
スタッフは自分がやるべきことに集中できることが重要です。これは必要な情報と行為が目の前にあり迷わずに実行できるということです。逆に言うと不要な情報が目に入ったり、多くの視線移動が必要になることは避けるべきという意味でもあります。この情報の取捨選択は非常に重要ですが、多くのユーザクラスが存在するため最大公約数的になりがちなので非常に難易度があります。
実初的に情報の有用性が改善
業務では患者の情報や臨床記録を記入します。ワークフローが意識されなかったり、そもそも誰の何のために記入しているかわからないような内容があったりします。もちろん不要なものは無くしていくべきですが、本当に必要なものが何の誰のために活用されるのか意識できるように情報構造やUIで示していく必要があります。
導入への障害がない
利用開始時の体験も重要です。直感的に利用でき、また同時に業務に合わせて拡張できる必要があります。一貫性のある体験という前提があることにより、ユーザが自ら拡張できるようになります。これは汎用と可変をどのように切り分けるかという問題を臨床と制度の側面から精査していく必要があります。
作り手から見て
最後に開発チームが製品をどのようにデザインするべきかと言う点について話します。
先ほど説明したUX原則を実現するために、我々が主体的にするべきことをよりブレイクダウンします。

包括的・本質的な効率を追求
特定のユーザや特定のロール、部署だけを最適化するのではなく、病院全体の最適化が重要になってきます。ワークフローの多くは紙での運用をベースにしており、現状のワークフローが最適であると言う保証もないです。また既存のシステムでも紙での運用に習ったものも多いため、慎重に判断した方が良いと言えます。また、長期的には院内だけでなく他病院との連携も含めて最適化していく必要があります。これは前述した地域医療の最適化のテーマに繋がります。
院内コミュニケーションとしてデザイン
単なる入力作業ではなく、重要な情報伝達として機能するように、すべての入力は伝達相手を想定できるようにデザインします。これにより情報そのものの有用性が向上し、より質の高い情報を得られるようになります。
複雑さを仕事に合わせて抽象化
医療は制度や臨床など絡み合った領域であり、それら全てを把握することは困難を極めます。ロールによって知っている知識や見える世界は大きく異なります。これは一般的な組織で別部門の業務知識を知らないのと同様です。ロールごとに最適化されたインターフェイスを構築し、抽象化のレベルを変えることが重要です。
患者を軸足に
医療・ケアの質を上げるために、その対象である「患者」を第一の軸として置きます。業務システムを考える時にタスクに目が行きがちですが、最終的なアウトカムを意識できるように考えます。
普遍的な基盤と可変・拡張モジュールを分離
一貫した体験と柔軟性の両立が不可欠です。これはOSとアプリケーションのように、医療にとって普遍的なフレームワークと、制度や施設に応じるモジュールを慎重に分離し組み合わせるということです。
まとめと今後の展望
ヘンリーでは製品をデザインする際に根幹となる製品コンセプト、UX原則を決めています。次に目指す製品コンセプトは「院内の業務間を繋ぎ、チームを作る、最もスマートなパス」です。そしてそれを実現するためのUX原則は「本業に集中できる」「自発的に情報の有用性が改善」「導入への障害がない」の3つです。
ワークショップを実施してから1年以上が経過し、嬉しいことに導入いただいたお客様も増えています。そのため、より多角的に医療現場の解像度を上げて、ヘンリーらしい価値を作っていけるフェーズにあると考えています。プロダクトマネージャも1人から4人まで拡大しましたし、デザイナーの採用も加速しています。今回紹介したような製品コンセプトやUX原則に共感、関心を持っていただける方がいましたらぜひお話ししましょう!