
未経験から副業で稼げるWebデザイン講座 #24 テーマを反映させよう
↓初回はこちら↓
前回の復習
前回はindex.htmlをheader.php、front-page.php、footer.phpに分けるphp化を学びました。
ファイルのパスには頭に<?php echo esc_url(get_theme_file_uri()); ?>/
</head>の直前に<?php wp_head();?>
front-page.phpの最初の行に<?php get_header();?>、最後の行に<?php get_footer();?>
</body>の直前に<?php wp_footer();?>
今回はwordpressで表示させてみましょう
今回はwordpressに制作したデータをインストールして
wordpressのシステム上でWebサイトを表示させてみましょう。
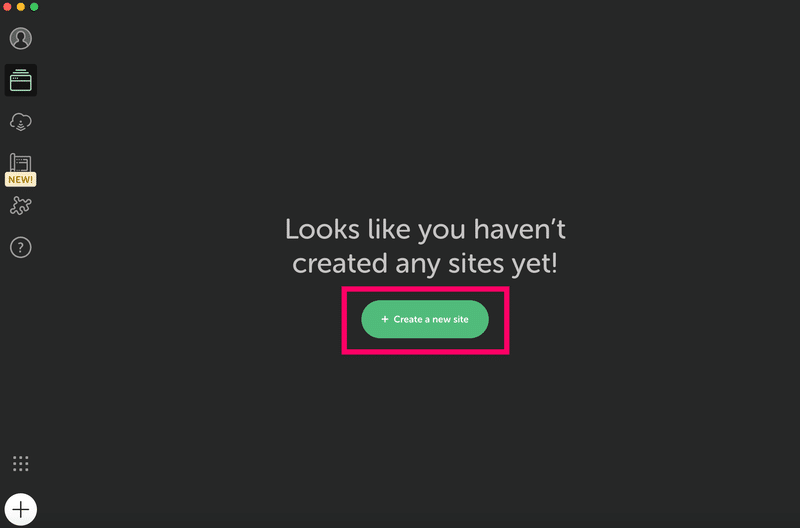
まずはLocalを立ち上げて新しいサイトを制作していきます。
前回Portfolio(theme)を制作した方はここの手順を飛ばすことができます。

ここから先は
4,843字
/
16画像

Webデザインで稼ぐために必要な知識を、最も効率よく学べる講座となっています。この機会にWebデザインを学んでみませんか?
未経験から副業で稼げるWebデザイン講座
980円
Webデザイン未経験の方に向けた、Web制作に必要なスキルを学習できる講座です。モダンなポートフォリオサイトを実際に制作しながら、副業で案…
この記事が気に入ったらサポートをしてみませんか?
